热门标签
热门文章
- 1git克隆仓库的时候遇到没有权限或者没有正确权限的解决办法_能gitpull但是clone没权限
- 2Github上如何找到自己想要的开源项目(小技巧:精确搜索)_github查找开源项目
- 3DataGridView数据显示和编辑控件的基本属性_c# datagridview属性
- 4vue-router的实现原理hash/history、导航守卫、导航解析流程_vue-router的加载原理
- 5(Java)数据结构——图(第八节)有向无环图(DAG图)以及DAG描述表达式
- 6BPMNJS 在原生HTML中的引入与使用
- 7ElasticSearch教程——汇总_elestaticsearch 教程
- 8IntelliJ IDEA Dev 容器_idea devcontainer
- 9kafka面试题以及答案_requiredacks
- 10css面试题之flex实现麻将三饼布局
当前位置: article > 正文
UE5数字孪生系列笔记(四)
作者:Cpp五条 | 2024-04-26 07:05:13
赞
踩
UE5数字孪生系列笔记(四)
场景的切换
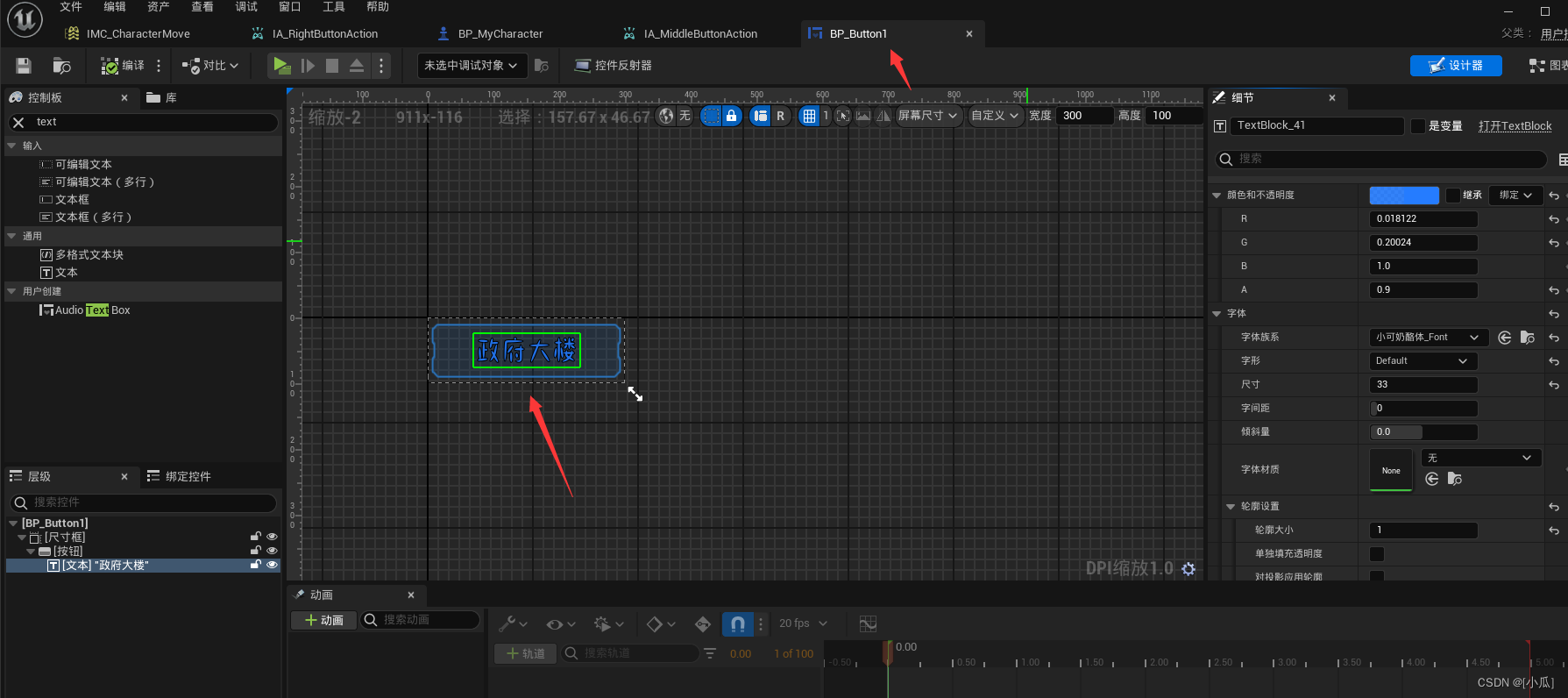
- 创建一个按钮的用户界面UMG

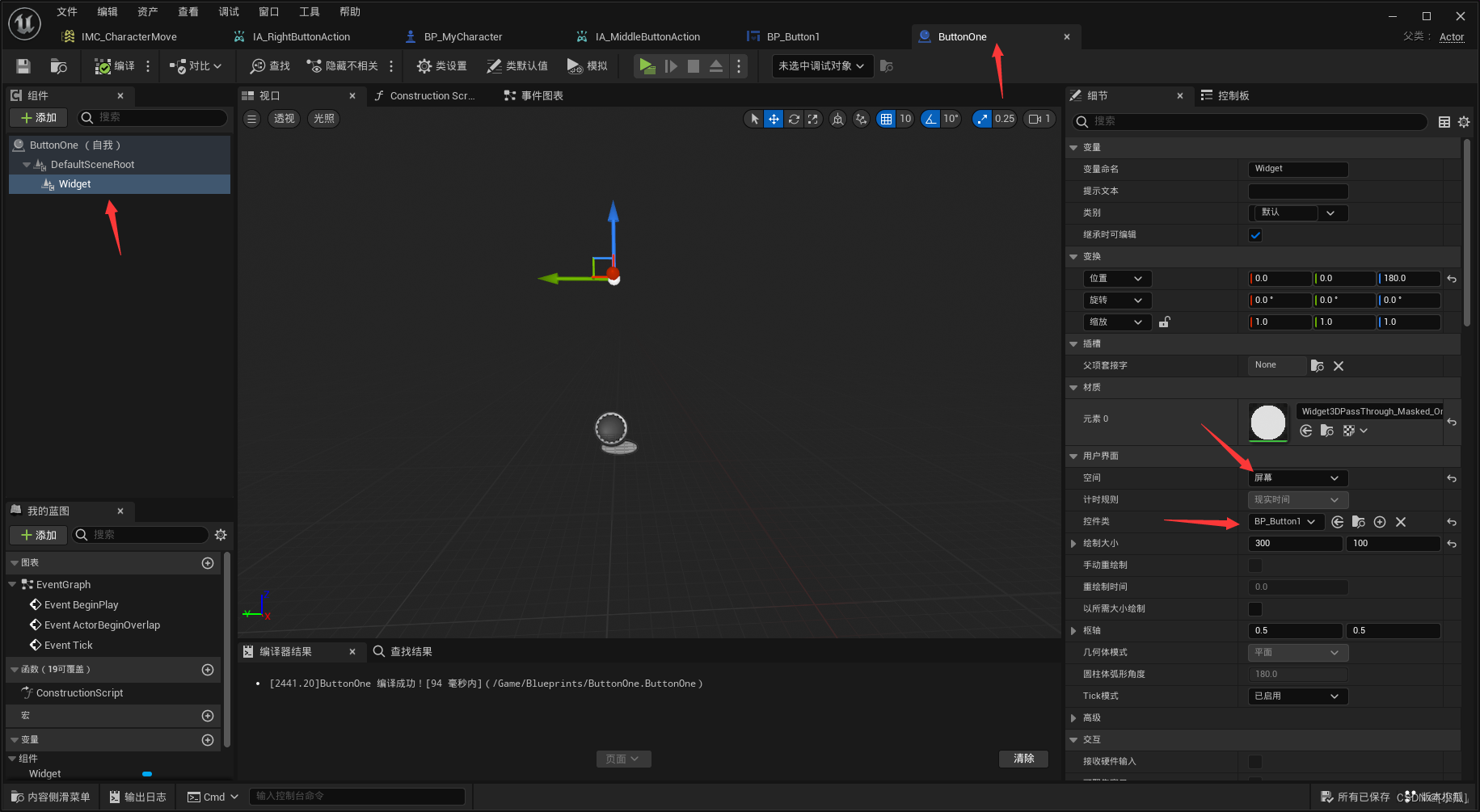
- 创建一个Actor,然后将此按钮UMG添加到组件Actor中

- 调节几个全屏的背景


- 运行结果

目标点切换功能制作
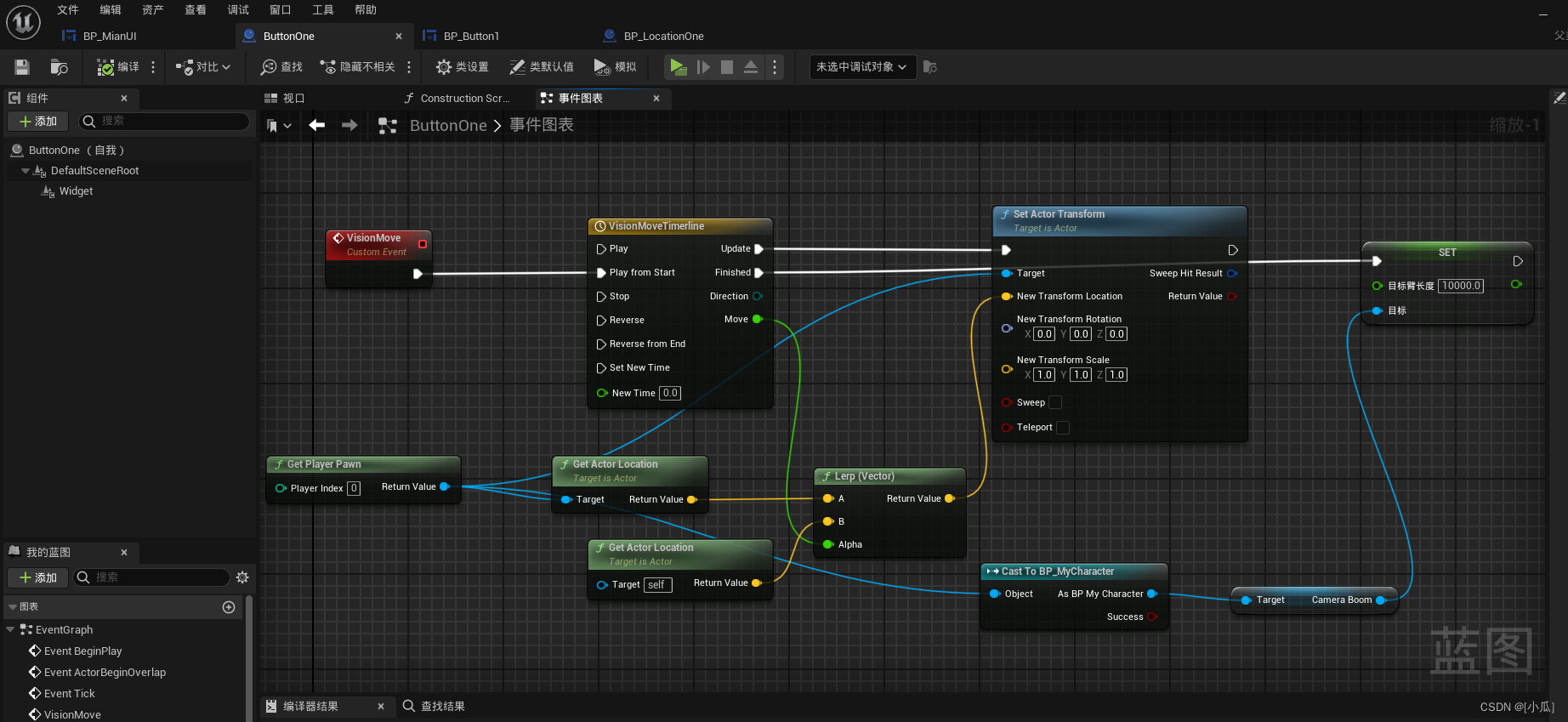
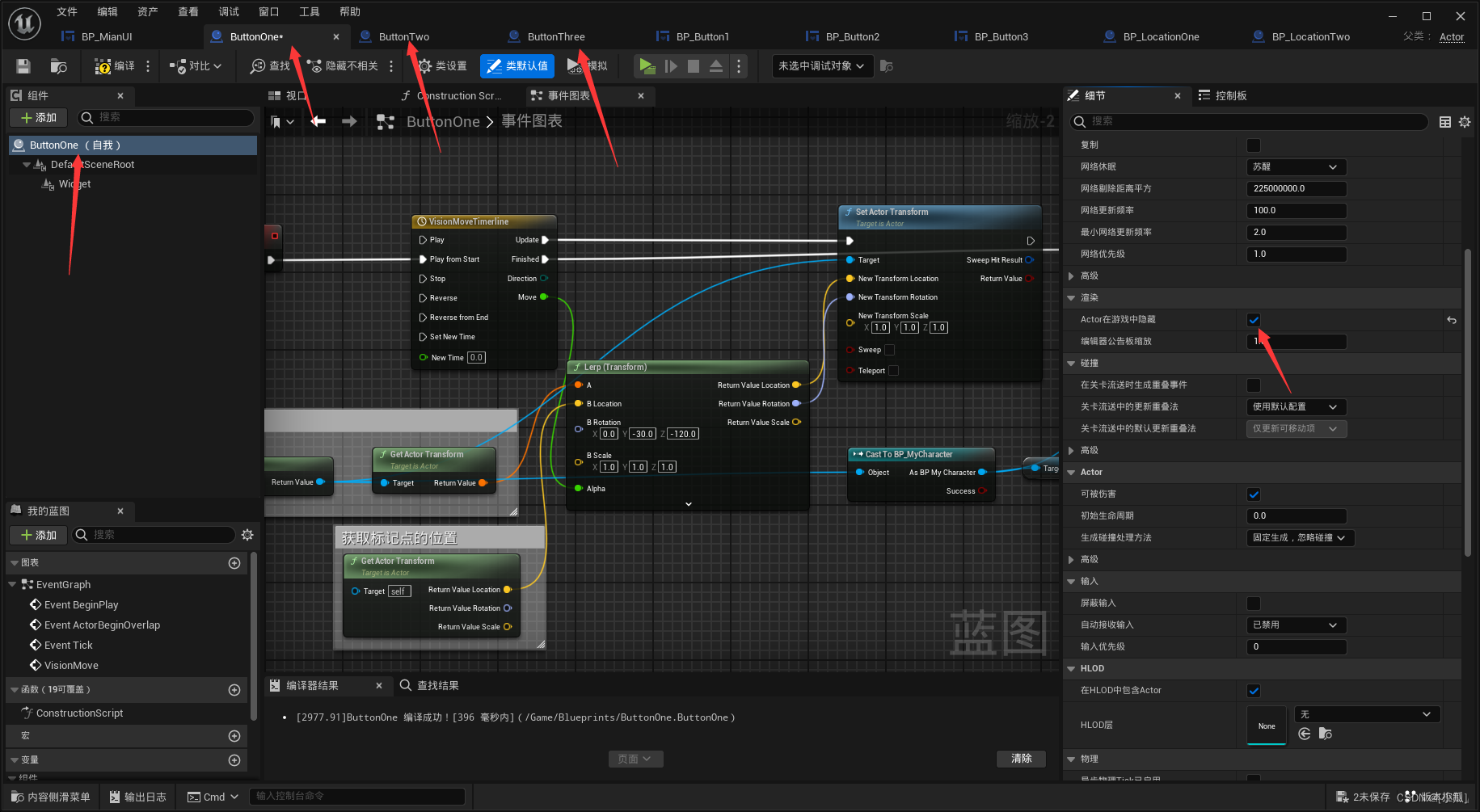
- 设置角色到这个按钮的位置效果

