- 1测试人的职场之路,进阶提升?测试老鸟经验分享..._测试经验分享
- 2HTML 列表
- 3Spring Boot事件监听机制:原理、实践与优化之道
- 4ChatGPT角色扮演教程,Prompt词分享_chatgpt4.0角色扮演
- 5mpvue小程序实现人脸识别/视频录制/身份验证/CryptoJS加密 等功能_mpvue 录制
- 6MapReduce案例之单词计数统计实现_.编写mapreduce程序实现统计文本文件中每个单词出现的次数‘’
- 7大模型: 提示词工程(prompt engineering)_大模型的提示词作用是什么
- 8mac系统下使用mySql_mac连接系统自带的mysql用户名和密码是多少
- 9vs安卓开发发布_华为又要发布鸿蒙2.0系统,还有人说就是谷歌的安卓?答案在这里...
- 10Android makefile文件解析_local_static_android_libraries
Andriod Studio 线性布局(LinearLayout)_anrdoir linearlayout
赞
踩
Andriod有六种基本布局:线性布局LinearLayout、相对布局RelativeLayout、表格布局TableLayout、层布局FrameLayout、绝对布局AbsoluteLayout、网格布局GridLayout。但是在android开发中,频繁使用的是线性布局和相对布局,初学者学会这两种很重要,下面为大家介绍线性布局LinearLayout。
一、线性布局基本属性

- android:id 标识符,即布局id,可以通过id来找到此布局或控件。但并不是要求每一个控件都要设置id属性
- android:layout_width 布局宽度
- android:layout_height 布局高度
- android:background 布局的背景,可以是颜色,图片,或者是自己自定义的一些文件
- android:layout_margin 外边距,用来设置布局或控件距离外部元素的边距
- android:layout_padding 内边距,用来设置布局或控件距离内部元素的边距
- android:orientation 布局方向,可以为设置水平或者竖直
- android:gravity 设置内部元素的对齐方式
- android:weight 权重,把剩余的空间按照权重比例去分配
二、属性简介和示例展示
1.android:layout_width 宽度
wrap_content:内容多大有多大
match_parent:匹配父控件,上一级控件多大就有多大
单位:dp(android单位)
2. android:orientation 方向
vertical:垂直
horizontal:水平
3.android:layout_padding 内边距
android:paddingLeft:左内边距
android:paddingRight右内边距
android:paddingTop:上内边距
android:paddingBottom:下内边距
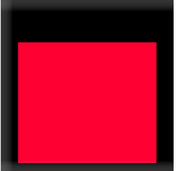
示例展示
这里显示了黑色控件内部边距
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="50dp"
android:paddingBottom="10dp"
- 1
- 2
- 3
- 4

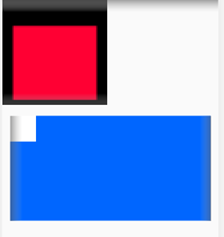
3. android:layout_margin 外边距
它同样具有左、右、上、下外边距下面直接展示
可以看见蓝框左、右有一段距离,即是它的外边距
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp">
- 1
- 2

4.android:gravity 对齐方式
示例展示
//居中对齐
android:gravity="center"
- 1
- 2

// 水平居中
android:gravity="center_horizontal"
- 1
- 2

// 靠底部排列
android:gravity="bottom"
- 1
- 2

这里只例举了几种典型的对齐方式,其他的的大家可以自己去多多尝试
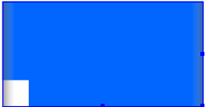
5. android:weight 权重
示例展示
//<view/>是所有控件的一个父类
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#000000"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#FF0033"
android:layout_weight="1"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

权重,把剩余的空间按照权重比例去分配,因为黑色控件本就占50dp的宽度,且红色和黑色控件的权重相同,所以剩下的空间会被平均分配,最终黑色的宽度会比红色大50dp
写到这儿相信大家对线性布局已经有了一定的了解,以后也会继续写一些关于Android开发的内容,方便一起学习交流,本文依据天哥的课程编写,大家有兴趣的可以去看看原视频
链接: https://www.bilibili.com/video/BV1Rt411e76H?p=3.


