- 1harmonyOS(鸿蒙系统)碎片学习(1)_华为harmony操作系统学习
- 2如何开发微信小程序?微信小程序开发的基础使用,如何使用微信开发者工具,微信小程序语法,基本文件结构,textrich-text,小程序轮播图,微信小程序注册事件,bind:tap 、 bind:inp_微信开发者工具bookkepping文件
- 3WebRTC 实现 Android 传屏 demo_webrtc android demo
- 4关于argmin和argmax的一点说明_argmin和min的区别
- 5regexp_like字符串中的指定字符串或者字符,区分逗号_regexp_like 如果区分1 和11
- 6【Spring】——非事务方法访问事务方法_spring非事务方法调用事务方法
- 7java集成chatGpt完整案例代码(效果和官网一样逐字输出)_java chatgpt
- 8计算机视觉之目标检测——R-CNN、Fast R-CNN和Faster R-CNN详解_实现任何两种对象匹配方法(例如,直方图,lbp,过滤器库,alexnet,yolo,fast r-c
- 9【软件2.0】软件2.0时代来了!特斯拉AI负责人说:神经网络正在改变编程
- 10论文阅读--High-Resolution Image Synthesis with Latent Diffusion Models_**high-resolution image synthesis with latent diff
微信小程序开发开篇词 自顶向下,云端赋能:小程序的高效开发之道_微信小程序是cs还是bs
赞
踩
你好,我是周俊鹏,做前端开发已经 6 年多了,目前我就职于腾讯云 TCB 团队,负责腾讯云开发 CloudBase 前端相关的研发和生态建设工作。我可以说是第一批次的微信小程序开发者,2016 年 9 月微信小程序团队就陆续邀请业内合作伙伴参与内测,我当时的公司就在其中。
一直以来,困扰前端开发者们的一个核心问题是对后端的依赖。 对于同时涉及前后端改动的迭代,前后端开发者的协作往往并不如想象中顺利。除去昂贵的沟通成本以外,单纯从技术角度上考量,想要实现兼顾前后端的工程化体系是非常困难的,所以现实中往往是前端一套后端一套。不仅没有达到效率的提升,反而成了阻碍。
小程序是前端开发的一种细分领域,这个问题同样困扰着小程序开发者。为了解决这个问题,TCB 团队的小伙伴做了长时间、高精度的市场调研,在不断探索、试错之后,最终推出了云开发这款产品。云开发 CloudBase 提供的各项云端能力,便是目前业内解决这个问题的有效手段。
它将运行后端服务(包括 Web Service、存储、数据库等)所依赖的设施环境、质量保障等工作全部交给了云平台,在云开发这套体系下,前端开发者也可以很轻松地介入到后端开发中,因为你不再需要传统后端开发的那些领域知识,比如操作系统、服务框架、负载均衡、高并发处理等,真正实现了全栈开发。小程序·云开发是云开发的一个细分领域,由 TCB 团队和微信小程序团队联合推出。可以说,除了微信小程序团队,我们是最了解微信小程序的一批人。
这门课由我和团队的小伙伴李冠宇共同打磨,我们会结合自己对微信小程序的理解和实践经验,从底层、工程化、生态和云原生 4 个角度分解小程序研发,希望分享给对技术有追求的你。
小程序质量参差不齐
业务是技术需求的推动力,但推动业务进行迭代的则是市场,是用户,市场对于小程序开发的需求推动力是非常强劲的。小程序开发已经逐渐成为前端开发者的必备能力之一,可即便开发者群体十分庞大,小程序偏原始化的开发模式依旧没有统一的解决方案。
也就是说,对于大部分小程序开发团队来说,2016 年小程序刚出来的时候是什么样的开发模式,现在依旧是什么样,这明显是落后的。反过来看,微信小程序团队已经在工程化、体系化、甚至是云端一体化方面有了很大进展,开发者们并没有完全跟上官方的脚步。
你想想看,现在 Serverless、云原生等新的概念层出不穷,并且部分实践模式已经得到了市场的检验,在这样的时代背景下,如果我们还仍停留在原始的开发模式之下,研发效率很难得到提升。研发效率提升不上去,会对整体的产研体系造成拖累,拖慢产品的迭代和交付,进而间接降低产品的市场竞争力。
除了低效率的开发模式,较差的用户体验也是影响小程序质量的一个主要原因,比如渲染缓慢、交互卡顿、响应时延高,等等。所以,要想让你的小程序足够优质,你需要保证两个重要的技术要素:
-
开发效率要高;
-
良好的用户体验。
开发者们要怎么做?
