- 1【Zookeeper】zookeeper not connected_java.lang.illegalstateexception: zookeeper not con
- 2详细介绍ERNIE 3.0: Large-scale Knowledge Enhanced Pre-training for Language Understanding and Generation
- 3【Python游戏】用Python 和 Pyglet 编写一个我的世界小游戏 | 附源码
- 4Mysql数据库的安装教程_mysql数据库安装
- 5程序员PS技能(四):程序员创建PSD文件、展示简单PSD设计流程,上传PSD至蓝湖,并下载Demo切图
- 6微信小程序/uni——组件、API_微信小程序常用的rpa组件
- 7接口测试实战小结!
- 8基于STM32的四旋翼无人机项目(一):基础知识篇_stm32无人机制作全过程教程
- 9【蓝桥杯】省模拟赛
- 10Latex中如何插入参考文献的两种方法_电子科大latex模版插入参考文献
vue 打包桌面应用 pwa应用 Vue PWA tauri Tarui + Vue 打包 成 桌面应用 vue打包成桌面应用 vue 部署 桌面应用 vue部署为桌面应用 vue部署 为 桌面应用_vue 使用pwa打包
赞
踩
vue 打包桌面应用 pwa应用 Vue PWA tauri Tarui + Vue 打包 成 桌面应用 vue打包成桌面应用 vue 部署 桌面应用 vue部署为桌面应用 vue部署 为 桌面应用
使用 Tauri 打包桌面应用 推荐!推荐!推荐!推荐!推荐!推荐!
为什么选择使用 Tauri
- 简单!简单!简单
- 性能好!性能好!性能好
确实 Tauri真的简单,我就看了 10分钟文档不到 就把之前使用Electron打包方式改为 tauri了,文档简单清晰,相信我,你看了这个教程 你也可以
使用Electron,想要优化性能 是需要们门槛的,要必须学习完整的Electron框架才行,而使用Tauri 几乎不需要自己去优化什么,只要Vue代码优化好,打包出来 性能比Electron强很多,在一个 Electron 程序容易被反编译获取到源码,安全问题 tauri强得多
Electron 打包出来的程序运行 内存占用率高,如果项目页面多,很明显的页面切换卡顿,如果要实现 桌面API 比较麻烦,而 Tauri就不一样了,文档简单,功能清晰,使用Rust实现
时间充分的小伙伴可以 看完教程后,自己使用 Tauri 、Electron打包 运行测试一下,看看哪个 性能好,文件小,可以清晰做一个对比
教程开始
进入官网 安装对应依赖
tauri 开始 预先准备
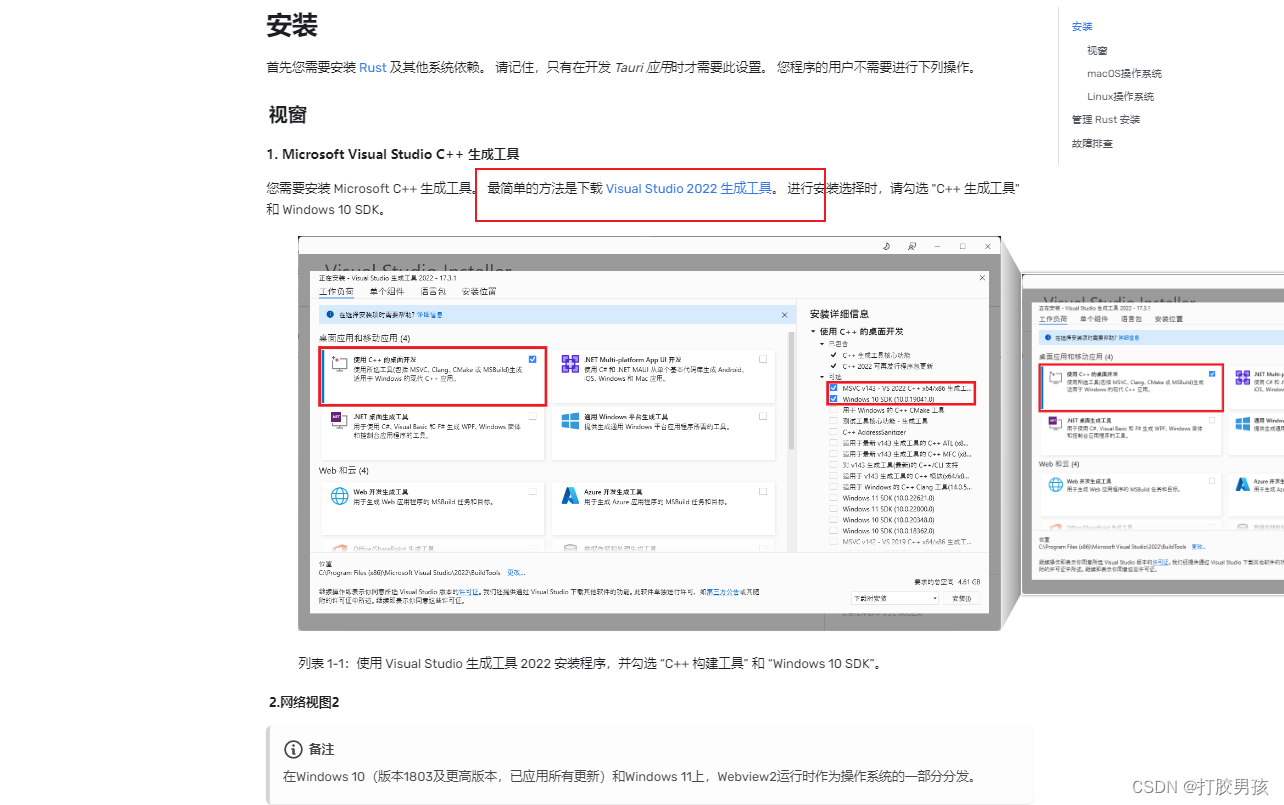
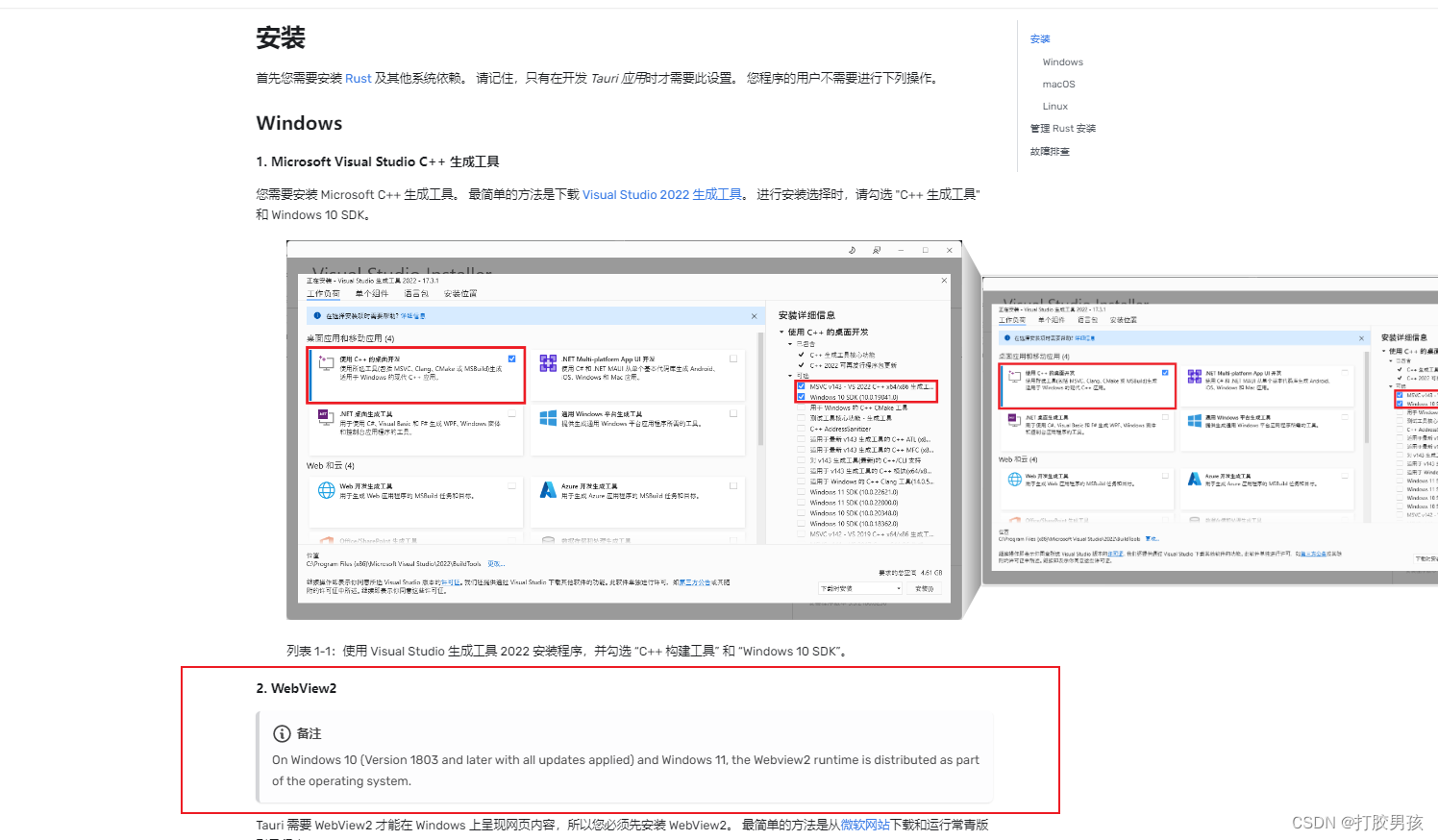
下载 工具,勾选 C++ 生成工具,如果是 win11 同时勾选 win11 SDK,如果是 win10 旧勾选 win10 SDK 一般不需要自己勾选,工具会自动勾选当前系统对应的SDK 勾选要安装的依赖,直接点击 安装

