- 1麒麟KYSEC使用方法05-命令设置密码强度_麒麟系统怎么设置三道密码
- 2八、Unity编辑器开发之GUILayout布局
- 3windows11系统中使用VMware蓝屏报错:终止代码:SYSTEM_SERVICE_EXCEPTION_system_service_exception vmware
- 4如何设置Cookie_cookies 设置值
- 5websocket配置wss访问_websocket wss
- 6权值线段树与主席树(初步)
- 7python安装serial串口模块,No module named 'serial.tools'错误
- 8coding_v3
- 9OpenAI划时代大模型——文本生成视频模型Sora作品欣赏(五)
- 10Caffe源码解读(一)------loss层之softmax_loss_layer.cpp
echarts——警戒线添加及legend自定义_echarts markline 添加多条警戒线
赞
踩
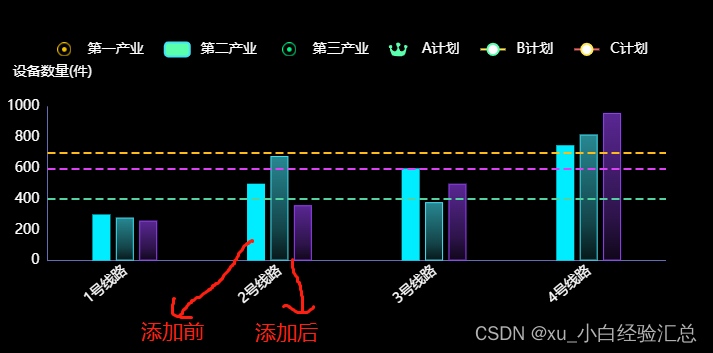
- legend自定义和警戒线的添加

- 警戒线的添加series下添加markLine

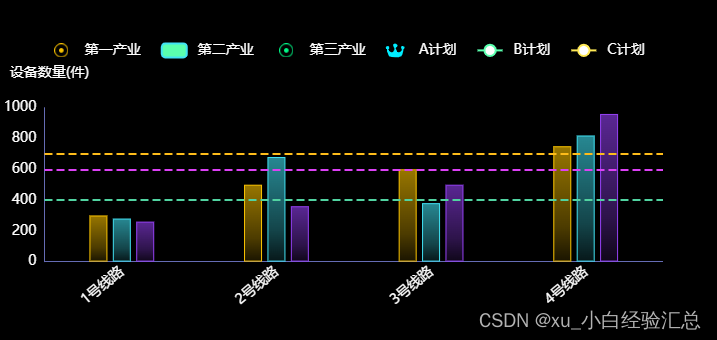
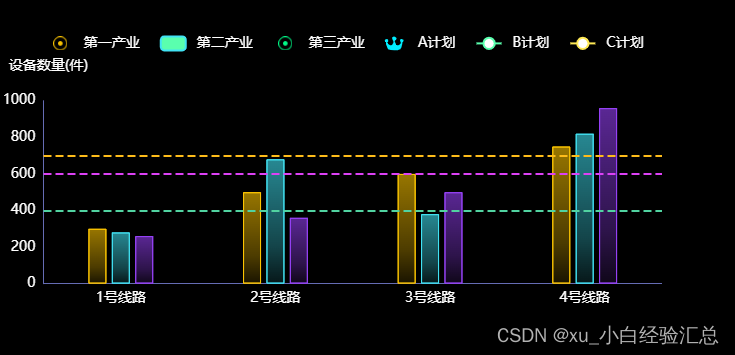
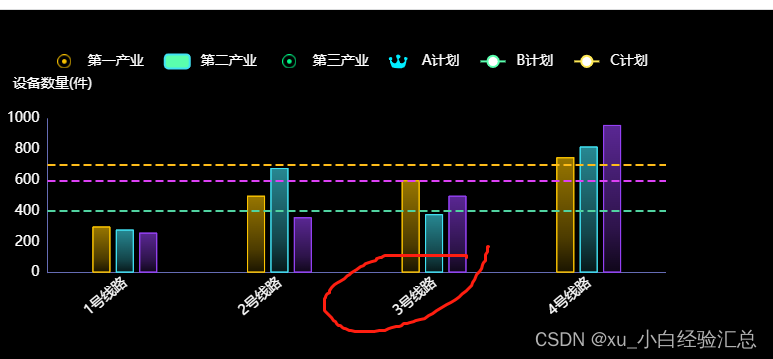
添加前:

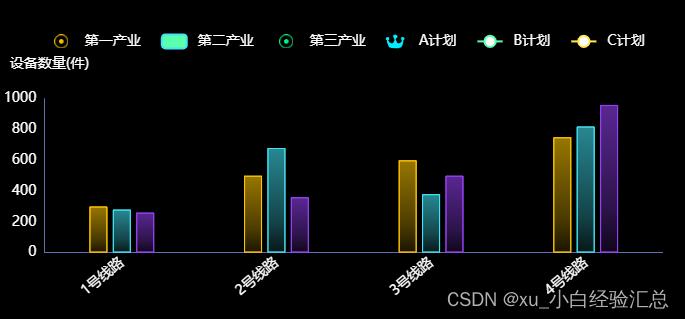
添加后:


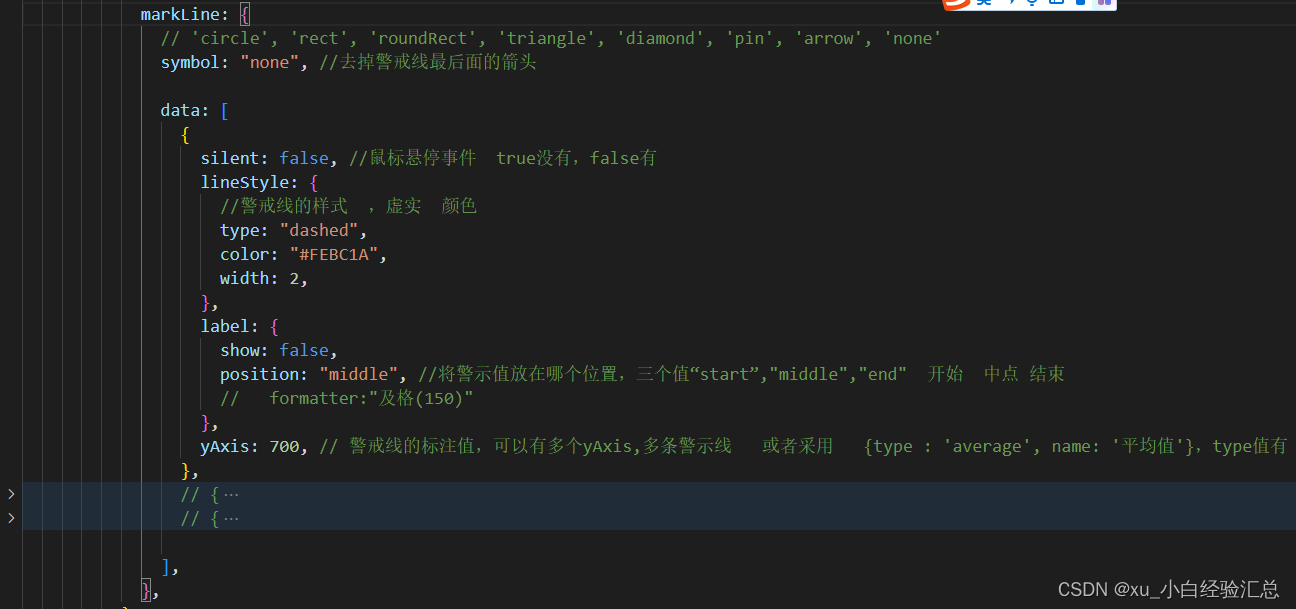
- 需要添加多条,则如下
markLine: {
// 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
symbol: "none", //去掉警戒线最后面的箭头
data: [
{
silent: false, //鼠标悬停事件 true没有,false有
lineStyle: {
//警戒线的样式 ,虚实 颜色
type: "dashed",
color: "#FEBC1A",
width: 2,
},
label: {
show: false,
position: "middle",
//将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
// formatter:"及格(150)"
},
yAxis: 700,
// 警戒线的标注值,可以有多个yAxis,多条警示线 或者采用 {type : 'average', name: '平均值'},type值有 max min average,分为最大,最小,平均值
},
{
silent: false, //鼠标悬停事件 true没有,false有
lineStyle: {
//警戒线的样式 ,虚实 颜色
type: "dashed",
color: "#DC41F5",
width: 2,
},
label: {
show: false,
position: "middle", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
// formatter:"及格(150)"
},
yAxis: 600, // 警戒线的标注值,可以有多个yAxis,多条警示线 或者采用 {type : 'average', name: '平均值'},type值有 max min average,分为最大,最小,平均值
},
{
silent: false, //鼠标悬停事件 true没有,false有
lineStyle: {
//警戒线的样式 ,虚实 颜色
type: "dashed",
color: "#51D3A1",
width: 2,
},
label: {
show: false,
position: "middle", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
// formatter:"及格(150)"
},
yAxis: 400, // 警戒线的标注值,可以有多个yAxis,多条警示线 或者采用 {type : 'average', name: '平均值'},type值有 max min average,分为最大,最小,平均值
},
],
},

