热门标签
热门文章
- 1互联网产品经理的自我修养_互联网公司变动成本有哪些方面
- 2华为简单静态路由配置_华为静态路由配置命令
- 3求帮忙!!!在课堂上看的Python程序,运行出来全是一个黑的界面?应该是一个2048的界面啊_python跑完为什么会有黑图
- 4从0开始搞懂Diffusion扩散模型_diffusion model
- 5python 提高文件搜索效率_提高python处理数据的效率方法
- 6在CentOS 7上安装MySQL 5.7的详细步骤和注意事项_centos安装mysql5.7
- 7WeChat applet 微信小程序(3) 事件绑定_小程序中bindtap和tap的区别
- 8自动驾驶决策控制及运动规划史上最详细最接地气总览现状!
- 9在centos7上安装apache以及报错解决_centos7运行命令systemctl start httpd启动apache服务并设置服务开机自
- 10三段论逻辑_复合三段论是不是简单命题
当前位置: article > 正文
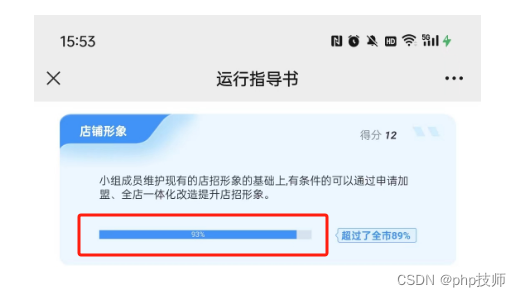
纯css进度条,简单美观实用。
作者:Cpp五条 | 2024-03-15 14:46:04
赞
踩
纯css进度条,简单美观实用。

css
.card-progress-bar{ width: 80%; } .bar{ height: 20px; width: 90%; background-color: #D7E4EF; } .bar::before{ display: block; counter-reset: progress var(--precent); content: counter(progress) '%'; width: calc(1% * var(--precent)); color: #D7E4EF; background-color: #4193F7; text-align: center; white-space: nowrap; overflow: hidden; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
html:在style里给 “–precent”赋值,就能显示对应百分比。
<div class="card-progress-bar">
<div class="bar" style="--precent:93;"></div>
</div>
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/241906
推荐阅读
相关标签




