- 1python字典(dict)_python dict取值
- 2Ext文本输入框:Ext.form.TextField属性汇总
- 3如何安装Ubuntu20.04(详细图文教程_ubuntu20.04安装教程
- 4鸿蒙OpenHarmony技术:【设备互信认证】
- 5深度学习项目构建(持续更新)_深度学习 项目 结构
- 6【git】下载gitee项目到本地_git下载项目到本地
- 7NLP模型的tokenize方法中return_tensors参数_return_tensors="pt
- 8Python(1)遍历文件目录并简单筛选文件_python hdfs 递归读取目录文件并且过滤success文件
- 9物联网大学生创新创业项目_物联网创业项目
- 10如何在Linux运行RStudio Server并实现Web浏览器远程访问_如何登录rstudioserver?
大学生志愿者服务管理微信小程序的设计与实现(程序+开题报告)(开题报告+源码)_校园志愿服务微信小程序系统开题报告
赞
踩
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景: 随着社会责任感的增强和公民意识的提升,越来越多的大学生参与到志愿服务活动中。高校作为培养青年人才的摇篮,更是积极推动学生参与社会实践,通过志愿服务活动来锻炼学生的实践能力和社会责任感。然而,传统的志愿者服务管理多依赖于线下操作和人工管理,存在信息不对称、管理效率低下、服务记录不准确等问题。随着移动互联网技术的发展,微信小程序因其便捷性和普及性成为了解决这些问题的有效工具。因此,设计并实现一个大学生志愿者服务管理的微信小程序,对于提高管理效率、优化志愿服务体验具有重要意义。
研究意义: 开发大学生志愿者服务管理微信小程序对于提升志愿服务的组织效率、增强用户体验以及推动志愿服务文化的发展具有重要作用。首先,该小程序可以为志愿者提供一个集成化的服务平台,使他们能够随时随地获取服务资讯、报名参与活动,并通过上岗打卡等功能记录服务时长,提高了服务的便捷性和准确性。其次,对于管理者而言,小程序可以实现对志愿服务活动的实时监控和管理,提高管理效率,减少人力资源的浪费。此外,通过优秀志愿者的展示和表彰功能,可以激励更多学生参与到志愿服务中,形成良好的志愿服务氛围。
研究目的: 本研究的目的在于设计并实现一个集用户管理、服务类型分类、活动信息发布、服务资讯分享、活动报名参与、优秀志愿者展示、上岗打卡验证以及志愿时长记录等功能于一体的大学生志愿者服务管理微信小程序。主要目的是通过技术手段解决当前大学生志愿服务管理中存在的问题,为用户提供一个操作简便、安全可靠、功能全面的服务平台,从而提升用户体验和志愿服务管理的整体效率及满意度。
研究内容: 本研究将围绕大学生志愿者服务管理微信小程序的设计与实施展开。具体研究内容包括:用户的注册、登录、资料完善及认证功能,确保用户能够顺利进入系统并进行相关操作;服务类型的分类和展示功能,帮助用户快速找到感兴趣的服务项目;活动信息的发布和更新功能,使用户能够及时了解最新的志愿服务活动;服务资讯的分享功能,提供志愿服务相关的新闻和知识;活动报名的功能,让用户方便地参与志愿活动;优秀志愿者的展示功能,表彰积极参与服务的学生;上岗打卡的功能,确保志愿者的服务时长得到准确记录;志愿时长的统计和查询功能,为志愿者提供服务证明。通过对这些关键功能模块的研究与开发,目标是打造一个能够满足大学生志愿者服务管理需求的综合性微信小程序平台。
进度安排:
第1-2周 指导教师下发任务书
第3-4周 学生收集相关资料、完成开题报告及开题答辩
第5-7周 学生完成毕业设计及撰写毕业设计报告
第8-9周 学生根据中期检查意见继续完善毕业设计、毕业设计报告
第10-11周 毕业设计、毕业设计报告的查重及评阅。
第12-15周 学生完成毕业设计答辩。
参考文献:
[1] 黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[3] 杜兆芳. 探析计算机应用软件开发中编程语言的选择[J]. 信息记录材料, 2023, 24 (07): 59-61.
[4] 杨鑫. 《Java程序设计》的软件开发实践能力教学资源建设[J]. 中国新通信, 2021, 23 (24): 64-65.
