- 1Object.defineProperty方法_object.defineproperty(obj, prop, descriptor)重写push
- 2车载Android应用开发与分析 - SystemUI 「功能」与「源码结构」分析_车载应用开发
- 3STM32系统时钟超详解_stm32的时钟
- 4Unity性能优化 - 动态图集_unity 动态图集
- 5编程习惯---(摘自)CSDN程序员_请不要尝试改动这段代码
- 6混合推荐策略_混合推荐算法
- 7解决vue-print插件打印时表格宽度无法撑满自适应_elementui表格宽度撑满
- 8python中remove函数_python remove
- 9服务器与电脑的区别?
- 10人机之间的不同交互
Vue 8 大生命周期探秘
赞
踩

关于作者
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。
| 热门推荐 | 内容链接 |
|---|---|
| 1 | openlayers 从基础到精通,300+代码示例 |
| 2 | leaflet 热门分解学习教程,150+图文示例 |
| 3 | cesium 从0到1学习指南,200+代码示例 |
| 4 | mapboxGL 从入门到实战,150+图文示例 |
| 5 | canvas 示例应用100+,揭密底层细节 |
| 6 | javascript从基础到高级,示例展示200+ |
| 7 | vue2 实战指南,100+个细节深度剖析 |

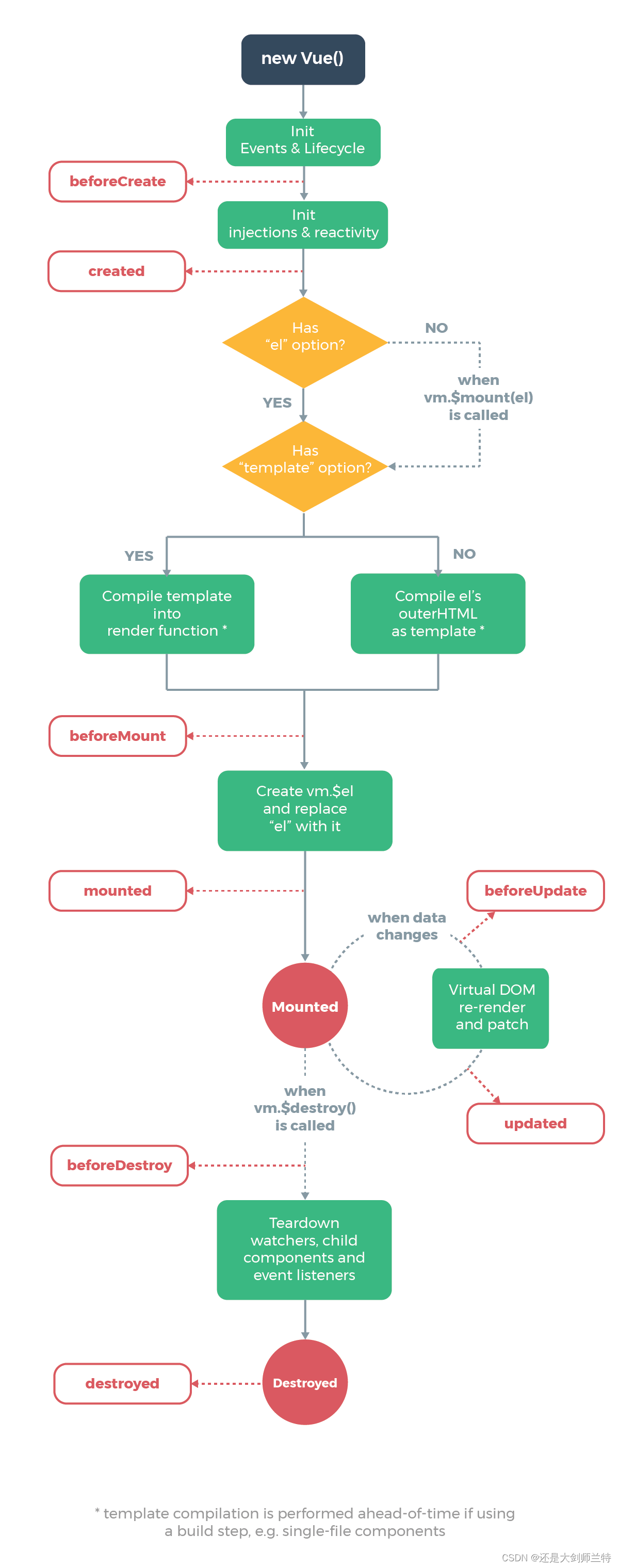
Vue.js 是一种用于构建用户界面的 JavaScript 框架。它采用了 MVVM(Model-View-ViewModel)设计模式,使得开发者能够轻松地将数据模型与 UI 分离。在 Vue.js 中,一个组件的生命周期是指从创建到销毁的过程,包括一系列的事件和钩子函数。了解这些生命周期钩子函数以及它们在何时被调用,可以帮助我们更好地管理和优化组件的性能。

