热门标签
热门文章
- 1无法连接到安全检查代理服务器 本地ip地址非法_无法连接到安全检查代理服务器,本地ip地址非法
- 2Qt的信号槽机制
- 3什么是人工智能、机器学习和深度学习,三者之间又有什么差异?_硬编码脚本和人工智能的区别
- 4Javaee学习笔记(一)_javaee是中间件吗
- 5如何生成git密钥私钥SSH key_git private key file: passphrase
- 6基于Java+SpringBoot+Vue的在线教育系统的设计与开发(源码+lw+部署文档+讲解等)_开源在线教育系统多语言
- 7[译] Swift 5 强制独占性原则
- 8【Java书笔记】:《深入理解Java虚拟机:JVM高级特性与最佳实践(第3版)》第2部分-自动内存管理,第3部分-虚拟机执行子系统,第5部分-高效并发_java本机序列化允许由有效负载利用易受攻击的库和类执行未经验证的字节码引起的远
- 909 OpenCV图像的形态学运算
- 10R语言七天入门教程三:学习基本结构_r 教程
当前位置: article > 正文
【Vue2 + HBuilder】Base64码转为图片,并预览_base64图片预览
作者:盐析白兔 | 2024-03-17 13:09:28
赞
踩
base64图片预览
-
开发工具及需求介绍
(1)开发工具:HBuilder
(2)数据库:SQLite
(3)组件库:uni-app
(4)需求:(后端)将图片信息加密,前端接收到的是一个base64码。前端需要利用这些信息,转成<image src="imageURL"></image>中的imageURL,以便能显示出图片。后端返回的信息,我们必需要的是”图片类型“和”图片信息“


-
将base64码显示成图片
(1)格式:前端要显示base64编码的图片,有一定的格式,即data:图片类型;base64,base64码的图片信息
(2)将后端返回的数据拼接成我们想要的格式,展示出来
<template> <view> <!--image是uni-app的组件--> <!--src需动态获取并,从这里可自定义方法,拼接成我们需要的格式然后返回,这样就可以展示了--> <!--click点击事件用来预览base64图片的-> <image :src="previewPhoto(picture.图片类型, picture.图片信息chunk)" @click="handlePreview(picture.图片类型,picture.图片信息chunk)"></image> </view> </template> <script> export default { data(){}, methods:{ // 将base64码转换,并显示出图片 previewPhoto(type, chunk){ let imgURL = "data" + ":" + type + ";" + "base64," + chunk; return imgURL; } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 预览base64图片
uni-app 自带组件image在触发点击事件时,不支持通过previewImage预览图片。因此需要利用插件原理:预览前先把base64转成正常图片,转换的图片会自动保存在缓存里,预览图片的地址就是转换出来的这张图的缓存地址了,这样就可以预览了
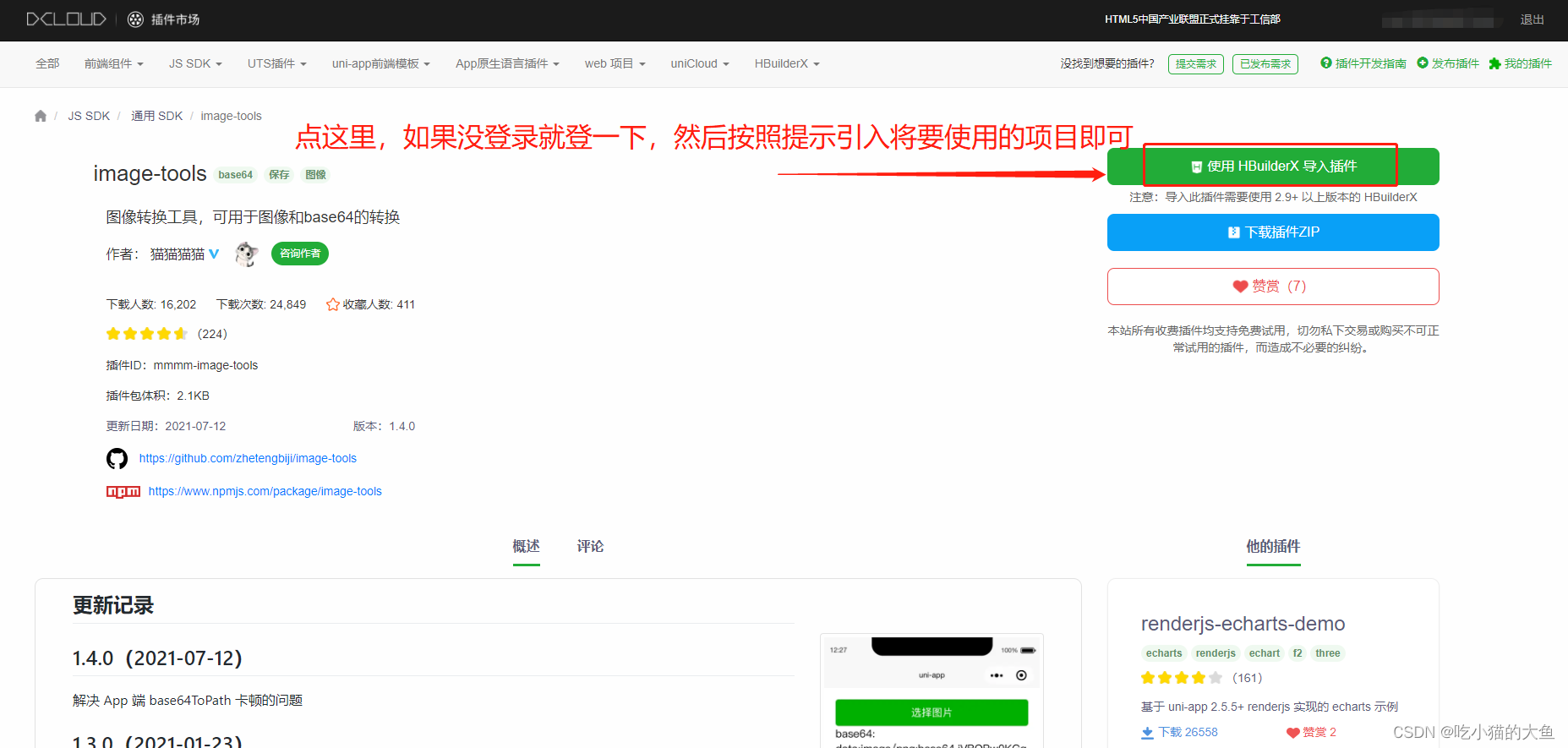
(1)下载插件地址:https://ext.dcloud.net.cn/plugin?id=123
(2)使用HBuilderX导入插件

(3)哪里需要,就在哪里引入,默认路径是在src下边
<template> <view> <!--click点击事件用来预览base64图片的-> <image :src="" @click="handlePreview(picture.图片类型,picture.图片信息chunk)"></image> </view> </template> <script> import {base64ToPath} from '@/js_sdk/mmmm-image-tools/index.js' export default { data(){}, methods:{ // 预览图片 handlePreview(type, chunk) { uni.showLoading({ title: '预览加载中' }) // imgURL为所要预览的base64图片 let imgURL = 'data' + ":" + type+ ";" + "base64," + chunk; let imagesArry = []; base64ToPath(imgURL).then(path => { uni.hideLoading(); imagesArry[0] = path uni.previewImage({ current: 0, urls: imagesArry }) }) }, } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/256186
推荐阅读
相关标签



