热门标签
当前位置: article > 正文
Element-Ui组件(三)Button 按钮_el-button
作者:Cpp五条 | 2024-02-18 07:37:07
赞
踩
el-button
Element-Ui组件(三)Button 按钮
本文参考Element官方文档:
基础用法
el-button经常与icon搭配使用,type属性主要用于控制其颜色,plain属性用于控制其风格,round、circle属性用于控制其形状,以下是一组增删改查的按钮示例:

<template>
<div>
<el-button icon="el-icon-circle-plus" type="primary">添加</el-button>
<el-button round icon="el-icon-edit" type="warning">编辑</el-button>
<el-button plain icon="el-icon-delete" type="danger">删除</el-button>
<el-button plain round icon="el-icon-view" type="view">查看</el-button>
<el-button circle icon="el-icon-share" type="success"></el-button>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
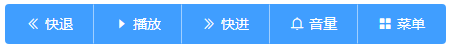
一组按钮也可以放到同一个组件el-button-group中:

<template>
<el-button-group>
<el-button type="primary" icon="el-icon-d-arrow-left">快退</el-button>
<el-button type="primary" icon="el-icon-caret-right">播放</el-button>
<el-button type="primary" icon="el-icon-d-arrow-right">快进</el-button>
<el-button type="primary" icon="el-icon-bell">音量</el-button>
<el-button type="primary" icon="el-icon-menu">菜单</el-button>
</el-button-group>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
el-button属性:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 尺寸 | string | medium / small / mini | — |
| type | 类型 | string | primary / success / warning / danger / info / text | — |
| plain | 是否朴素按钮 | boolean | — | false |
| round | 是否圆角按钮 | boolean | — | false |
| circle | 是否圆形按钮 | boolean | — | false |
| loading | 是否加载中状态 | boolean | — | false |
| disabled | 是否禁用状态 | boolean | — | false |
| icon | 图标类名 | string | — | — |
| autofocus | 是否默认聚焦 | boolean | — | false |
| native-type | 原生 type 属性 | string | button / submit / reset | button |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/106161
推荐阅读
相关标签