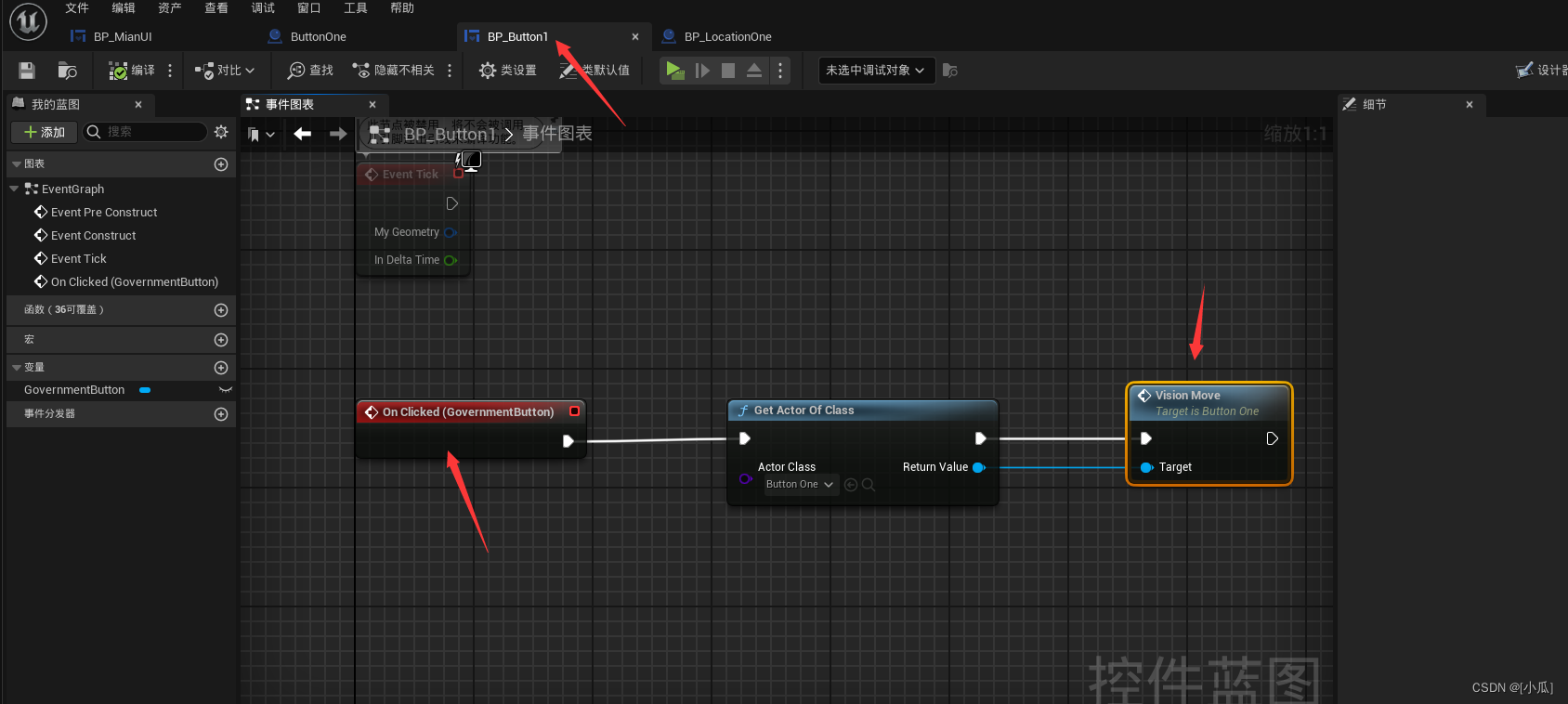
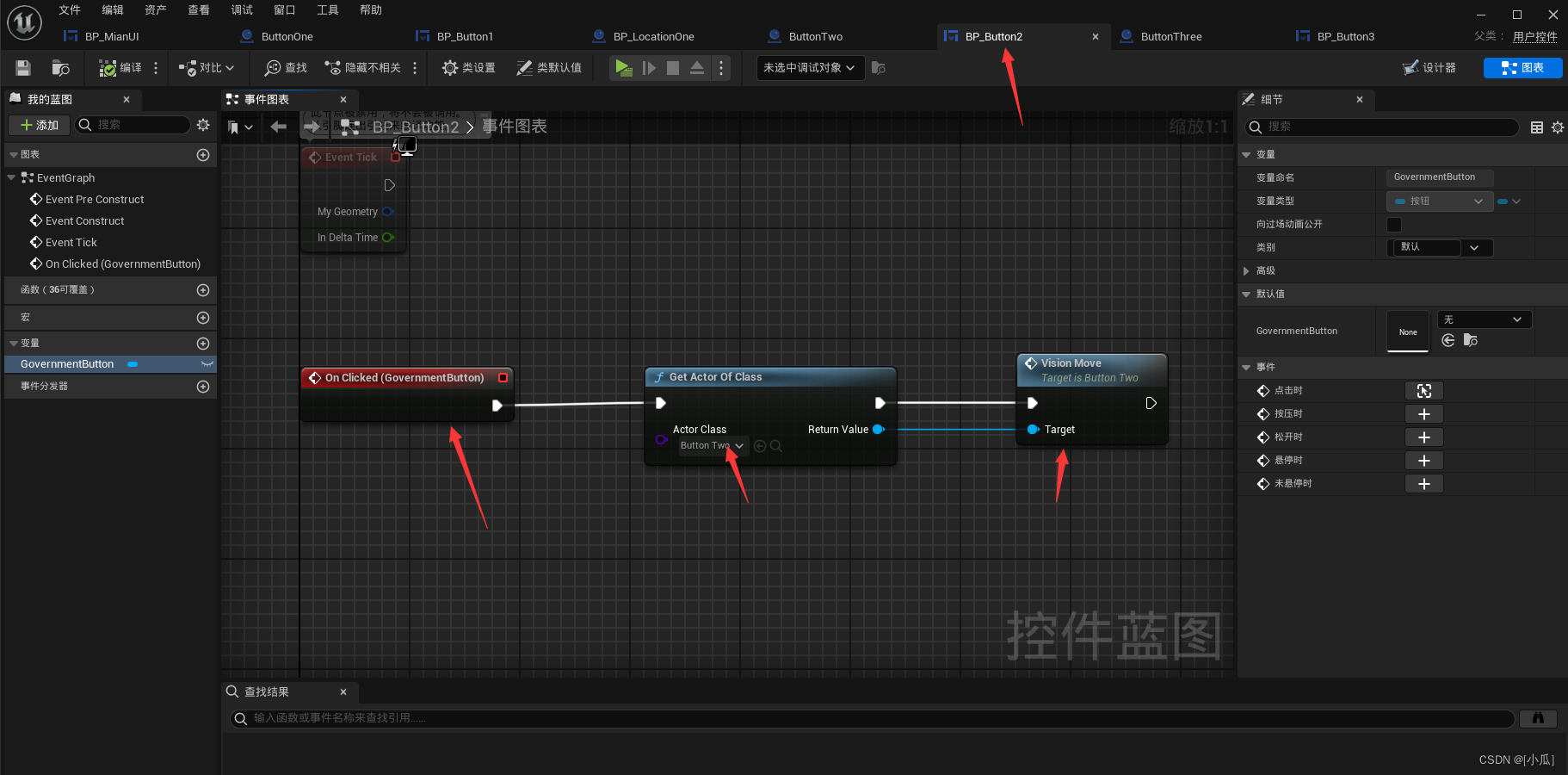
- 按钮被点击就进行跳转

