- 1sha256加密_【总结】基于 FPGA 的 SHA256 高效数字加密研究(五)
- 2OpenCV直方图均衡化
- 3智公网:公务员行测基础考点
- 4Day17_集合与数据结构(链表,栈和队列,Map,Collections工具类,二叉树,哈希表)
- 5CVPR2022论文列表(中英对照)
- 6【unity3D】Transform组件(如何访问和获取Transform组件)_unity 获得transform
- 7用HTML5和JavaScript实现黑客帝国风格的字符雨效果
- 8Pytorch 训练与测试时爆显存(out of memory)的一个解决方案_pytorch 缓存
- 9MySQL5.7精简操作_mysql share目录精简
- 10Linux内核链表之list_head_linux list_head
XR Interaction ToolKit_xr interaction toolkit下载
赞
踩
一、简介
XR Interaction Toolkit是unity官方的XR交互工具包。
官方XRI示例地址:https://github.com/Unity-Technologies/XR-Interaction-Toolkit-Examples
2023.3.14官方博客,XRIT v2.3
https://blog.unity.com/engine-platform/whats-new-in-xr-interaction-toolkit-2-3
注:本文基于Unity2021.3.29f1。
二、包安装
1) XR Plugin Management
每一个平台有对应的厂商SDK, 先安装XR插件管理器,更方便安装对应的平台SDK。

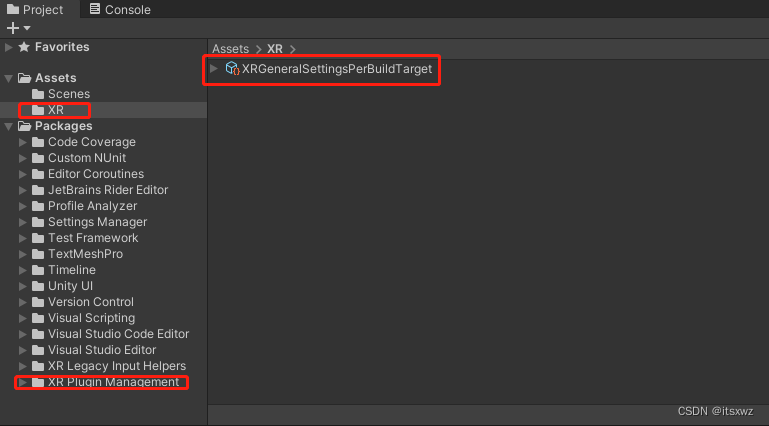
安装完后,会自动在Assets下创建XR/XRGeneralSettingsPerBuildTarget.asset文件。