作为一名小程序开发者,即便不去考虑团队、体系和产品这些因素,单纯想得到一份更好的工作,提升用户体验和开发效率也是十分必要的,这两点是你提升自身竞争力的核心,是能够让你从残酷的就业市场脱颖而出的“必杀技”。
那具体你要怎么做呢? 在我看来,主要有这样三点:
-
提升小程序的用户体验着重细节,需要掌握小程序底层的一些基本原理和使用技巧,以及微信小程序提供的一些工具和服务,比如微信开发者工具中的体验评分功能会给到你一些性能优化的建议。
-
提升开发效率着重整体,你可以从研发流程着手搭建完善的工程体系,甚至通过收集小程序的一些非私密数据为后续的迭代提供数据基础。
掌握上述两点能增加你的竞争力,毕竟任何企业在招聘高级开发人员或者 Leader 时,都不会只要求应聘者熟练使用某个框架的 API,而是要同时具备对细节和大局的掌控能力。
-
再进一步,将你的能力边界扩宽,通过云开发 CloudBase 的云端赋能独自完成小程序前后端的所有工作,玩转小程序的云 + 端一体化。
除了小程序端,你的视野会向多端应用发展,这时你会发现云开发在支持多端开发方面表现出色。可以尝试一下访问云开发控制平台,一键部署一个 WEB 应用感受一下云原生在开发应用中带来的便捷体验。
总的来说,在云的时代,端侧开发者的能力边界被大大拓宽,以往只关注交互逻辑的端侧开发者,可以以相对较小的成本融入业务逻辑层甚至数据层,前后端传统的分工模式被打破,职能结构重组,可以提升整体研发效能。
这是一个必然的趋势,无论是小程序开发者(前端开发者),尽早地接纳相关技术和实践能够提升自己现有以及未来的核心竞争力。
我是怎么设计这门课的?
为了更容易理解,这门课程将由浅入深,层层递进,从“自顶向下”和“云端赋能”两个维度展开。
“自顶向下”指的是这门课的行进路线,大部分的课程是“自底向上”的,先从基础讲起,然后一步步切入应用层。比如应用开发的教学,先从数据库学起,然后是后端服务编程,最后是前端编程。这种授课方式越到后期越容易理解,缺点是前期略显枯燥,很容易让人对知识点的具体用途感到迷惑并且很容易遗忘。
而自顶向下的课程是前期快速上手并积累兴趣,然后一步步挖掘背后的知识。这门课就是从小程序最表层讲起,然后讲解我们在小程序工程化体系搭建方面的经验。
“云端赋能”指的是在小程序端侧开发的基础之上,进一步拓宽你的能力边界,通过云开发的云端赋能,让你掌握从前到后完成一个完整小程序的所有必备能力。职能细化的初衷原本就是为了让专业的人做专业的事,进而实现整体角度的效率加成。
根据这两个维度,我将课程划分为四个模块:
-
模块一是小程序最表层的基础知识,包括双线程模型、授权模型和自定义组件,掌握这三点之后你基本具备了一个中高级小程序开发者的知识储备。最后,我还会借助小程序开发者工具 DevTools 来讲解小程序性能优化的要点。
-
模块二从整体的角度如何建设小程序开发的工程化体系,其中数据监控和无埋点统计虽然开发成本不算太高,但收集的数据对后续的迭代提供现实依据,能够令业务的迭代方向更健康。
-
模块三是我们团队在近几年收集到的,小程序开发者遇到的问题反馈率最高的几种技术场景,比如怎么运用订阅消息功能做好用户留存,我会在这个模块里分享我们以及腾讯内部其他技术团队在这几种场景下的开发经验,给你提供解决问题的经验思路。
-
模块四是核心模块,讲解在当前云原生和 Serverless 时代背景下,云开发对于小程序开发的云端赋能和效率加持。虽然仍然聚焦于小程序,但实际上这部分内容已经超脱了小程序范畴,其核心理念适用于任何端应用开发领域,包括 Web、App、小程序,甚至桌面端应用。通过这个模块,你将学习云开发的各项云端能力,包括数据库、函数、存储等基本能力,以及监控、告警等可用性保障措施。
除了这四个模块,最后我会带你综合模块一到四的内容完成一个完整电子商城小程序,这部分需要你暖暖身动动手,实践和巩固前面的知识。
讲师寄语
总的来说,我们希望将自己以及团队在小程序,甚至端应用开发领域所积累的知识,通过这门课程分享给你。我们现有的经验和能力,都是在前行者们一路上勇于探索和试错的基础上,沿着他们的足迹继续拼搏而来。
在感谢这些前辈的同时,从我个人和团队同事们的角度来说,我们也非常希望将自身所得分享给你,进而令应用开发这一领域朝着持续、健康的方向发展下去。
精选评论
**生:
请问这个课程是小程序开发从入门到精通吗?来自非Web前端开发
讲师回复:
同学你好,这门课的设计初衷并不是面向完全没接触过小程序开发的开发者,而是需要你具备一定的小程序开发经验,对小程序的基本开发模式有一定的了解。这门课会帮助你在了解的基础上进一步加深对小程序底层技术原理和工程生态的认知,不局限在使用上,而是深入到底层原理,多了解背后的WHY。感谢提问,欢迎在留言区随时互动哦~
*会:
看了开篇词,说中了我目前的痛点,而且看目录正好是我所需要的,立个flag,学完23讲。嘿嘿
**民:
开始学习
*微:
我觉得开篇词里有一句话说的特别好:就算是不考虑公司,不考虑其他因素,只考虑我们自己,也要去掌握这部分知识,点赞!
