- 1【NodeRed】常用节点记录(loop、PostgreSQL、子流程、日志)
- 2ChatGPT技术原理解析:从RL之PPO算法、RLHF到GPT4、instructGPT
- 3003基于python深度学习的水果或其他物体识别小程序_ai识别水果 python
- 4如何通过OTG免Root给其他手机进行刷机救砖_otg刷机
- 5ES6 相关特性_es6相关特性 js
- 6FastAdmin后台微信登录_fastadmin 微信登录
- 7CAD(dxf、dwg格式)文件的读取和显示,真正实现通过代码预览CAD文件,包含解析dwg、dxf文件,可以提取标注信息,可以转换为pdf、png、tiff、gif等6种格式的文件,可以永久免费实用_dwg图纸读取解析
- 8我们为什么必须会git和maven_为什么要学习git和maven
- 9线性回归模型 —— 普通最小二乘法(OLS)推导与python实现_最小二乘法ols回归
- 10ChatGPT(GPT 4.0)论文润色指南+最全提示词/咒语(建议收藏)_提示词 避免 忽悠 gpt
使用谷歌浏览器访问vue项目的时候,报错Incorrect use of <label for=FORM_ELEMENT>_the label's for attribute doesn't match any elemen
赞
踩
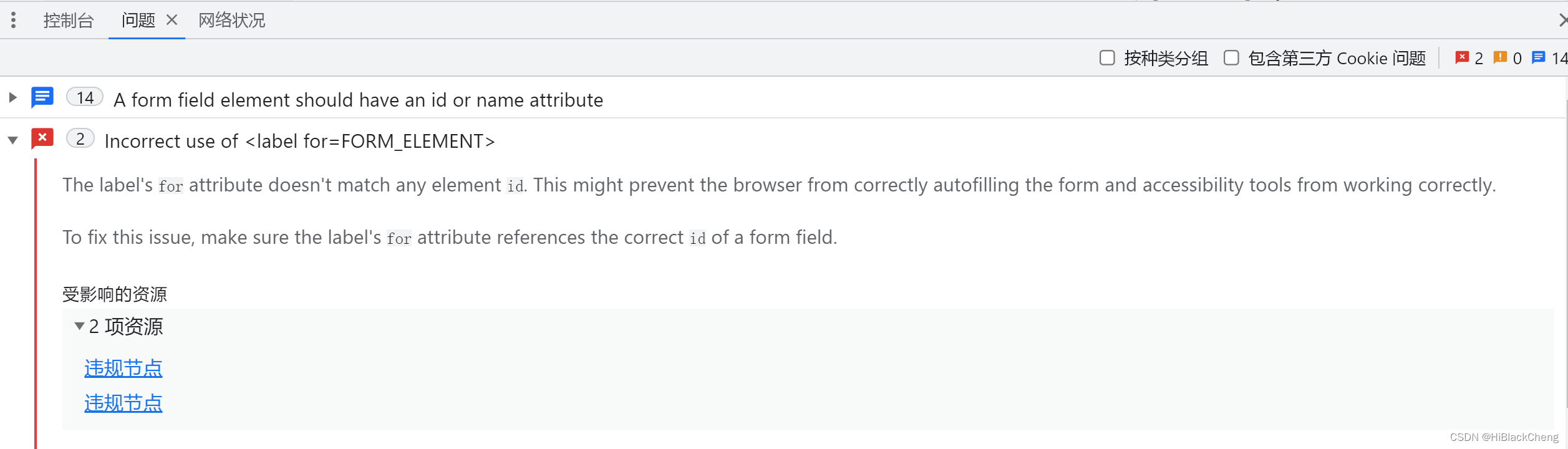
问题:在使用谷歌浏览器访问vue项目的时候报错Incorrect use of <label for=FORM_ELEMENT>
The label's for attribute doesn't match any element id. This might prevent the browser from correctly autofilling the form and accessibility tools from working correctly.
To fix this issue, make sure the label's for attribute references the correct id of a form field.
 出现该问题原因分析:
出现该问题原因分析:
首先前端代码应该是没有硬性错误的,这个问题应该是谷歌浏览器的升级,在解析html的时候更加严格,同样的代码在搜狐浏览器运行就不会报这样的错误,虽然不影响项目运行,但是对于追求完美(“强迫症”)的程序猿,是不可以容忍任何标红的错误出现在你的大脑上的
前端项目代码:
- <el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()"
- label-width="140px">
- <el-form-item label="品牌名" prop="name">
- <el-input v-model="dataForm.name" placeholder="品牌名"></el-input>
- </el-form-item>
- <el-form-item label="品牌logo地址" prop="logo">
- <!-- <el-input v-model="dataForm.logo" placeholder="品牌logo地址"></el-input> -->
- <single-upload v-model="dataForm.logo" ></single-upload>
- </el-form-item>
- <el-form-item label="介绍" prop="descript">
- <el-input v-model="dataForm.descript" placeholder="介绍" ></el-input>
- </el-form-item>
- <el-form-item label="显示状态" prop="showStatus">
- <el-switch v-model="dataForm.showStatus" active-color="#13ce66" inactive-color="#ff4949" :active-value="1"
- :inactive-value="0" ></el-switch>
- </el-form-item>
- <el-form-item label="检索首字母" prop="firstLetter">
- <el-input v-model="dataForm.firstLetter" placeholder="检索首字母" ></el-input>
- </el-form-item>
- <el-form-item label="排序" prop="sort">
- <el-input v-model.number="dataForm.sort" placeholder="排序" ></el-input>
- </el-form-item>
- </el-form>