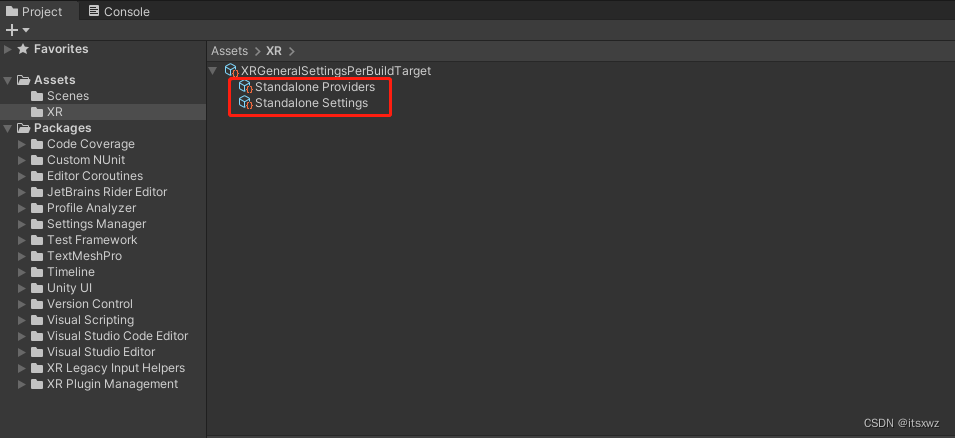
此文件会包含当前Unity默认平台Providers和Settings。

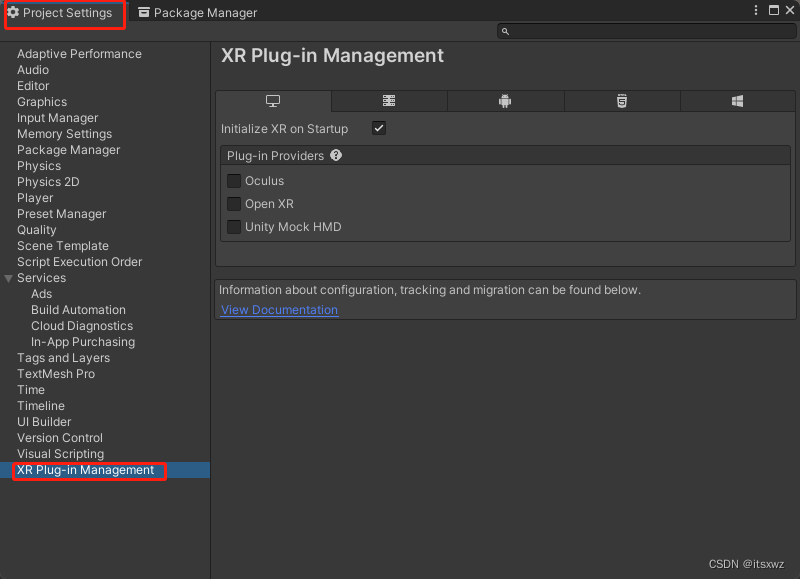
如果不小心误删了该文件或者XR文件夹,Project Settings面板点击XR Plug-in Management条目则会自动生成。

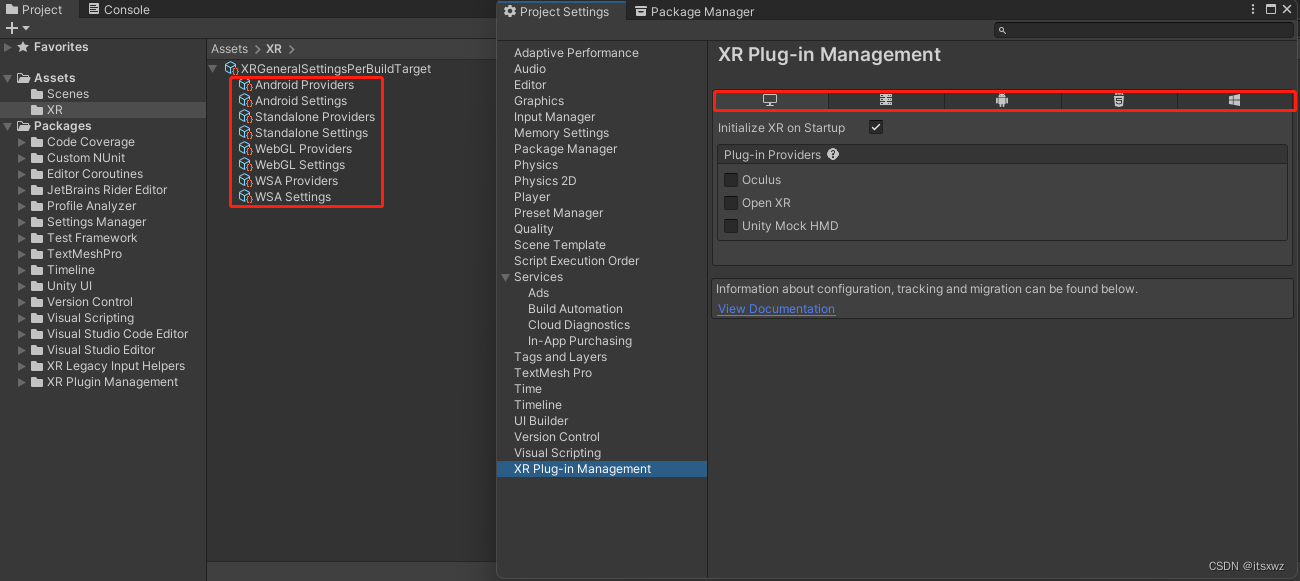
如果想添加其他平台到PerBuildTarget,则在XR Plug-in management面板点击对应平台图标。
注意:只有Unity添加过platform的才可以添加。
2) Open XR
官方文档:https://docs.unity3d.com/Packages/com.unity.xr.openxr@1.8/manual/index.html
我们可以通过1)中安装的XR Plugin Management进行安装,或者通过PackageManager进行安装。