如果是 win11 系统 不需要安装WebView 不需要安装WebView 不需要安装WebView win11 自带有

安装 Rust
安装官网的教程,安装 rust
Rust
构建 Tauri 项目
打开命令终端 输入命令:
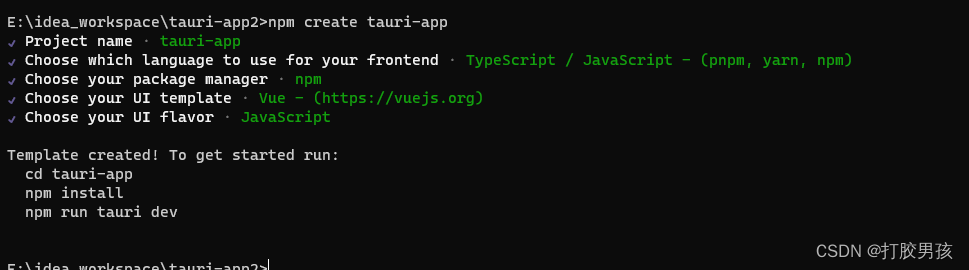
npm create tauri-app
- 1
然后输入项目名称,会自动生成目录,选择包管理工具,选择UI模板,这里我选择Vue,还可以选择react 等前端模板框架 这个步骤 和 构建 vue项目是一样的


创建完成后,进入到项目 目录,安装依赖,再运行tarui
// 安装依赖
npm install
// 运行测试是否正常
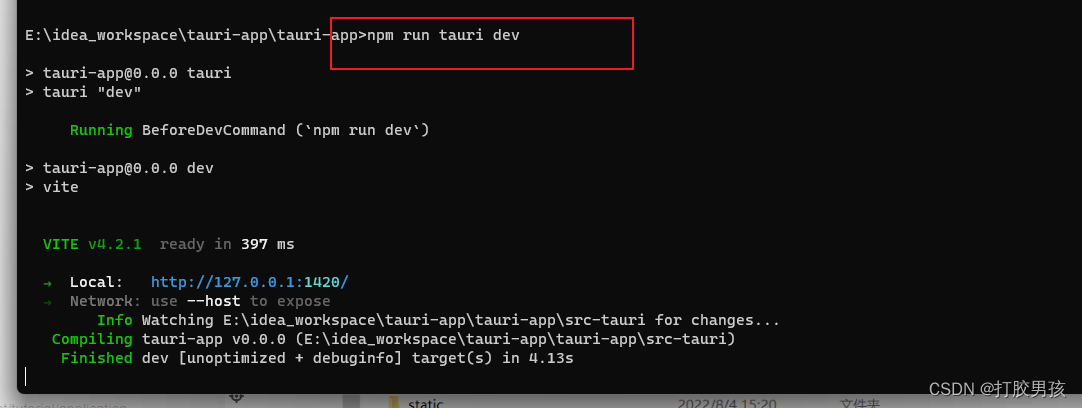
npm run tauri dev
- 1
- 2
- 3
- 4
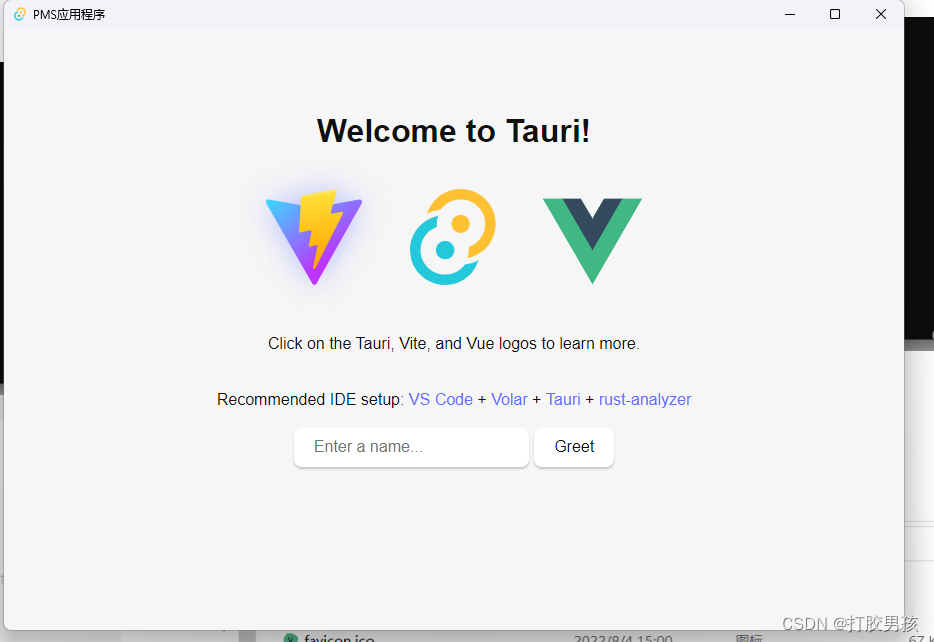
出现这个界面,就表示成功了


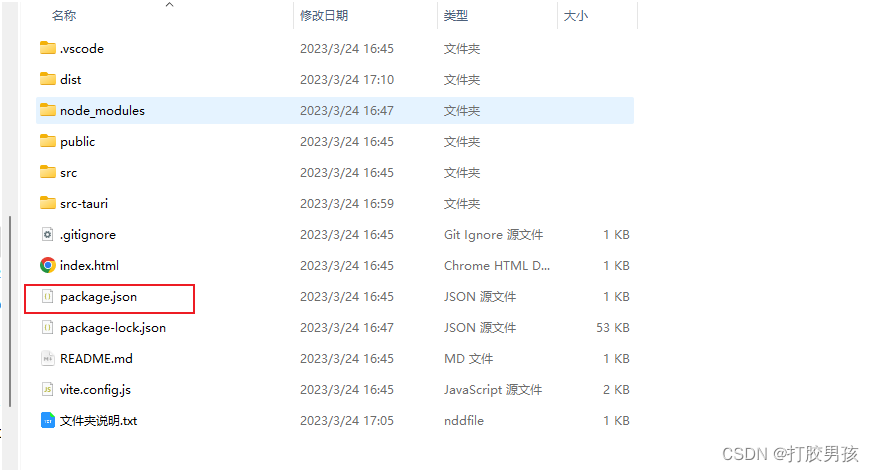
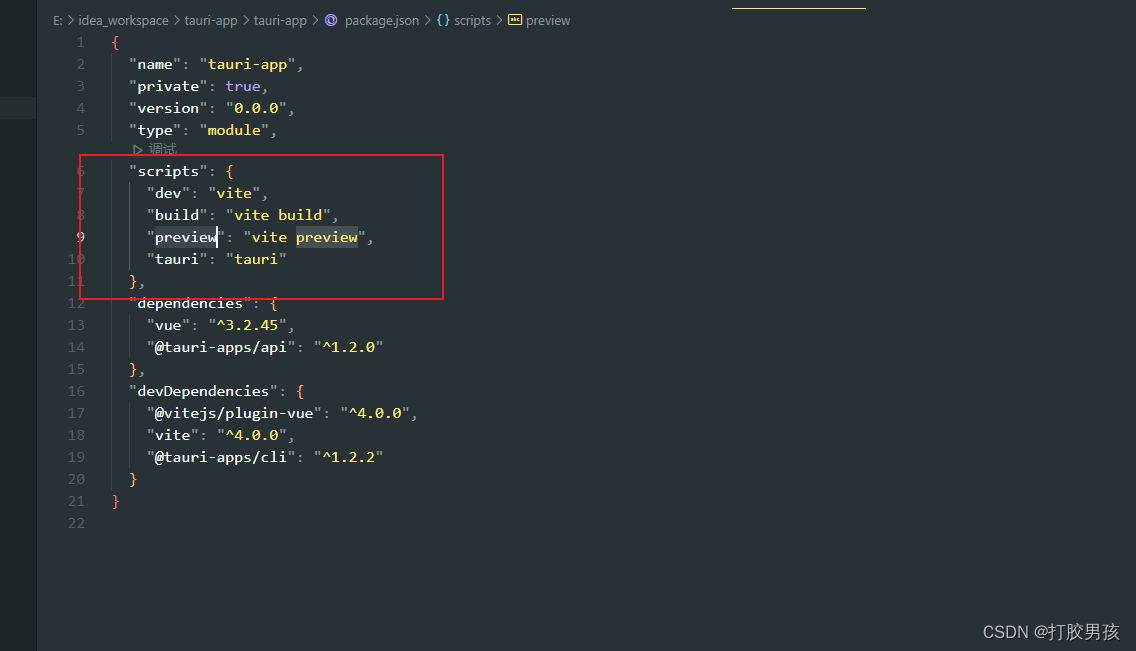
查看 全部命令, 打开 package.json 中查看所有命令