**芯:
哇~大佬们的课必须闭眼入啊,前端小透明打卡
**生:
@老师 明白。那有没有小程序开发入门的线上课程(最好是小程序+云开发)可以推荐下?去学习基本的小程序开发知识再学此课会比较好
讲师回复:
同学你好,云开发团队产出了一些小程序和云开发的开发经验,你可以参考一下。
**流年:
讲的不错
**5630:
小程序云开发,如何解决云函数调用速度慢的问题。刚进来时候,部分函数返回时间达到5秒,这个不可接受。请教一下,如何做云函数加载优化呢
讲师回复:
云函数确实有首次调用冷启动耗时,但通常是毫秒级别,不会达到秒级。影响网络请求耗时的因素很多,你可以逐一排查一下。如果最后定位确实是函数本身的耗时,可以通过问答社区联系我们团队,我们会派专人跟进。
**的全世界路过:
老师您好,小程序属于CS还是BS?
讲师回复:
很久没人提BS和CS这俩词了,目前基本不会做这种严格的区分,如果硬要往这方面靠的话,小程序更接近BS,在使用方式上跟网站一样,不需要用户安装即可使用。但是前提是先有微信,所以并不能片面地说小程序到底是BS还是CS,应该是两种的因素都具备。
*斐:
作为一个小程序开发爱好者,小程序已经伴随我走了快3年了,一直在追求更好技术和架构思想的路上。今天在开篇词自己深有感触,期待能触碰出更多饿技术火花。
