- 1php 集成 pdf.js,JavaScript_js插件方式打开pdf文件(浏览器pdf插件分享),两种方案:一种直接链接,把p - phpStudy...
- 2Unet代码实现(PyTorch)_unet代码pytorch
- 3深入了解PyTorch中的自然语言理解和知识图谱
- 4【BUG记录】Data source rejected establishment of connection, message from server: “Too many connections“_data grip too many connections for role
- 5UNet的网络结构和代码手敲_unet代码
- 6权限系统功能模块设计主流的九种常见权限模型_acl, dac, mac, rbac, abac模型
- 7用户密码的加密解密操作(前端加密,后端解密)_java对一个密码进行加密解密
- 8Elasticsearch与Kibana的集成使用
- 9RBAC权限管理概念_权限rbac
- 10如何在Ubuntu上安装与配置Samba_ubuntu samba安装配置
基于WEB的产品管理系统_web管理
赞
踩
摘 要
随着互联网技术的不断发展,企业越来越倾向于将其核心业务转移到在线平台上。在这个背景下,基于Web的企业应用系统逐渐成为企业信息化建设的重要方向之一。产品管理作为一个企业的重要业务流程,需要一个高效的管理系统进行协助。本文设计并实现了一个基于Web的产品管理系统,该系统包括了产品的录入、查询、编辑、审核、发布等功能,为企业实现了对产品生产和销售全过程的有效管理和控制,提高了企业效率和竞争力。
系统阐述的是使用产品管理系统的设计与实现,对于Java、B/S结构、MySQL进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了SSM框架和MySQL数据库技术搭建系统的整体架构。利用这些技术结合实际需求开发了具有个人中心、员工管理、商品分类管理、供应商管理、仓库信息管理、商品信息管理、采购订单管理、商品入库管理、商品出库管理、商品退货管理等功能的系统,最后对系统进行相应的测试,测试系统有无存在问题以及测试用户权限来优化系统,最后系统达到预期目标。
本系统的实现为企业提供了一种高效的产品管理和销售流程,降低了人工操作的错误率和遗漏率,提高了流程的执行效率,提高了企业的管理水平和竞争力。同时,它为企业后续的业务拓展提供了便捷的平台,并且这个系统具有高效的数据管理和处理能力,可满足不同业务场景的需求,具有很好的扩展性和可维护性。因此,该系统具有比较广泛的适用性和实际应用价值。
关键字:产品;Java;SSM;MySQL数据库
1.1 系统要实现的总体目标
基于Web的产品管理系统主要功能应该包括以下几个方面:
1. 个人中心:用户可以登录和注册账号,管理自己的信息、密码、历史订单等。
2. 员工管理:管理员可以添加、修改、删除员工信息,管理员工权限和角色。
3. 商品分类管理:管理员可以添加、修改、删除商品分类,方便商品的管理和检索。
4. 供应商管理:管理员可以添加、修改、删除供应商信息,方便采购管理。
5. 仓库信息管理:管理员可以添加、修改、删除仓库信息,管理商品入库、出库和退货的库存信息。
6. 商品信息管理:管理员可以添加、修改、删除商品信息,包括商品名称、价格、库存等,方便商品的管理和检索。
7. 采购订单管理:管理员可以添加、修改、删除采购订单,管理采购进货、退货等流程。
8. 商品入库管理:管理员可以管理商品入库流程,添加、修改、删除商品入库信息,并更新库存信息。
9. 商品出库管理:管理员可以管理商品出库流程,添加、修改、删除商品出库信息,并更新库存信息。
10. 商品退货管理:管理员可以管理商品退货流程,添加、修改、删除商品退货信息,并更新库存信息。
这些基本功能的好处或优点主要体现在以下几个方面:
1. 提高管理效率:系统可以集成所有产品管理流程,方便管理员进行管理和监控。
2. 降低管理成本:系统可以自动化一些流程,减少人工管理和处理成本。
3. 提高信息流程透明度:系统可以及时记录和共享所有操作信息,方便管理者监控和分析业务流程。
4. 提高管理精度:系统可以提供严格的权限管控、逻辑校验等,避免人为偏差和错误。
5. 数据化决策支持:系统可以提供各类数据报表、统计分析等功能,帮助管理员更好地进行决策和管理控制。
因此,基于Web的产品管理系统可以帮助机构提高管理效率、降低管理成本、提高信息透明度和管理精度,同时提供数据决策支持,以促进企业的业务进展。
1.2运行环境
操作系统:Windows10
开发平台:myeclipse
数据库:MySQL
开发语言:JAVA
3.1 系统总功能模块设计
产品管理系统分两大部分,即管理员管理和员工管理。系统按照用户的实际需求开发而来,贴近生活。从管理员出拿到分配好的账号密码可以进入系统,使用相关的系统应用,管理员权限最大,紧接的是员工。管理员总体负责整体系统的运行维护,统筹协调。
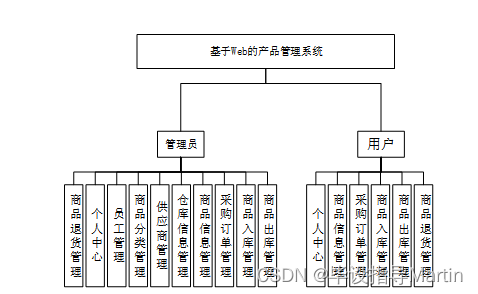
系统整体模块设计:系统分为管理员和员工两大用户角色,系统管理员有最大的权限,整体功能展示如图3-1所示。