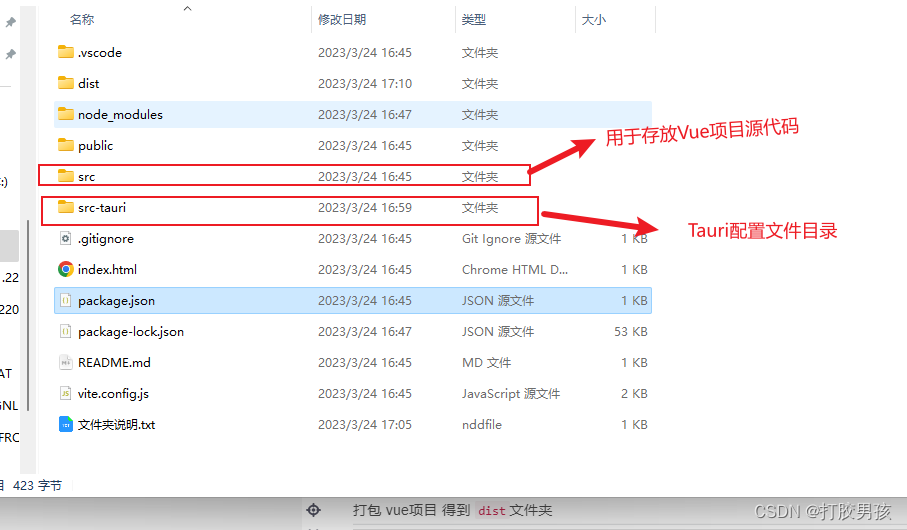
Tauri 项目目录说明
src 文件夹 存放的是 Vue源代码,可以将已有的Vue代码全部复制过来,注意Vue版本, Tarui 使用的是 vue3 版本, 如果想使用 Tauri作为 Vue基础框架来开发应用,直接把Vue源码全部放到里面去,不是用 Tauri为基础做Vue开发 不用管这个文件夹,我们只需要打包就可以! 所以 不用关注这个文件夹
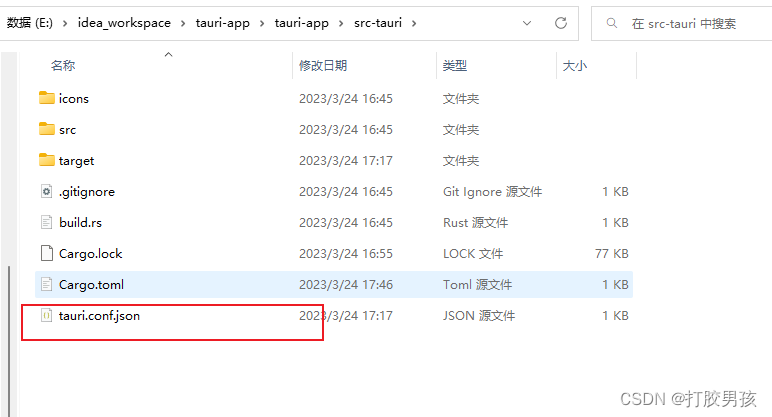
src-tauri 是Tauri配置文件夹。包含 icon图表等信息,重点关注

tauri-conf.json 完整的配置文件,具体可以参考文档,我这边简单介绍

{ "build": { // 执行 npm run tauri build 打包命令 会按依次顺序执行 这几条命令 "beforeDevCommand": "npm run dev", // 英文就能看出大概是什么意思,运行生产环境前的命令 "beforeBuildCommand": "npm run build", // 这一步命令可以去掉,后面会讲为什么(这一步是将 src下的Vue源码打包) 打包前要执行的命令 "devPath": "http://localhost:1420", // Tauri生产环境网页端运行地址端口 "distDir": "../dist", // 静态文件存放路径,将该路径下的静态文件打包为桌面应用,直接将 vue打包的dist文件夹复制过来 "withGlobalTauri": false }, "package": { "productName": "pms-demo", // 项目名称 "version": "0.0.1" // 版本号 }, "tauri": { "allowlist": { "all": false, "shell": { "all": false, "open": true } }, "bundle": { "active": true, "icon": [ // 图片存放路径 "icons/32x32.png", "icons/128x128.png", "icons/128x128@2x.png", "icons/icon.icns", "icons/icon.ico" ], "identifier": "pms-demo", // 程序唯一标识名称,必须要 "targets": "all", "windows": { "wix": { "language": "zh-CN" // 语言 } } }, "security": { "csp": null }, "updater": { "active": false }, "windows": [ { "fullscreen": false, "resizable": true, "title": "PMS应用程序", "width": 900, // 窗口宽度 "height": 600, // 窗口高度 "center": true // 窗口是否打开默认居中 } ] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
将Vue 打包为桌面应用
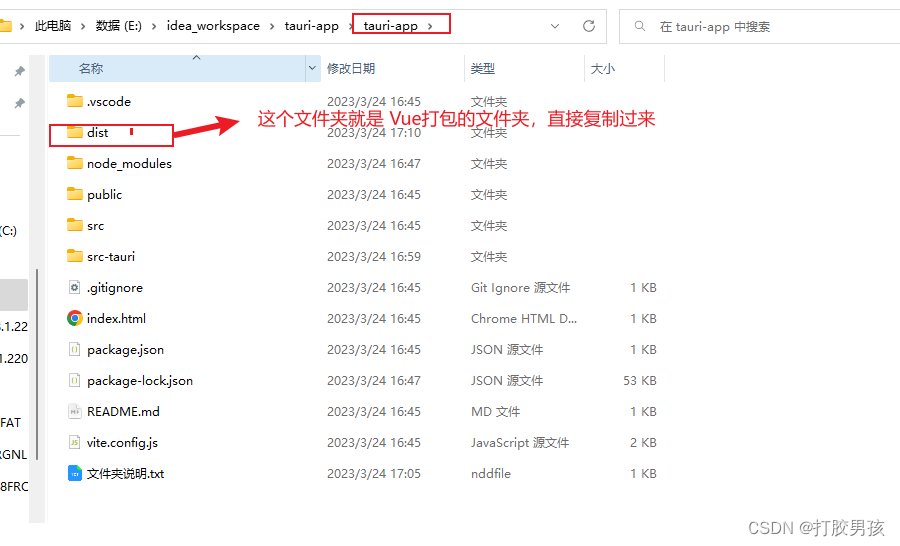
退回到 tauri 项目根目录
dist文件夹就是 平常 使用Vue打包出来的dist部署静态资源文件夹,直接复制过来到 Tauri项目根目录

执行打包命令
执行 打包命令 就会依次执行 tauri.conf.json 中的 build模块所有命令,所以需要去掉tauri-conf.json 中的 beforeBuildCommand
npm run tauri build
- 1
切记一定要把 tauri.conf.json 中的这一行去掉,因为这一行代码是 将 src下的vue源代码进行打包,然后 在编译成桌面应用,我们不需要 ,因为我们已经有 打包好的 dist 静态文件了