讲师回复:
感谢支持,不断学习,不断进步。
**0283:
微信小程序,期待已久了
**1356:
涨知识了
*智:
公司现在在开发小程序,希望可以通过课程深入学习
你好,在开篇词中,我提到在课程的最后会完成一个在线商场小程序,为了完成它,你要做什么准备呢?今天我们就先用一个小程序开发案例一起领略一下整个开发流程,这样一来你就能有针对地去学习后面的内容了。
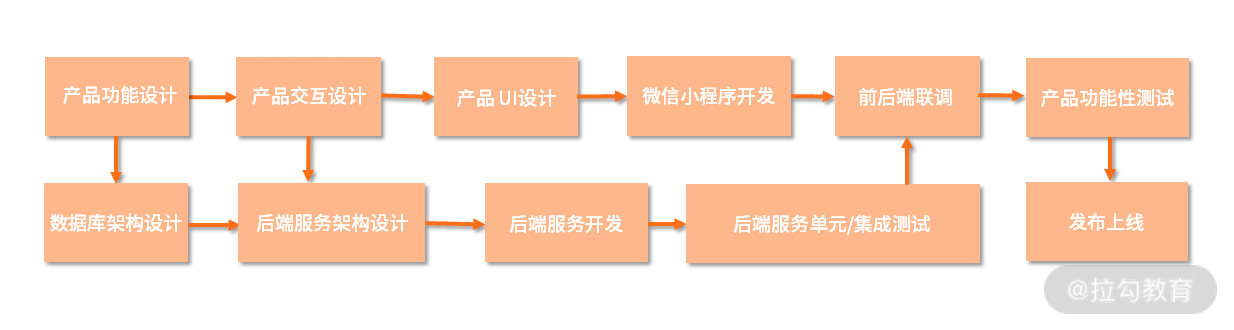
这个小程序的需求是做一个基础的在线商城小程序, 包含基础的商品展示功能、购物车功能、订单下单收货功能,同时还要支持微信支付,整个开发流程如图所示。

掌握基本的开发技能
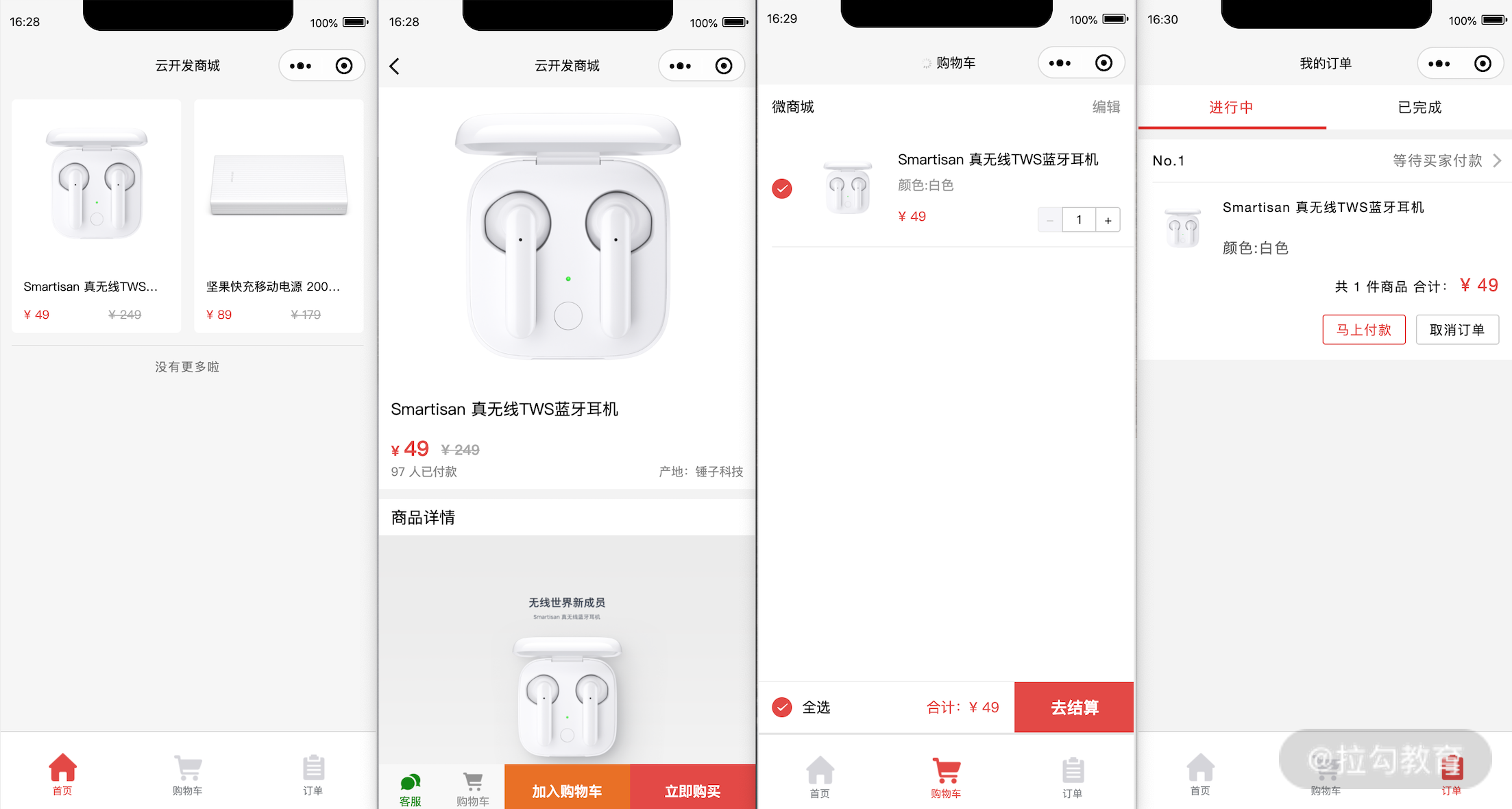
首先,你要实现需求的基础部分,开发微信小程序中一系列商城页面,包括商品列表、商品详情、购物车、订单中心等页面。

如果你有一定的 Web 网页开发基础,你会觉得这很容易,因为可以用原生 HTML 和 CSS 来实现这一系列的页面,也可以借助框架轻松地实现。但将所熟悉的 Web 网页开发搬移到小程序中,真的会如你所愿吗?