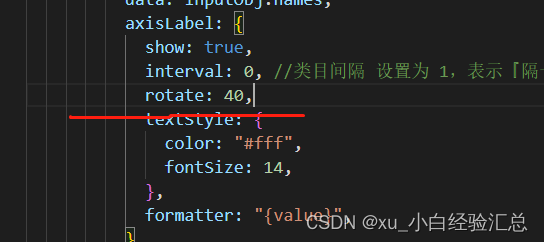
- 设置x轴坐标倾斜显示

添加


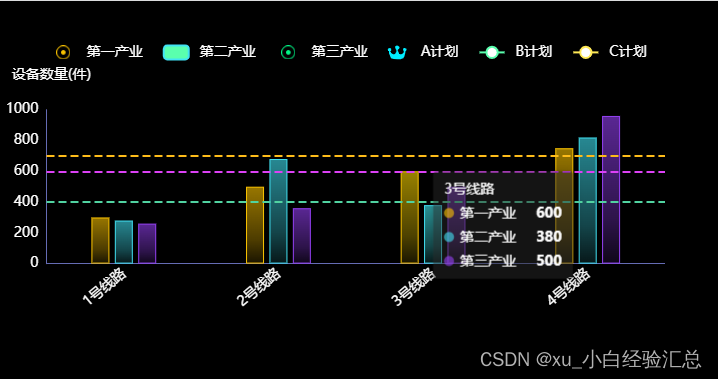
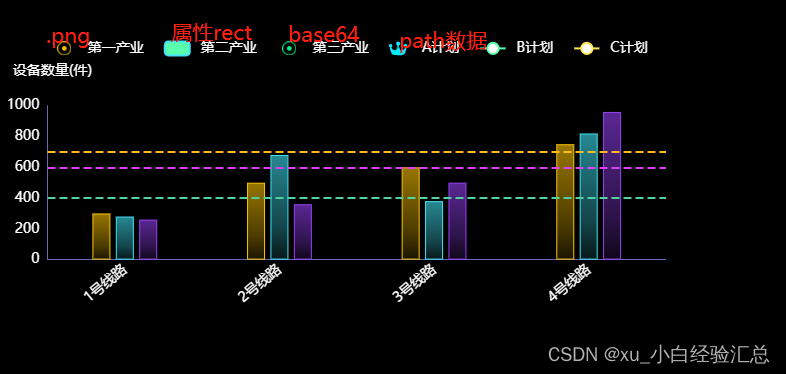
- legend的自定义问题,icon可以设置默认值icon 属性值'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',也可以引入图片,图片分.png,.jpg,base64,path数据都可以加载出来;
legend: [
{
top: "12%",
right: "2%",
itemGap: 20, //图列之间距离
// icon 属性值'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
// icon: "image://../images/yuan1.png",
// icon:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfj
// Z0frl3/zy7wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
// icon:'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,
// 53.2z M30.9,3.5C17.6,3.5,6.8,14.4,6.8,27.6c0,13.3,10.8,24.1,24.101,24.1C44.2,51.7,55,40.9,55,27.6C54.9,
// 14.4,44.1,3.5,30.9,3.5z M36.9,35.8c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,0.4-1,
// 0.9-1H36c0.5,0,0.9,0.4,0.9,1V35.8z M27.8,35.8 c0,0.601-0.4,1-0.9,1h-1.3c-0.5,0-0.9-0.399-0.9-1V19.5c0-0.6,
//0.4-1,0.9-1H27c0.5,0,0.9,0.4,0.9,1L27.8,35.8L27.8,35.8z'
data: [
{
name: legendname[0],
itemStyle: {
// color: "#00edff",
},
icon: "image://../images/yuan1.png",
},
{
name: legendname[1],
itemStyle: {
color: "#5affae",
icon: "react",
itemWidth: 12,
itemHeight: 5,
},
},
{
name: legendname[2],
itemStyle: {
// color: "#fee856",
},
icon: "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAABLklEQVQokY3TzyqGURAG8B+JjSUpCwu2srGgSCn34E9JYSV3YGHnCvhWX31L3AIWQpJsXIA9YSWFBZrMW8e7+Jh6m56Z55l3zsw5Hd52FNaJeSxiEv14xBX2cYjPit5ZCIdxjc0kjqEj/X7Gr5P3SzyCc7QwleT7zN0njngrecHXlQUOsI2m9raH9+RPhHAhA38JK2smfyHEy1mxtCEc4SX9UC2/G7qYdkxzFA9F8hhzBT7FbIEHcRPir5xqafHH3gJ/oKfA3cGJtp8wUBNf1fBlDffhOcQ3tZbC1nCC1/QrtfwMbqPtJWxg2v/tAo1qx3Ge9X9Kgxf8g7gkcVdj12c5iEYbYXS4lW1/VtfzLgOr2VIUi3VEsfCBIx754AVfu1c1Xk01hxrHi+/nVeEbmhxJnGMuY88AAAAASUVORK5CYII=",
},
{
name: legendname[3],
itemStyle: {
// color: "#00edff",
itemWidth: 12,
itemHeight: 12,
},
icon: "path://M 105.005,1C 126.313,0.99382 147.539,17.8748 133.005,40C 129.339,42.6664 125.671,45.3336 122.005,48C 111.785,61.4746 128.535,89.7571 135.005,95C 164.667,119.037 194.131,74.8288 187.005,69C 166.001,47.6723 184.341,16.8376 212.005,35C 214.273,39.9478 219.275,43.8992 218.005,52C 216.422,62.1006 209.93,62.78 206.005,69C 205.339,74.9994 204.672,81.0006 204.005,87C 200.007,105.247 194.289,138.43 181.005,148C 143.903,170.302 78.0223,158.394 40.0052,148C 31.515,131.108 23.922,111.564 19.0051,91C 18.3385,83.6674 17.6717,76.3326 17.0052,69C 13.6493,63.324 6.84442,63.0907 5.00516,54C 0,29.2619 26.531,26.6646 40.0052,35C 45.899,47.0572 49.0224,63.5309 33.0052,69C 45.7179,102.932 84.6475,119.587 100.005,77C 113.593,39.3216 60.5798,31.2888 105.005,1 Z",
},
{
name: legendname[4],
itemStyle: {
color: "#5affae",
},
},
{
name: legendname[5],
itemStyle: {
color: "#fee856",
},
},
],
textStyle: {
fontSize: 14,
color: "white",
padding: [16, 0, 0, 6],
},
},
],

