热门标签
热门文章
- 1Docker安装详细步骤及相关环境安装配置(mysql、jdk、redis、自己的私有仓库Gitlab 、C和C++环境以及Nginx服务代理)_docker jdk
- 21024. 科学计数法 (20) python篇_python 科学计数法几位小数
- 3Java线程的并发工具类_java线程工具
- 4项目经验怎么写?
- 5鸿蒙应用中图片的显示(Image组件)_鸿蒙image组件加载网络图片
- 6linux的特殊环境变量$?_linux $?
- 7Epoch、Batch、Batch size_epoch怎么设置
- 8页面置换算法_最近未用置换算法nru
- 9C++ unix域套接字(Unix domain socket)客户端服务端代码示例demo、抽象套接字(Abstract Socket)
- 10java 防止js注入----ESAPI结合Top10安全开发实战_esapi.validator()
当前位置: article > 正文
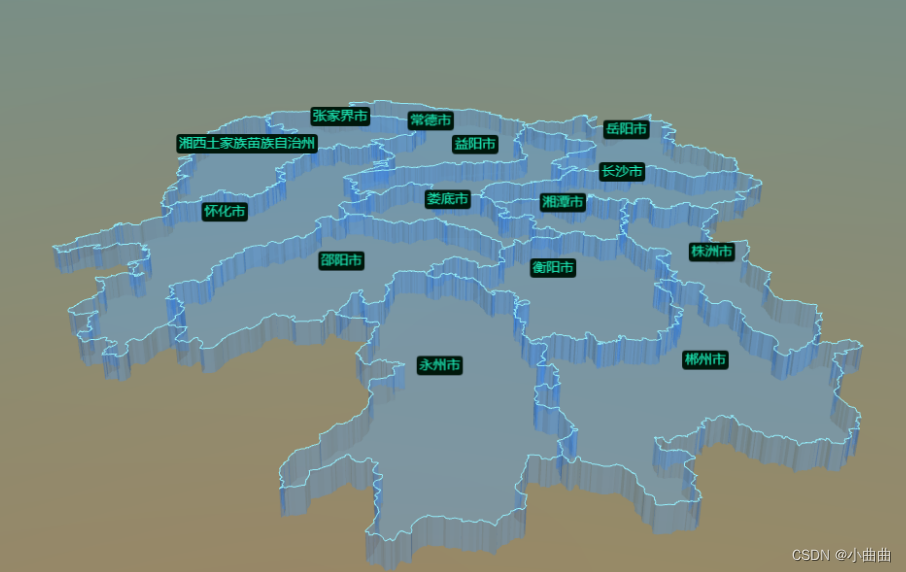
echarts实现3D地图——map3D_echarts 3d地图
作者:Cpp五条 | 2024-02-23 00:37:44
赞
踩
echarts 3d地图

bug:版本号必须匹配
npm install echarts@4.2.1 --save
npm install echarts-gl@1.1.2 --save
- 1
- 2
map.vue
<template> <div class="middle-top-map" id="dMap"></div> </template> <script> // npm install echarts@4.2.1 --save // npm install echarts-gl@1.1.2 --save import * as echarts from 'echarts' import 'echarts-gl' // echarts 3D插件 const MapData = require('../components/js/hunan.json') export default { name: 'dMap', data() { return { config: {} } }, mounted() { echarts.registerMap('hunan', MapData) const myCharts = echarts.init(document.getElementById('dMap')) myCharts.setOption({ title: { // 标题 // top: '5%', // text: '相城区3D地图', // subtext: '', // x: 'center', // textStyle: { // color: '#ccc', // fontSize: 38 // } }, // visualMap: { // left: 'right', // min: 500000, // max: 38000000, // inRange: { // color: [ // '#313695', // '#4575b4', // '#74add1', // '#abd9e9', // '#e0f3f8', // '#ffffbf', // '#fee090', // '#fdae61', // '#f46d43', // '#d73027', // '#a50026' // ] // }, // text: ['High', 'Low'], // calculable: true // }, series: [ { type: 'map3D', map: 'hunan', name: '相城3D地图', data: [], // 环境贴图,支持純颜色值,渐变色,全景贴图的 url。默认为 'auto',在配置有 light.ambientCubemap.texture 的时候会使用该纹理作为环境贴图。否则则不显示环境贴图。 environment: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { // 配置为垂直渐变的背景 offset: 0, color: 'rgba(0, 170, 255, .4)' // 天空颜色 }, { offset: 0.7, color: 'rgba(153, 136, 102, .4)' // 地面颜色 }, { offset: 1, color: 'rgba(153, 136, 102, .4)' // 地面颜色 } ], false ), label: { // 标签的相关设置 show: true, // (地图上的城市名称)是否显示标签 [ default: false ] // distance: 50, // 标签距离图形的距离,在三维的散点图中这个距离是屏幕空间的像素值,其它图中这个距离是相对的三维距离 // formatter:, // 标签内容格式器 textStyle: { // 标签的字体样式 color: '#1DE9B6', // 地图初始化区域字体颜色 // color: '#000', // 地图初始化区域字体颜色 fontSize: 14, // 字体大小 opacity: 1, // 字体透明度 backgroundColor: 'rgba(0,23,11,1)' // 字体背景色 } }, itemStyle: { // 三维地理坐标系组件 中三维图形的视觉属性,包括颜色,透明度,描边等。 