图3-1 系统整体功能图
3.2 系统数据库设计
从设计到制作研发一个系统,需要用到的技术很多,对于开发程序语言、数据库和框架布局都有严格的要求[5]。该系统数据存放使用MySQL的数据库,该数据库轻便快速,日常使使用系统十分稳定,更容易维护运行[6]
E-R图由实体与有关实体关联相结合构成的图,利用E-R图对清楚地表达出系统内的实体之间的关联。在系统中对一些主要的几个关键实体如下图。
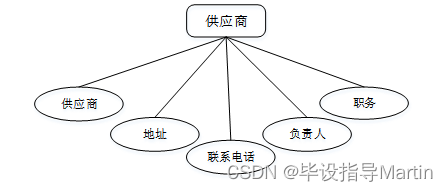
(1) 供应商实体属性图如下图3-2所示。

图3-2供应商实体属性图
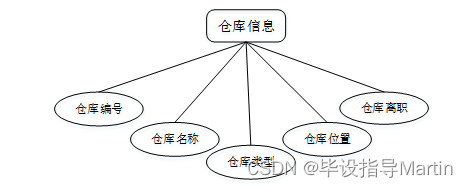
(2) 仓库信息实体属性图如下图3-3所示。

图3-3仓库信息实体属性图
管理员进入主页面,主要功能包括对个人中心、员工管理、商品分类管理、供应商管理、仓库信息管理、商品信息管理、采购订单管理、商品入库管理、商品出库管理、商品退货管理等进行操作。管理员主页面如图4-2所示:

图4-2 管理员主界面
管理员点击员工管理。在员工页面输入工号、姓名和职务进行查询、新增或删除员工列表,并根据需要对员工详情信息进行详情、修改或删除操作;如图4-3所示:

图4-3员工管理界面
详细的设计思路:
首先,用户会进入员工信息管理页面,并点击增加按钮触发相应事件。然后,前端代码将会向后端发送一个POST请求,请求增加员工信息的API接口。
在后端,首先需要获取用户输入的员工信息。在确定员工信息有效后,将数据插入到数据库中。插入成功后,返回操作成功的提示信息,前端收到此信息后,页面上对应的员工信息表格也将随之更新。
首先,用户会选中一个或多个需要删除的员工信息,并点击删除按钮触发相应事件。然后,前端代码将会向后端发送一个DELETE请求,请求删除员工信息的API接口。
在后端,首先需要获取用户选择的员工信息。在确定员工信息有效后,将数据从数据库中删除。删除成功后,返回操作成功的提示信息,前端收到此信息后,页面上对应的员工信息表格也将随之更新。
核心代码:
@RequestMapping(value = "/employees", method = RequestMethod.POST)
@ResponseBody
public JsonResult<Employee> insertEmployee(@RequestBody Employee employee) {
// 首先校验员工信息,信息无误则将员工数据插入到数据库中
try {
employeeService.insert(employee);
} catch (Exception e) {
return new JsonResult<>(JsonResult.FAIL, e.getMessage());
}
return new JsonResult<>(JsonResult.SUCCESS, employee);
}
@RequestMapping(value = "/employees/{id}", method = RequestMethod.DELETE)
@ResponseBody
public JsonResult<Object> deleteEmployee(@PathVariable Integer id) {
// 首先查找该员工信息是否存在,存在则将其删除
try {
employeeService.delete(id);
} catch (Exception e) {
return new JsonResult<>(JsonResult.FAIL, e.getMessage());
}
return new JsonResult<>(JsonResult.SUCCESS, null);
}
管理员点击供应商管理。在供应商页面输入供应商和负责人进行查询、新增或删除供应商列表,并根据需要对供应商详情信息进行详情、修改或删除操作;如图4-4所示:

图4-4供应商管理界面
管理员点击仓库信息管理。在仓库信息页面输入仓库名称和选择仓库类型进行查询、新增或删除仓库信息列表,并根据需要对仓库详情信息进行详情、修改或删除操作;如图4-5所示:

图4-5仓库信息管理界面
详细的设计思路:
在数据库中建立一个名为“warehouse”的表,用于存储仓库信息。在Java中定义一个名为“Warehouse”的实体类,用于封装仓库信息。实体类的属性与数据库表格的字段名称相一致,包括id、name、manager、tel、address和remark等属性。在Java中为“Warehouse”实体类定义一个DAO接口和一个DAO实现类,用于对数据库进行增删改查的操作。DAO接口中定义对应的增删改查方法。在Java中定义一个Service接口和一个实现类,用于将DAO层的方法进行封装并提供业务逻辑。Service接口中定义相应的方法,Service实现类中实现相应的方法。
核心代码:
@Controller
@RequestMapping("/warehouse")
public class WarehouseController {
@Resource
private WarehouseService warehouseService;
// 查询所有仓库
@RequestMapping("/list")
public String warehouseList(Model model) {
List<Warehouse> warehouseList = warehouseService.getAllWarehouse();
model.addAttribute("warehouseList", warehouseList);
return "warehouseList";
}
// 跳转到添加仓库页面
@RequestMapping("/toAdd")
public String toAddWarehouse() {
return "addWarehouse";
}
// 添加仓库
@RequestMapping("/add")
public String addWarehouse(Warehouse warehouse) {
if (warehouseService.addWarehouse(warehouse)) {
return "redirect:/warehouse/list";
}
return "error";
}
// 跳转到编辑仓库页面
@RequestMapping("/toEdit")
public String toEditWarehouse(Model model, int id) {
Warehouse warehouse = warehouseService.getWarehouseById(id);
model.addAttribute("warehouse", warehouse);
return "editWarehouse";
}
// 编辑仓库
@RequestMapping("/edit")
public String editWarehouse(Warehouse warehouse) {
if (warehouseService.updateWarehouse(warehouse)) {
return "redirect:/warehouse/list";
}
return "error";
}
// 删除仓库
@RequestMapping("/delete")
public String deleteWarehouse(int id) {
if (warehouseService.deleteWarehouseById(id)) {
return "redirect:/warehouse/list";
}
return "error";
}
}
管理员点击商品信息管理。在商品信息页面输入商品名称、仓库名称、选择商品分类和供应商进行查询、新增或删除商品信息列表,并根据需要对商品详情信息进行详情、修改或删除操作;如图4-6所示:

图4-6商品信息管理界面
详细的设计思路:
1.前端页面提供对应的表格,用于显示商品信息列表。同时提供相应的操作按钮,如添加商品、删除、修改等。
2.当用户打开商品列表页面时,前端向后端发送一个请求获取商品列表数据,并将数据以表格的形式渲染在页面上。
3.当用户点击添加商品时,前端会显示一个表单页面,用于填写新添加商品的信息。当用户将信息填写完成并点击“保存”按钮后,前端会将数据以POST方式发送给后端,后端将数据解析后保存到数据库中。
4.当用户点击删除商品时,前端会弹出一个确认删除的弹窗。当用户确认删除后,前端向后端发送一个删除请求,在后端中实现商品删除的逻辑。
4.当用户点击修改商品时,前端会显示一个表单页面,该页面会填充用户选中的商品信息。用户可以修改需要修改的信息,点击保存后前端会将数据以POST方式发送给后端,后端更新对应的商品信息。
核心代码:
@RequestMapping(value = "/product/update", method = RequestMethod.POST)
@ResponseBody
public BaseResult<Object> updateProduct(@RequestBody Product product) {
int count = productService.updateProduct(product);
if(count > 0){
return BaseResult.success();
}else{
return BaseResult.errorWithMessage("更新失败");
}
}
@RequestMapping(value = "/product/delete/{id}", method = RequestMethod.DELETE)
@ResponseBody
public BaseResult<Object> deleteProduct(@PathVariable("id") Long id) {
int count = productService.deleteProductById(id);
if(count > 0){
return BaseResult.success();
}else{
return BaseResult.errorWithMessage("删除失败");
}
}
5.3测试用例
系统的测试用例将以系统的核心功能展开详细阐述,一个核心功能点衍生一条测试用例。在执行测试用例过程中,需要测试人员严格遵守用例要求。接下来将对测试用例和测试结果进行详细阐述。
进入展示界面点击添加下拉框,分别录入符合系统提示要求和不符合系统提示要求的信息,最后点击保存,完成信息的添加测试。添加信息测试结果如表5-1所示。
表5-1系统添加用户信息测试结果表
| 编号 | 测试方法 | 预期结果 | 实际结果 |
| 1.录入符合系统提示要求的用户信息,点击保存。 | 添加成功。并将所添加的用户信息展现于用户展示界面。 | Pass | |
| 2.录入不符合系统提示要求的用户信息,点击保存。 | 不符合系统提示要求的信息添加失败,并且给予用户添加失败提示。 | Pass | |
| 3.录入符合系统提示要求的用户信息,点击重置。 | 录入信息被重置。 | Pass |
进入用户展示界面点击待删除信息右侧删除按钮,根据系统提示,我们需要根据给出的提示主观的做出我们自己的选择进行点击删除和关掉的按钮,然后这样就完场了该系统的一个删除用户信息操作的测试。进行上述操作的结果如表5-2所示。
表5-2系统删除信息测试结果表
| 测试步骤 | 预期结果 | 实际结果 | |
| 1 | 点击待删除用户信息右侧删除按钮,确认删除。 | 删除成功。用户展示界面将不包含已经删除的用户信息。 | Pass |
| 2 | 点击待删除用户信息右侧删除按钮,关闭删除。 | 确认删除提示框消失,用户信息未被删除。 | Pass |
修改用户信息测试用例,测试人员登录管理员账户,点击用户管理中的用户展示功能,这样点击之后我们会来到一个用户展示的界面,来到这个界面后会出现一个按钮,这个按钮是用户信息的右侧的一个进行修改的标识,我们可以根据系统给出的一系列提示,把符合和不符合系统预先设定规则的一些信息进行一个改变的操作,进行点击修改,就会完成对财务管理系统一些信息的修改动作。完成这些操作产生的结果如下:
表5-3系统修改用户信息测试结果表
| 编号 | 测试方法 | 预期结果 | 实际结果 |
| 1 | 按系统提示要求录入用户修改信息,点击修改。 | 修改成功。用户展示界面显示修改后的用户信息。 | Pass |
| 2 | 录入不符合系统提示要求用户修改信息,点击修改。 | 修改失败,给予用户修改失败提示。 | Pass |
| 3 | 按系统提示要求录入用户修改信息,点击关闭。 | 修改框关闭,用户信息未被修改。 | Pass |
查询用户信息测试用例,测试人员登录管理员账户,点击用户管理中的用户展示功能,进入用户展示界面点击查询下拉框,输入用户名称或者其他多个用户信息值,单击查询选项,就可在数据库之中模糊查询与之匹配的用户信息,进而完成用户信息查询测试。查询用户信息测试结果如表5-4所示。
表5-4系统查询信息测试结果表
| 编号 | 测试方法 | 预期结果 | 实际结果 |
| 1 | 输入对应数据,点击查询。 | 查询成功。展示界面显示查找出的信息。 | Pass |
| 2 | 输入对应数据,点击查询。 | 查询成功。展示界面显示查找出的信息。 | Pass |
| 3 | 输入对应数据,点击查询。 | 查询成功。展示界面显示查找出的信息。 | Pass |
对用户登录功能模块进行测试,如表5-5所示。
表5-5 平台用户登录模块测试用例表
| 编号 | 测试步骤 | 预期结果 | 测试结果 |
| 1 | 输入数据库中已经存在的用户名和密码 | 跳入系统界面,登录成功 | 可进入系统,与预期相符 |
| 2 | 只输入用户名而不输入密码 | 弹出对话框,密码不能为空 | 弹出相应提示,不能进入系统 |
| 3 | 只输入密码而不输入用户名 | 弹出对话框,用户名不能为空 | 弹出相应提示,不能进入系统 |
| 4 | 输入错误的用户名或者密码 | 弹出对话框,提示账号或密码错误 | 提示登录失败,请重试 |
注:展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。目 录