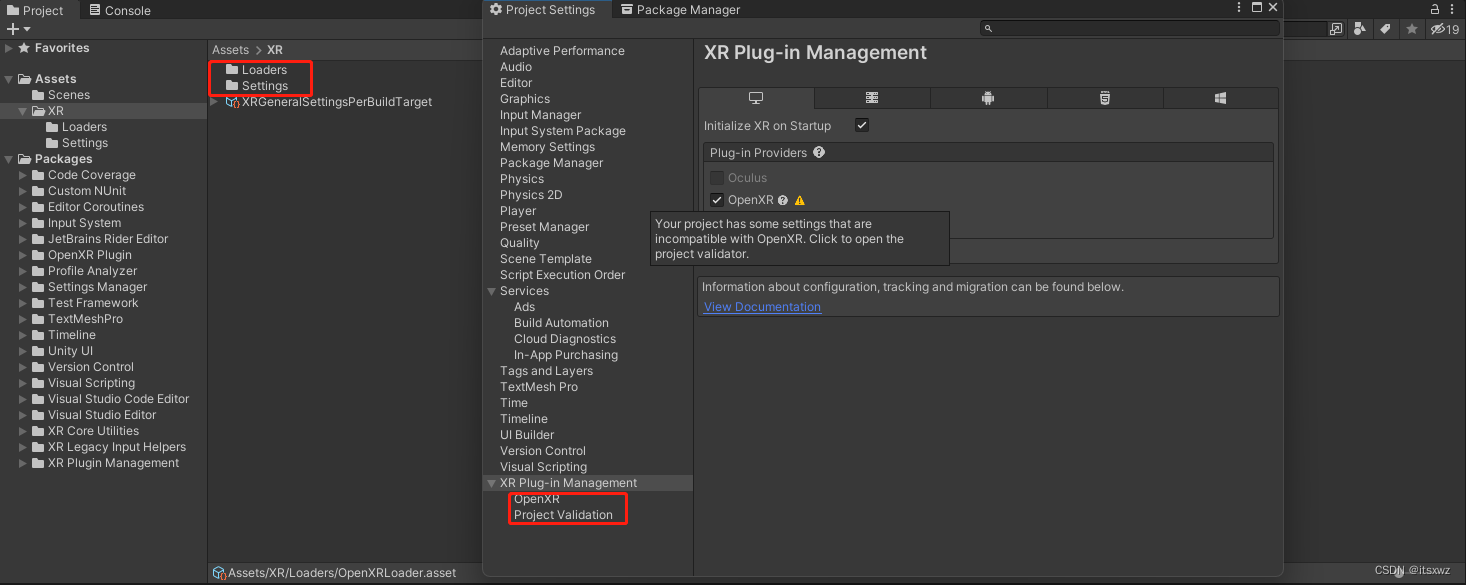
OpenXR包会自动创建Loaders和Settings。XR插件管理器下会出现其分页。

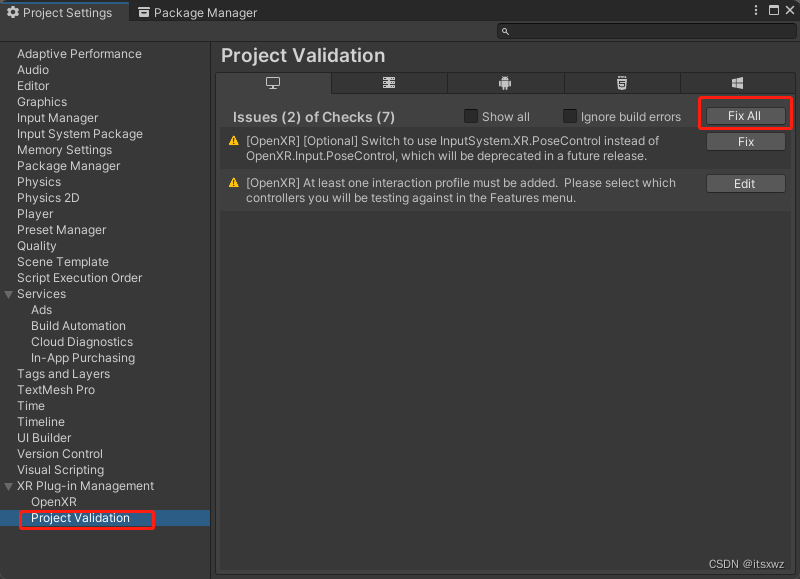
点击Fix All对这两个Warning项进行验证修复。
- 使用InputSystem.XR.PoseControl代替OpenXR.Input.PoseControl,后者将来会被弃用。
- 至少一个Interaction Profile必须被添加,请在Features菜单选择要测试的控制器。