color: 'rgba(58, 115, 192,.2)', // 地图板块的颜色 // color: 'rgba(95,158,160,0.5)', // TODO地图板块的颜色 opacity: 1, // 图形的不透明度 [ default: 1 ] borderWidth: 1, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域 [ default: 0 ] borderColor: 'rgb(147, 235, 248)' // 图形描边的颜色。[ default: #333 ] // borderColor: '#000' // TODO图形描边的颜色。[ default: #333 ] }, emphasis: { // 鼠标 hover 高亮时图形和标签的样式 (当鼠标放上去时 label和itemStyle 的样式) label: { // TODO label高亮时的配置 show: true // textStyle: { // color: '#fff', // 高亮时标签颜色变为 白色 // fontSize: 15 // 高亮时标签字体 变大 // } }, itemStyle: { // TODO itemStyle高亮时的配置 color: '#ccc' // 高亮时地图板块颜色改变 // color: '#66ffff' // 高亮时地图板块颜色改变 } }, groundPlane: { // 地面可以让整个组件有个“摆放”的地方,从而使整个场景看起来更真实,更有模型感。 show: false, // 是否显示地面。[ default: false ] color: '#aaa' // 地面颜色。[ default: '#aaa' ] }, shading: 'lambert', // 三维地理坐标系组件中三维图形的着色效果,echarts-gl 中支持下面三种着色方式: // 'color' 只显示颜色,不受光照等其它因素的影响。 // 'lambert' 通过经典的 lambert 着色表现光照带来的明暗。 // 'realistic' 真实感渲染,配合 light.ambientCubemap 和 postEffect 使用可以让展示的画面效果和质感有质的提升。ECharts GL 中使用了基于物理的渲染(PBR) 来表现真实感材质。 // realisticMaterial: {} // 真实感材质相关的配置项,在 shading 为'realistic'时有效。 // lambertMaterial: {} // lambert 材质相关的配置项,在 shading 为'lambert'时有效。 // colorMaterial: {} // color 材质相关的配置项,在 shading 为'color'时有效。 light: { // 光照相关的设置。在 shading 为 'color' 的时候无效。 光照的设置会影响到组件以及组件所在坐标系上的所有图表。合理的光照设置能够让整个场景的明暗变得更丰富,更有层次。 main: { // 场景主光源的设置,在 globe 组件中就是太阳光。 color: '#fff', // 主光源的颜色。[ default: #fff ] intensity: 1.2, // 主光源的强度。[ default: 1 ] shadow: false, // 主光源是否投射阴影。默认关闭。 开启阴影可以给场景带来更真实和有层次的光照效果。但是同时也会增加程序的运行开销。 // shadowQuality: 'high', // 阴影的质量。可选'low', 'medium', 'high', 'ultra' [ default: 'medium' ] alpha: 55, // 主光源绕 x 轴,即上下旋转的角度。配合 beta 控制光源的方向。[ default: 40 ] beta: 10 // 主光源绕 y 轴,即左右旋转的角度。[ default: 40 ] }, ambient: { // 全局的环境光设置。 color: '#fff', // 环境光的颜色。[ default: #fff ] intensity: 0.5 // 环境光的强度。[ default: 0.2 ] } }, viewControl: { // 用于鼠标的旋转,缩放等视角控制。 projection: 'perspective', // 投影方式,默认为透视投影'perspective',也支持设置为正交投影'orthographic'。 