多个地点的切换与旋转
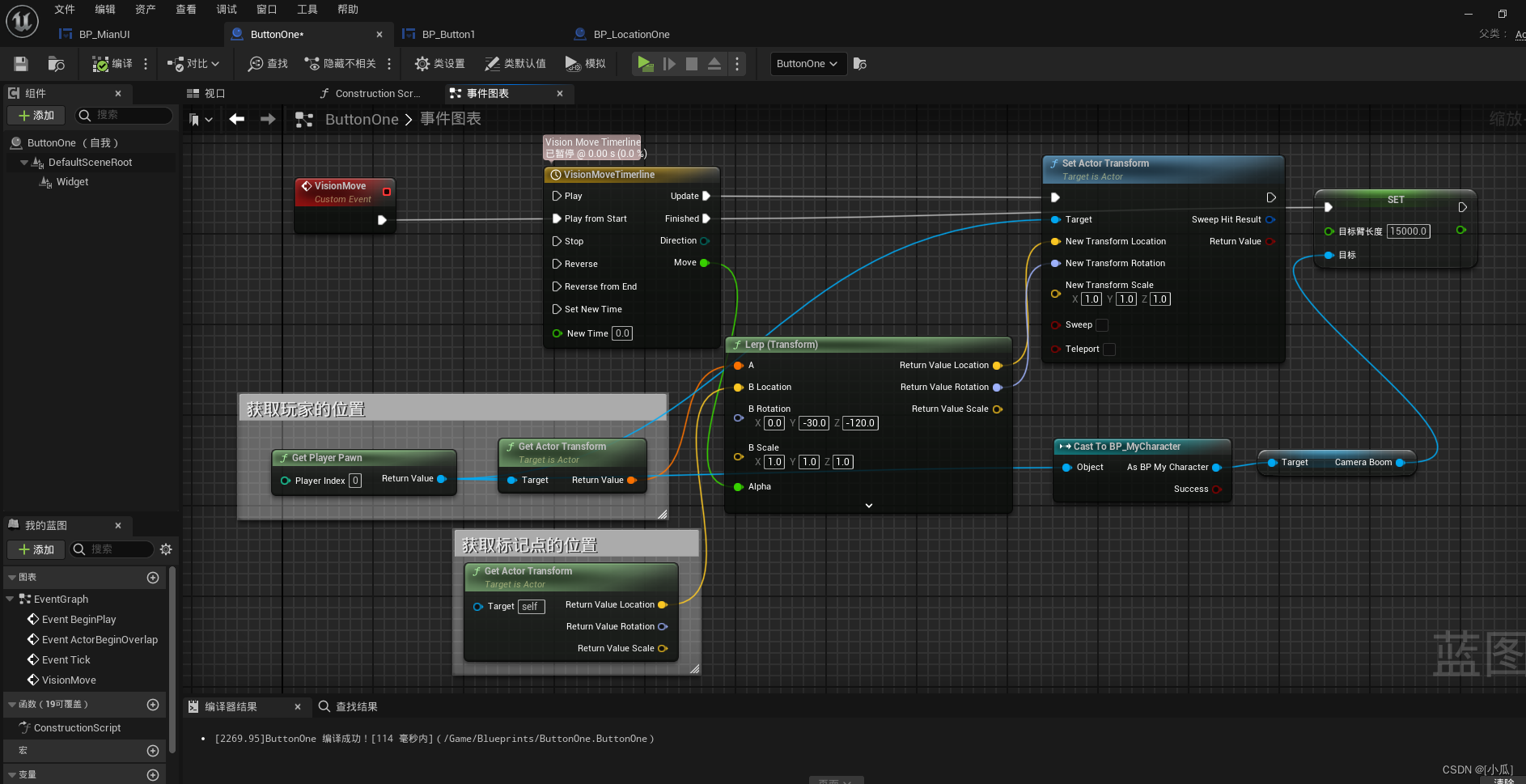
- 将之前的目标点切换逻辑替换成旋转的逻辑,这样更加精准

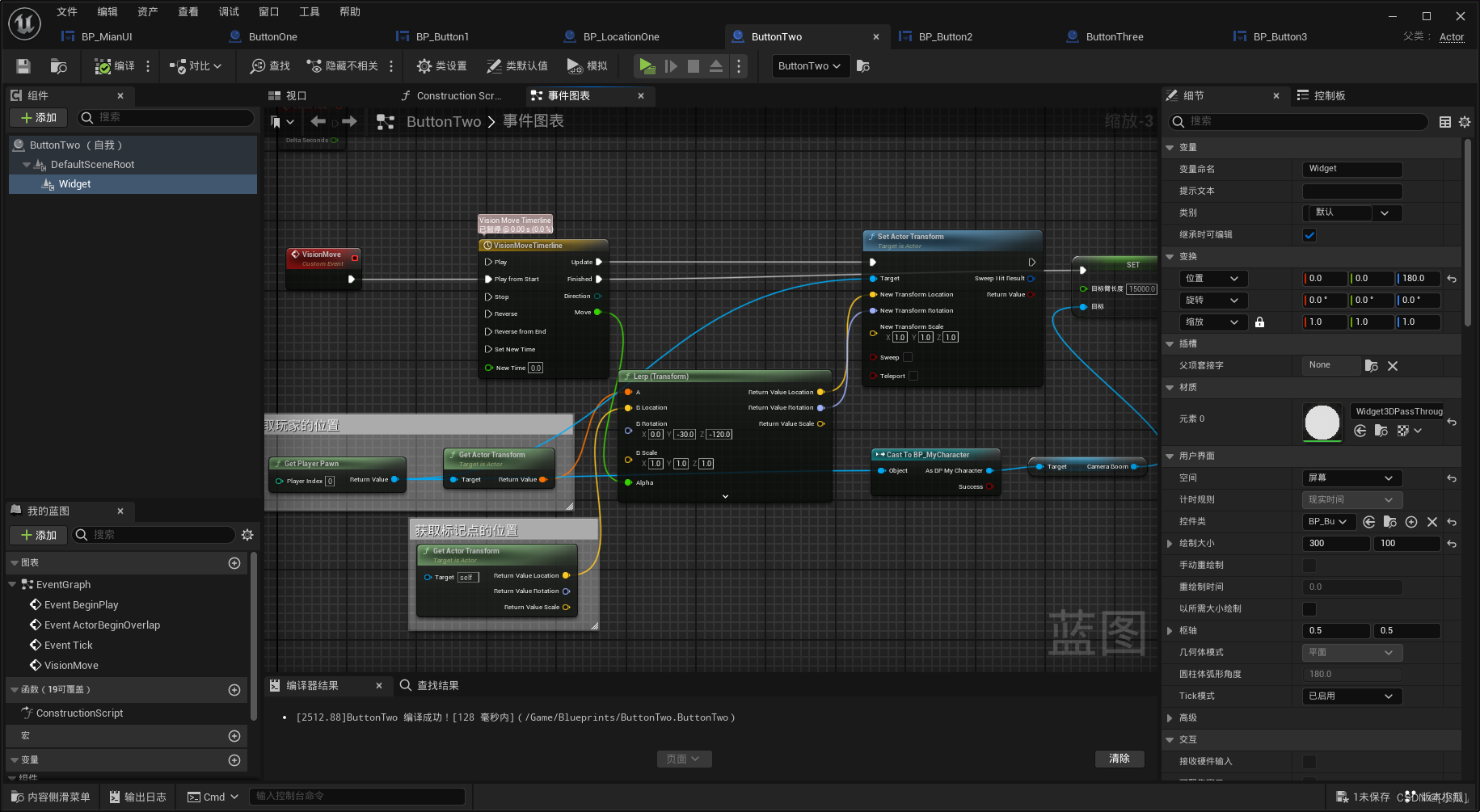
- 其他的也跟上述方法一样
- 例如:酒店大楼


- 运行结果

设置主视角切换
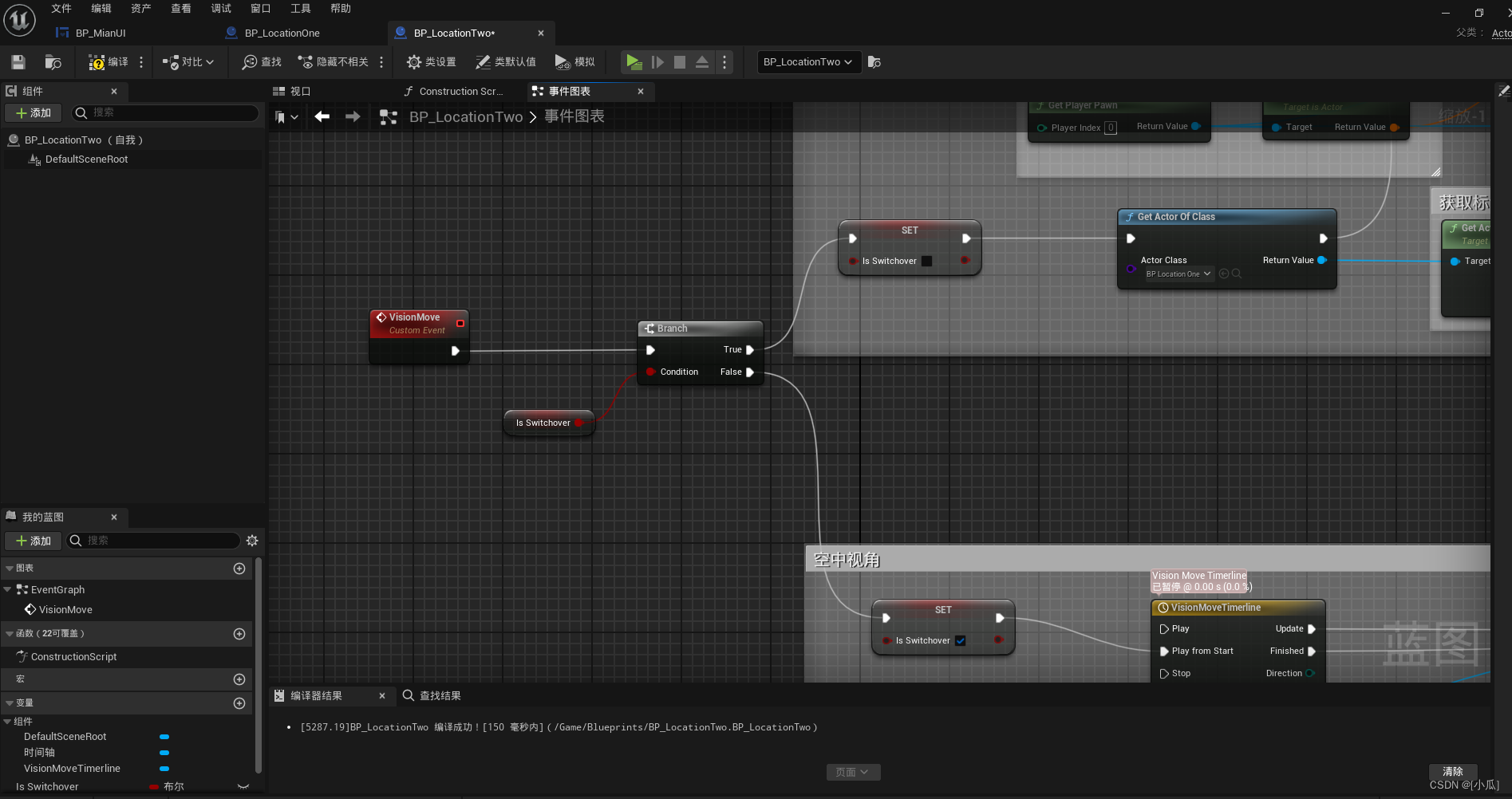
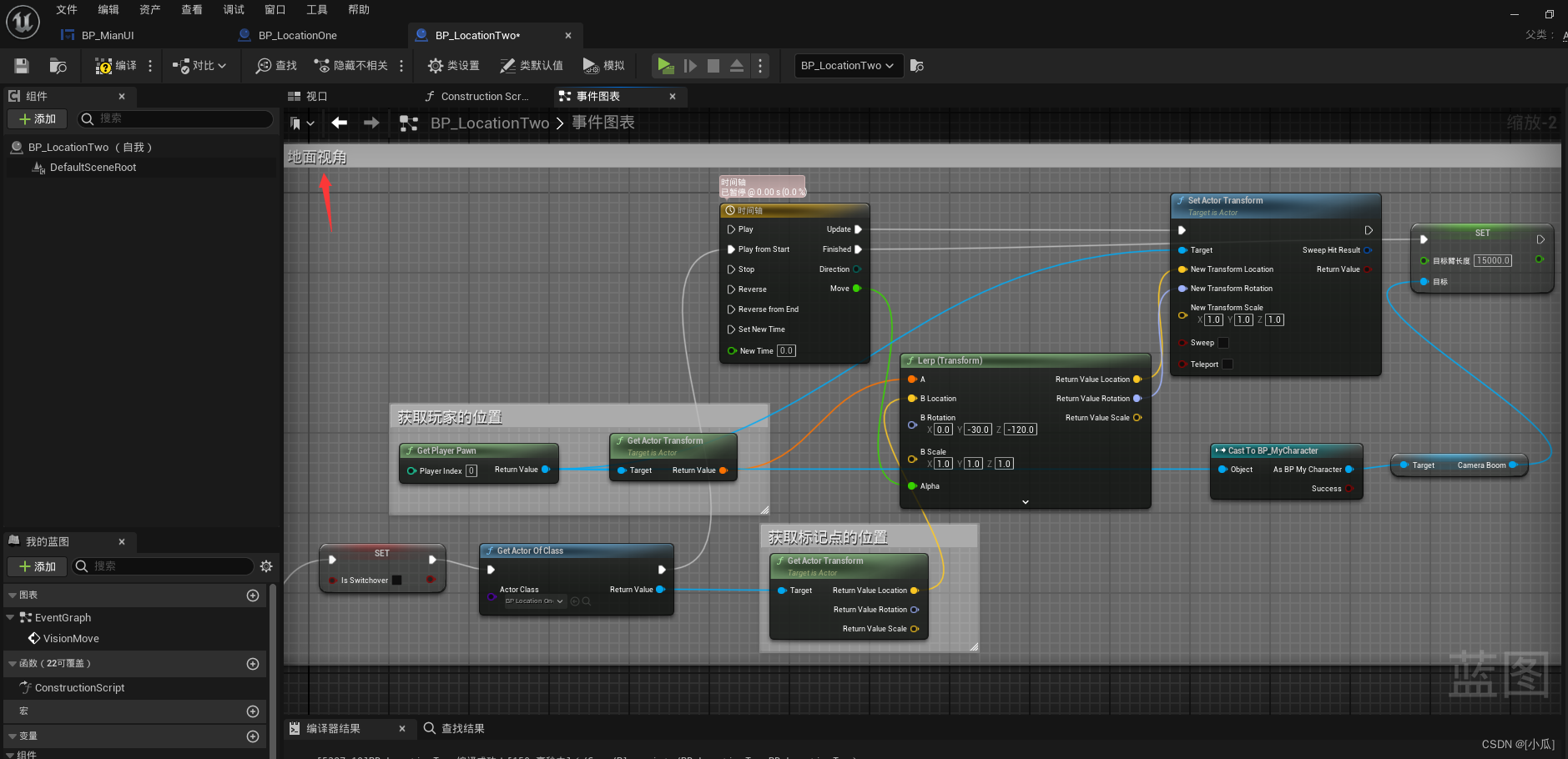
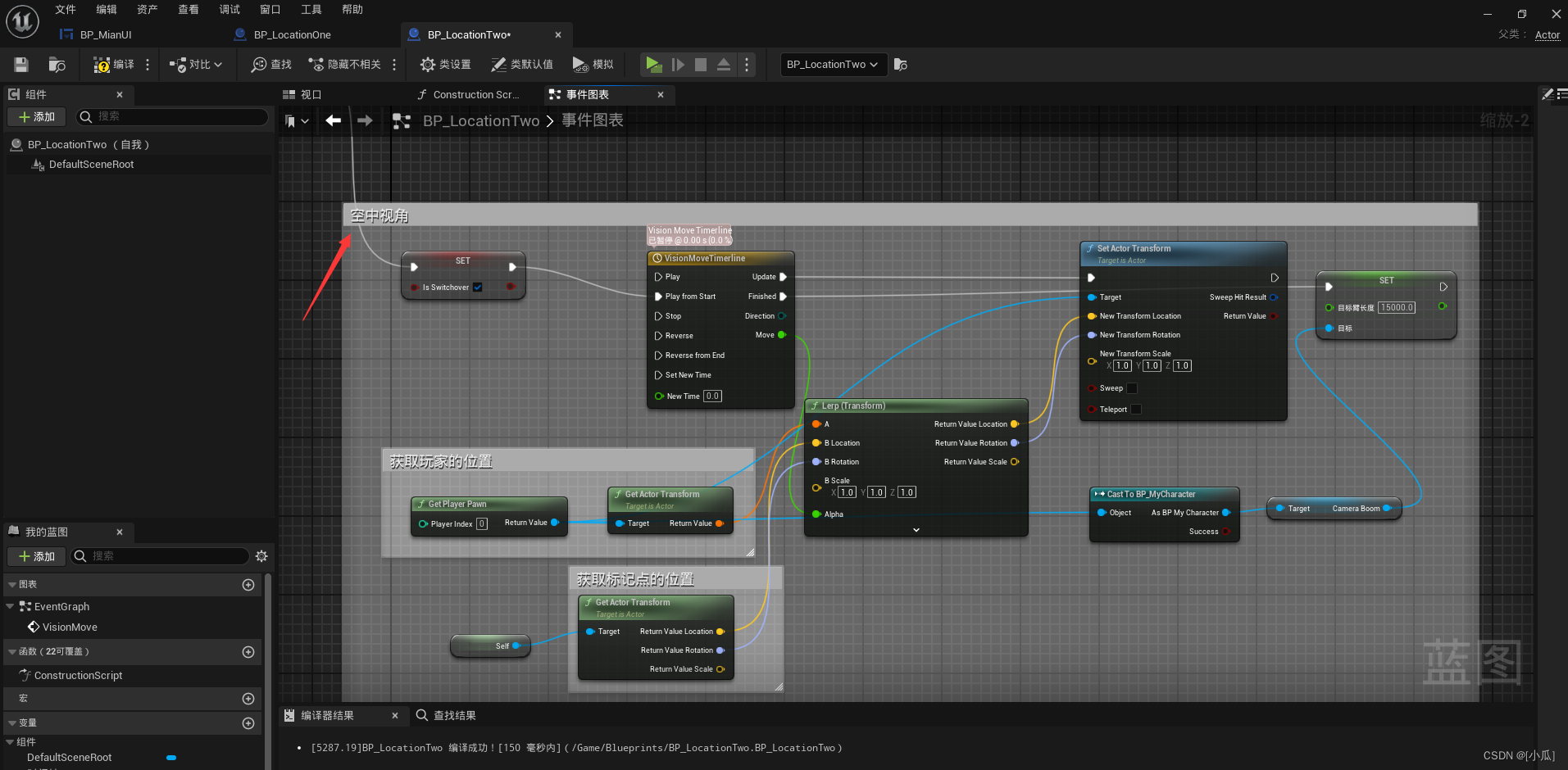
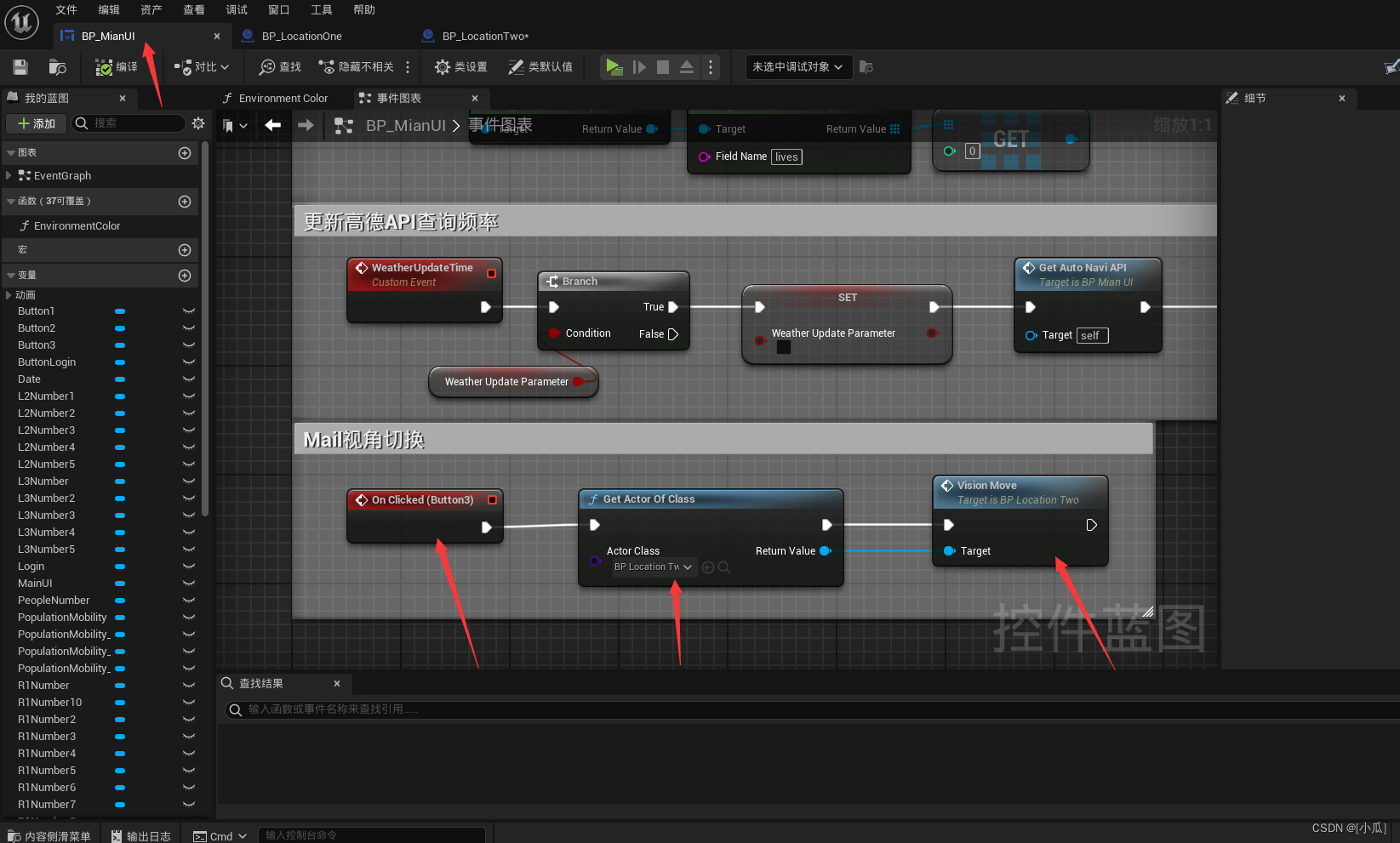
- 我们点击主UMG的邮件那个按钮,使视角跳转到空中,再次点击就跳转到开始的视角
- 思路:设置一个判断当我们点击了按钮就将跳转到空中视角,再次点击就到开始视角,设置一个Location标点在空中作为空中视角




