- 1NLP实践——Few-shot事件抽取《Building an Event Extractor with Only a Few Examples》
- 2seetaface人脸识别引擎的windows java 实现,可用于搭建人脸识别java web服务器_seetaface java
- 3微信小程序自动化测试——智能化 Monkey_智能化monkey
- 4无依赖安装sentence-transformers
- 5文心一言 vs gpt-4 全面横向比较
- 6使用Spark清洗统计业务数据并保存到数据库中_spark在spring boot数据清洗
- 7Attention机制详解(深入浅出)
- 8查看transformers和torch版本_查看transformers版本
- 9自然语言处理之语言模型
- 102024最新AI系统ChatGPT商业运营网站源码,支持Midjourney绘画AI绘画,GPT语音对话+ChatFile文档对话总结+DALL-E3文生图_sparkai系统源码
利用DIV进行入门布局_div步局简单教程
赞
踩
1 需求
为项目制作一个简单的升级提示页面;
2 分析
因为是一个简单的提示页面,所以内容不需要很多,只需让用户看到明了的提示即可;
这里把整个页面分为 左 右 两个部分,左边放一张图片(这样看起来比较舒适一些),右边放一些提示文字;
3 布局
- 首先用一个 id = main 的最大 div 占据浏览器的整个页面;
- 然后用 id = main-left 和 id = main-right 的两个子 div 分割 main ,产生左右两个部分;
- 最后在 main-left 中创建一个 main-left-image 放图片,在 main-right 中创建一个 main-right-text 来放提示信息;
4 写代码
4.1 页面分割 + 占满屏幕
<div id="main"> <div id="main-left"> <div id="main-left-image"> <img src="./50x.png" style="weight:100%; height:100%;"></img> </div> <!-- main-left-image--> </div> <!-- main-left--> <div id="main-right"> <div id="main-right-text"> <h3>Platform upgrade maintenance in progress </p> lease try again later...</p> </h3> </br> <h2>平台升级维护中,请稍后再试~~</h2> </div> <!-- main-right-text--> </div> <!-- main-right--> </div> <!-- main-->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
在写CSS过程中,我遇到了很多问题。印象最深刻的就是 main 这个 div 的 margin(外边距) 总是不为0;
经过查询,我了解到,如果想让 main 占据整个屏幕,需要设置其父元素的大小(因为如果是根据百分比来设定 div 大小的话,它默认是根据父元素 宽 高 来设定自己的 宽 高 );
如果不设置其父元素大小,那它就会根据父元素的默认大小来设定自己的宽和高,所以有时即使你设置了 width:100%; , height:100%; ,但它仍旧会很小,就是这个原因;
在标准情况下,我们的页面根元素是 html ,而此时 main 这个div的父元素是 body ,而 body 的父元素才是 html ;
所以此时我们需要设定 html body 这两个标签的大小;
html,body{
height: 100%;
width: 100%;
background: #F0F2F5;
}
- 1
- 2
- 3
- 4
- 5
但是呢,默认 body 的 margin 为 8px,所以此时如果想让 main 占满整个屏幕还需要再设置一下 body 的 margin ;
*{
margin: 0;
padding: 0;
}
- 1
- 2
- 3
- 4
经过两个步骤的设定,我们的 main 终于可以占满整个屏幕了;
但是哈,还有一种更加极限的情况,就是所谓的《怪异模式》;