经过浏览器渲染之后:

我们发现经过浏览器解析渲染之后,我们代码中的<el-form-item>标签会被解析成<lable>标签,并且还有for属性!
因为官方给出的解释是:将一个 <label> 和一个 <input> 元素匹配在一起,你需要给 <input> 一个 id 属性。而 <label> 需要一个 for 属性,其值和 <input> 的 id 一样。你也可以将 <input> 直接放在 <label> 里,此时则不需要 for 和 id 属性,因为关联已隐含存在!
所以我们就知道该如何解决了
最终解决:
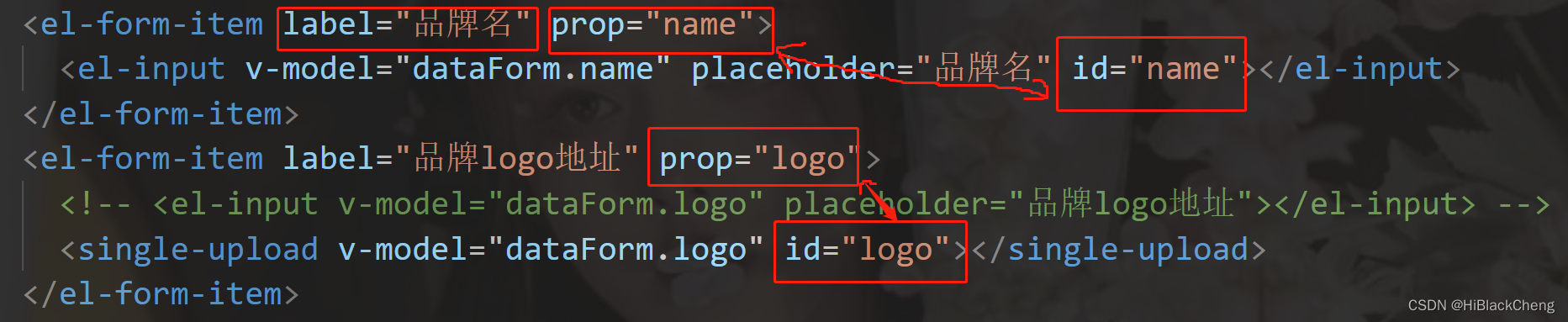
如果我们form表单中有lable属性,那么在每一个对应的input标签中加上一个对应的id,这个id的名字跟表单中的prop属性值保持一致即可,如下:
- <el-form-item label="品牌名" prop="name">
- <el-input v-model="dataForm.name" placeholder="品牌名" id="name"></el-input>
- </el-form-item>
- <el-form-item label="品牌logo地址" prop="logo">
- <!-- <el-input v-model="dataForm.logo" placeholder="品牌logo地址"></el-input> -->
- <single-upload v-model="dataForm.logo" id="logo"></single-upload>
- </el-form-item>
- <el-form-item label="介绍" prop="descript">
- <el-input v-model="dataForm.descript" placeholder="介绍" id="descript"></el-input>
- </el-form-item>
- <el-form-item label="显示状态" prop="showStatus">
- <el-switch v-model="dataForm.showStatus" active-color="#13ce66" inactive-color="#ff4949" :active-value="1"
- :inactive-value="0" id="showStatus"></el-switch>
- </el-form-item>
- <el-form-item label="检索首字母" prop="firstLetter">
- <el-input v-model="dataForm.firstLetter" placeholder="检索首字母" id="firstLetter"></el-input>
- </el-form-item>
- <el-form-item label="排序" prop="sort">
- <el-input v-model.number="dataForm.sort" placeholder="排序" id="sort"></el-input>
- </el-form-item>


加上id属性之后,浏览器就不会报错啦!!!