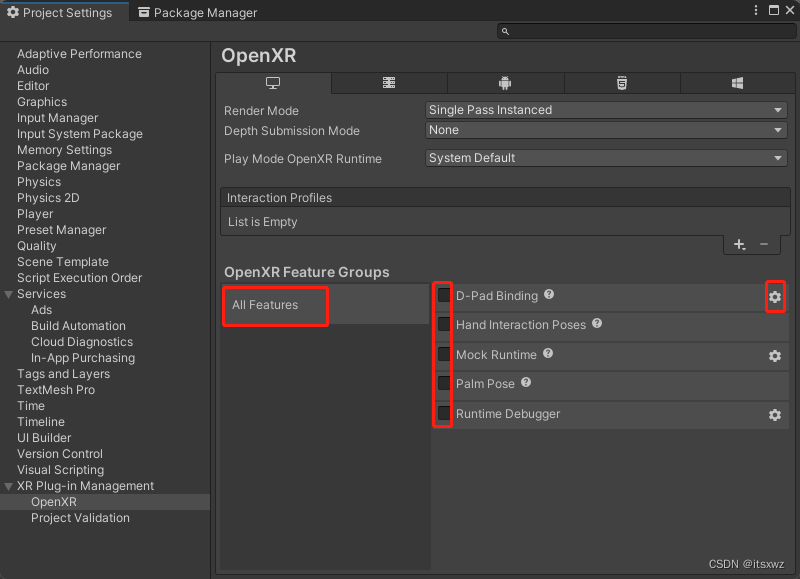
项目需要哪些Feature,则勾选对应功能。
问号图标可查看文档。齿轮图标可进行功能的参数设置。- D-Pad Binding:方向键绑定。
- Hand Interaction Poses:手部交互姿势。
- Mock Runtime:模拟运行时。
- Palm Pose:手掌姿势。
- Runtime Debugger:运行时调试器。
3) XR Interaction Toolkit

