热门标签
热门文章
- 1Android 系统框架结构_android框架
- 2chatGPT模型简介
- 3python每日一题——18矩阵置零
- 4Opencv4.x深度学习之Tensorflow2.3框架训练模型_tensorflow与opencv2版本
- 5本地部署 闻达:一个LLM调用平台_闻达 github
- 6小程序项目:springboot+vue基本微信小程序的废品回收系统_废品回收 springboot
- 7【Azure】CentOs虚拟机创建及NGUNX安装_microsoft azure 部署centos
- 8多线程服务器适用场合
- 9Sora这个风口,到底意味着什么,怎么利用?_sora应用场景
- 10mysql 字段以逗号隔开查询包含的的问题_mysql字段逗号隔开的隐患
当前位置: article > 正文
实现一个 微信小程序 模板生成脚手架_微信小程序管理后台脚手架代码
作者:Cpp五条 | 2024-03-20 14:29:43
赞
踩
微信小程序管理后台脚手架代码
想要做什么:
通过脚本的方式创建 小程序项目模板 通过交互的方式输入配置项
如:mp-wx-cli init
思路:
拿到终端的 输入 key
得到key 之后复制准备好的模板
更改 json 文件中的配置项,如工程名,appid 选择基础库版本等
生成项目模板
通过上述 思路,我们可以开始着手写我们的模板脚手架
创建项目
npm init
- 1
创建脚本文件,编写代码
//伪代码
#!/usr/bin/env node //运行环境node
const cli = async(args) => {
//如果是 init key 执行 create
if(args === 'key'){
create()
}
}
exports.cli = cli
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
编写创建模板脚本
//伪代码 async function create(props){ const { projectName,appId,libVersion } = props fs.mkdirSync(`${projectName}`) //创建项目文件 await copyTemplate(`./${projectName}`) //复制模板 // 读取 模板 project.config.json 文件 更改配置信息 const wecahrtConfig = await readWechartProjectConfigJson() wecahrtConfig.appid = appId wecahrtConfig.projectname = projectName wecahrtConfig.libVersion = libVersion const configStr = JSON.stringify(wecahrtConfig) await writeWechartProjectConfigJson(projectName,configStr) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