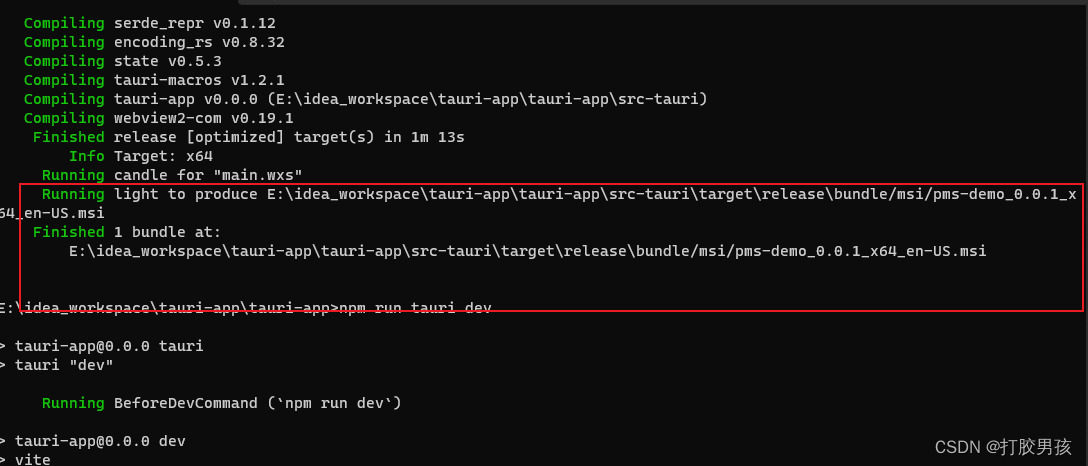
打包完成, 进入编译目录 运行

到这里就完成打包了。。。
可以看到 tauri非常简单,只需要创建一个 Tauri项目, 再把 vue 打包好的 dist文件夹复制过来,在 tauri 项目中执行打包命令,就可以将Vue编译成桌面应用
如果出现 运行首页白屏、页面跳转异常等异常,请参考 Electron 打包 遇到的问题
如果需求只是想 不依赖浏览器运行程序,可以使用PWA应用,相当于 浏览器小程序,更简单轻便速度快
这种就是 PWA应用,安装之后同样可以本地运行,不需要依赖浏览器,更轻便,使用起来 和 桌面应用几乎没区别,哪怕网络断掉了还能正常请求使用,除非后端也断掉了,真正做到 离线使用,需要 server-worker 支持,下面有pwa教程


什么是PWA:
Progressive Web App, 简称 PWA,是提升 Web App 的体验的一种新方法,能给用户原生应用的体验
PWA 的主要特点包括下面三点:
- 可靠 - 即使在不稳定的网络环境下,也能瞬间加载并展现
- 体验 - 快速响应,并且有平滑的动画响应用户的操作
- 粘性 - 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
PWA 具有下面一些特性:
- 渐进式 - 适用于所有浏览器,因为它是以渐进式增强作为宗旨开发的
- 连接无关性 - 能够借助 Service Worker 在离线或者网络较差的情况下正常访问
- 类似应用 - 由于是在 App Shell 模型基础上开发,因为应具有 Native App 的交互和导航,给用户 Native App 的体验
- 持续更新 - 始终是最新的,无版本和更新问题
- 安全 - 通过 HTTPS 协议提供服务,防止窥探和确保内容不被篡改
- 可索引 - 应用清单文件和 Service Worker 可以让搜索引擎索引到,从而将其识别为『应用』
- 粘性 - 通过推送离线通知等,可以让用户回流
- 可安装 - 用户可以添加常用的 webapp 到桌面,免去去应用商店下载的麻烦
- 可链接 - 通过链接即可分享内容,无需下载安装
PWA应用官网
用vue从零开发和部署一款移动端pwa单页应用
2023 年了,还不了解 PWA ? 教你 VuePress 博客如何快速兼容 PWA
Vue项目PWA化
MDN-PWA
更多示例可以 自行搜索 了解更多
让当前已有项目支持PWA
安装 PWA插件支持
安装PWA - 需要全局安装 vue-cli
我没有全局安装 vue-cli 所以不使用这个安装插件
vue add pwa
- 1
或者,尽量安装与脚手架版本一致的


// 安装 pwa插件
npm install npm i @vue/cli-plugin-pwa@4.4.4 --save-dev
// 安装 service-worker
npm install --save register-service-worker
- 1
- 2
- 3
- 4
- 5
创建 manifest.json 文件
文件配置参考:
Vue官方PWA插件文档
MDN-PWA
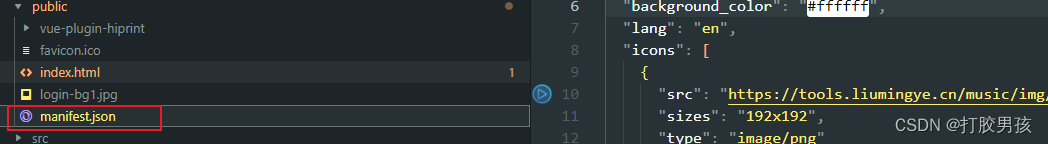
manifest.json 文件需要放在 和 index.html 同级目录下,保证 打包dist静态资源 能正确访问到,vue 项目一般放在 public下

{ "name": "MyPWA", // PWA应用项目全名 "short_name": "MyPWA", //PWA应用项目短名称 "start_url": ".", // 一般填 . 或者 ./, 官方描述:表示Web 应用程序起始 URL 的start_url字符串——当用户启动 Web 应用程序时应加载的首选 URL(例如,当用户从设备的应用程序菜单或主屏幕点击 Web 应用程序的图标时)。 "display": "standalone", // 固定 "background_color": "#ffffff", // PWA应用背景颜色 "lang": "en", // 语言 "icons": [ // 图标列表 { "src": "https://tools.liumingye.cn/music/img/pwa-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "https://tools.liumingye.cn/music/img/pwa-512x512.png", "sizes": "512x512", "type": "image/png" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
index.html 引入 manifest.json 文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title> <%= webpackConfig.name %> </title> <!-- 引入 manifest.json --> <link rel="manifest" href="manifest.json"> </head> <body> <div id="app"></div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
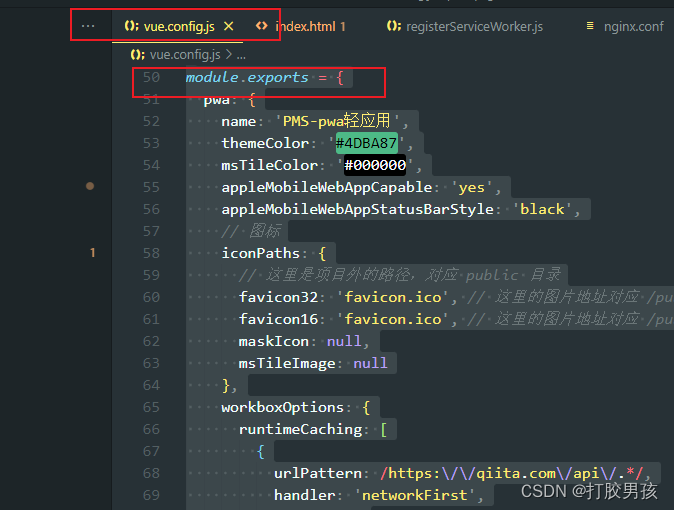
在 vue.config.js 中加入 pwa支持

module.exports = { /* 加入PWA 支持 */ pwa: { name: 'pwa轻应用', themeColor: '#4DBA87', msTileColor: '#000000', appleMobileWebAppCapable: 'yes', appleMobileWebAppStatusBarStyle: 'black', // 图标 iconPaths: { // 这里是项目外的路径,对应 public 目录 favicon32: 'favicon.ico', // 这里的图片地址对应 /public 目录中的图片地址 favicon16: 'favicon.ico', // 这里的图片地址对应 /public 目录中的图片地址 maskIcon: null, msTileImage: null }, workboxOptions: { runtimeCaching: [ { urlPattern: /https:\/\/qiita.com\/api\/.*/, // 这个必填,指定哪些请求可以 缓存起来 handler: 'networkFirst', options: { cacheName: 'pms-cache', expiration: { maxEntries: 10, maxAgeSeconds: 300 }, cacheableResponse: { statuses: [0, 200] } } } ] } }, publicPath: './', outputDir: 'dist', assetsDir: 'static', lintOnSave: process.env.NODE_ENV === 'development',
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
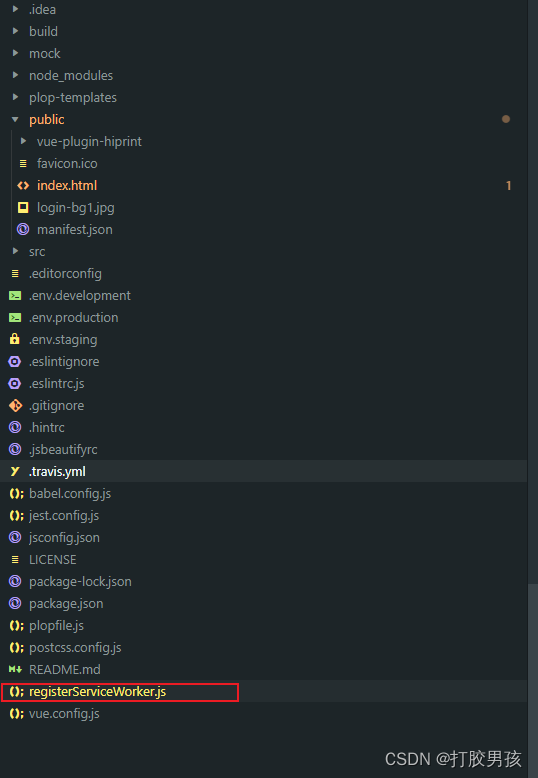
创建 registerServiceWorker.js 文件用来 注册 server-worker