设置摄像机高度
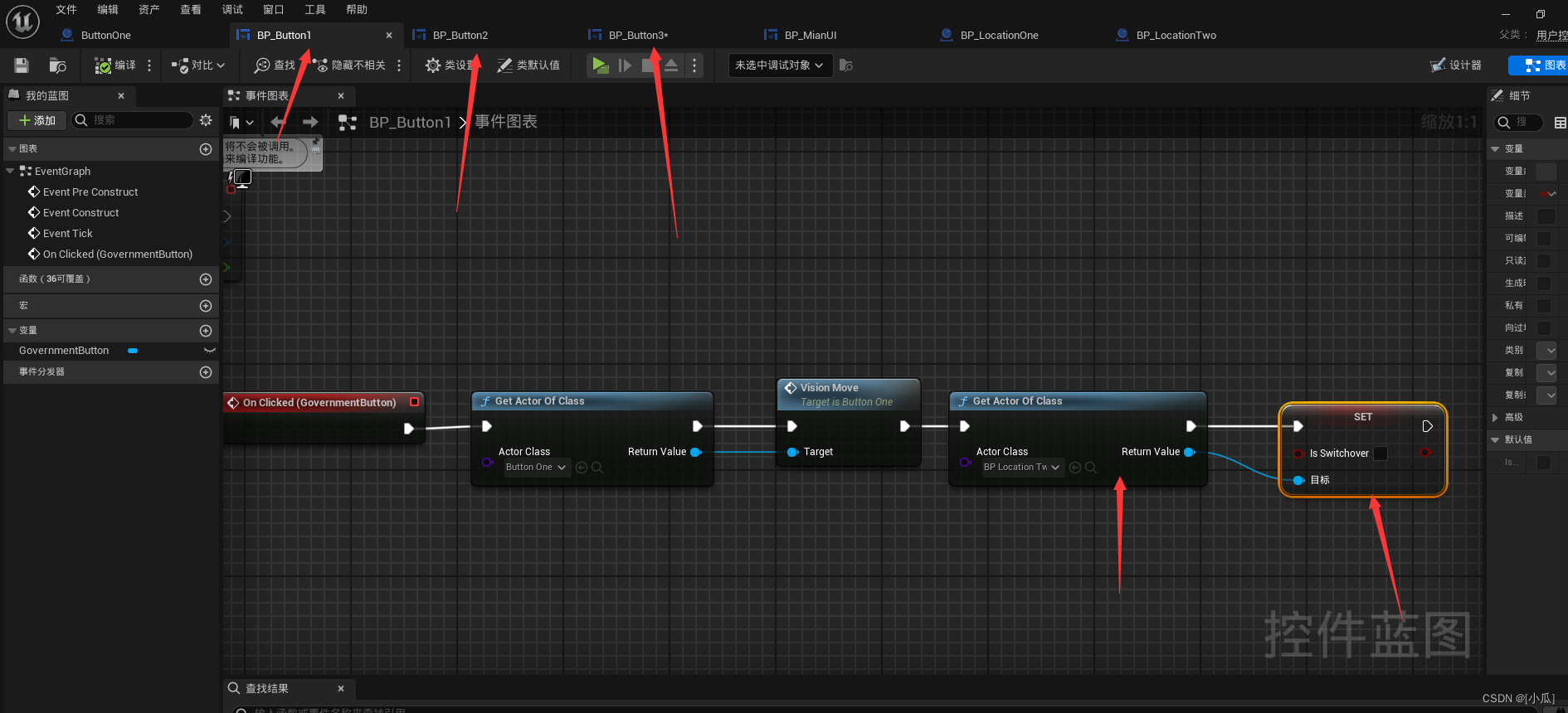
- 在大楼按钮场景逻辑上添加判断当前是否按了主视角切换的逻辑,去除bug,每次点击回到原视角的bug

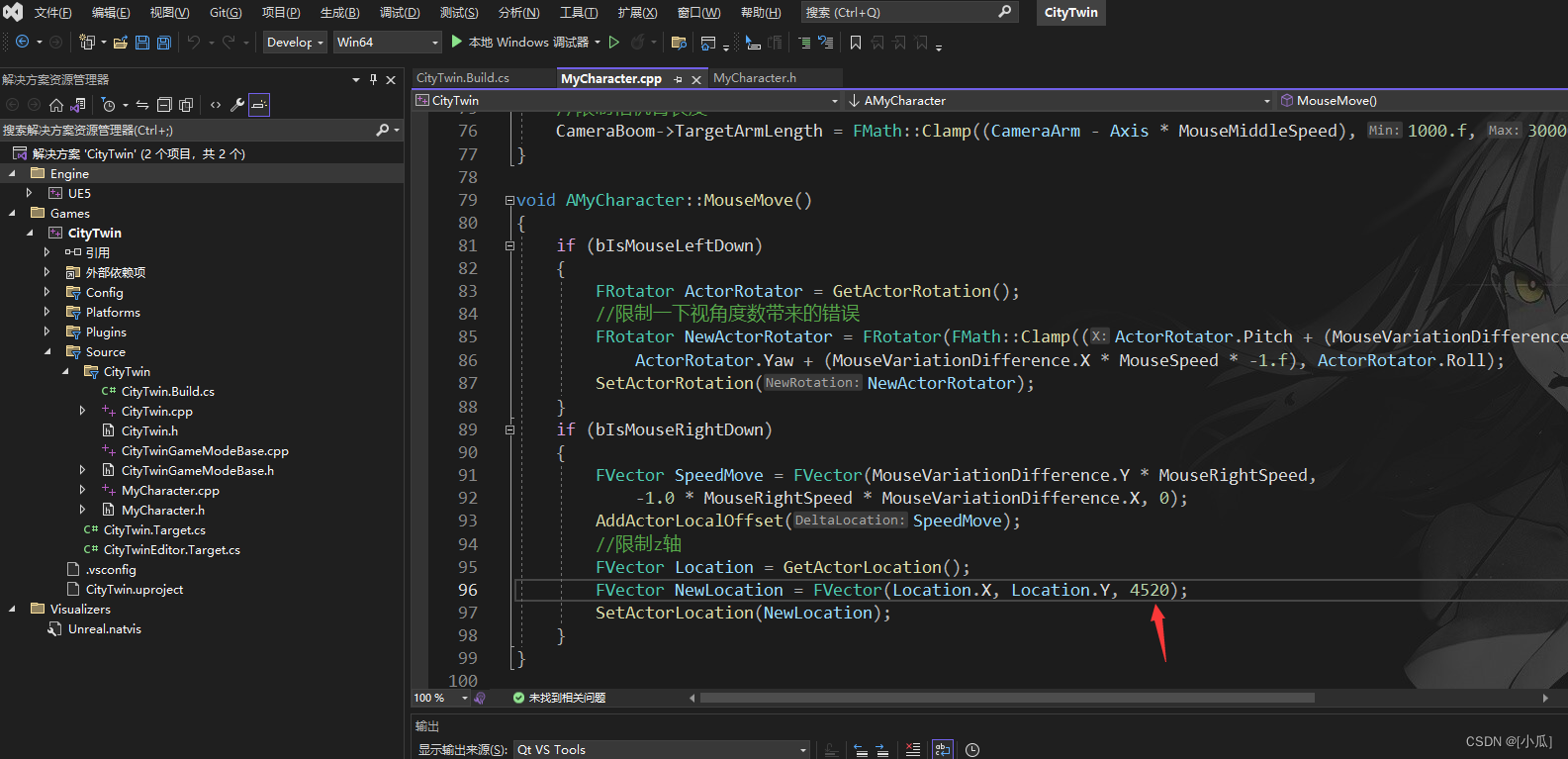
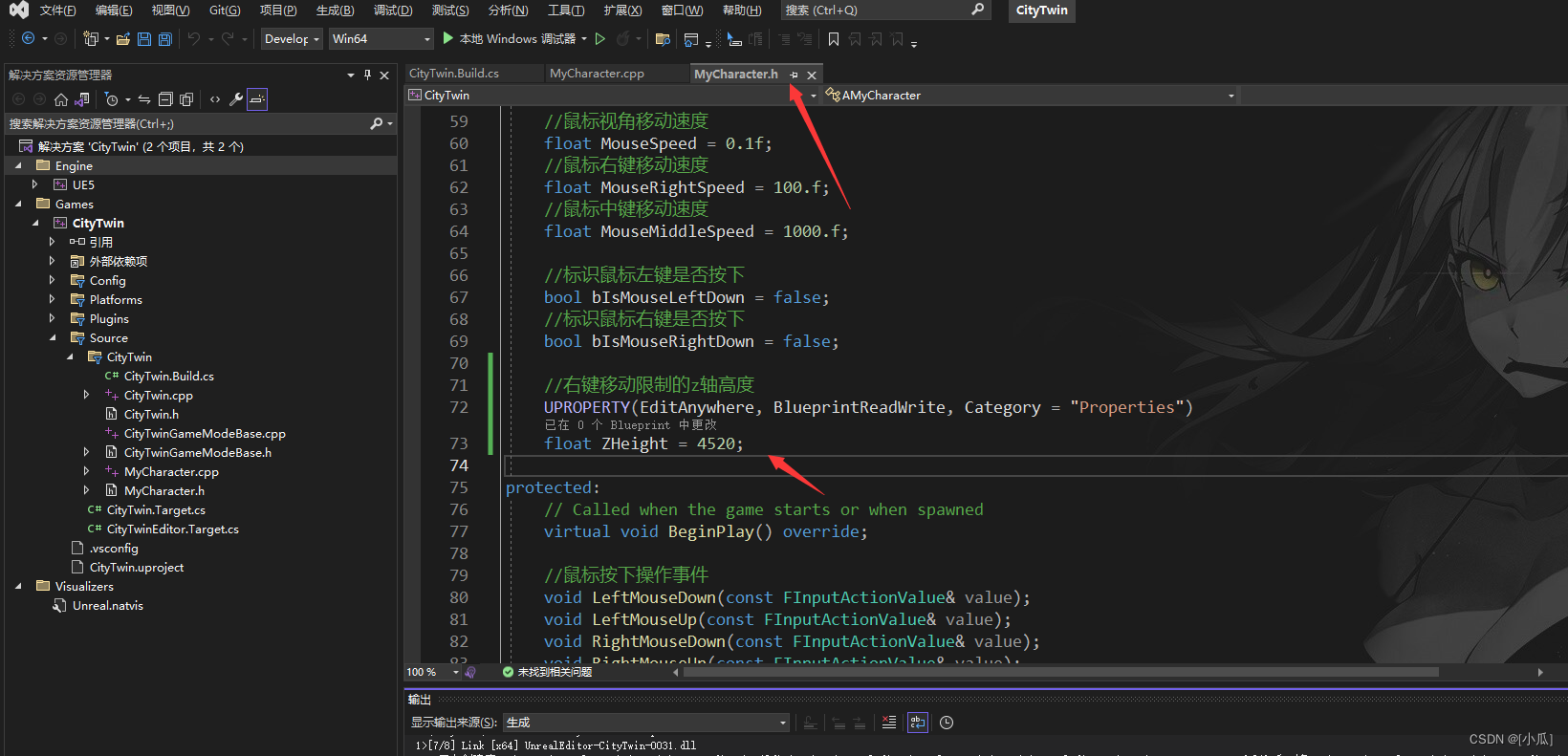
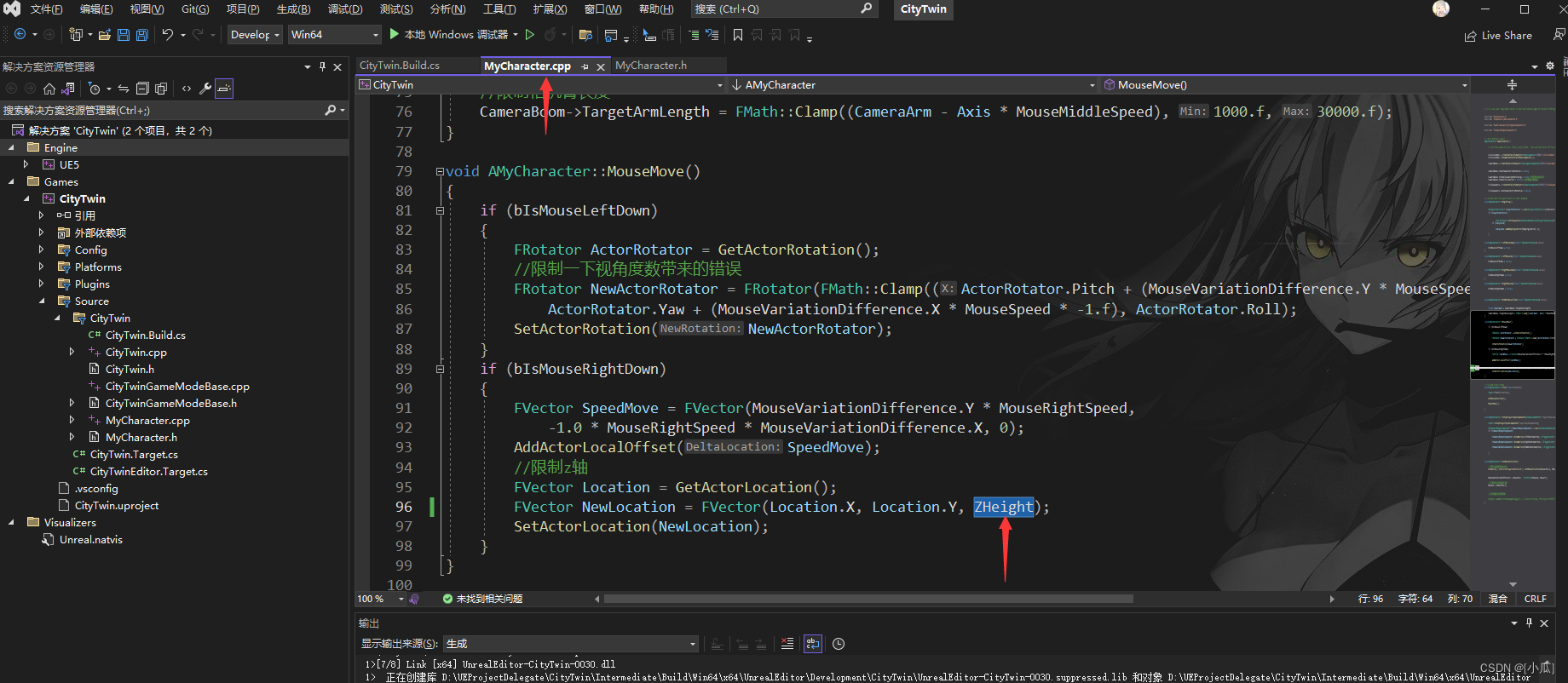
- 将源代码中右键移动视角的z轴进行新增变量



