热门标签
热门文章
- 1各种需要背记的图论知识_可行边与必须边
- 2gitee pages更新了html后无法刷新_github pages 更新后不生效
- 3从零开始SpringCloud Alibaba实战(31)——Spring Security实现登录认证、权限控制_spring cloud alibaba security
- 4分布式事务相关理论_分布式事务理论
- 5DockerUI如何部署结合内网穿透实现公网环境管理本地docker容器
- 6来浅谈一下:GraalVM下载、安装、特点、概括
- 7蓝桥杯2022 第一次官方模拟赛 1-9 个人代码
- 8操作系统真象还原实验记录之实验三十一:实现简单的shell_操作系统原理c语言实现一个简单的shell
- 9Eclipse中配置和使用JDBC操作MySQL_eclipse jdbc
- 10纯干货!Dockerfile常用指令清单_# syntax=docker/dockerfile:1
当前位置: article > 正文
Stone 3D教程:创建全景图云展览,只需要几分钟
作者:AllinToyou | 2024-02-16 06:40:15
赞
踩
stone 3d
Stone 3D工具1.1.0版本引入全景图制作工具:

点击全景图图标,Stone将默认创建一个全景图查看器和两张全景图场景:

默认选中了Pano1节点。
1. 如何更改全景图片?

在Pano节点的Panorama组件的图像属性里,直接鼠标点击图片将弹出系统文件选择框来选择更改。
2. 如何添加新的场景图?
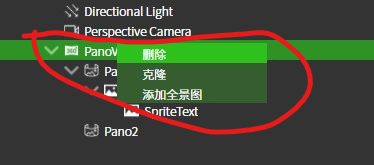
首先在场景树中选中PanoViewer实体节点,然后在鼠标右键中点击“添加全景图”。

3. 如何添加场景切换热点?
如果想在Pano1场景中添加切换热点,可以先通过按住鼠标左键来旋转场景到预期位置,直接鼠标点击该位置即可:

注意!如果您点击时没有出现上图这样的灯泡图标,那么你可能没有选中任何一个Pano节点,你需要先选择一个想要添加热点的Pano场景节点(如Pano1)。
然后在场景树中我们选中Pano2节点,类似方法添加热点。
点击运行,鼠标可以浏览场景,场景下方有工具栏,可以操控场景的浏览:

您将看到,一个简单的全景图在线3D展览应用就已经完成了。你可以另存为tsp文件,植入到您自己的网站上去。
默认情况下,Stone已经帮助用户内建好了热点和场景之间的切换关系。
如果需要改变点击热点时的切换场景,可以通过在场景树里选择热点(hotspot)节点,在检查器中选择该热点实体的Toggle组件:

在“受影响的实体”下拉列表框中更改目标Pano节点。
这里有一个操作视频供参考:https://www.zhihu.com/zvideo/1346611975376539648
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/91560
推荐阅读
- 效果:代码: [详细] -->
赞
踩
相关标签