在 项目根目录创建 registerServiceWorker.js 文件,内容基本不用动 复制就好
import { register } from 'register-service-worker' if (process.env.NODE_ENV === 'production') { register(`${process.env.BASE_URL}service-worker.js`, { ready() { console.log( 'App is being served from cache by a service worker.\n' + 'For more details, visit https://goo.gl/AFskqB' ) }, registered() { console.log('Service worker has been registered.') }, cached() { console.log('Content has been cached for offline use.') }, updatefound() { console.log('New content is downloading.') }, updated() { console.log('New content is available; please refresh.') }, offline() { console.log('No internet connection found. App is running in offline mode.') }, error(error) { console.error('Error during service worker registration:', error) } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
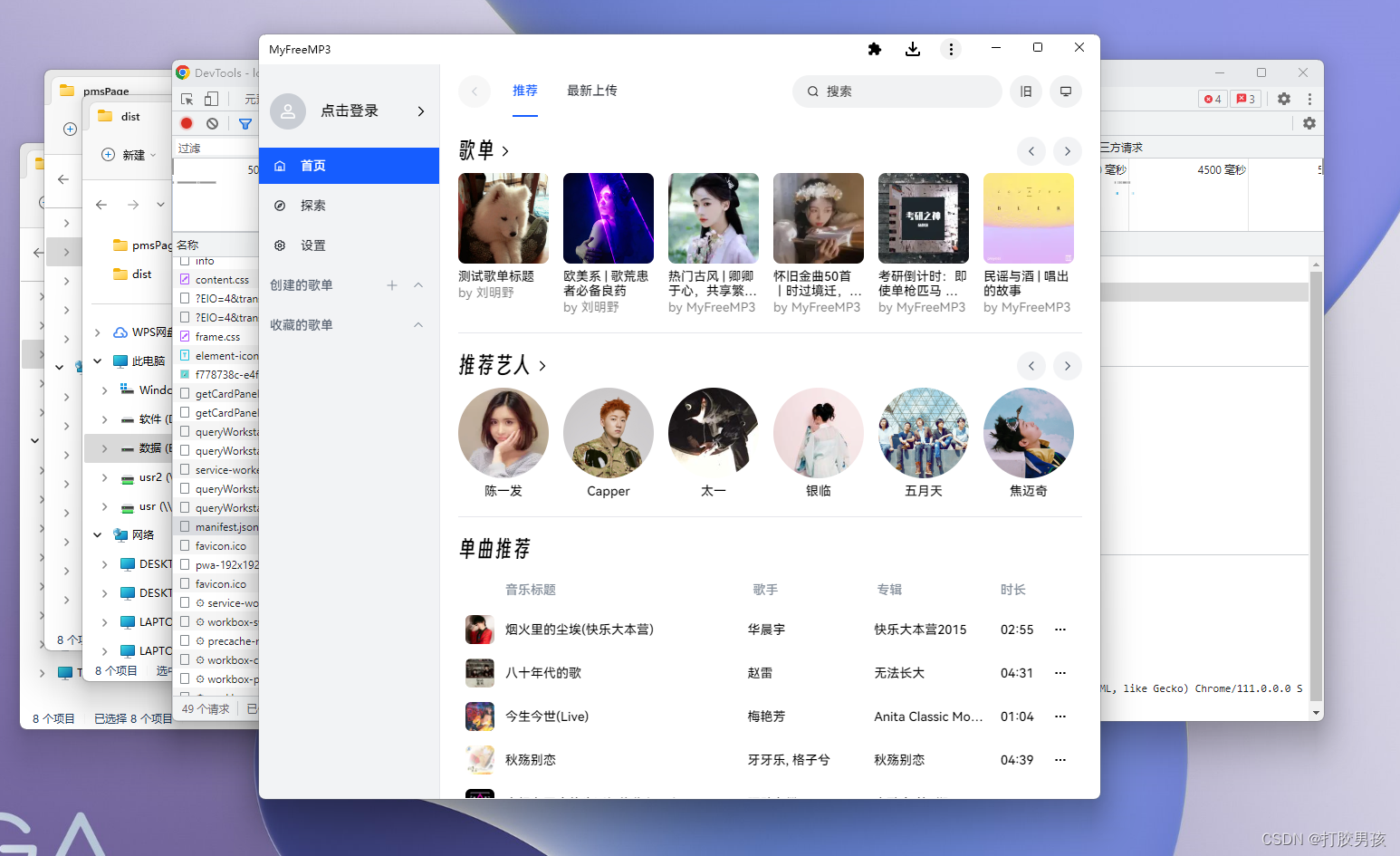
此时整个目录结构

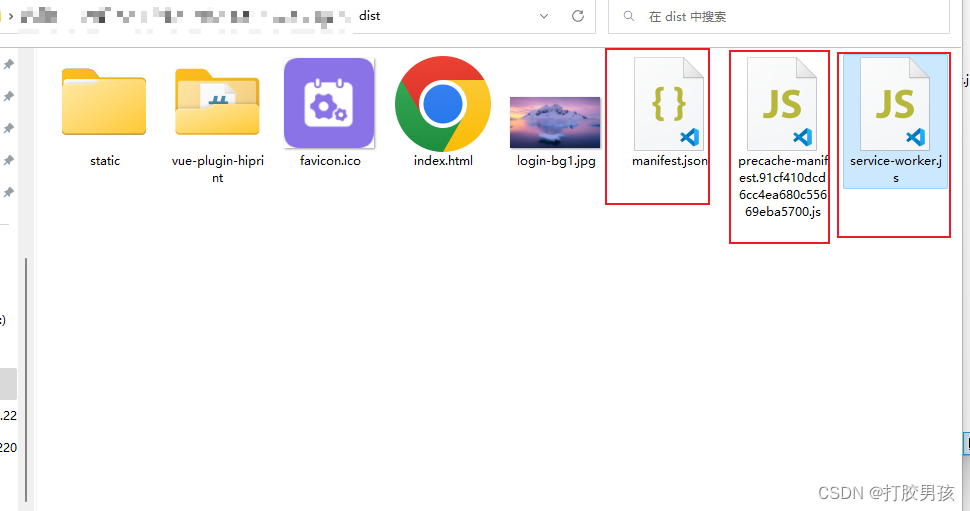
打包 dist
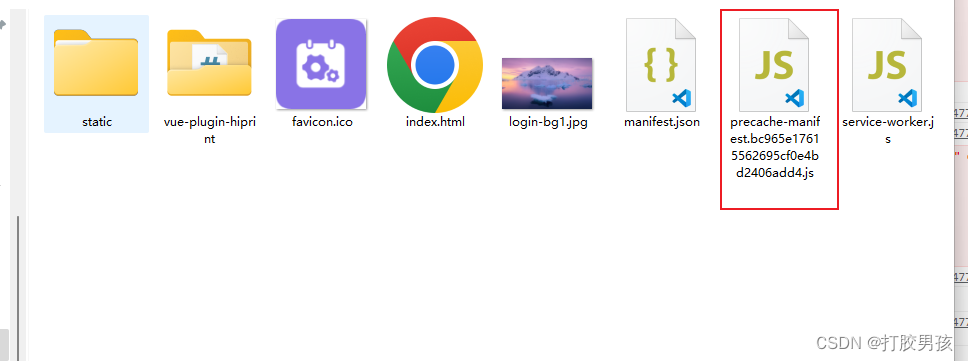
打包看一下 dist目录下是否包含
- manifest.json
- precache-manifest.91cf410dcd6cc4ea680c55669eba5700.js
- service-worker.js
这三个文件 如果没有就是配置有问题

