热门标签
热门文章
- 1打开计算机窗口的快捷键是什么,快速切换窗口的快捷键是什么
- 2转:短消息调试笔记
- 3SpringBoot接口+Redis解决用户重复提交问题_springboot redis 防止用户挤退
- 4springboot websocket 实时刷新 添加心跳机制(亲测可用版)_springboot websocket 心跳
- 5微信小程序 getPhoneNumber获取用户手机号
- 6操作系统的可信路径
- 7深入理解React中的useState:函数组件状态管理的利器
- 8Android Studio混淆配置在HarmonyOS上的应用_android项目代码能在harmony os运行吗
- 9Android Studio历史版本下载方法
- 10【学习整理】静态路由如何配置_静态路由配置方法和过程
当前位置: article > 正文
VSCode提交本地文件到Github远程仓库详细教程_vscode提交代码到github
作者:Cpp五条 | 2024-03-23 07:52:58
赞
踩
vscode提交代码到github
前期准备
本机安装VSCode, 与git(git我之前大杂烩全都装过了,git、gitdesk).
基本逻辑
这里我之前困扰了很久,重点重点!!
背景知识
仓库分为本地仓库与远程仓库。
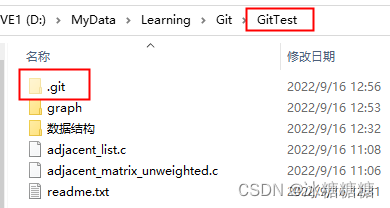
本地仓库好像就是有.git文件夹的那个大文件夹。

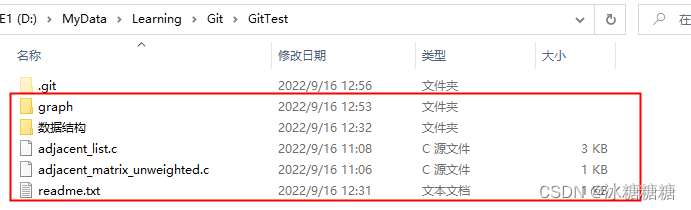
例如这里,GitTest就是本地仓库。(我也不确定,只是提供一种成功从本地向远程提交代码的方法,原理我不了解)
远程仓库就是在登录giuhub帐号之后,建立的仓库。远程传输时,本地仓库必须与远程仓库同名。

逻辑阐述
想提交代码到Github一共需要两步:
- 提交到本地仓库
- 从本地仓库再提交到远程仓库
具体操作
1:提交到本地仓库
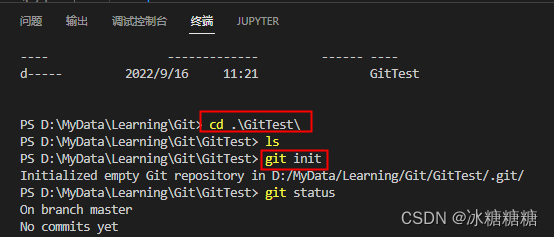
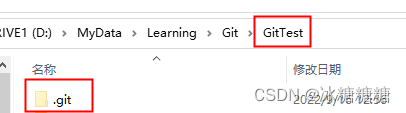
首先,创建一个本地仓库。建立一个空文件夹,在VSCode终端打开,输入git init进行本地仓库初始化,之后这个空文件夹里会出现一个.git文件夹。


如图所示就创建成功了。
之后,向这个文件夹里添加一些用来测试的文件。

现在来进行提交的操作。
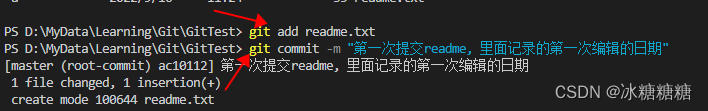
提交单个文件:
git add readme.txt
git commit -m "第一次提交readme, 里面记录的第一次编辑的日期"
- 1
- 2

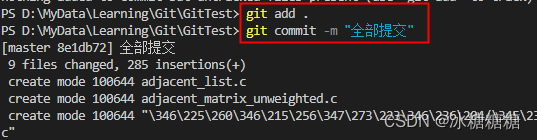
提交全部文件:
git add .
git commit -m "全部提交"
- 1
- 2

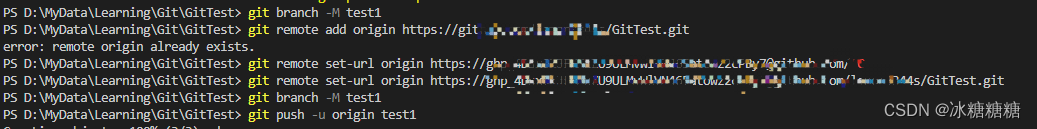
2:提交到远程仓库
git remote add origin https://github.com/lem***4s/GitTest.git
git remote set-url origin https://ghp_********65atowz2cPBy7@github.com/le****4s/GitTest.git
git branch -M test1
git push -u origin test1
- 1
- 2
- 3
- 4

set-url那一句是自己的token,
token生成方法:
[settings–>Develop settings–>personal access token–>generate new token–>输入密码–>对当前token的生命周期和权限设定进行设定好后,点击下面的generate进行生成,要保留下当前生成的token,一旦刷新界面,将不在显示出来。
————————————————
版权声明:本文为CSDN博主「倔强的加瓦」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_56184347/article/details/124304029
- 1
- 2
- 3
- 4
- 5
- 6
这样就在GitTest远程仓库新建了一个test1分支,并且把本地GitTest中的文件全都推到GitTest仓库中的test1分支中了。
常用GIT指令
git branch//查看当前所处分支
git checkout -b test//在当前仓库中新建一个test分支,并从=切换到这个分支。
git branch -M test//新建一个test分支
git checkout test//切换到test分支
- 1
- 2
- 3
- 4
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