inquirer.js —— 一个用户与命令行交互的工具
node fs 更改json 配置,复制文件
ora 终端loading
chalk 终端输入自定义颜色插件
编写package.json bin 文件: “bin”: {
“mp-wx-cli”: “bin/index”
},
本地测试 npm link
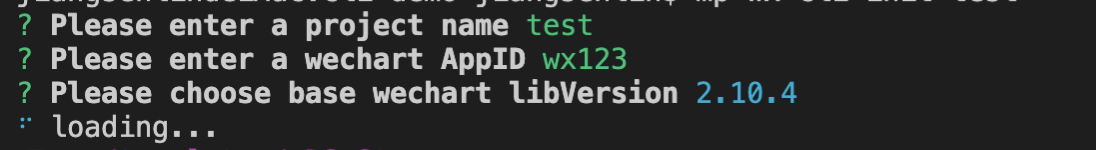
执行: mp-wx-cli init
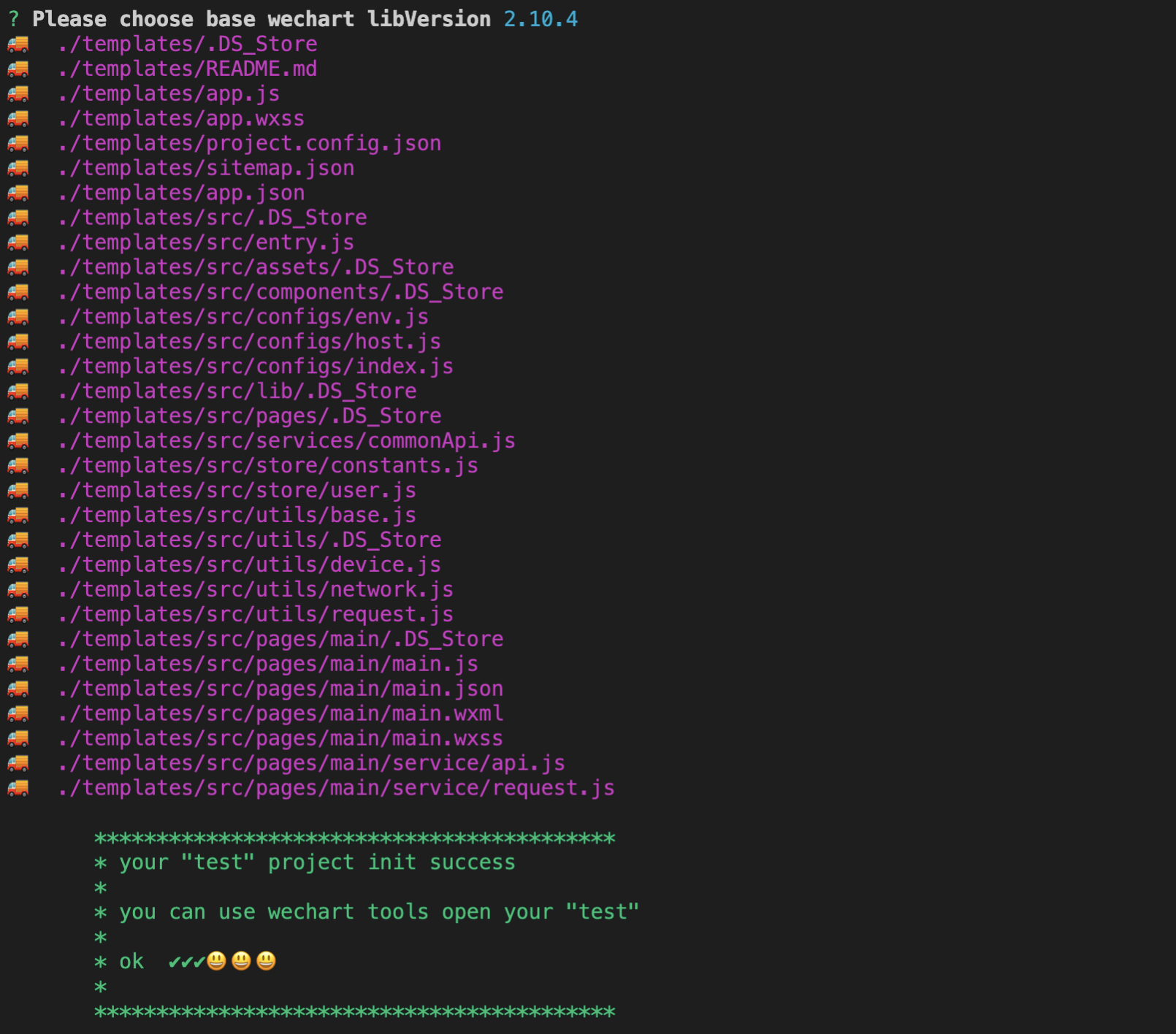
效果:
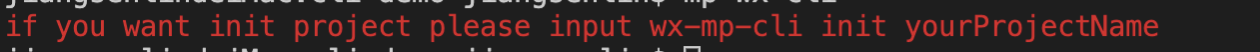
如果 没有输入 init 提示:

mp-wx-cli init
- 1
- 2


基础架构
工程目录
|- app.js 工程入口 |- app.json 小程序原生配置 |- app.wxss 部分公共样式 |- doc 项目相关文档 |- src 工程主文件入口 |- src/asserts 资源目录 |- src/components 公用组件存放目录 |- src/config 环境配置 域名配置 |- src/lib 项目插件类 |- src/pages 页面路径 |- src/pages/xxx/components 适配当期页面组件 |- src/pages/xxx/service 适配当期页面服务,api存放 request 请求 |- src/service/commonApi 公共的一些api存放 |- src/store 小程序缓存等 |- src/utils 工程工具类 |- src/entry 程序入口,一些配置,监听,缓存读取,等工程初始操作在此完成
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
网络请求的封装
基于 wx.request 的promise 封装 (包括,超时,网络异常处理)
具体可参考 request.js
用法:
request.post(TEST_API,params) //返回一个promise
- 1
发布到 npm
npm login
如果遇到登录问题,还原镜像源
npm config set registry https://registry.npmjs.org
- 1
npm publish
项目地址:
https://github.com/JslinSir/mp-wx-cli.git
后续迭代: 支持脚本创建 page, components 实时编译,支持小程序sass样式,
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- se...
赞
踩
相关标签