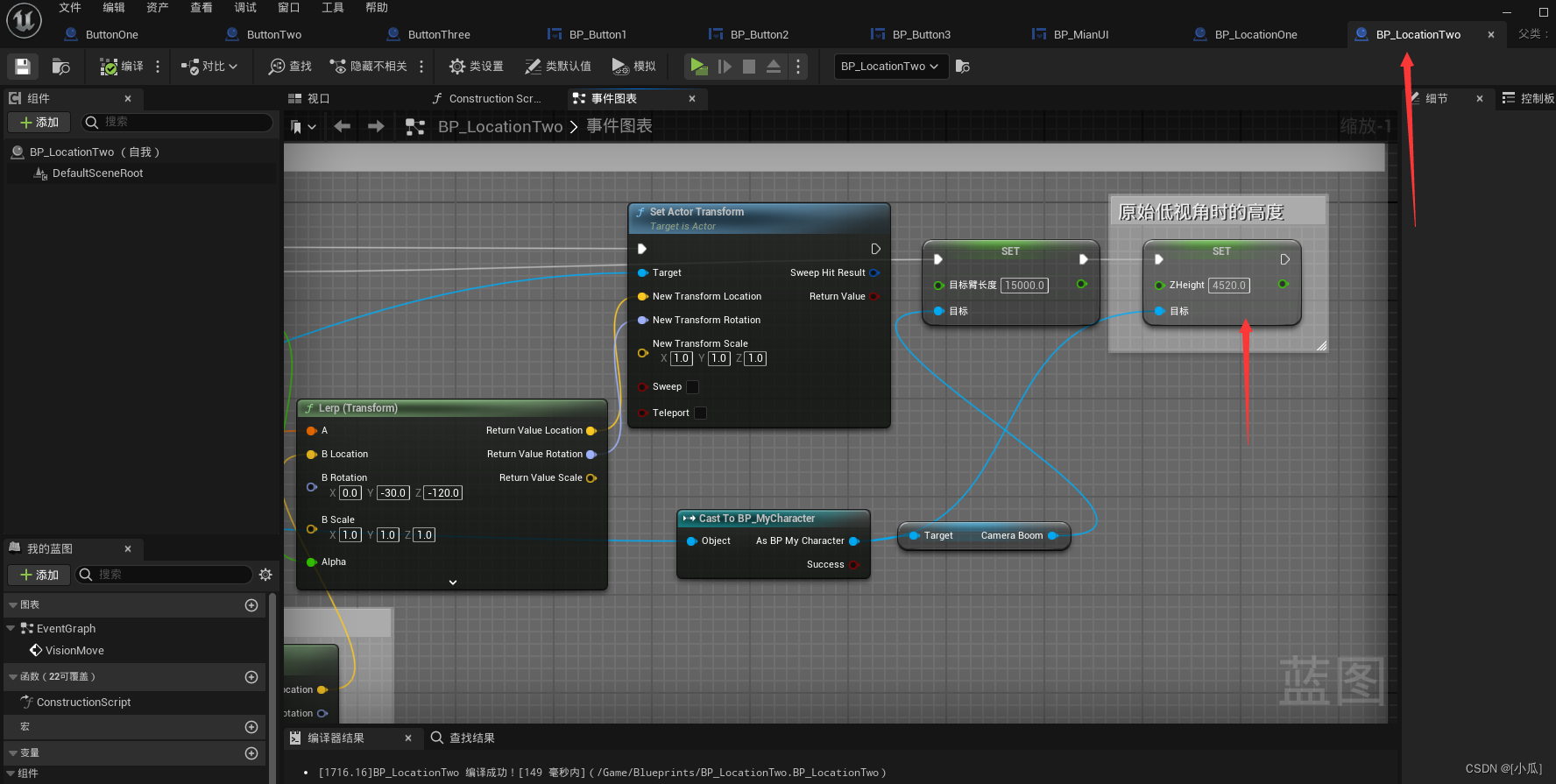
- 在原始低角度时就是原来的z轴限定范围

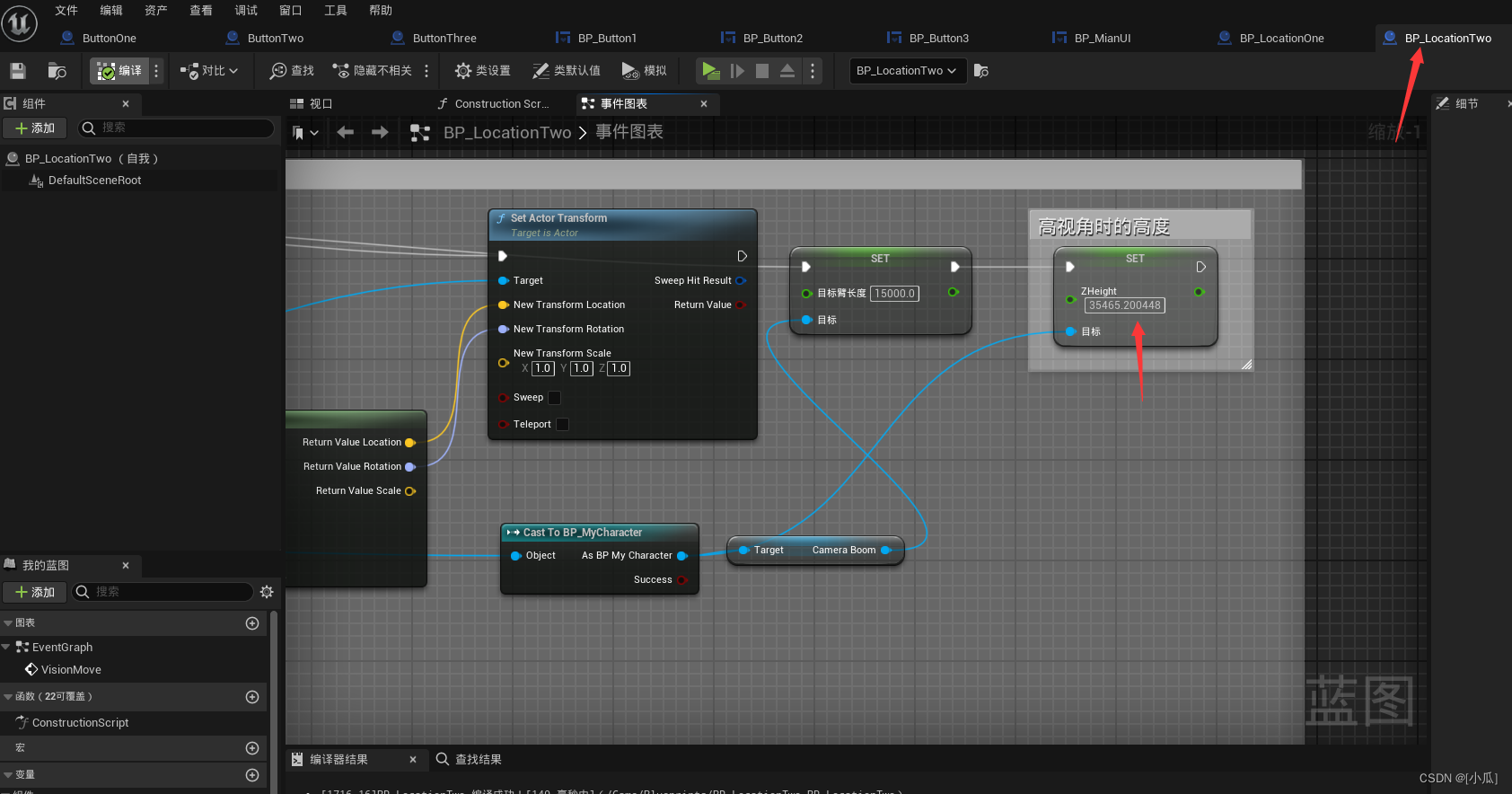
- 在高视角时就是高视角的z轴限定范围


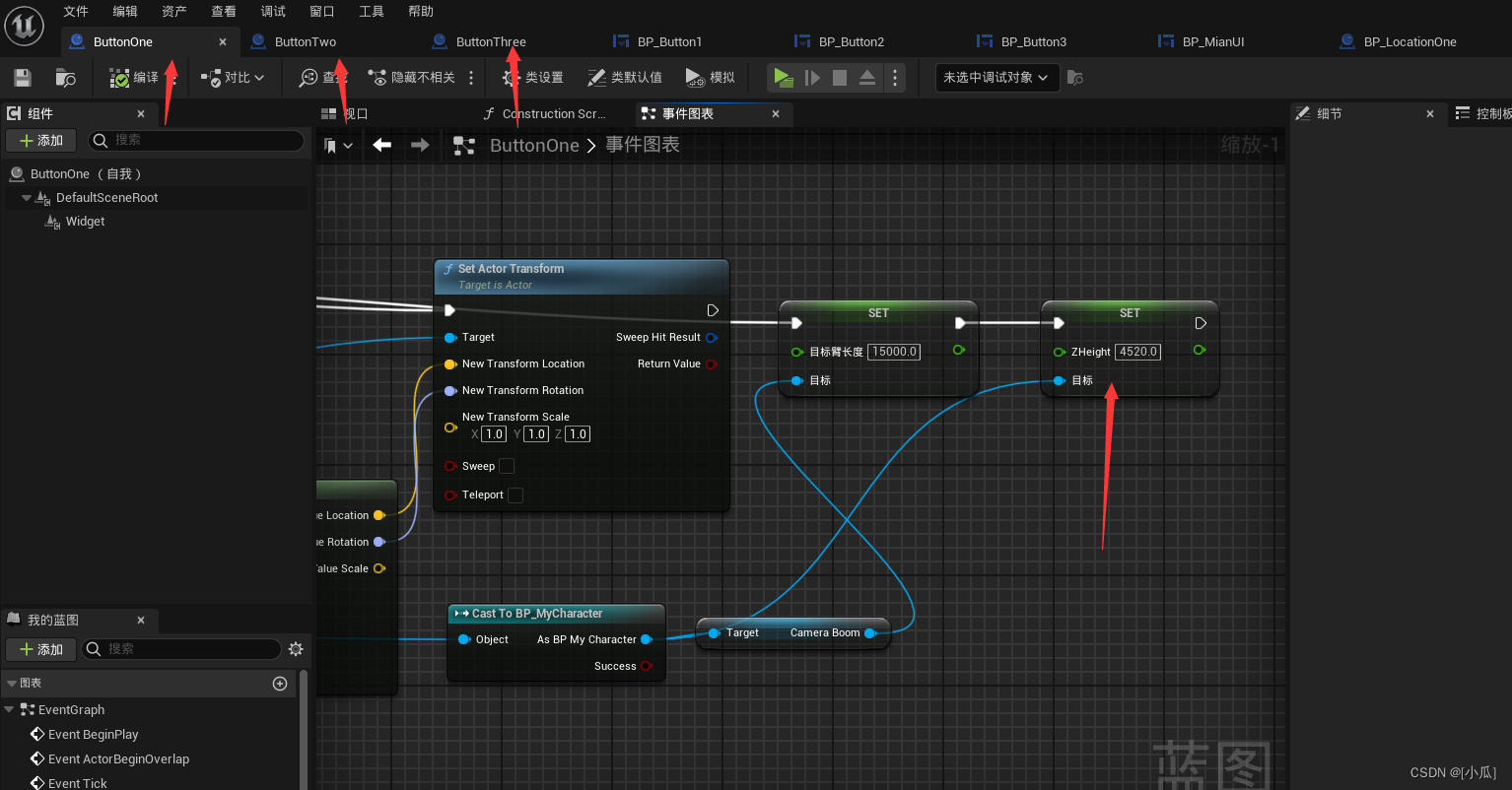
- 最后在点击到各个大楼按钮后,将z范围限制回原来的4520

- 运行结果

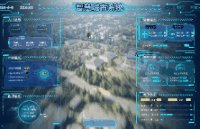