运行看一下
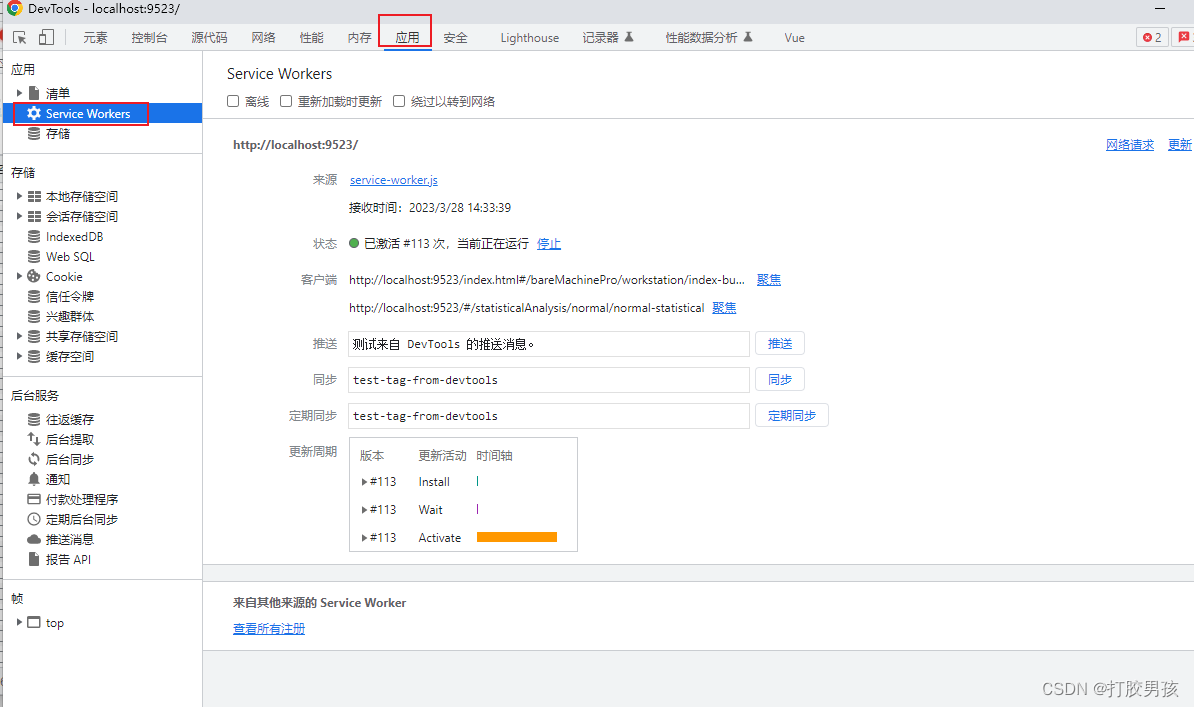
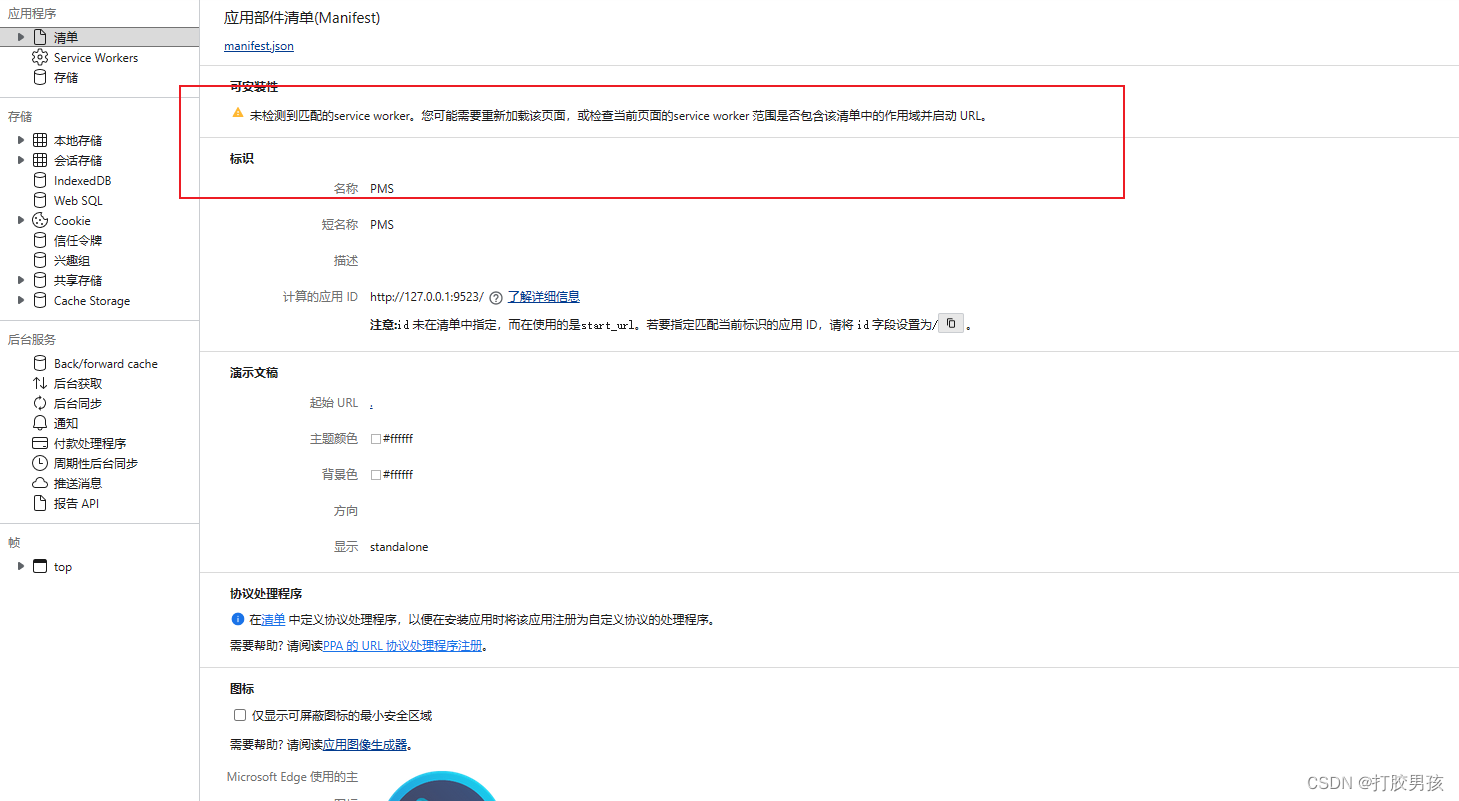
打开 F12 - 找到 应用这一栏 看一下 server worker 是否成功注册运行



我遇到的异常问题
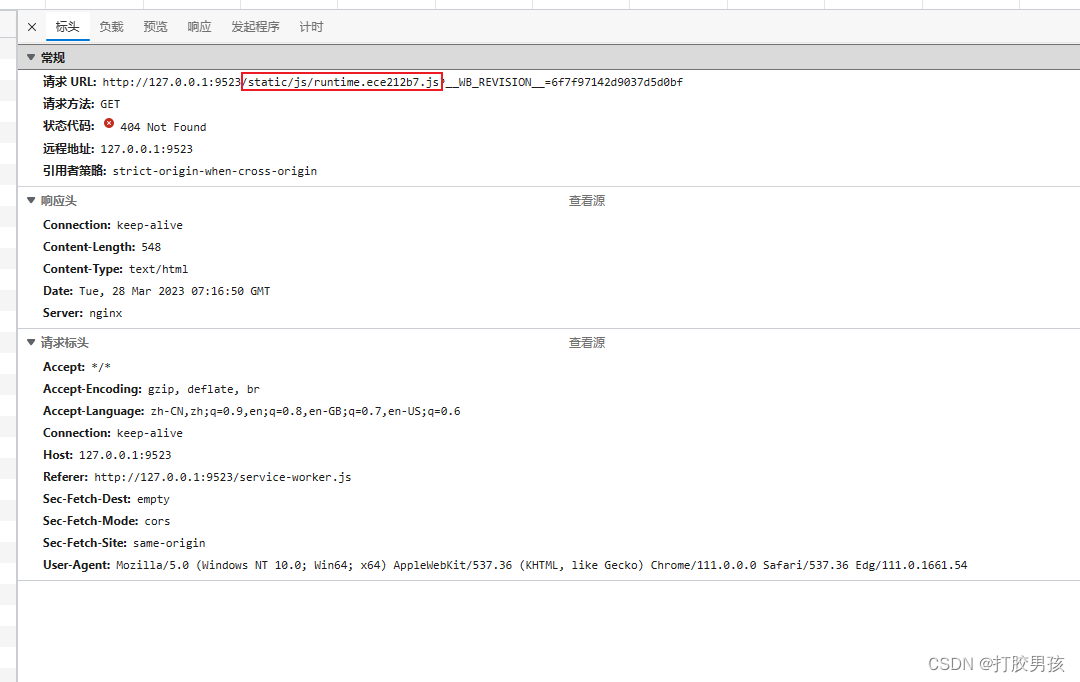
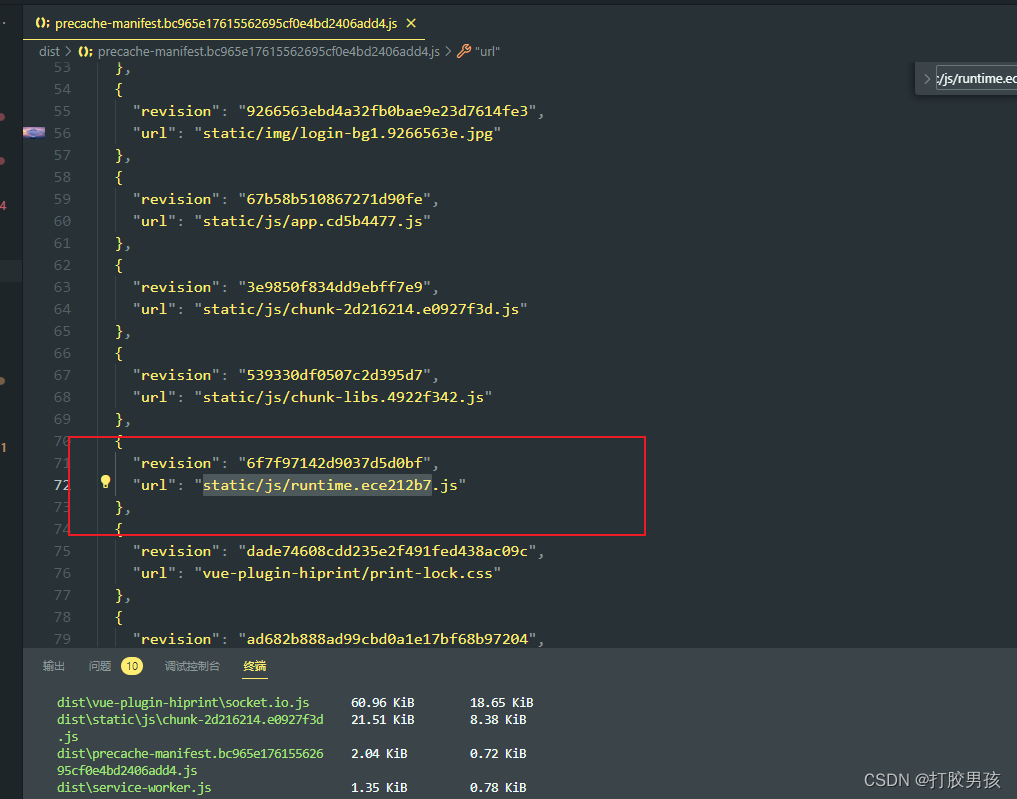
在这里插入图片描述
Uncaught (in promise) bad-precaching-response: The precaching request for ‘http://localhost:9523/static/js/runtime.ece212b7.js?WB_REVISION=6f7f97142d9037d5d0bf’ failed with an HTTP status of 404.

