热门标签
热门文章
- 1node 下载以往的版本_node官网下载老版本的msi
- 2《Spring Microservices in Action》(Manning 2016)中文版下载地址_spring break in mexico百度网盘下载
- 3Java并发编程-AQS,java的面试题库_一个线程在一个新的同步器上调用park操作可能会立即返回
- 4使用scapy如何获得局域网内的其他主机上的mac地址?_scapy.all mac地址
- 5在MySQL中添加外键的几种方式(一对多关系)_sqlynx怎么添加表与表的外键
- 6基于PHP服装购物网站的设计与实现_小型服装网站的设计与实现
- 7python浙江杭州旅游景点数据可视化大屏全屏系统设计与实现(django框架)_旅游景点可视化数据分析
- 8《隐私计算简易速速上手小册》第2章:关键技术介绍(2024 最新版)
- 916进制颜色码_浅灰色16进制
- 10【网络结构设计】6、CSPNet | 一种加强 CNN 模型学习能力的主干网络
当前位置: article > 正文
element-ui - el-checkbox绑定失效_el-checkbox 无效
作者:Cpp五条 | 2024-02-19 10:54:13
赞
踩
el-checkbox 无效
场景
通过使用 el-checkbox ,实现如下的场景, 点击某个复选框,实现勾选和取消勾选。

例如:后台返回数据格式如下:
[
{ id: 1, pid: 1, name: '地区' },
{ id: 2, pid: 2, name: '游戏类型' },
{ id: 3, pid: 4, name: '性别' },
{ id: 4, pid: 5, name: '设备类型' },
{ id: 5, pid: 6, name: '休闲时间' },
{ id: 6, pid: 7, name: '王者荣耀' },
{ id: 7, pid: 8, name: '音乐' },
{ id: 8, pid: 9, name: '品牌手表' },
{ id: 9, pid: 10, name: '相机' },
{ id: 10, pid: 12, name: '游戏人群' },
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
获取到数据后,我们要通过遍历数据逐条添加checked属性:
this.allData.map(item => {
item.checked = false
return item
})
- 1
- 2
- 3
- 4
结果查看效果时发现:点击时,复选框勾选不上:

原因
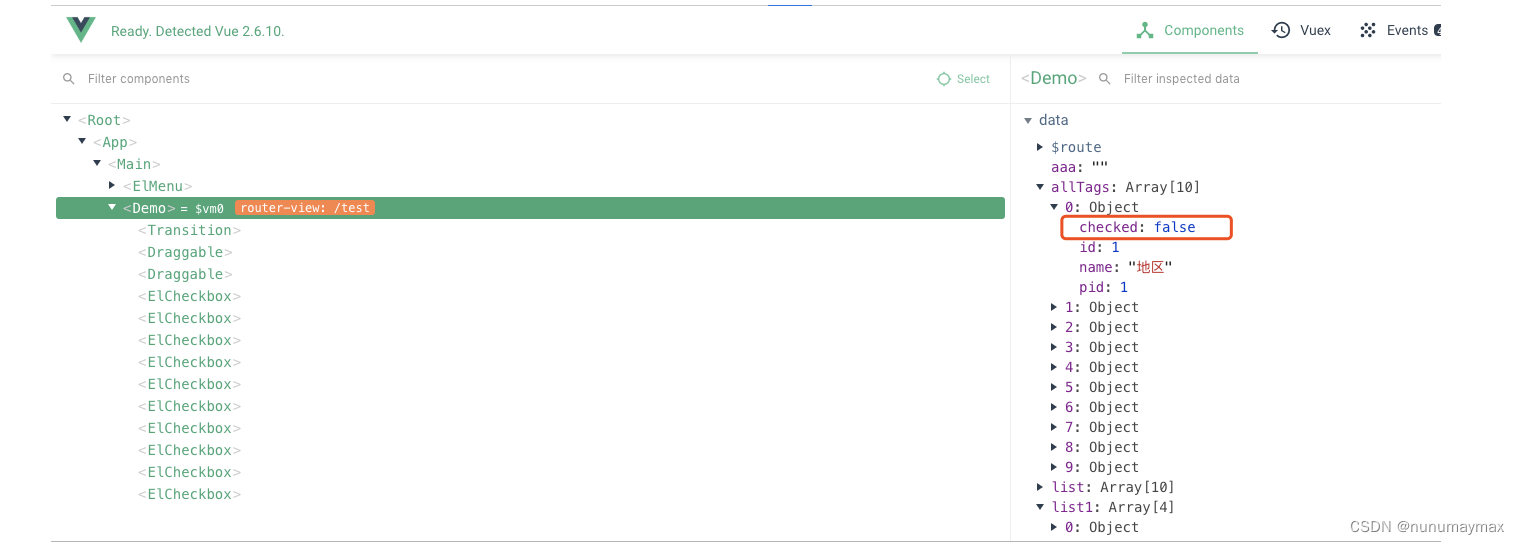
前端添加checked属性, vue并没有添加 get 和 set 方法,因此,监听不到 checked 值变化,进而不能更新view。这点可以在浏览器vue调试中看到,点击时,数据的checked属性 true 和 false 是在交替变化,但是view上没有同步更新。

解决方法
用 vue.$set 方法,强制vue监听checked属性:
this.allData.map(item => {
// item.checked = false
this.$set(item, 'checked', false)
return item
})
- 1
- 2
- 3
- 4
- 5
总结
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/114272
推荐阅读
相关标签