当我们的 html 文档中,没有写 !DOCTYPE html 时,页面就会进入怪异模式;
其实所谓的怪异模式就是说,每一个公司的浏览器都会有一套特有的页面解析方法,而大一统的是 W3C 标准(也就是说,加了这句代码就按 W3C 标准解析页面,不加就按各家浏览器自己的方式解析);
如果我们的页面处于怪异模式,此时我们的 main 这个 div 的父元素就是 body,可以只设定 body 的大小,不再负责 html 的部分;
也就是说,此时的父元素CSS样式是这样写的(和上面相比,只删去了 html ):
body{
height: 100%;
width: 100%;
}
- 1
- 2
- 3
- 4
写到此处,说一个自己遇到的坑,我们写 width height 等这些属性的时候,尽量使用 百分比 的形式,因为用户的电脑屏幕大小是不一样的,而 百分比 具有 普适性 ;
4.2 细节样式,增加美观性
#main{ height: 100%; width: 100%; } #main-left{ height: 100%; width: 50%; float: left; display: flex; } #main-left-image { height: 50%; width: 50%; margin-left: 40%; margin-top: 15%; } #main-right{ height: 100%; width: 50%; float: right; display: flex; } #main-right-text { height: 50%; width: 50%; margin-left: 5%; margin-top: 28%; color: #2A39DD; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
5 页面源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>平台升级中~</title> <style> *{ margin: 0; padding: 0; } html,body{ height: 100%; width: 100%; background: #F0F2F5; } #main{ height: 100%; width: 100%; } #main-left{ height: 100%; width: 50%; float: left; display: flex; } #main-left-image { height: 50%; width: 50%; margin-left: 40%; margin-top: 15%; } #main-right{ height: 100%; width: 50%; float: right; display: flex; } #main-right-text { height: 50%; width: 50%; margin-left: 5%; margin-top: 28%; color: #2A39DD; } </style> </head> <body> <div id="main"> <div id="main-left"> <div id="main-left-image"> <img src="./50x.png" style="weight:100%; height:100%;"></img> </div> <!-- main-left-image--> </div> <!-- main-left--> <div id="main-right"> <div id="main-right-text"> <h3>Platform upgrade maintenance in progress </p> lease try again later...</p> </h3> </br> <h2>平台升级维护中,请稍后再试~~</h2> </div> <!-- main-right-text--> </div> <!-- main-right--> </div> <!-- main--> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
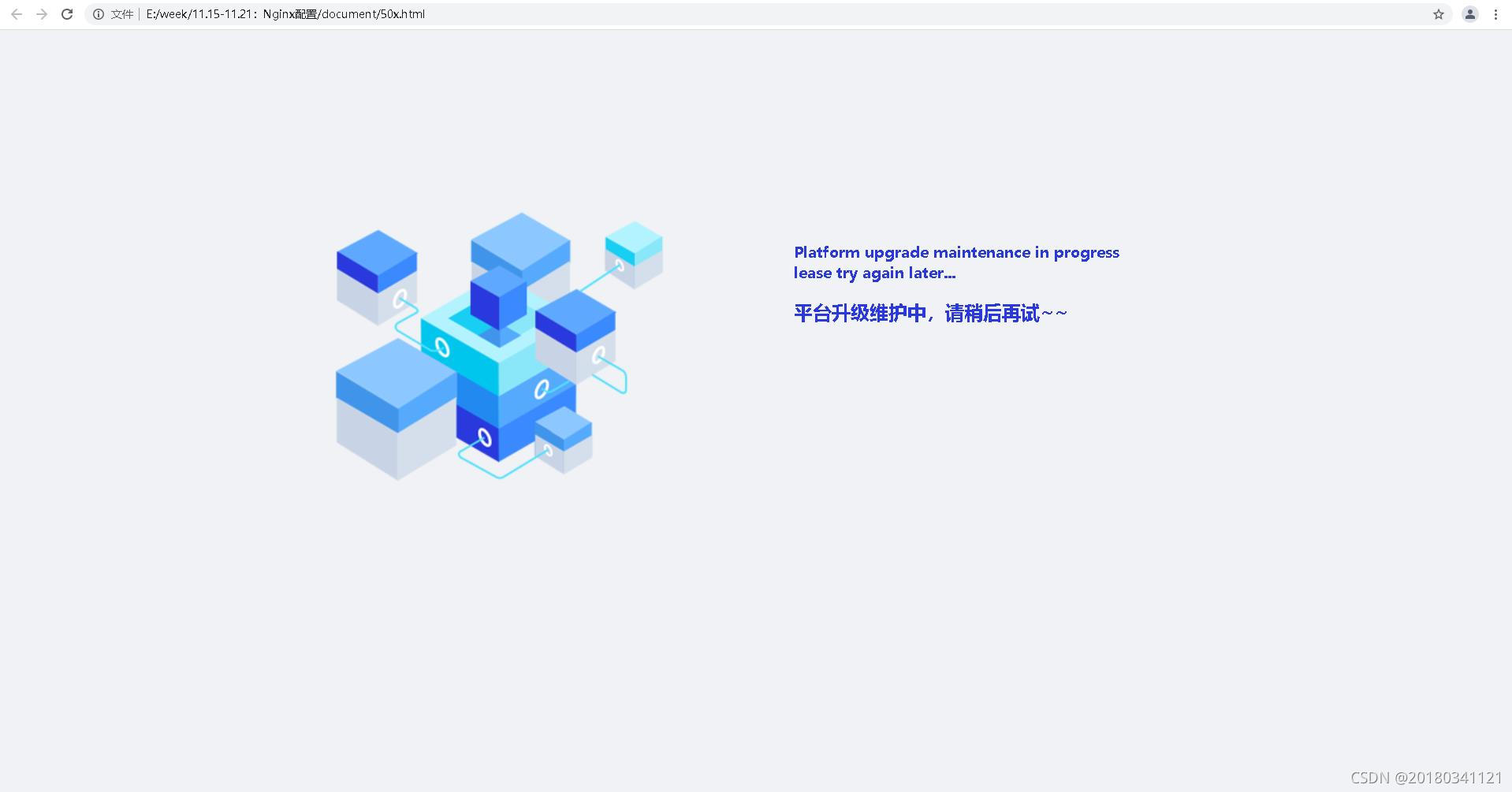
6 结果展示