天气插件的导入
-
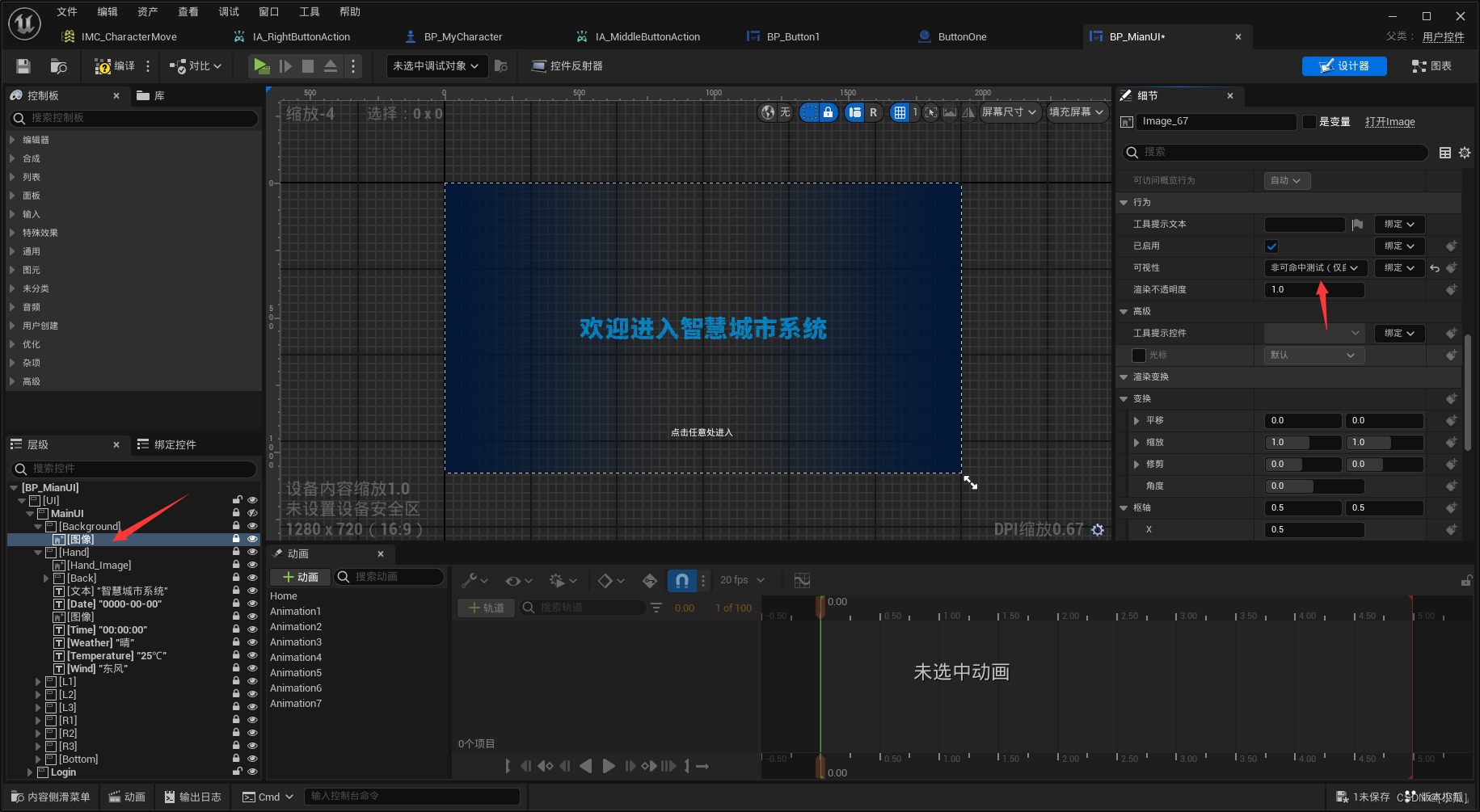
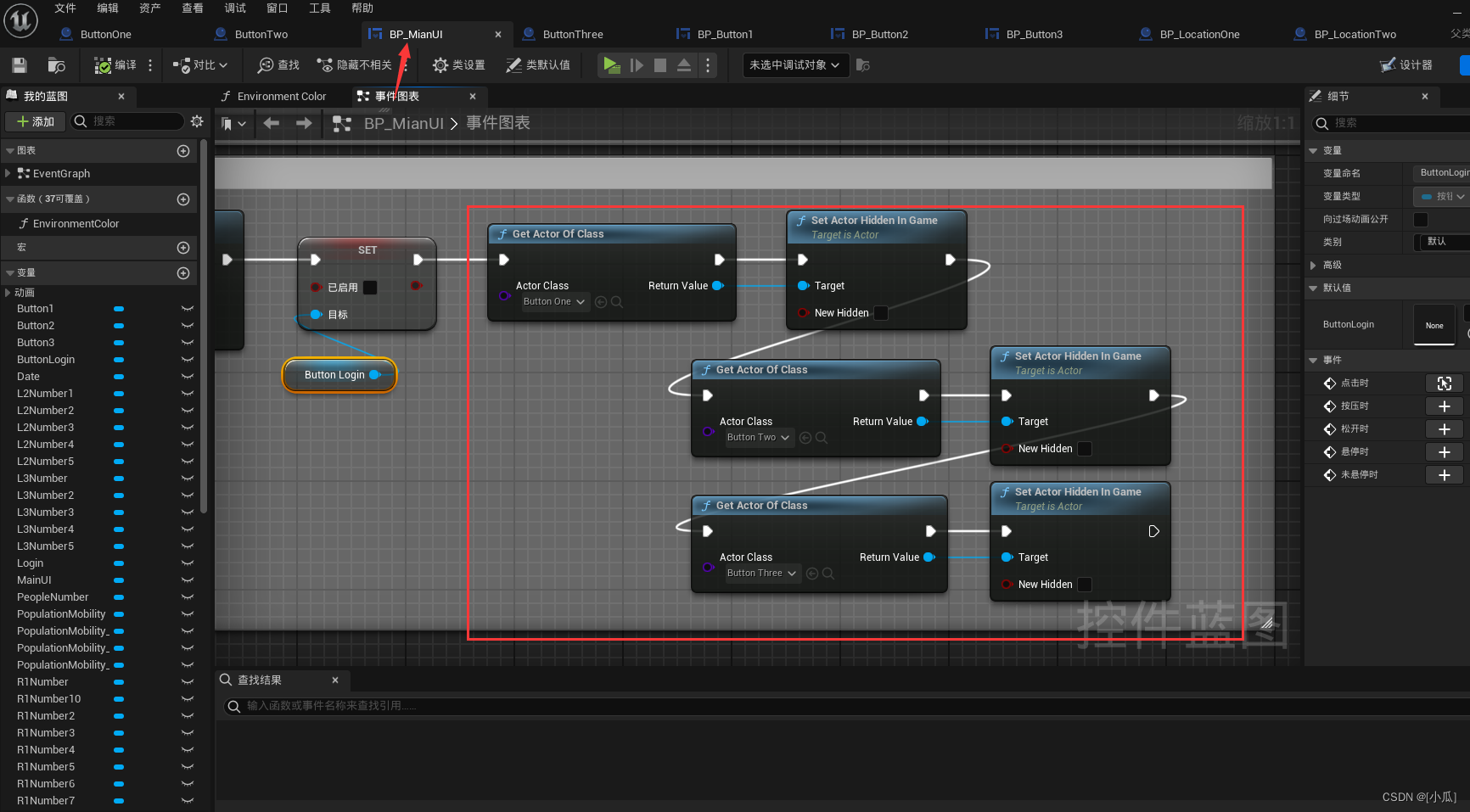
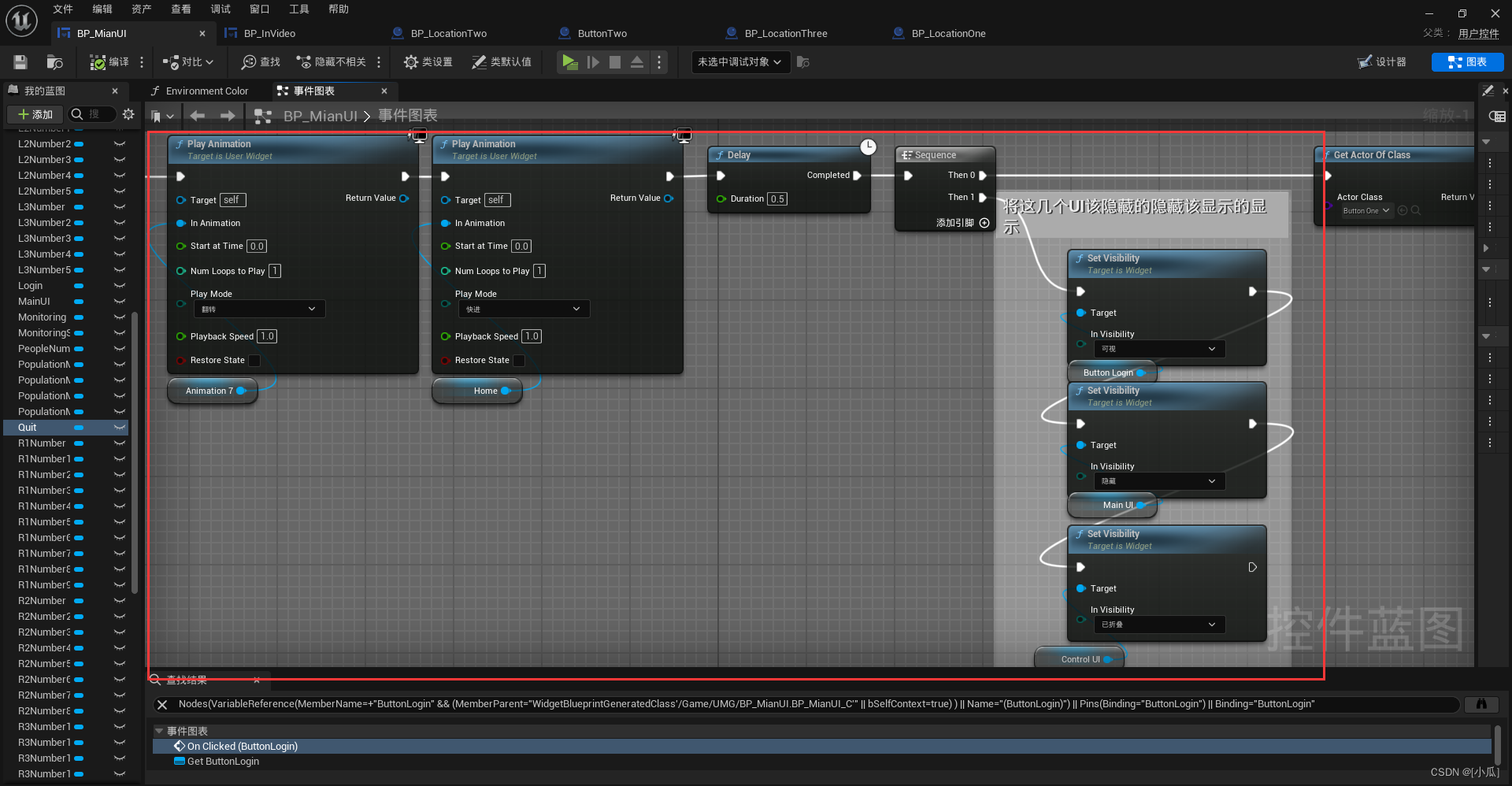
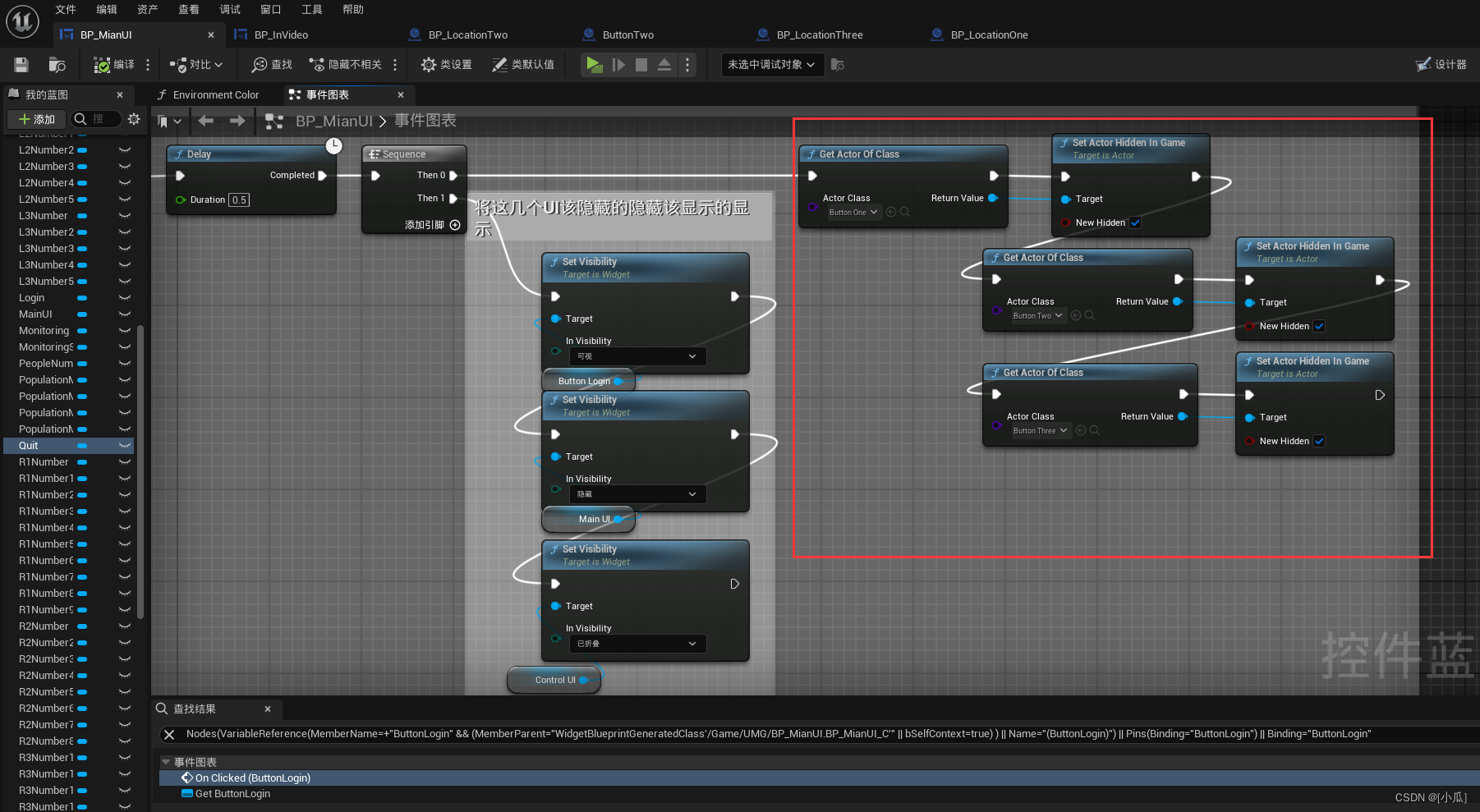
开始界面的大楼按钮可以优化一下,当我们点击进入系统的时候,再显示大楼的按钮,没有点击进入系统之前是隐藏的
-
首先将这几个按钮给隐藏掉