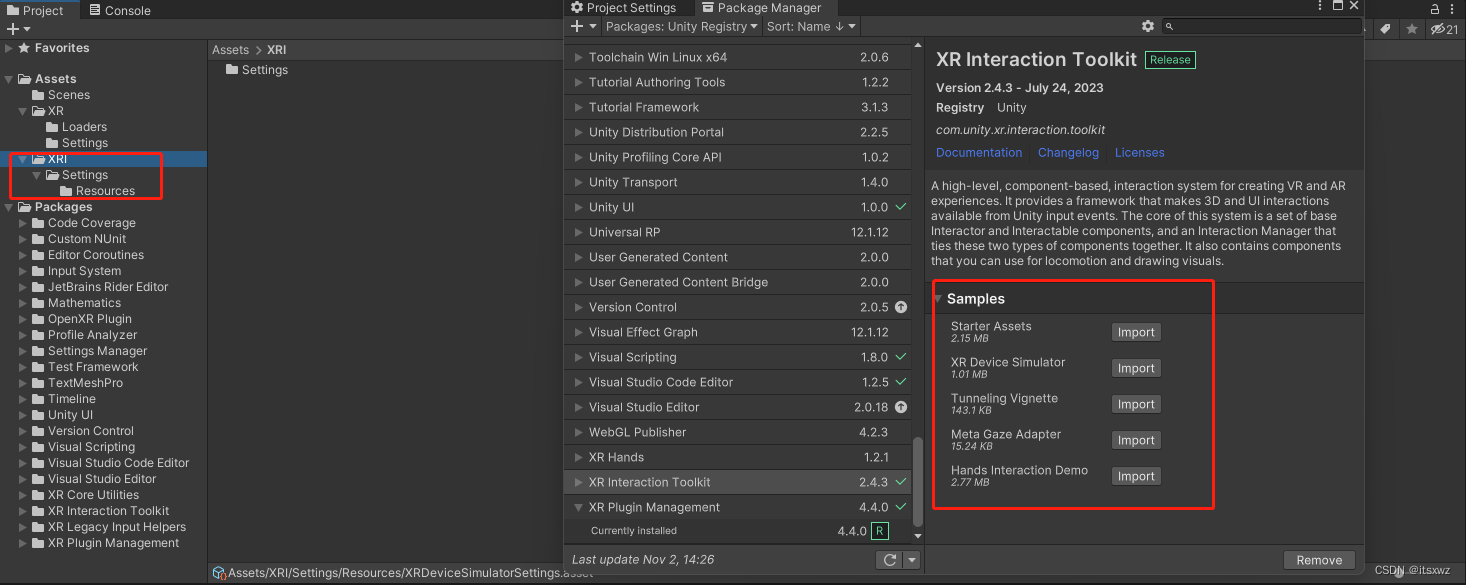
XR Interaction Toolkit包会自动创建XRI文件夹,Settings文件夹包含一个XRInteractionEditorSettings.asset文件和一个Resources文件夹。
后者中包含InteractionLayerSettings.asset文件,可以设置交互层的名称,用于继承自XRBaseInteractable基类的InteractionLayerMask设置,比如我们的grab、click、hold等业务行为;
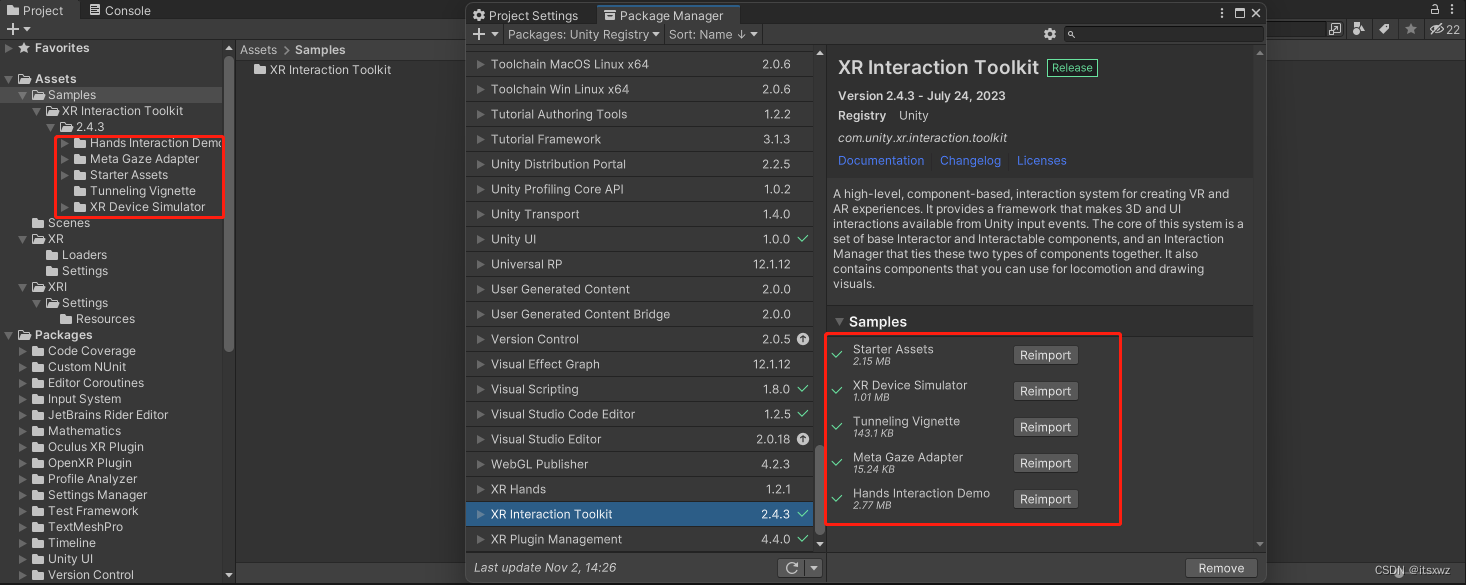
包含XRDeviceSimulatorSettings.asset,勾选或反选决定是否在场景中使用XR设备模拟器。如果Samples中的XR Device Simulator包未安装,勾选Use XR Device Simulator in scenes则会安装该包。