找不到 /js/runtime.ece212b7.js 这个文件,我看了很久都不认识这个文件,目录下确实没有这个文件,到后面我在 pre…js这个文件找到了引用,直接把他删掉
我也不知道为什么打包出来会引用这个文件,每次打包都要手动删除,谷歌找不到原因,有懂的朋友还望指点一下


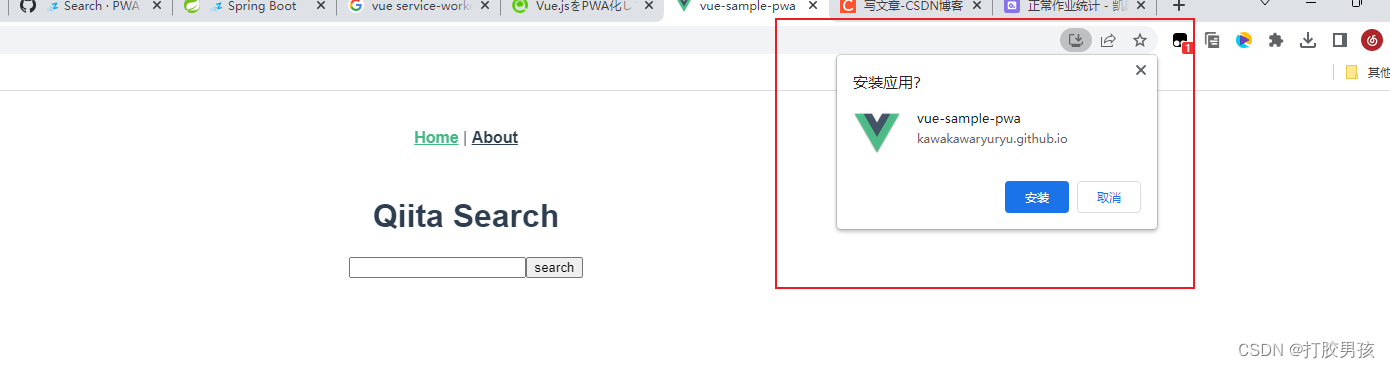
再重新打包部署运行,就正常了,浏览器也正常弹出 是否安装pwa应用
pwa的异常问题其实很好解决的

这个异常 基本都是 server-worker 没有正确注册
也有可能 是 start_url 配置,将 ' 改为 ./ 或者 / 再或者 /index.html
pwa配置文件 基本都是固定的,不需要去改,直接复制过去就能用,如果有问题,需要检查一下 dist下 有没有 上面说的 那三个文件,以及 index.html 要正确的引入 manifest.json 文件
具体更多请参考 官方文档
你的第一个 PWA
Vue 2 如何添加 register-service-worker 以实现缓存请求的目的
使用Electron 打包为桌面应用
使用 electronjs 工具 将vue 打包成 桌面应用 ,官方文档: electronjs
第一步 打包 dist
打包 vue项目 得到 dist文件夹

第二步 创建配置文件
main.js
const { Menu, app, BrowserWindow } = require('electron'); //引入electron let win; let windowConfig = { width: 800, height: 600 }; //窗口配置程序运行窗口的大小 function createWindow() { Menu.setApplicationMenu(null) // null值 表示取消顶部菜单栏 win = new BrowserWindow(windowConfig); //创建一个窗口 win.loadURL(`file://${__dirname}/index.html`); //在窗口内要展示的内容index.html 就是打包生成的index.html win.webContents.openDevTools(); //开启调试工具 win.on('close', () => { //回收BrowserWindow对象 win = null; }); win.on('resize', () => { // 监听窗口改变事件 // win.reload(); }) } app.on('ready', createWindow); app.on('window-all-closed', () => { app.quit(); }); app.on('activate', () => { if (win == null) { createWindow(); } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
package.json
{ "name": "demo", "productName": "项目名称", "author": "作者", "version": "1.0.4", "main": "main.js", "description": "项目描述", "scripts": { "pack": "electron-builder --dir", "dist": "electron-builder", "postinstall": "electron-builder install-app-deps" }, "build": { "electronVersion": "1.8.4", "win": { "requestedExecutionLevel": "highestAvailable", "target": [ { "target": "nsis", "arch": [ "x64" ] } ] }, "appId": "demo", "artifactName": "demo-${version}-${arch}.${ext}", "nsis": { "artifactName": "demo-${version}-${arch}.${ext}" }, "extraResources": [ { "from": "./static/", "to": "app-server", "filter": [ ] } ], "publish": [ { "provider": "generic", "url": "http://xxxxx/download/" } ] }, "dependencies": { "core-js": "^2.4.1", "electron-packager": "^12.1.0", "electron-updater": "^4.0.0" }, "devDependencies": { "electron": "^20.0.1" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
第三步 安装 Electron
在 dist 目录中安装 Electron
安装命令:
npm install electron
- 1
测试 是否安装成功
electron -v
- 1

如果出现 找不到命令

换一个命令安装 Electron
npm install electron -g
- 1
第四步 测试运行
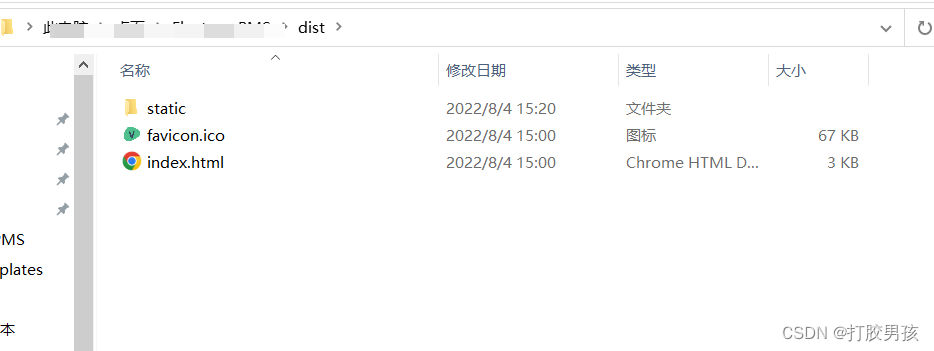
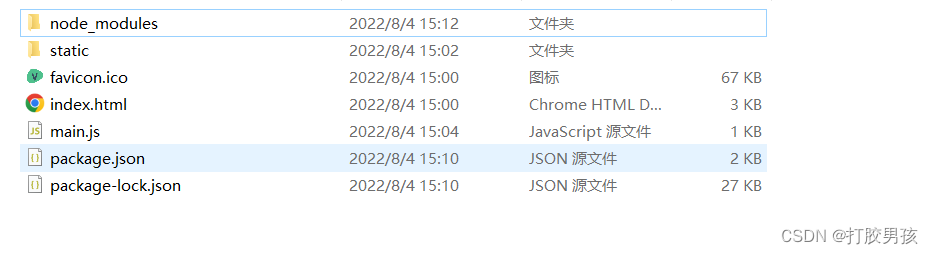
完成以上 三步 结构目录应该是酱紫的
其实也可以 第二步 -> 第三步 -> 第一步 这个步骤也可以,先安装 Electron,在把 dist里面的文件复制过来也可以