-
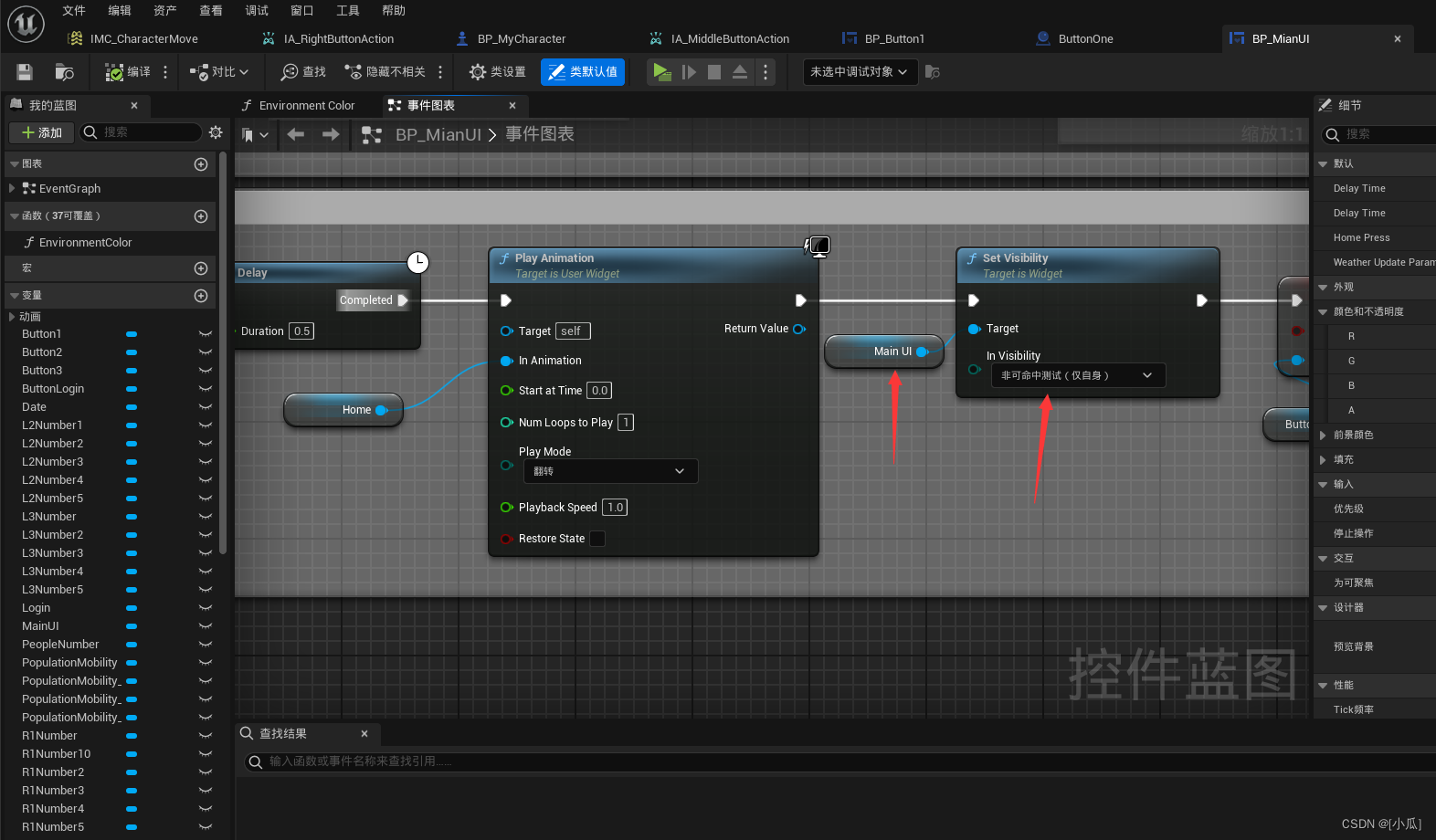
然后在主UMG中点击了进入系统按钮的后,再将这几个按钮显示出来

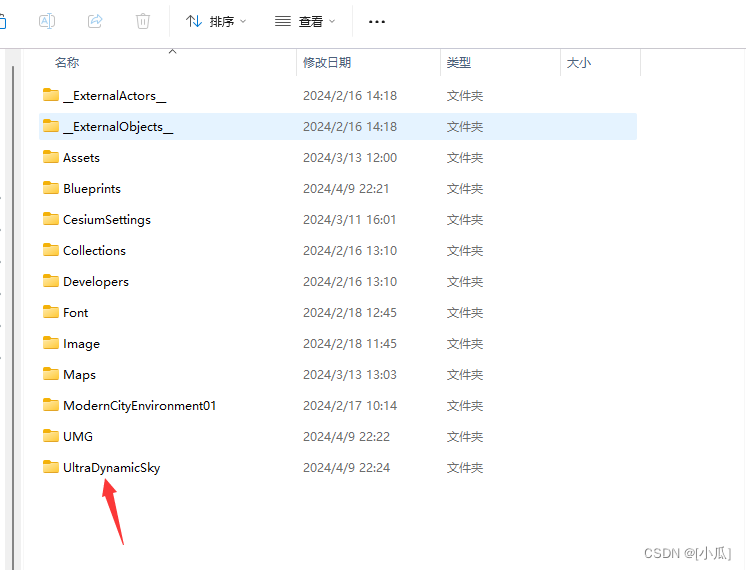
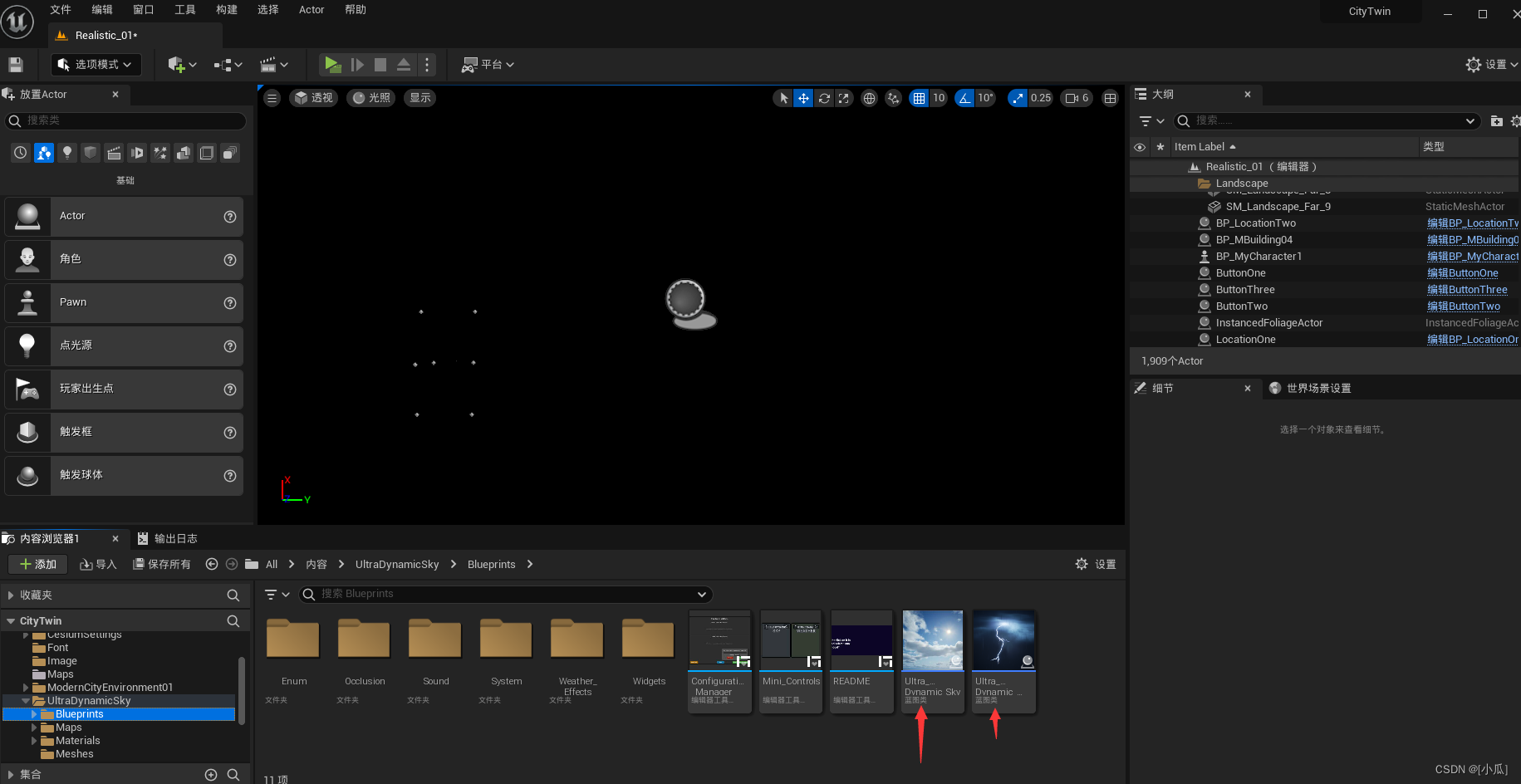
-
将插件复制到工程目录下

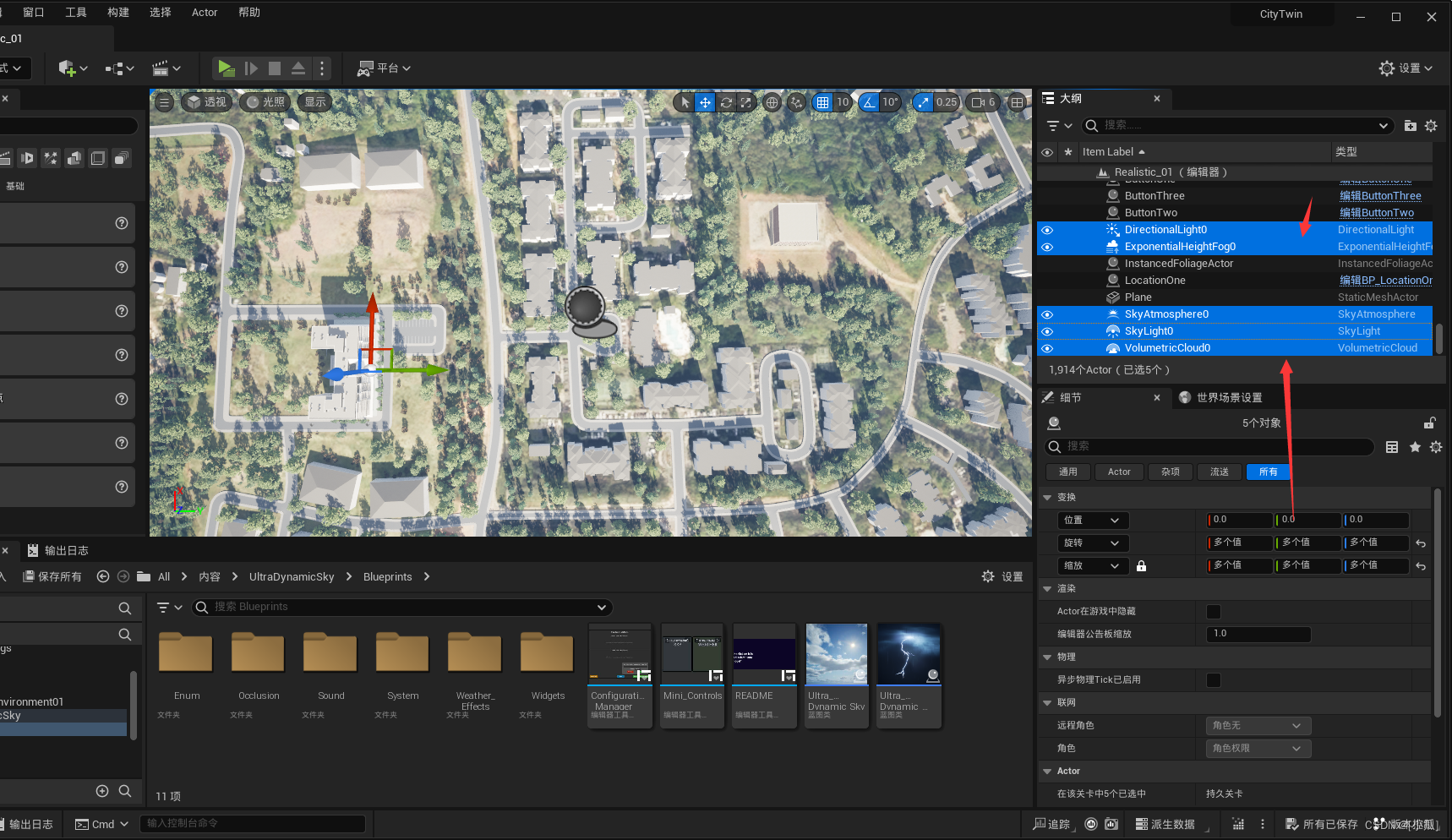
-
删除原场景中的天空、云彩、天光等组件

-
将插件中的天空与天气拖入场景中

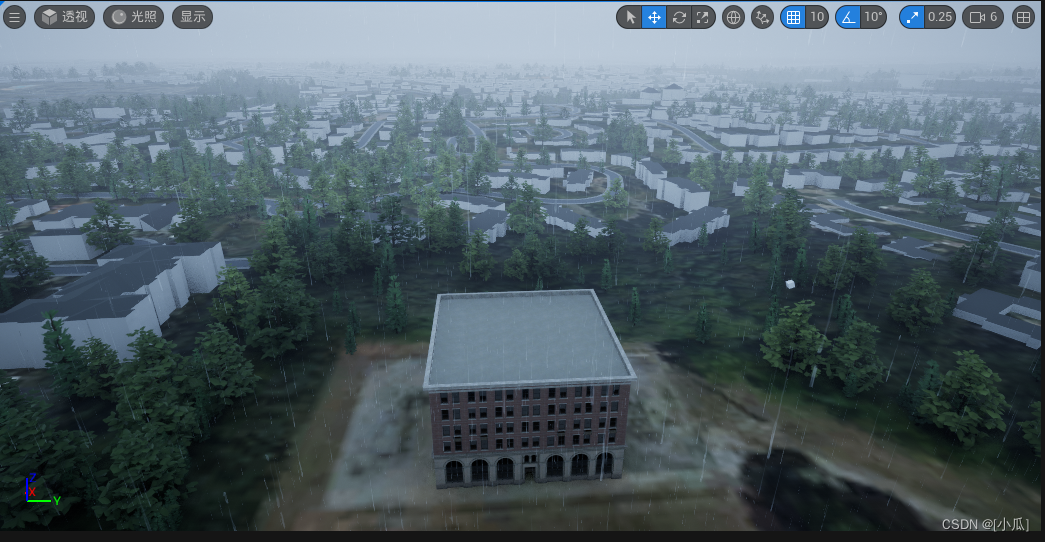
-
之后默认是下雨状态就是正常了

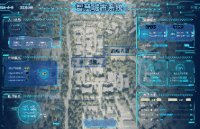
实时天气制作
-
在解析天气API的逻辑这里加上一个switch进行选择天气类型即可

