- 12023年华为HCIE-Dacom认证题库(H12-891)
- 2【HarmonyOS】鸿蒙应用安装三方包后,为什么每次同步更新都会将三方包更新成最新版本?_zxing鸿蒙
- 3记录一次Linux下ChatGLM部署过程_chatglm linux在线部署
- 4Android Studio - Bumblebee | 2021.1.1 Patch 3_android studio bumblebee | 2021.1.1 patch 2build #
- 5【我的C/C++语言学习进阶之旅】NDK开发之解决错误:signal 5 (SIGTRAP), code 1 (TRAP_BRKPT), fault addr 0xXXX
- 6MATLAB中fseek函数用法_matlab,fseek的作用
- 7阿里TDM召回算法
- 8Android:广播+AIDL实现电话拦截_android 广播实现电话拦截
- 9Goya主题 Wordpress简约时尚类电商模板Woocommerce跨境电商主题优化版
- 10【Harmony】鸿蒙操作系统架构_鸿蒙技术架构
Element-UI+vue实现登录表单_const { data: res } = await this.$http.post('login
赞
踩
ELement-UI官网,往下划便可以看到各种属性和方法
Element - The world's most popular Vue UI framework
目录
第二步:在data数据中定义rules检验对象,每个属性都是一个校验规则
前奏:
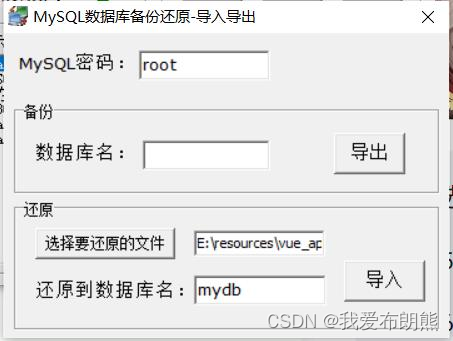
将我们的sql文件进行还原

一、登录组件表单的数据验证
第一步:通过属性绑定指定rules校验对象
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">第二步:在data数据中定义rules检验对象,每个属性都是一个校验规则
- rules: {
- name: [
- { required: true, message: '请输入活动名称', trigger: 'blur' },
- { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
- ],
- region: [
- { required: true, message: '请选择活动区域', trigger: 'change' }
- ],
-
- }
第三步:给利用prop给每一个表单项指定不同的验证规则
注意这个地方是在item上面添加,并不是在文本框上添加
<el-form-item label="活动名称" prop="name">完整代码
- <!-- 登录表单区域 logininFormRules是一个验证规则对象-->
- <el-form :model="loginForm" :rules="logininFormRules" label-width="0px" class="login_form">
- <!-- 用户名区域 -->
- <el-form-item prop="username">
- <!-- 用户名文本框 这里使用的阿里图标库 这种写法是阿里规定的 -->
- <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input>
- </el-form-item >
-
- <!-- 密码区域 -->
- <el-form-item prop="password">
- <!-- 密码文本框 -->
- <el-input v-model="loginForm.password" type="password" prefix-icon="iconfont icon-3702mima" ></el-input>
-
- </el-form-item>
-
- <!-- 按钮区域 -->
- <el-form-item class="btns" >
- <el-button type="primary">登录</el-button>
- <el-button type="info">重置</el-button>
- </el-form-item>
- </el-form>

- data(){
- return{
- // 登录表单的数据绑定对象
- loginForm:{
- // 账户
- username:'',
- // 密码
- password:''
- },
- // 表单的验证规则对象
- logininFormRules:{
- //验证用户名是否合法
- username:[
- // 第一个参数表示必填项 如果没有符合要求就会输出message的信息 trigger: 'blur'表示鼠标离开后验证
- { required: true, message: '请输入登录名称', trigger: 'blur' },
- { min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}
- ],
- // 验证密码是否合法
- password:[
- { required: true, message: '请输入密码', trigger: 'blur' },
- { min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur'}
- ],
- }
- }
- }


二、表单的重置
我们应该做的就是获取表单的实例对象,使用resetFields方法,对整个表单进行重置,将所有字段重置为初始值并移除校验结果
具体详解参照链接
Vue-ref属性(脚手架获取DOM元素)、props配置、mixin混入、插件、scoped样式_我爱布朗熊的博客-CSDN博客_ref获取样式
操作
给表单添加ref属性
<el-form ref="loginFormRef" :model="loginForm" :rules="logininFormRules" label-width="0px" class="login_form">为按钮绑定单击事件
<el-button type="info" @click="resetLoginForm">重置</el-button>调用方法
- methods: {
- // 点击重置按钮,重置登录表单
- resetLoginForm(){
- this.$refs.loginFormRef.resetFields()
- }
- },
表单有关的方法

三、表单登录前预验证
我们可以调用form表单实例对象的validate属性进行表单的预验证
刚刚我们已经给表单添加ref属性了,现在不需要添加了,直接用就可以了
<el-button type="primary" @click="login">登录</el-button>- login(){
- // validate()会接受一个回调函数,从而我们可以拿到自己想要的结果,这里我们使用了一个匿名箭头函数
- this.$refs.loginFormRef.validate( (valid)=>{
- // valid其实就是表单验证的结果 成功时true
- console.log(valid);
-
- })
- }