测试 运行 命令
electron .
- 1

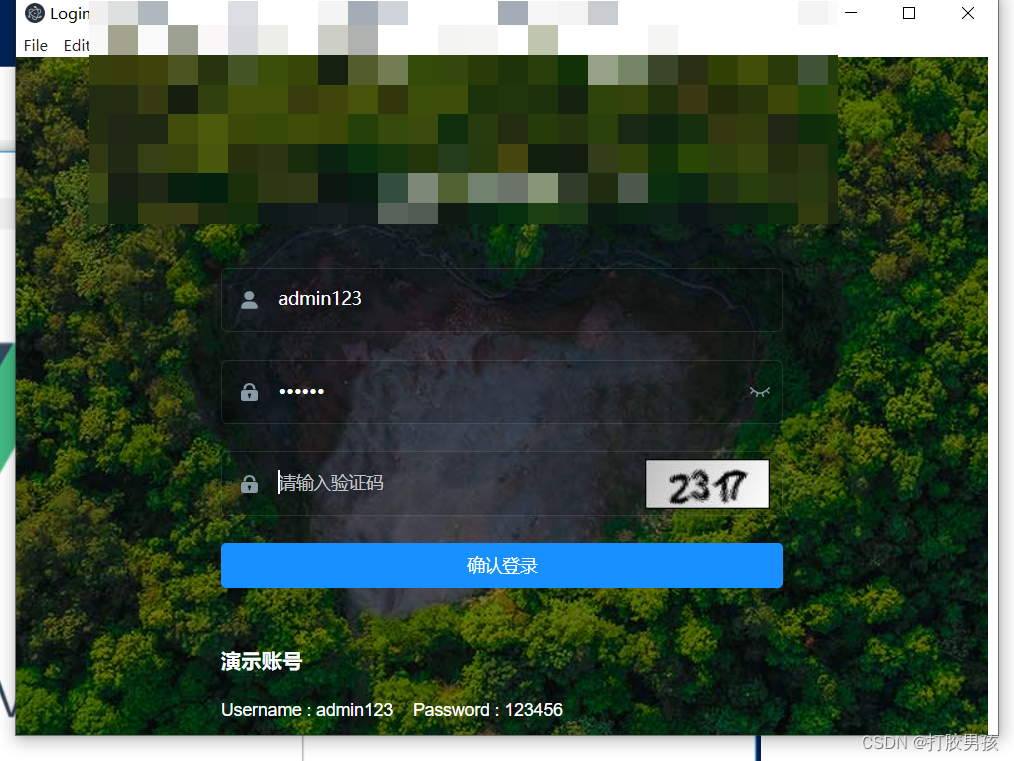
成功后效果如下:

第五步 安装 electron-builder 打包
安装electron-builder(全局安装)
npm install -g electron-builder
npm install -g electron-package
- 1
- 2
- 3
执行打包命令
electron-builder
- 1
打包成功后会 创建一个 dist 文件夹

打开 dist文件夹,运行.exe 安装程序运行

常见错误
执行 electron-builder 异常
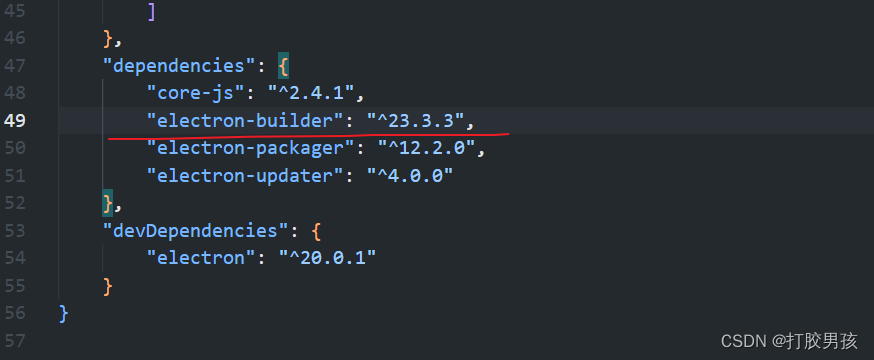
Package "electron-builder" is only allowed in "devDependencies". Please remove it from the "dependencies" section in your package.json.
这个错误, 打开 package.json
去掉 红色下划线的那一行代码

再执行 electron-builder 打包
运行,页面空白
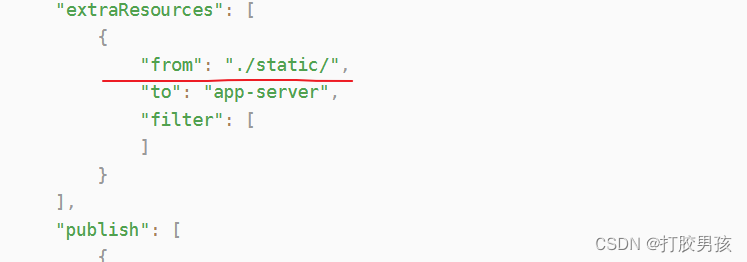
检查 package.json 静态资源文件夹是否配置值正确

整体文件夹目录
- index.html
- favicon.ico
- statis
检查 vue.config 静态资源文件夹是否配置值正确
有些是 vue.config.js
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
- 1
- 2
- 3
有些是 index.js
assetsPublicPath : './'
- 1
除了上面三个文件(vue打包dist 里面的文件),其他的都是 Electron 配置文件

外部JS使用 router跳转、location.href 跳转 失效
外部js 不建议使用 location.href 跳转 使用 router
// 引入路由
import router from '@/router'
// 环境判断
const isWeb = true
if (isWeb === false) {
// electron 桌面应用环境
router.push({path: '/login'})}
location.reload();
} else {
// vue web应用环境
router.push({path: '/login'})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
vue-element-admin 打包出来 页面跳转不了
1、修改路由模式为 hash
文件路径: \src\router\index.js
const createRouter = () => new Router({ /** * 如果打包的是 web页面 去掉 mode: 'hash' 这行代码 不去掉 刷新会白屏 ,如果 需要使用 electron 打包成 桌面应用 加上 mode: 'hash', 这行代码 * 使用 electron 打包注意点: https://blog.csdn.net/csdn_zuirenxiao/article/details/124587664 */ // mode: 'hash', mode: 'history', scrollBehavior(to, from, savedPosition) { // 解决路由跳转后 会滚动到底部 if (savedPosition) { console.info(1) return savedPosition } else { return { x: 0, y: 0 } } }, routes: constantRoutes })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
2、存储 token 使用 localStorage 代替 Cookies 存储
文件路径:\src\utils\auth.js
import Cookies from 'js-cookie' // 登录token const TokenKey = 'token' /* // 打包成 web 页面 使用 export function getToken() { return Cookies.get(TokenKey) } export function setToken(token) { return Cookies.set(TokenKey, token) } export function removeToken() { return Cookies.remove(TokenKey) } */ // 使用 electron 打包成 桌面应用 使用,因为 electron 不支持 js-cookie export function getToken() { return localStorage.getItem(TokenKey) } export function setToken(token) { return localStorage.setItem(TokenKey, token) } export function removeToken() { return localStorage.removeItem(TokenKey) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
3、config下面的index.js中bulid模块导出的路径
vue2 文件路径: 根目录\vue.config.js
找到 productionSourceMap 配置 修改 为 true
// productionSourceMap: false, // 打包成 web页面 使用
productionSourceMap: true, // 使用 electron 打包成 桌面应用 使用,这里必须设置 true,否则token读不到还是无法跳转的
- 1
- 2
- 3
vue3 不太清楚 vue.config 有没有改成其他文件 ,只要找到 productionSourceMap 这个参数就可以了
更多Electron或者Tauri初始化脚手架请参考
electron-quick-start基础脚手架
tauri-quick-start基础脚手架
最后
以上的 Electron 配置 - package.json 、main.js 都只是基础配置, 如果 还需要更改应用图标等配置请参考 官方文档,部分 配置 需要实际去配置,不然就会出现 请求 后端出现 跨域、路由之类的问题(没出现就不需要管)