如果按照微信小程序的开发文档标准开发完这些内容,你就会发现小程序表现得并不好,元素较多,加载混乱的页面,在配置较低的手机机型中运行将变得异常卡顿。这是因为你没有理解小程序的运行原理,把一些错误用法堆在了一起,比如频繁地调用数据同步、页面样式混乱、加载过程无序。
那怎么才能消除卡顿,提升小程序的运行质量呢?我相信你带着这个问题去学习第一讲“双线程模型:为什么小程序不用浏览器的线程模型?”将会有很大的收获和提升。
在微信小程序的页面开发完毕之后,我们进入需求开发的第二步:后端服务开发。在后端服务开发中,商城小程序需要有完整的用户体系以保证能够顺利完成商品的交付流程,那怎么有效界定用户身份?都有哪些方法用来构建业务身份体系,保障小程序能够按照需求执行权限管控呢?关于这一点,你会在第二讲,“授权模型: 小程序的用户体系与 OAuth 规范”中找到答案。
除此之外,在开发这个小程序的过程中,你还会遇到多个页面用到同一个展示内容。比如商品内容展示,既需要在购物车中展示,也需要在订单中心展示。

如何有效利用相同展示内容,进行统一维护和管理,就需要组件化思维了。你可以在第三讲中了解这一点,更好的领悟背后的组件化思维。
高效地进行团队协作开发
掌握小程序的基本开发技能并不是全部,你还要考虑到如果开发小程序的并不是自己,而是一个团队,那就要处理研发过程中的一系列协作问题。因为当开发者从个人上升到群体层面时,即使再小的产品也需要引入工程化的思维来进行有效管理,避免冲突和效率低下。
在第5讲中,会挑选一些环节来重点介绍微信小程序研发流程规范,比如如何管理 npm 模块;如何使用预处理器编写模块化的样式等。这样一来你会更加熟悉适合微信小程序的研发体系。
除此之外,还要在关键的节点检验开发是否符合产品需求标准,这就需要团队进行高效率的测试,测试是间接提升产品竞争力的必要手段,第6讲,你会学习到如何更有效地测试小程序的 UI 和交互,更进一步,还会学习到如何借助一些工具实现测试的自动化。
产品正式上线后,运行数据以及各种能够追溯问题的日志都会成为你修正产品问题的关键,这就好比空难调查最核心的数据就是来自黑匣子。这就需要一个产品具备一个强大的数据监控记录体系,你将会在第7讲学习到这些。
在产品从研发到测试,最终上线运行的这一过程中,将会随着产品功能的迭代升级变成一个个闭环操作。在敏捷开发模式下,这一闭环过程会非常频繁,如何使用自动化的工具辅助开发团队实现这一闭环过程,就是第8讲所要表达的内容。
合理使用微信小程序生态
我们在项目的开发过程中,一定会用到微信生态能力。比如用户在商城下单成功时,会发送一条微信消息给用户自身,用来确认系统已经开始处理订单。
我们可以使用微信小程序自身的订阅消息来实现这个功能,而这就是微信小程序生态的能力。我们在开发项目的过程中,要合理高效地使用微信小程序生态,有效地赋能项目。
第三模块主要从微信小程序生态出发,介绍常用到的微信小程序生态能力,并剖析其使用场景,为项目开发提供更加成熟实用的解决方案,让你清楚掌握这些能力应该用在哪里,怎么用。
第9讲主要讲怎么用云开发、云调用更加方便地使用微信的开放数据能力。第10讲会讲解怎么合理有效地提高小程序用户留存。除此之外,如果你的小程序的数据比较大,在首次加载时网络总会出现延迟等待,而11讲就针对性地讲解怎么用数据预取,提升加载速度。12讲主要讨论在线小程序如何进行升级,小程序的更新策略究竟如何运作。
云端一体化后端服务
一般我们的小程序离不开后端服务,在商城项目中,你需要请求后端服务加载商品列表、商品详情;同时也需要后端服务来维持购物车列表以及处理订单,最终微信支付也是在后端服务的支持下才可以完成的。
如果你用传统的后端服务架构运行一个服务器来支持,则意味着你的团队需要专门的运维人员去维护服务器,否则随着业务量的激增,后端服务随时有宕机的风险。
当你的团队中没有多余的人力进行服务运维工作,并且还需要进行其他产品的研发时,人力资源就显得捉襟见肘了。
此时,你可以通过系统学习第四模块有效解决这个窘困的局面。第四模块的云开发是云端一体化的后端服务,有效的免运维、高可用,能够很大程度的节约成本,增加开发效率。
13 讲将带你学习和理解云开发的基本知识,以及能力的布局。
在你有一个整体的认知之后,将带你学习云开发的各项云端能力,包括数据库、函数、存储等基本能力,以及监控、告警等可用性保障措施。
在夯实基础之后,我们就会迎来最后的实战项目, 你将在原始项目中改造或新增,完善整个项目直到运行。通过项目课程中的一些建议,串联起课程前四个模块所学习到的知识点,应用性学习会使得学习效率大为提升。