[5] 徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[6] 司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[7] 杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[8] 王南. Java编程在计算机应用软件中的应用特征与技术研究[J]. 信息记录材料, 2022, 23 (04): 130-132.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SPRINGBOOT框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
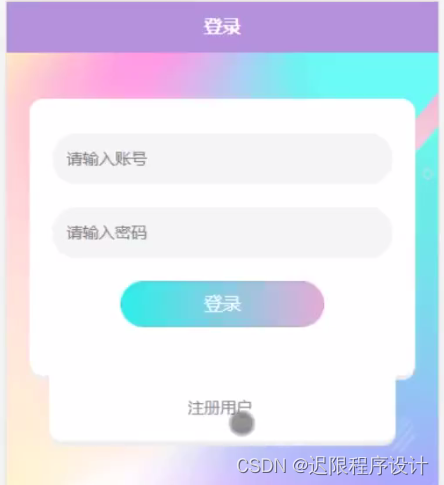
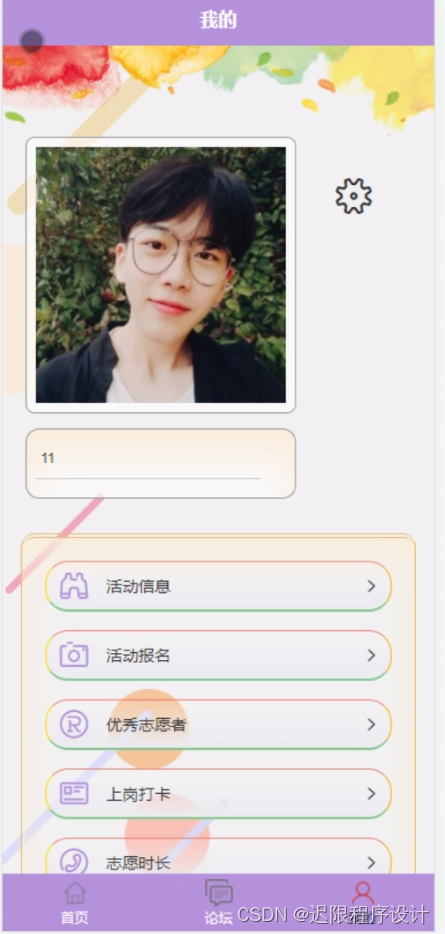
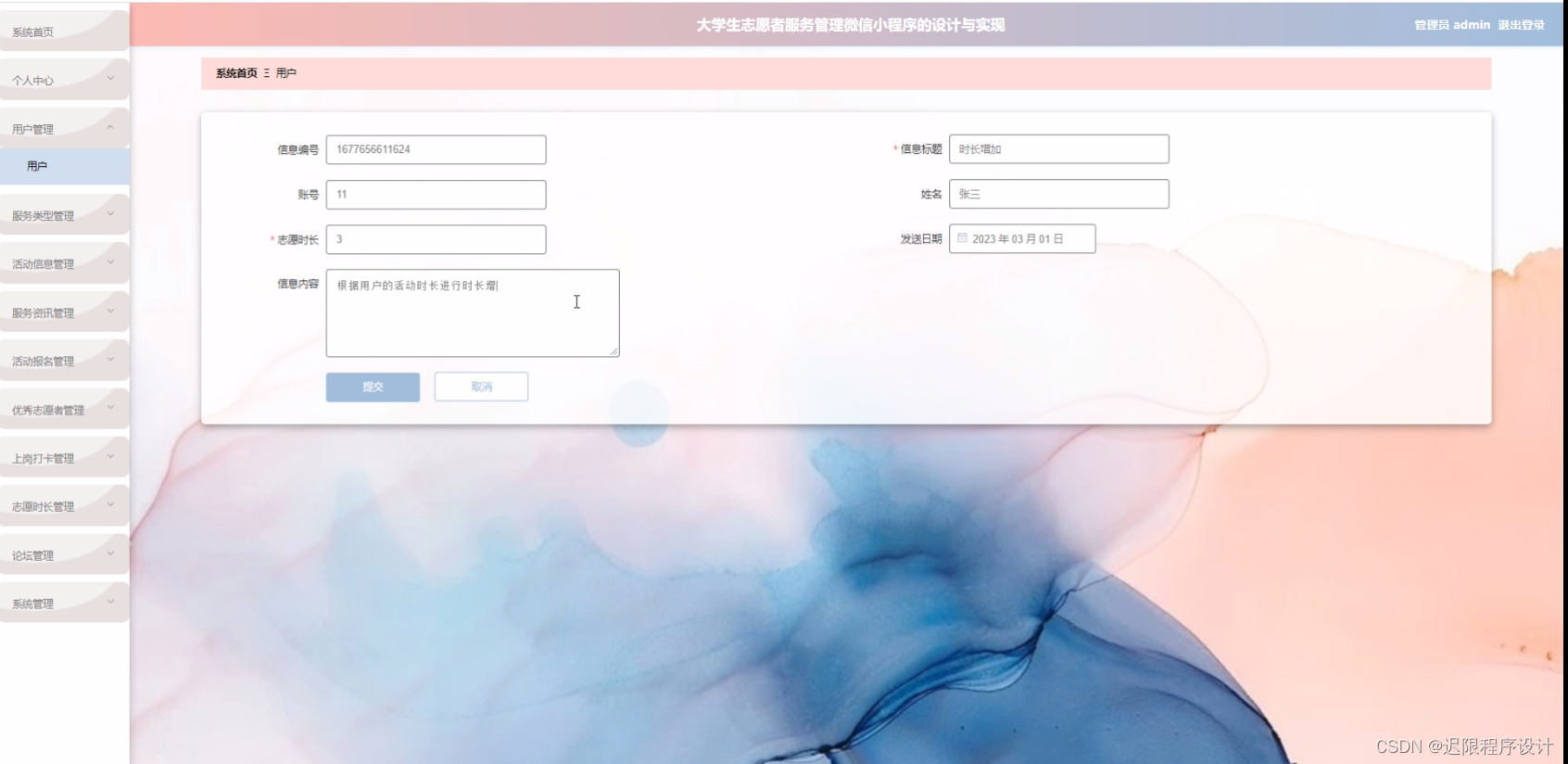
程序界面: