- 1算法导论第三版参考答案_算法导论答案
- 2鸿蒙OS与安卓、Fuchsia 对比分析_鸿蒙系统渲染原理
- 3总结在Mac上用Parallels Desktop安装Kali Linux2020.1时遇到的各种问题和解决方法_parallels desktop 安装kail卡住
- 4基于springboot+微信小程序实现外卖点餐系统的设计【附项目源码】演示_springboot扫码点餐系统源码
- 5Android Q 限制后台启动Activity_background activity start
- 6最详细的以太网交换机端口类型概述_交换机端口描述dt是什么意思
- 7前后端分离怎么部署之利用nginx反向代理将项目部署到服务器上_前后端分离反向发布
- 8【C++基础】类和对象(重要知识点)封装;静态成员;构造和析构;this指针 ;友元friend;继承,多态_c++静态和非静态类成员面向对象封装
- 9[Linux]shell中的变量_linux变量中的变量
- 10java 自定义注解 实例化,Spring自定义注解的使用和解析
uniapp 使用命令行创建项目及使用命令行打包H5 以及使用HBuilder X创建的老项目升级为可使用命令行打包的项目_uniapp打包命令
赞
踩
前言:因为项目要实现H5端自动化部署,但是使用HBuilder 创建的项目又没有打包命令,因此要对整个项目进行升级
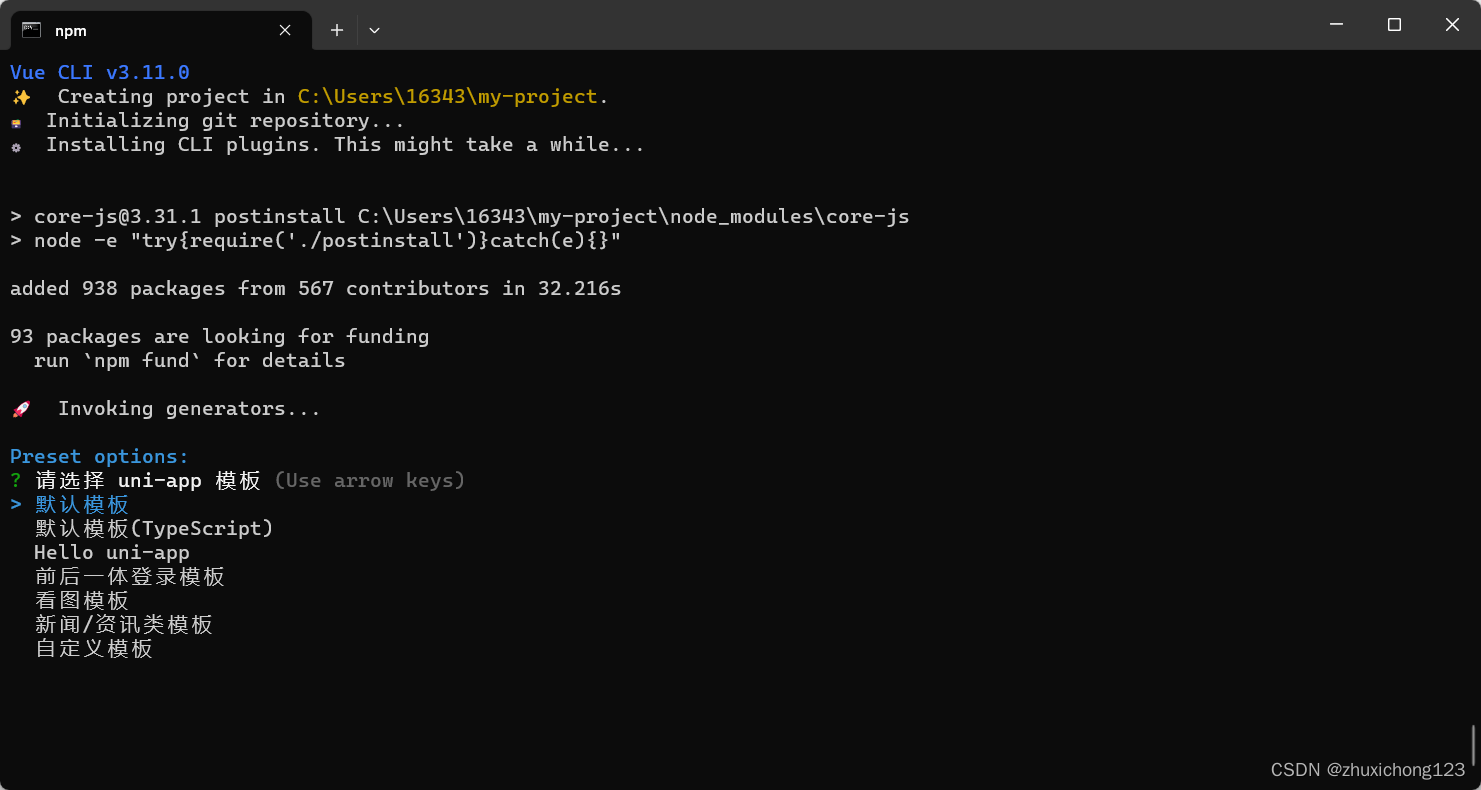
1.使用命令行创建uniapp项目,此命令有点慢,并有可能超时,耐心等待,超时多试几次即可,
此命令需要vue-cli 3.0以上的版本才能执行下载
vue create -p dcloudio/uni-preset-vue my-project顺便记录下对应的版本号
- npm install -g @vue/cli (安装的是最新版)
- npm install vue-cli@2.9.6 (指定版本安装【指定版本为3.0以下版本】,其中2.9.6为版本号)
- npm install -g @vue/cli@3.11.0(指定版本安装【指定版本为3.0以上版本】,其中3.11.0为版本号)
- 通过命令行查询可用的包的版本号:
- npm view vue-cli versions --json (3.0以下版本)
- npm view @vue/cli versions --json (3.0以上版本)
- 注意:
- Vue CLI 4.5以下,对应的是Vue2
- Vue CLI 4.5及以上,对应的是Vue3
2.选择默认的模板就好
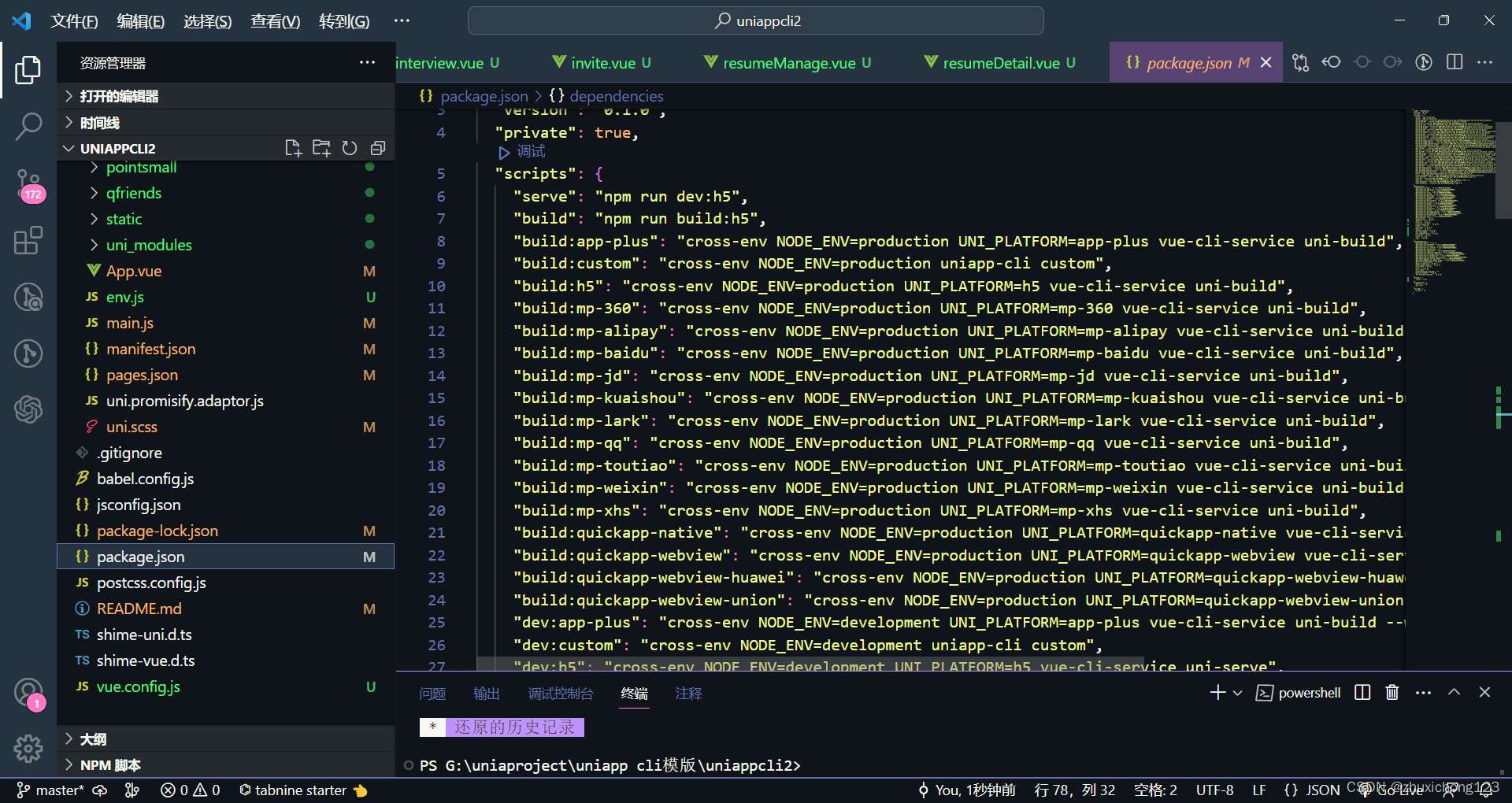
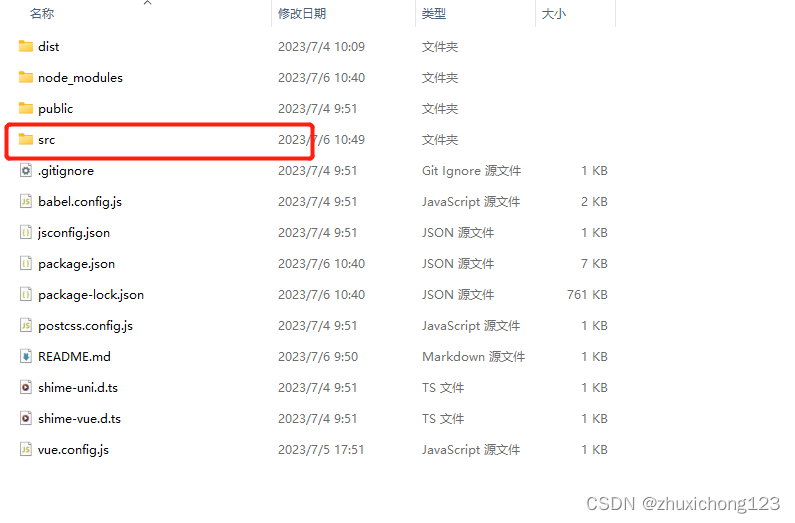
3.下载完成之后,打开项目查看package.json文件,所有对应的命令都已经有了

4.接下来执行npm run serve 命令 踩坑的开始 直接报错
原因是node版本过低,因为之前兼容老项目 用的是12.19.0的node版本 所以对node 进行升级,
使用14.19.0版本,这里可以使用nvm来管理node版本 传送门:nvm 版本控制保姆级教学_nvm控制_zhuxichong123的博客-CSDN博客

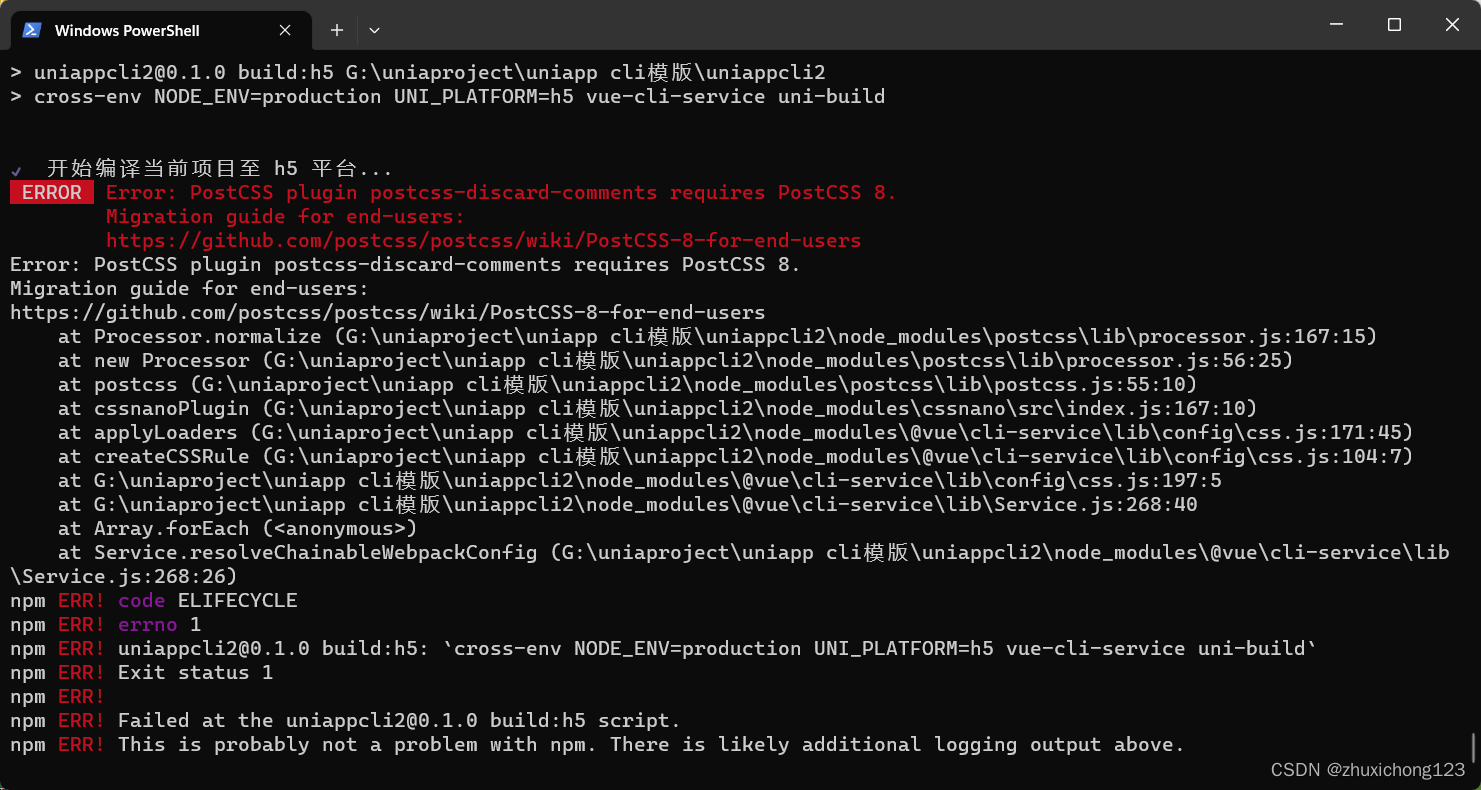
5.然后再执行npm run serve 命令,果然没有一帆风顺 继续报错
Error: PostCSS plugin postcss-discard-comments requires PostCSS 8Migration guide for end-users :https://github,com/postcss/postcss/wiki/PostCsS-8-for-end-usersError: PostCSS plugin postcss-discard-comments requires PostCSS8
原因autoprefixer版本过高了 安装指定版本npm i postcss-loader autoprefixer@8.0.0

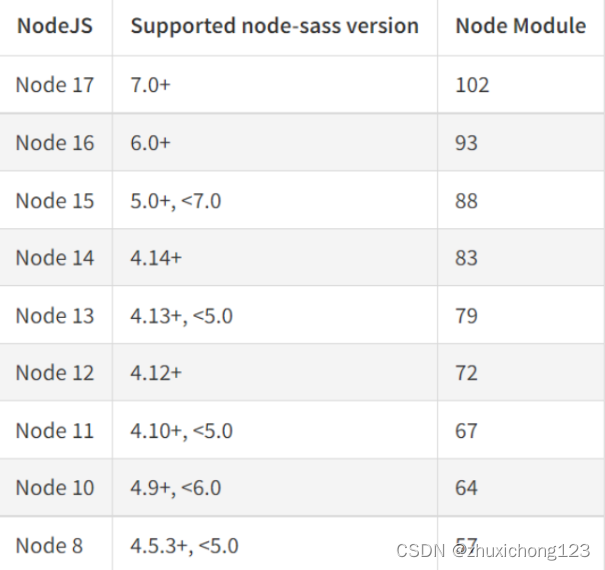
6.然后安装对应的node-sass版本 ,注意跟node对应上,不然会报错
- npm install sass@4.14.1 --save-dev
- npm install sass-loader@7.0.0 --save-dev

7.接下来就可以正常使用命令行来运行了,接下来就是项目的移植和升级
将src下面的文件全部清空 -- 用命令行初始化的项目

8.来到老项目 复制选中的文件夹到新项目的src目录下面

9.老项目里的vue.config.js要拿出来 放到根目录下面来,老项目安装的一下依赖 需要在新项目重新安装,复制老项目下的package.json的依赖到新项目下 的package.json里,然后重新执行npm install

10.此时 再用npm run serve 命令运行项目,不出意外的话就要出意外了
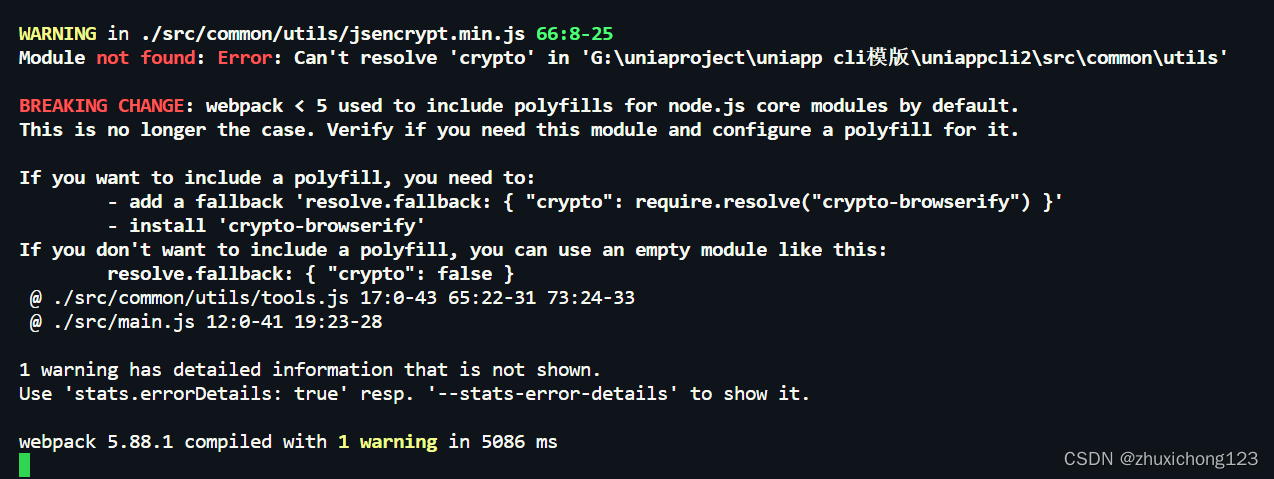
Can't resolve 'crypto' in 'G:\uniaproject uniapp cli模版 uniappcli2 srccommonlutilsModule not
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default.
This is no longer the case. Verify if you need this module and configure a polyfill for it.

11.这是因为Webpack 版本 5 开始,默认不再包含针对 Node.js 核心模块的 polyfill(兼容性处理),执行命令
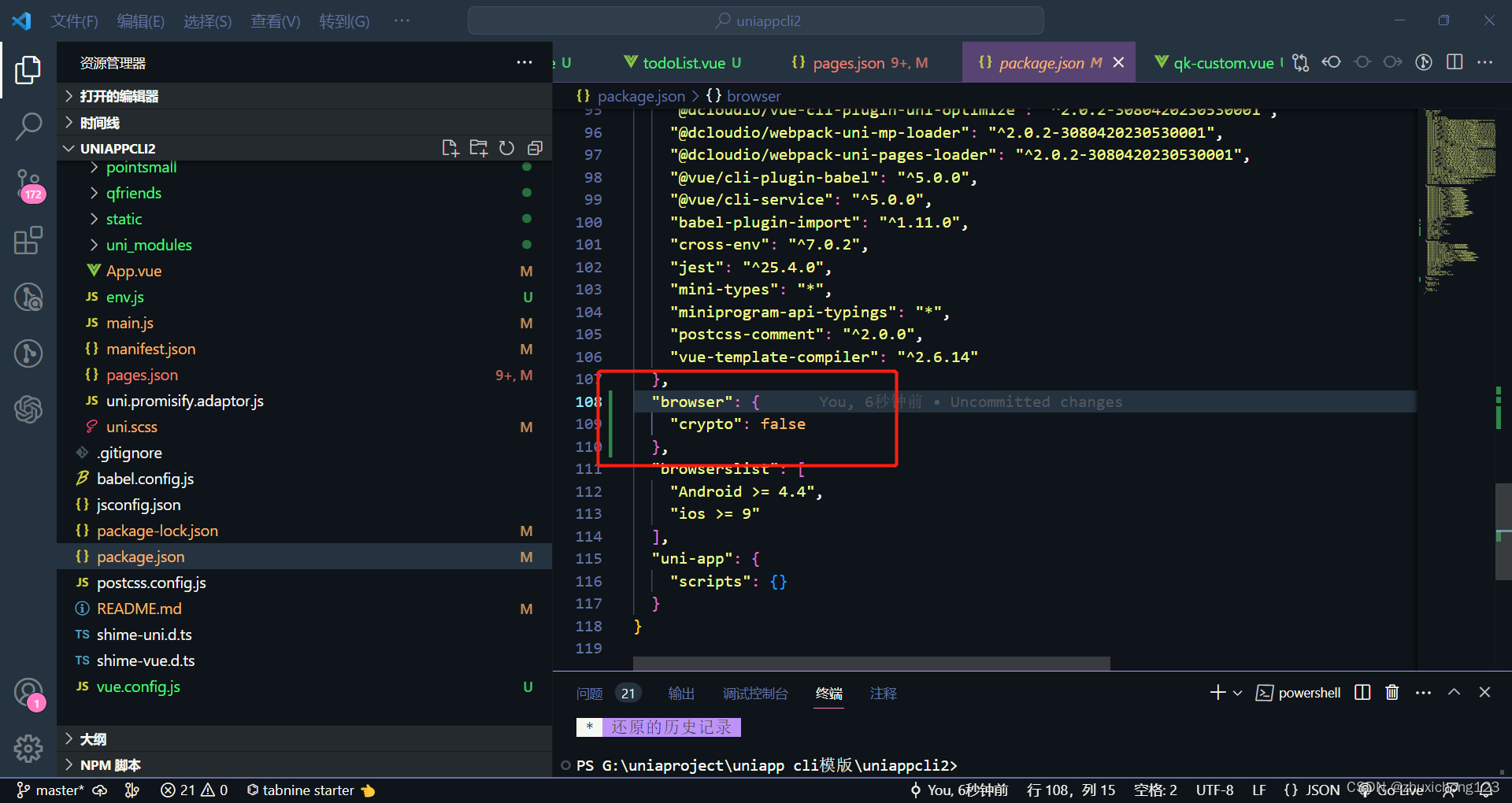
npm install crypto-browserify12.package.json里面加入如下代码 注意是跟devDependencies字段平级的
- "browser": {
- "crypto": false
- },

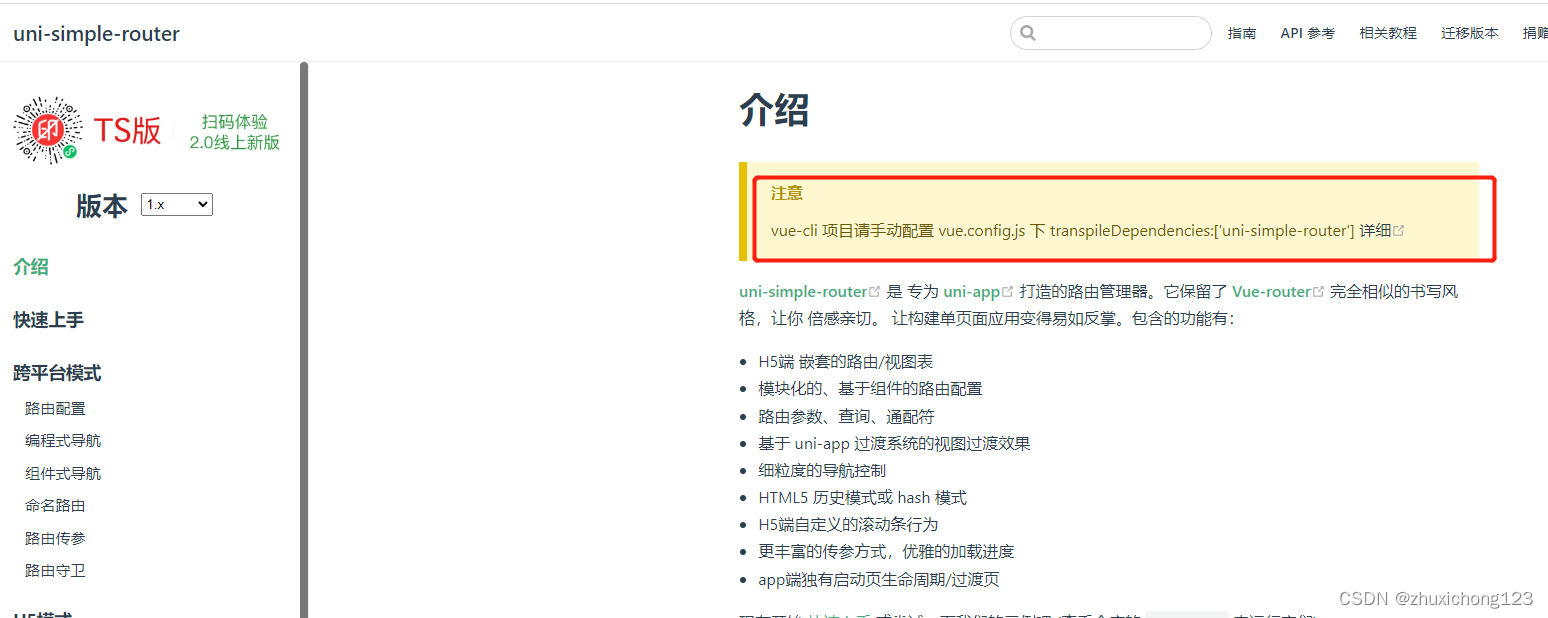
13.再运行,终于不报错了,但是 ,项目中使用的 uni-simple-router和uni-read-pages来封装的路由器拦截失效了 纠其原因, uni-simple-router在vue-cli版本中 需要添加额外的配置项。这个bug是真坑~ 小小吐槽一下

完整的vue.config.js文件
- const TransformPages = require('uni-read-pages')
- const tfPages = new TransformPages({
- cli:true, //当前是否为脚手架初始化的项目
- includes:['path','meta','auth','name']
- })
- module.exports = {
- configureWebpack: {
- plugins: [
- new tfPages.webpack.DefinePlugin({
- ROUTES: JSON.stringify(tfPages.routes)
- })
- ]
- },
- transpileDependencies:['uni-simple-router']//vue-cli项目必加此配置 否则路由拦截无效
- }
至此,所有的坑踩完了~ 项目终于可以使用命令行运行和打包了


