热门标签
热门文章
- 1嵌入式开发是不是越来越内卷了_嵌入式内卷
- 2C++CURL库的一个bug,CURLOPT_TIMEOUT_MS设置时间小于1s直接报错_c++容易curl崩溃
- 3解决stata安装外部命令报错cannot write in directory C:\Users\�ƿ���\ado\plus\_
- 4【一文看懂】python高级函数之 map_python map
- 5FFmpeg 硬件加速视频转码指南_ffmpeg cpu满载
- 6缺陷调研报告_实例!软件缺陷数据度量和分析
- 7Redis:Nosql数据库_redis 属于no sql
- 8流量显示服务器异常,怀疑服务器存在异常流量排查日记,使用ifconfig,nethogs等命令...
- 9uniapp 实现生成海报并分享给微信好友和保存到本地相册_uniapp生成海报分享到朋友圈
- 102021年终碎碎念
当前位置: article > 正文
element选择时间报错(赋予了一个时间值之后)_el-data-picker 选择时间值错误
作者:Cpp五条 | 2024-05-29 14:25:14
赞
踩
el-data-picker 选择时间值错误
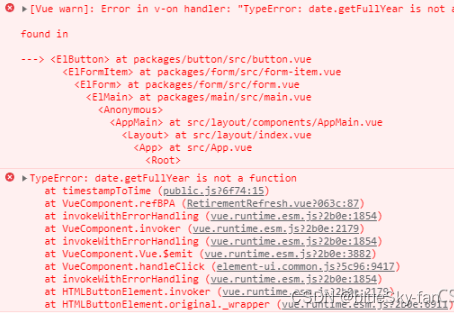
最近在vue项目中,element-ui中的时间选择器,选定时间后,对时间进行转换时遇到了问题,复现如下
<el-date-picker format="yyyy/MM" value-format="yyyy/MM" type="date"
placeholder="选择日期" v-model="from.startTime" />
- 1
- 2
- 3

是由于返回的数据和组件定义的时间格式不对,改成一致即可,时间返回格式要和value-format=“yyyy/MM” 对的上,这样子就不会报错了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/642567
推荐阅读
相关标签