Vue2 的生命周期钩子函数主要分为以下几类:
创建阶段
挂载阶段
更新阶段
销毁阶段
接下来,我们将详细讨论每个阶段的生命周期钩子函数及其在数据加载过程中的作用。
创建阶段
在创建阶段,Vue 实例刚刚创建,但尚未挂载到 DOM 上。这个阶段的主要生命周期钩子函数有:
beforeCreate:在实例创建之初调用,此时数据观察和事件配置尚未完成,因此不能访问到数据和方法。
created:在实例创建完成后调用,此时已完成数据观察和事件配置,可以访问到数据和方法,但尚未挂载到 DOM 上。这是进行数据初始化和获取的最佳时机。
挂载阶段
挂载阶段是指 Vue 实例被挂载到 DOM 上的过程。这个阶段的主要生命周期钩子函数有:
beforeMount:在实例挂载之前调用,此时虚拟 DOM 已经生成,但尚未渲染到页面上。
mounted:在实例挂载到 DOM 之后调用,此时可以通过 $el 访问到根 DOM 元素,也可以访问到其他组件的实例。这是进行 DOM 操作和数据获取的最佳时机。
更新阶段
更新阶段是指 Vue 实例的数据发生变化,导致视图需要重新渲染的过程。这个阶段的主要生命周期钩子函数有:
beforeUpdate:在数据更新之前调用,此时可以访问到最新的数据,但尚未更新到视图上。
updated:在数据更新之后调用,此时视图已经更新,可以访问到最新的数据和其他组件的实例。
销毁阶段
销毁阶段是指 Vue 实例从 DOM 中移除的过程。这个阶段的主要生命周期钩子函数有:
beforeDestroy:在实例销毁之前调用,此时实例仍然完整,可以访问到数据和方法。这是进行数据清理和事件监听器移除的最佳时机。
destroyed:在实例销毁之后调用,此时实例已经被移除,无法访问到数据和方法。
各阶段总结
Vue2 的生命周期钩子函数在不同阶段提供了不同的功能,帮助我们更好地管理和优化组件的性能。在创建阶段,我们可以进行数据的初始化和获取;在挂载阶段,我们可以进行 DOM 操作和数据获取;在更新阶段,我们可以处理数据变化和视图更新;在销毁阶段,我们可以进行数据清理和事件监听器移除。通过合理地使用这些生命周期钩子函数,我们可以实现更加高效和稳定的前端应用。
在数据加载方面,通常我们会在 created 和 mounted 钩子函数中进行异步数据获取。
在 created 钩子函数中,我们可以进行一些初始化操作,然后发起异步请求获取数据,将数据保存在组件的 data 或者 Vuex 中。在 mounted 钩子函数中,我们可以继续获取数据,此时可以访问到 DOM 元素,可以进行一些依赖 DOM 的操作。
总之,了解 Vue2 的生命周期钩子函数及其在数据加载过程中的作用,对于开发高性能的前端应用至关重要。通过合理地使用这些生命周期钩子函数,我们可以实现更加高效和稳定的前端应用。


