热门标签
热门文章
- 1TCP-IP 知识汇总
- 2XCharts——Unity上最好用的免费开源图表插件!(二)进阶用法——结合代码的超强XCharts_unity的图表插件
- 3uniapp 本地打包apk & 修改版本号_uniapp打包时如何修改自定义基座版本
- 4DSPE-PEG2000/PEG3400/PEG5000-PTP磷脂-聚乙二醇-PTP多肽
- 5【Linux】 网络服务的启动、关闭和重启_debian重置网络
- 6机器学习笔记 十五:随机森林(Random Forest)评估机器学习模型的特征重要性_随机森林特征重要性
- 7Python快速刷题网站——牛客网 数据分析篇(十)_现有一个nowcoder.csv文件,它记录了牛客网的部分用户数据,包含如下字段(字段与字
- 8『HarmonyOS』工程的创建与虚拟机的使用_harmonyos 虚拟机
- 9进程间通信_lexiaoyaosw
- 10如何在小程序中绑定身份证
当前位置: article > 正文
fastadmin中引入 elementui
作者:Cpp五条 | 2024-03-06 19:47:44
赞
踩
fastadmin中引入 elementui
下载 elementui
js 下载地址 elementui.js
css 下载地址 elementui.css

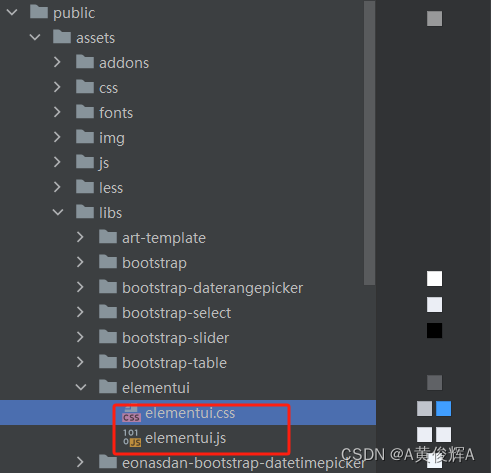
下载的代码放入项目中
把下载的代码放入 public/assets/libs/elementui/elementui.js 和 public/assets/libs/elementui/elementui.css

require-backend.js
path:在末尾插入
'ELEMENT': '../libs/elementui/elementui' 注意这里不要加文件的后缀名js
- 1
shim: 在末尾插入
'ELEMENT': {
deps: [
'vue',
'css!../libs/elementui/elementui.css'
]
},
- 1
- 2
- 3
- 4
- 5
- 6
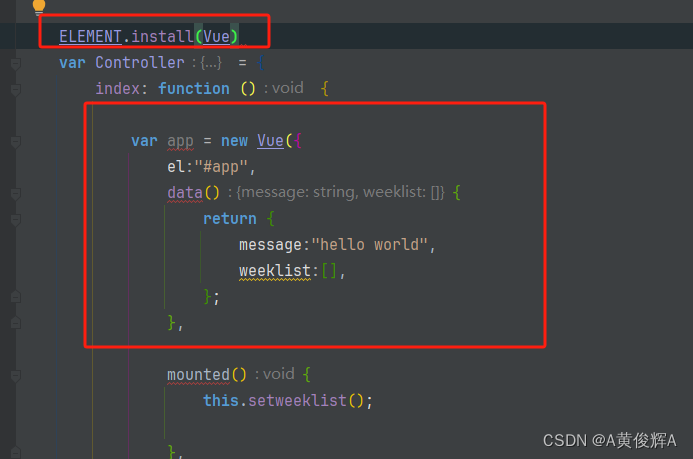
在需要使用的页面

同时

通过以上的配置,就可以使用 element ui了
推荐阅读
相关标签


