热门标签
热门文章
- 1全新免费编程神器!居然比Copilot还快两倍,准确率高20%_github copilot 竞品
- 2Android studio 中文语言包安装_android studio 203.7717.56 语言包
- 3小米格式化fastboot_小米手机刷机实录,一个极客该有的精神
- 4Android Studio gradle插件版本和gradle版本对应关系_gradle-7.3.3-bin.zip 对应的com.android.tools.build:gr
- 5嵌入式Linux驱动学习 ——USB_linux内核 设置hub口上电间隔
- 6UE4入门之软件安装
- 7自媒体“人工智能小技巧”文章与视频合集(持续更新)_知乎:同济子豪
- 8一款Mac系统NTFS磁盘读写软件Tuxera NTFS 2023 for Mac中文版功能介绍_苹果系统 ntfs软件
- 9string.fromcharcode php,微信小程序字符串base64转码和解码
- 10Qt之显示控件(QProgressBar)
当前位置: article > 正文
鸿蒙应用开发 全屏显示_androidhwext
作者:Cpp五条 | 2024-03-07 05:36:23
赞
踩
androidhwext
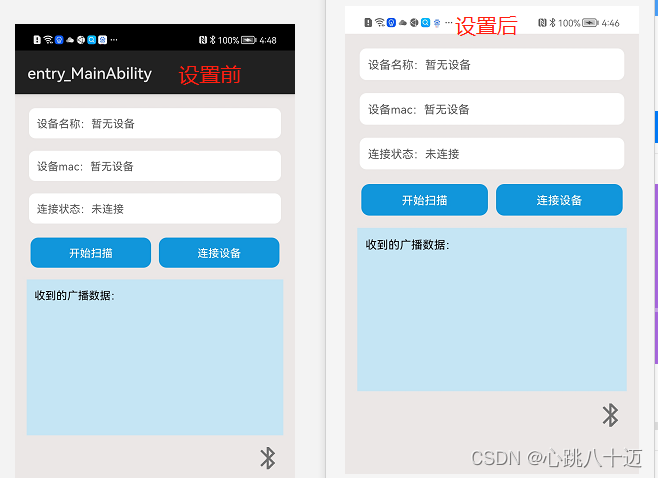
鸿蒙应用开发–全屏显示
目标
页面全屏显示
开发
在HarmonyOS开发中页面全屏显示有两个步骤
1、在config.json中配置theme;
2、代码设置全屏。
践
一、配置theme
1.1、API
主题 描述
androidhwext:style/Theme.Emui.NoTitleBar 无标题
androidhwext:style/Theme.Emui.NoDisplay 无界面
androidhwext:style/Theme.Emui.Light.NoTitleBar.Fullscreen 全屏无状态栏
androidhwext:style/Theme.Emui.Dialog 将页面显示为对话框模式
androidhwext:style/Theme.Emui.NoTitleBa 不显示应用程序标题栏
1.2、androidhwext:style/Theme.Emui.NoTitleBar不显示应用程序标题栏
“module”: {
//…
“metaData” : {
“customizeData” : [
{
“name”: “hwc-theme”,
“value”: “androidhwext:style/Theme.Emui.NoTitleBar”
}
]
},
//…
}

二、全屏显示
在需要全屏显示的AbilitySlice中动态设置:隐藏状态栏
@Override
protected void onStart(Intent intent) {
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/203780
推荐阅读
相关标签