四、根据与验证结果验证是否发送请求
这个地方需要一个数据库以及服务器的文件,需要的小朋友可以关注我,找我要
开始操作

如果没有安装的话应该首先安装一下axios,我们需要使用这个发送请求
![]()
首先需要配置在main.js中
在这个地方$http是自己起名的
- import axios from 'axios'
- // 配置请求根路径
- axios.defaults.baseURL='http://127.0.0.1:8888/api/private/v1/'
- // 将axios挂载上去 因为每个组件都可以使用this访问到$http,从而发起axios请求
- Vue.prototype.$http=axios
对登录点击事件进一步完善
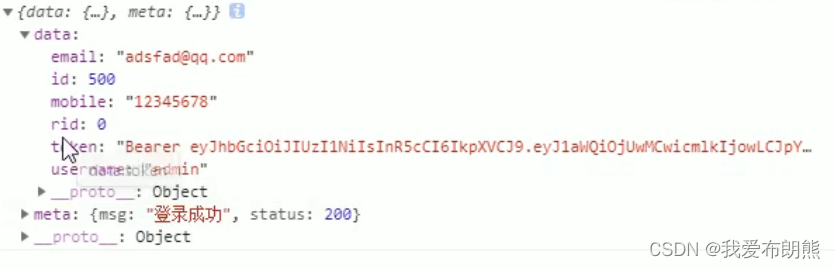
{data:res}表示解构赋值出来,把里面的data对象赋值给res(这个data对象使我们请求之后给我们返回的data数据)

其中res就是下图中的数据


五、登录组件配置弹窗提示(登录成功或失败)
我们使用Element-UI中的消息提示组件
其中$message是一个自定义属性(在main.js文件中配置)
- // 导入弹框提示
- import{Message} from 'element-ui'
- // 这个与其他的组件不同,这个需要挂载
- Vue.prototype.$message = Message
-
登录成功的时候不能return 否则代码不向下执行了
- if(res.meta.status !==200){
- return this.$message.error('登录失败')
- }else
- this.$message.success('登录成功')

- //点击登录按钮,进行登录
- login(){
- // validate()会接受一个回调函数,从而我们可以拿到自己想要的结果,这里我们使用了一个匿名箭头函数
- this.$refs.loginFormRef.validate( async (valid)=>{
- // valid其实就是表单验证的结果 成功时true
- // console.log(valid);
- if(!valid){
- // 运行到这里说明valid是false 预验证没有通过
- return;
- }
- // 运行到这里说明预验证通过了
- // login是请求路径我们已经写过基础路径了 this.loginForm携带过去的参数
- const{data:res}=await this.$http.post('login',this.loginForm);
- console.log(res.meta.status)
- if(res.meta.status !==200){
- return this.$message.error('登录失败')
- }else
- this.$message.success('登录成功')
-
- // console.log(this.$http.post('login',this.loginForm))这样返回的是一个promise对象
- })

六、登录组件登录成功后的行为
我们这里需要本地存储,可以在下面这个链接进行复习
Vue----webStorage浏览器本地存储、localStorage、sessionStorage_我爱布朗熊的博客-CSDN博客
将登陆成功之后的token,保存到客户端的sessionStorage中
将项目中除了登录以外的API接口,必须在登陆之后才能访问
token只应在当前网站打开期间生效,所以将token保存在sessionStorage中
通过编程式导航跳转到后台主页,路由地址是/home
- login(){
- // validate()会接受一个回调函数,从而我们可以拿到自己想要的结果,这里我们使用了一个匿名箭头函数
- this.$refs.loginFormRef.validate( async (valid)=>{
- // valid其实就是表单验证的结果 成功时true
- // console.log(valid);
- if(!valid){
- // 运行到这里说明valid是false 预验证没有通过
- return;
- }
- // 运行到这里说明预验证通过了
- // login是请求路径我们已经写过基础路径了 this.loginForm携带过去的参数
- const{data:res}=await this.$http.post('login',this.loginForm);
- console.log(res.meta.status)
- if(res.meta.status !==200){
- return this.$message.error('登录失败')
- }else
- this.$message.success('登录成功')
-
- // 将登陆成功之后的token,保存到客户端的sessionStorage中
-
- // 将项目中除了登录以外的API接口,必须在登陆之后才能访问
-
- // token只应在当前网站打开期间生效,所以将token保存在sessionStorage中
- window.sessionStorage.setItem('token',res.data.token)
-
- // 通过编程式导航跳转到后台主页,路由地址是/home
- this.$router.push('/home')
-
- })
- }

七、路由导航守卫控制访问权限
技术前提:路由守卫Vue——路由守卫(全局前置路由守卫beforeEach、全局后置路由守卫router.afterEach、独享路由守卫beforeEnter、组件内路由守卫 )_我爱布朗熊的博客-CSDN博客
问题:当我们把本地存储的token删除之后再刷新页面,还是可以进入到home界面,这是非常不合理的,所以我们要配置路由导航的使用
需求:如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面

-
- // 挂载路由导航守卫
- router.beforeEach((to,from,next)=>{
- // to 将要访问的路径
- // from 代表从哪个路径来
- // next 是一个函数,表示方形
- // next() 放行 或 next('/login)像这样给一个强制跳转的路径
-
- // 如果用户访问的是登录页,直接放行
- if(to.path ==='/login')
- return next()
- // 获取token
- const tokenStr= window.sessionStorage.getItem('token')
- if(!tokenStr){
- // 运行到这里说明你的tokenStr是空,强制跳转到登录界面
- next('/login')
- }
- // 运行到这里说明有taken,直接放行
- next()
-
- })
-

八、登录/退出功能
退出功能
基于token的方式实现退出比较简单,只需要销毁本地的token即可。这样后续的请求就不会携带token,必须重新登陆生成一个新的token之后才可以访问页面
- <template>
- <div>
- <el-button @click="logout" type="info">退出</el-button>
- </div>
- </template>
-
- <script >
-
- export default{
- name:'Home',
-
- methods:{
- // 退出操作
- logout(){
- // 清空token
- window.sessionStorage.clear()
- // 将登录页面转入到登录界面
- this.$router.push('/login')
- }
- }
- }
- </script>
-
-
- <style scoped lang="less">
-
- </style>