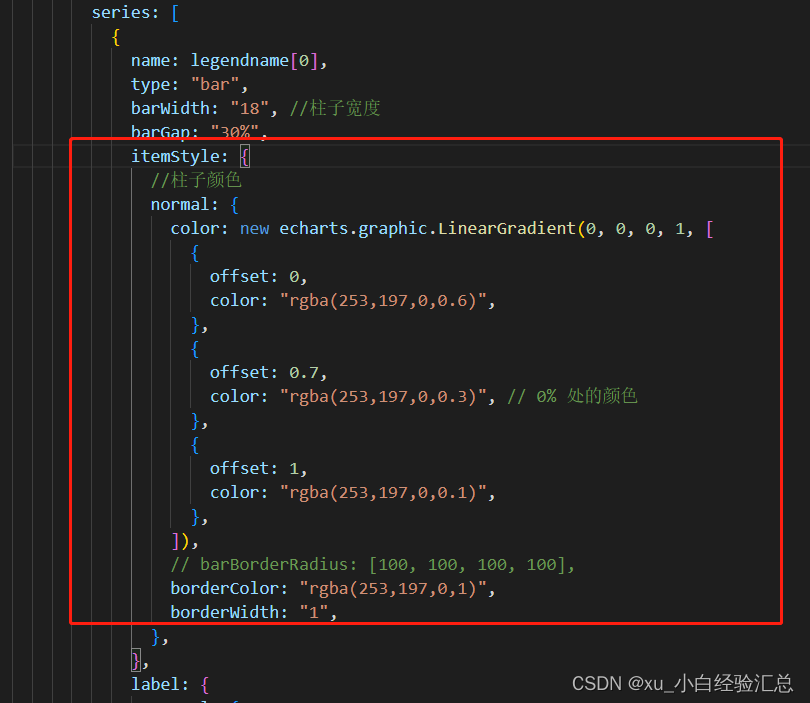
- 柱形图渐变色和边框添加


代码
itemStyle: {
//柱子颜色
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "rgba(253,197,0,0.6)",
},
{
offset: 0.7,
color: "rgba(253,197,0,0.3)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(253,197,0,0.1)",
},
]),
// barBorderRadius: [100, 100, 100, 100],
borderColor: "rgba(253,197,0,1)",
borderWidth: "1",
},
},
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