autoRotate: false, // 是否开启视角绕物体的自动旋转查看。[ default: false ] autoRotateDirection: 'cw', // 物体自传的方向。默认是 'cw' 也就是从上往下看是顺时针方向,也可以取 'ccw',既从上往下看为逆时针方向。 autoRotateSpeed: 10, // 物体自传的速度。单位为角度 / 秒,默认为10 ,也就是36秒转一圈。 autoRotateAfterStill: 3, // 在鼠标静止操作后恢复自动旋转的时间间隔。在开启 autoRotate 后有效。[ default: 3 ] damping: 0, // 鼠标进行旋转,缩放等操作时的迟滞因子,在大于等于 1 的时候鼠标在停止操作后,视角仍会因为一定的惯性继续运动(旋转和缩放)。[ default: 0.8 ] rotateSensitivity: 1, // 旋转操作的灵敏度,值越大越灵敏。支持使用数组分别设置横向和纵向的旋转灵敏度。默认为1, 设置为0后无法旋转。 rotateSensitivity: [1, 0]——只能横向旋转; rotateSensitivity: [0, 1]——只能纵向旋转。 zoomSensitivity: 1, // 缩放操作的灵敏度,值越大越灵敏。默认为1,设置为0后无法缩放。 panSensitivity: 1, // 平移操作的灵敏度,值越大越灵敏。默认为1,设置为0后无法平移。支持使用数组分别设置横向和纵向的平移灵敏度 panMouseButton: 'left', // 平移操作使用的鼠标按键,支持:'left' 鼠标左键(默认);'middle' 鼠标中键 ;'right' 鼠标右键(注意:如果设置为鼠标右键则会阻止默认的右键菜单。) rotateMouseButton: 'left', // 旋转操作使用的鼠标按键,支持:'left' 鼠标左键;'middle' 鼠标中键(默认);'right' 鼠标右键(注意:如果设置为鼠标右键则会阻止默认的右键菜单。) distance: 80, // [ default: 100 ] 默认视角距离主体的距离,对于 grid3D 和 geo3D 等其它组件来说是距离中心原点的距离,对于 globe 来说是距离地球表面的距离。在 projection 为'perspective'的时候有效。 // distance: 200, // [ default: 100 ] 默认视角距离主体的距离,对于 grid3D 和 geo3D 等其它组件来说是距离中心原点的距离,对于 globe 来说是距离地球表面的距离。在 projection 为'perspective'的时候有效。 minDistance: 40, // [ default: 40 ] 视角通过鼠标控制能拉近到主体的最小距离。在 projection 为'perspective'的时候有效。 maxDistance: 400, // [ default: 400 ] 视角通过鼠标控制能拉远到主体的最大距离。在 projection 为'perspective'的时候有效。 alpha: 40, // 视角绕 x 轴,即上下旋转的角度。配合 beta 可以控制视角的方向。[ default: 40 ] beta: 15, // 视角绕 y 轴,即左右旋转的角度。[ default: 0 ] // minAlpha: -360, // 上下旋转的最小 alpha 值。即视角能旋转到达最上面的角度。[ default: 5 ] // maxAlpha: 360, // 上下旋转的最大 alpha 值。即视角能旋转到达最下面的角度。[ default: 90 ] // minBeta: -360, // 左右旋转的最小 beta 值。即视角能旋转到达最左的角度。[ default: -80 ] // maxBeta: 360, // 左右旋转的最大 beta 值。即视角能旋转到达最右的角度。[ default: 80 ] center: [0, 0, 0], // 视角中心点,旋转也会围绕这个中心点旋转,默认为[0,0,0] animation: true, // 是否开启动画。[ default: true ] animationDurationUpdate: 1000, // 过渡动画的时长。[ default: 1000 ] animationEasingUpdate: 'cubicInOut' // 过渡动画的缓动效果。[ default: cubicInOut ] } } ] }) myCharts.on('click', (res => { console.log(888, res, res.data.name) })) } } </script> <style lang="scss"> .middle-top-map { width: 100%; height: 100%; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/132388?site
推荐阅读
相关标签