- Starter Assets:初始资产。
- XR Device Simulator:XR设备模拟器。
- Tunneling Vignette:隧道片段。
- Meta Gaze Adapter:Meta凝视适配器。
- Hands Interaction Demo:手部交互Demo。
三、Samples学习
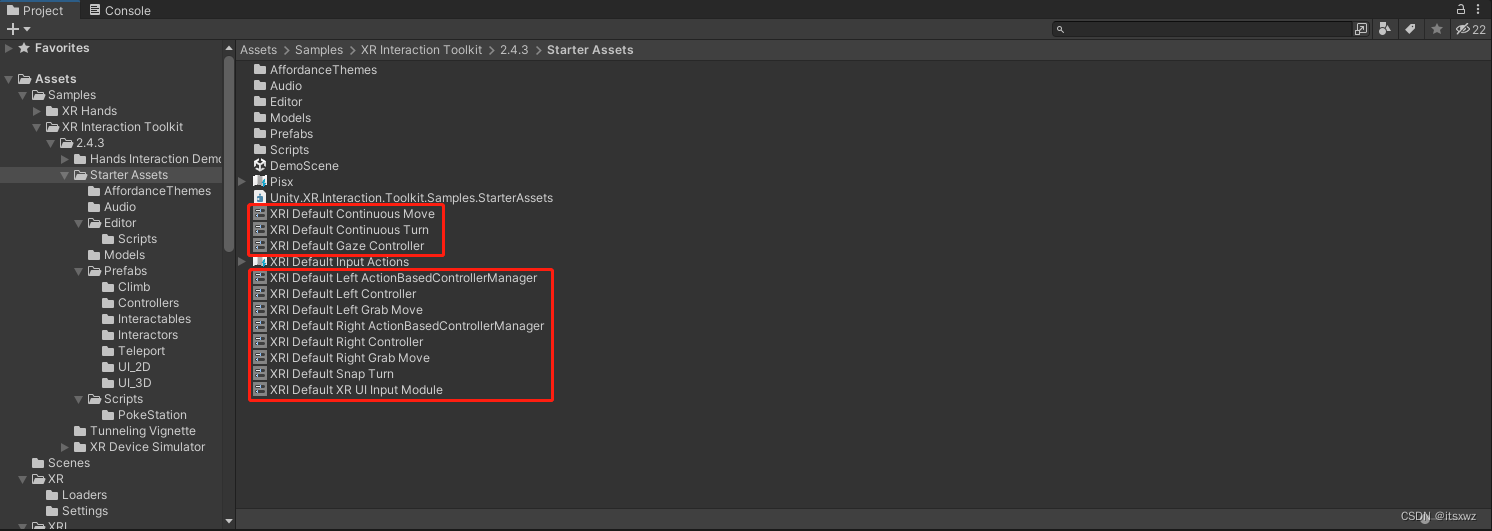
1) Starter Assets

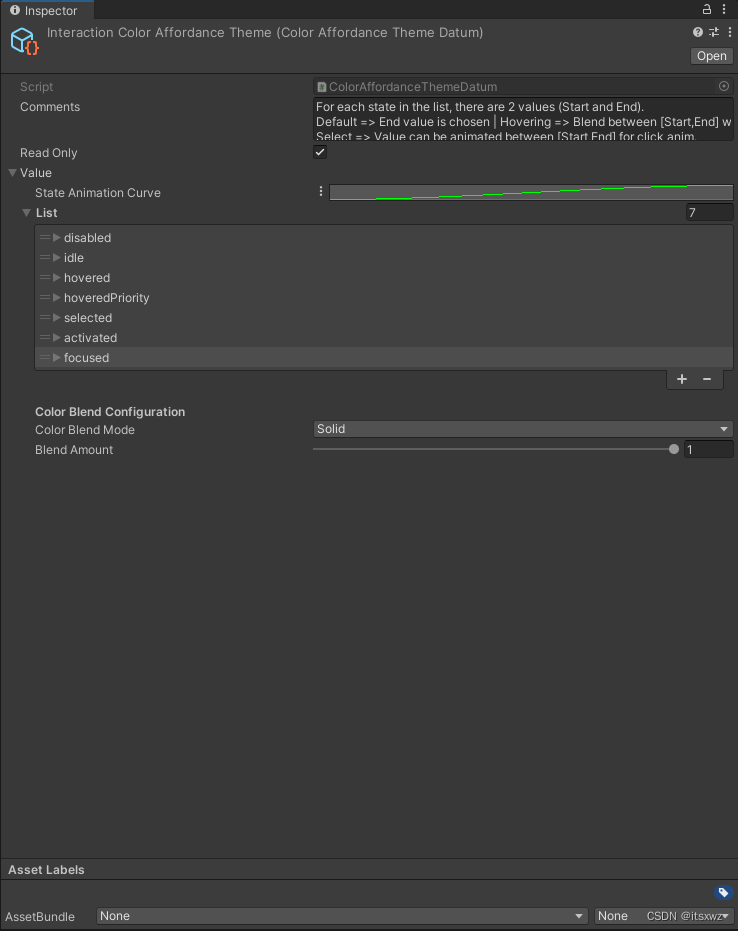
InteractionColorAffordanceTheme:交互颜色营造主题。
默认有7个交互颜色,均包含有Animation State Start Value和Animation State End Value。
Prefabs文件夹下的预制件可以复用官方的。

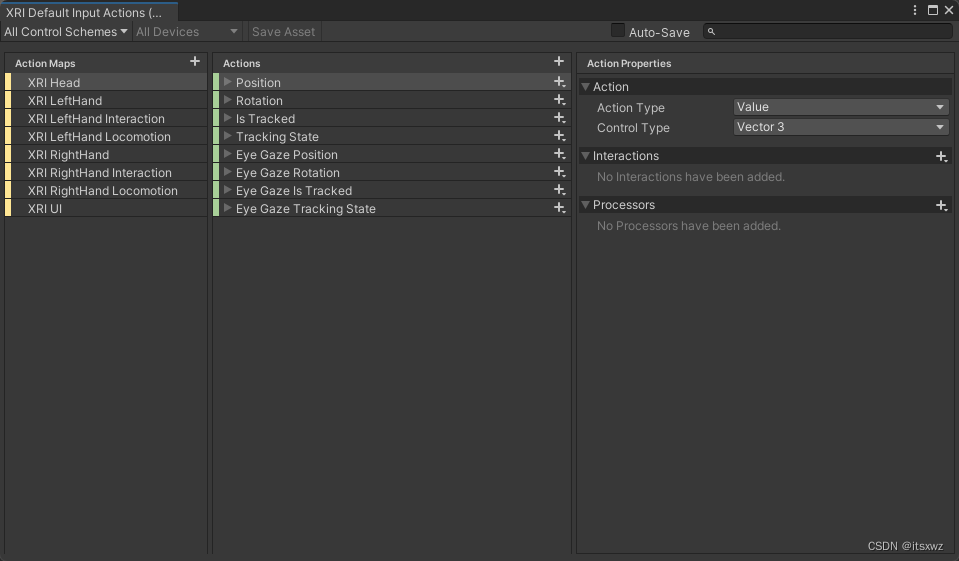
XRI Default Input Actions.inputactions:XR交互默认输入动作。
Assets下右键Create → Input Actions可创建该类型的文件。
- Actions Maps:动作集合。
- Actions:定义的各种动作。
- Action Properties:动作的属性。
- Action:Action Type、Control Type
- Interactions:Hold、Press、Slow Tap、Tap
- Processors:Invert Vector3、Normalize Vector3、Scale Vector3
- Binding Properties:绑定的属性。
- Binding
- Interactions:Hold、Press、Slow Tap、Tap
- Processors:Invert Vector3、Normalize Vector3、Scale Vector3
- Action Properties:动作的属性。
- Actions:定义的各种动作。

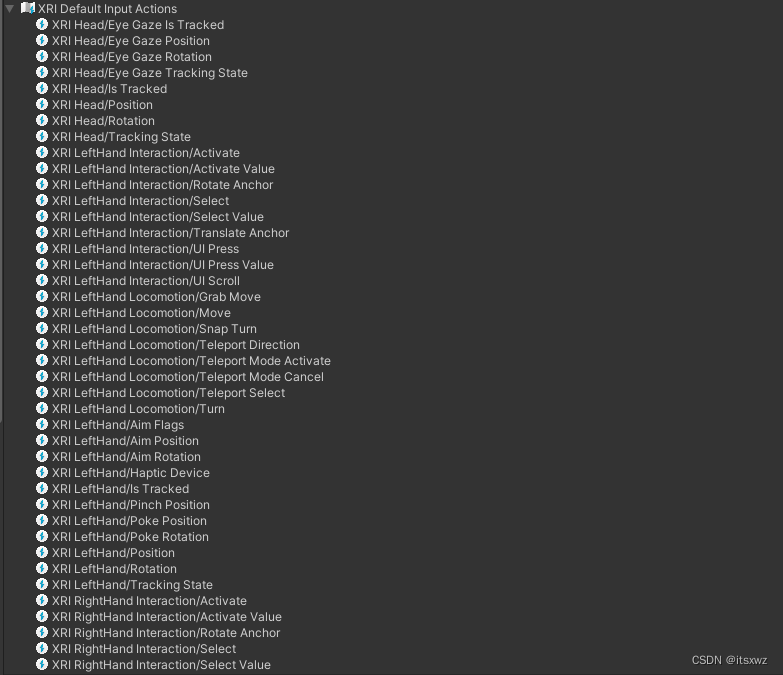
定义好Aciton之后,展开该文件,前面的是Action Maps名称,后面的是Actions名称。

这些文件称为:预设。
这些默认预设是XR交互动作的预设,使用我们在inputactions文件中定义的Action绑定到预设。
预设在Inspector面板顶部可以Add/Remove to xxx default,即设置为xxx的默认类型或者移除默认。
查看官方文档学习如何创建、应用、部分应用、编辑、导出预设。
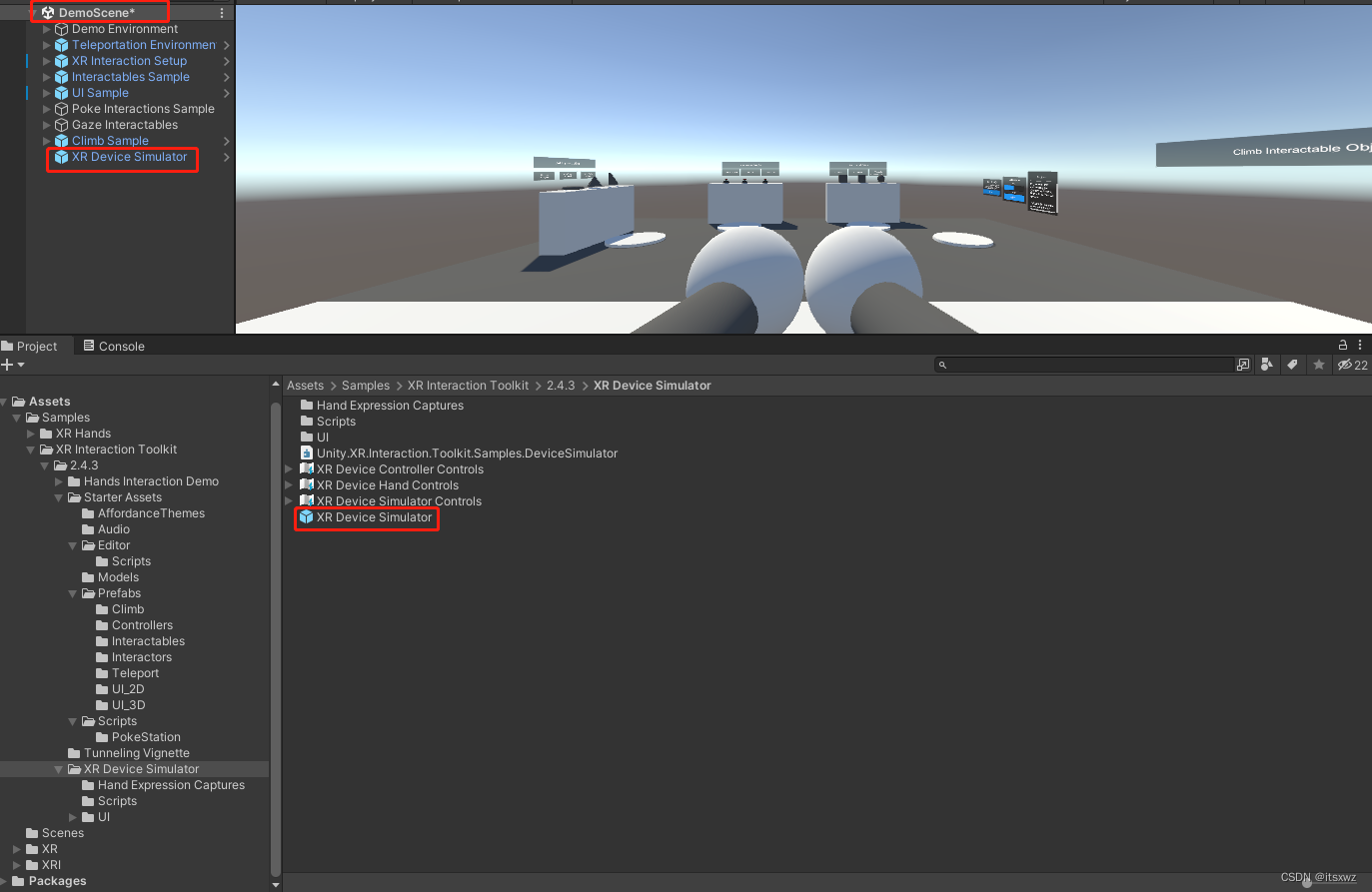
2) XR Device Simulator

把XR Device Simulator预制件放入Starter ASsets文件夹下的DemoScene场景。

运行程序。左下角的XR Device Simulator面板可以模拟HDM和Hand Controller。
方便无设备时的模拟测试。
- 鼠标右键旋转
- 键盘G键 → 手柄的Trigger键
- 通过Tab键或后面标识的按键切换XR Input Methods