-
相关的查询条件在高德API中查看

实时时间制作
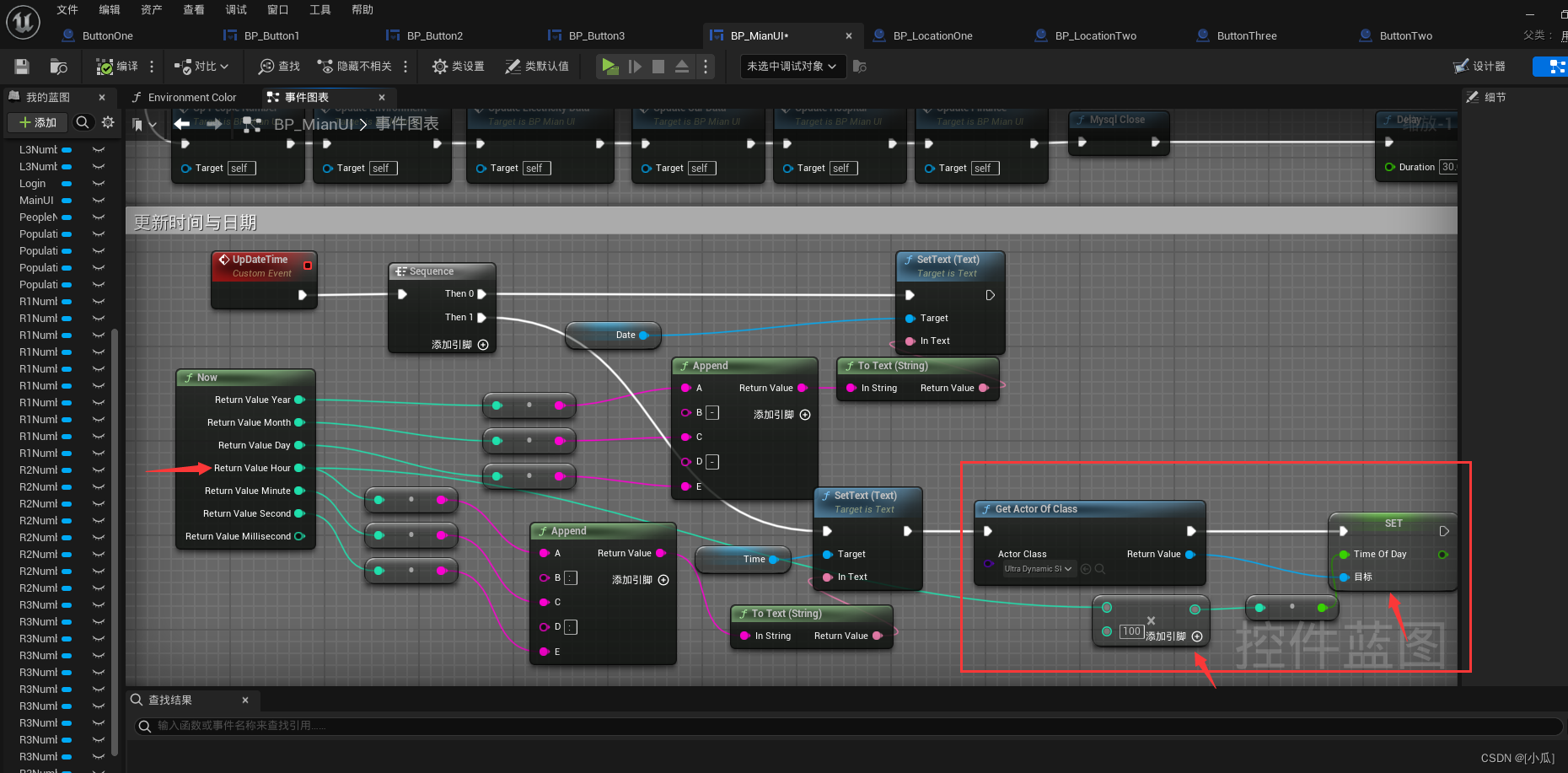
- 在更新时间与日期这里与一天的时间进行关联

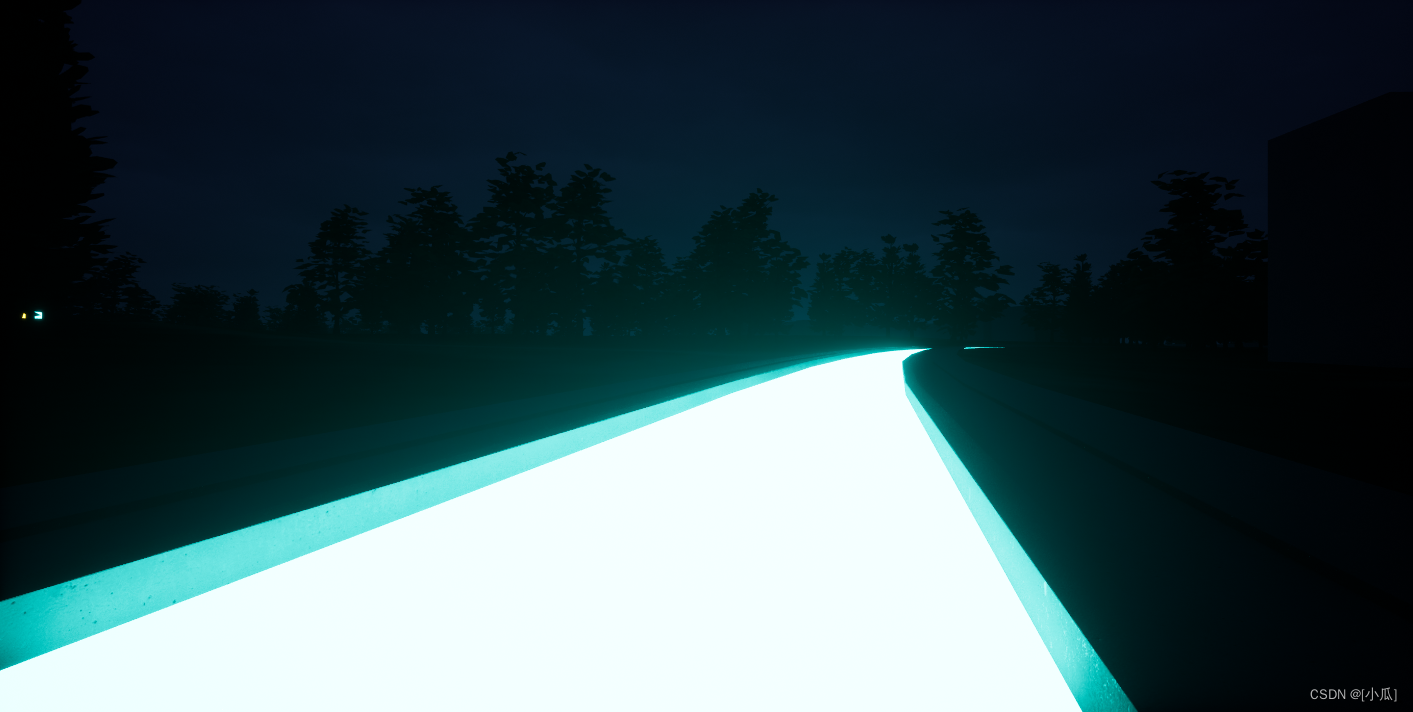
设置晚间道路发光效果
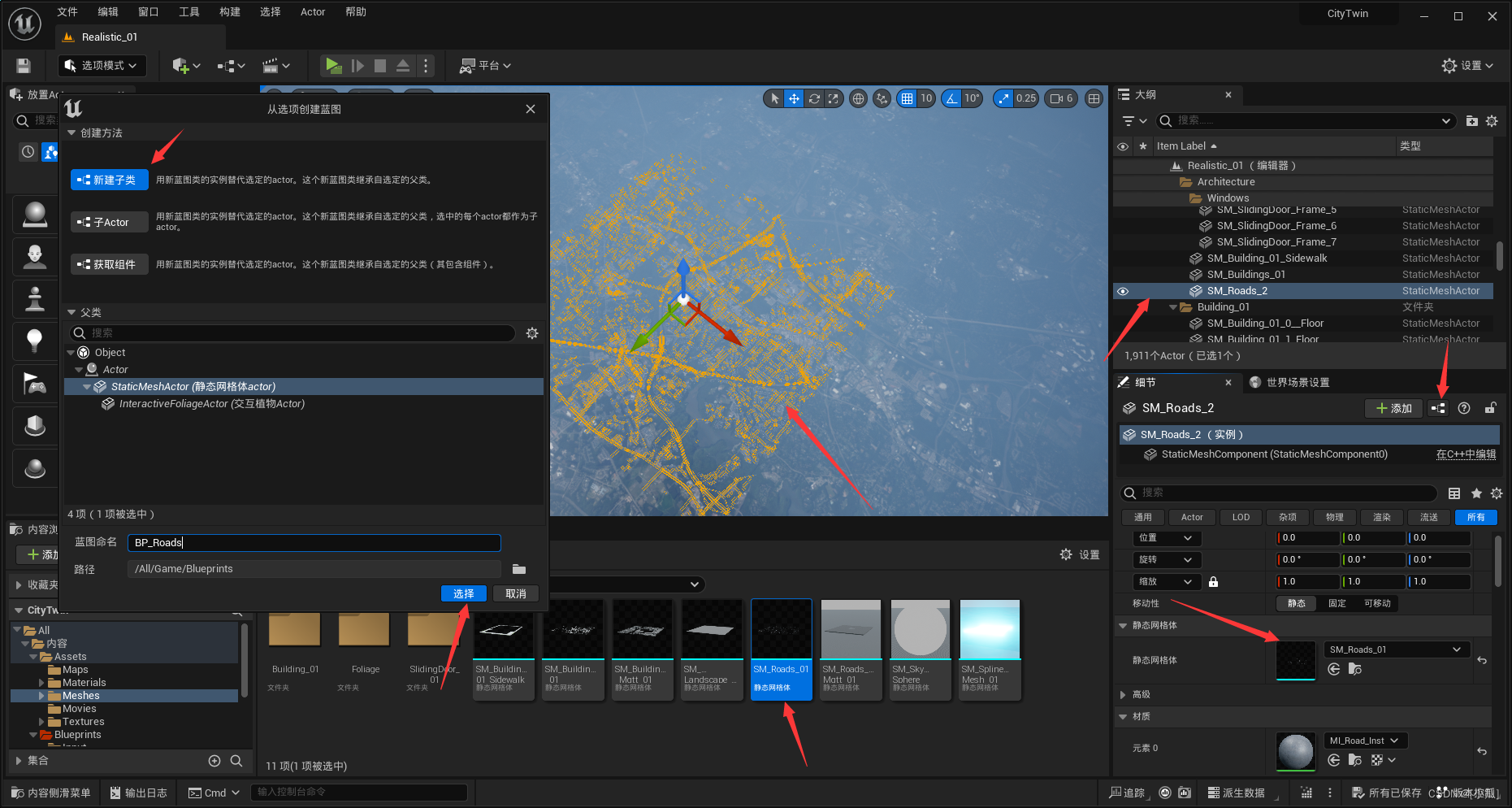
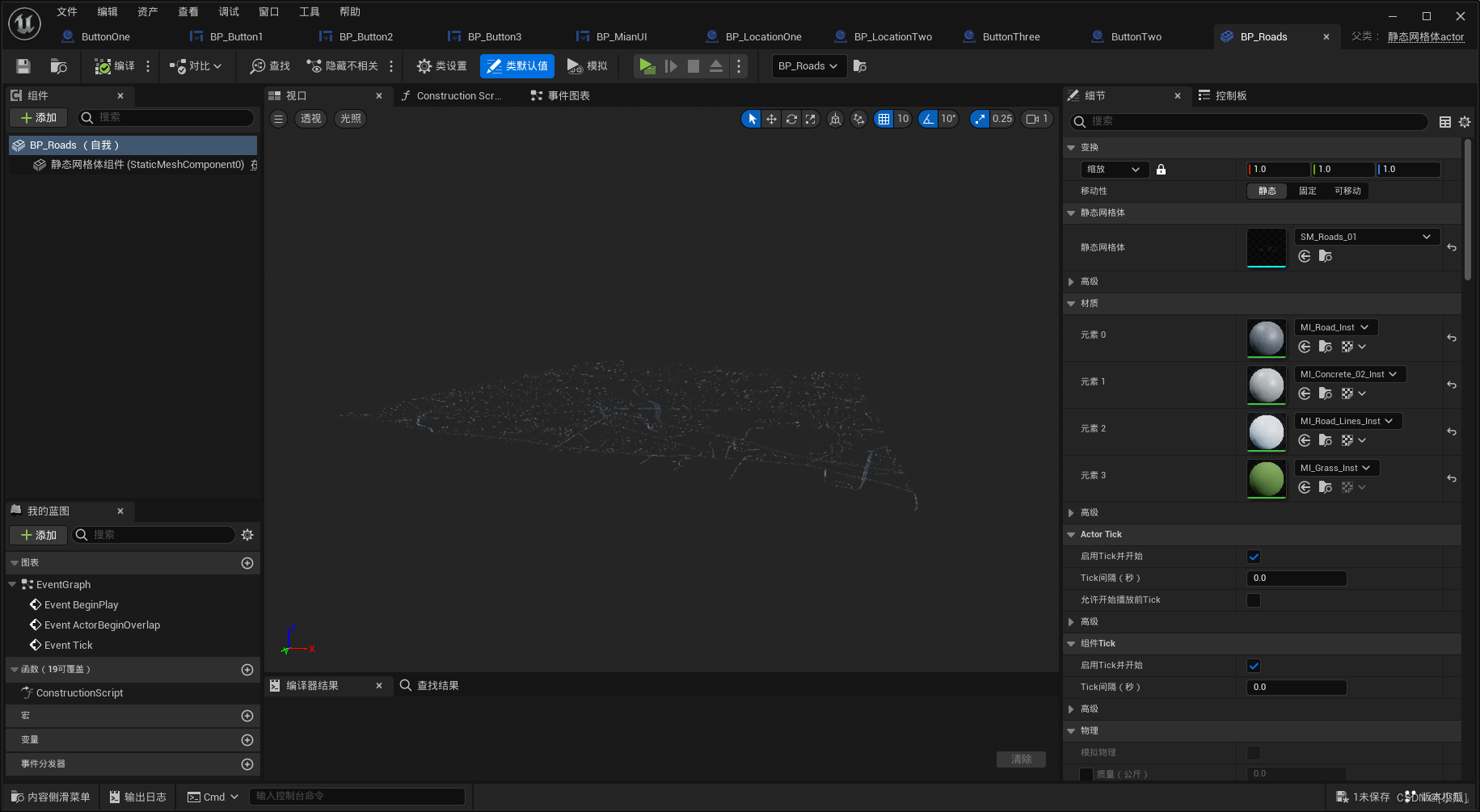
- 将道路网格设置为蓝图,这样就可以给其添加材质


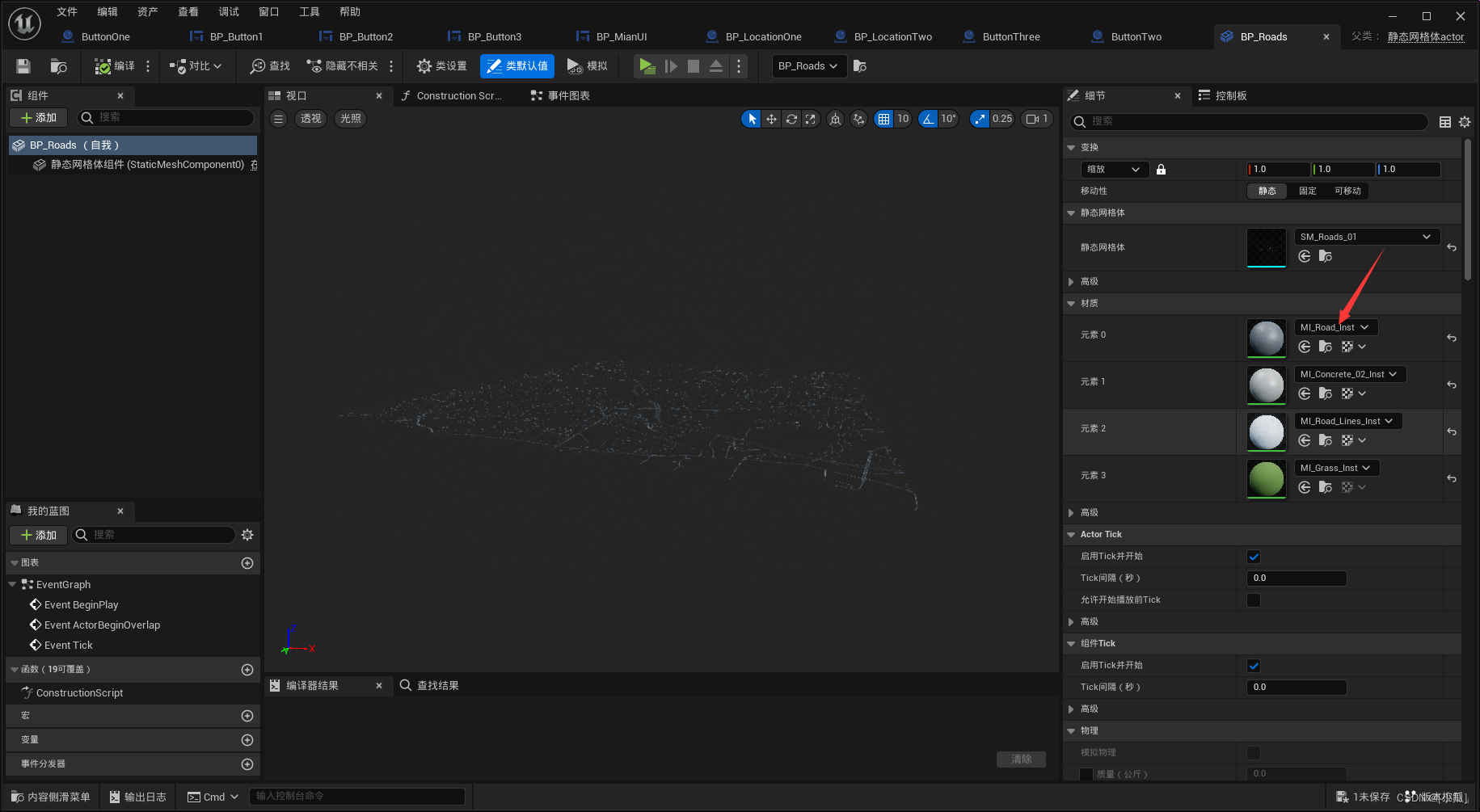
- 将道路的材质复制出来,我们来做一个自发光的材质,在白天与黑夜时间中控制道路的材质变化

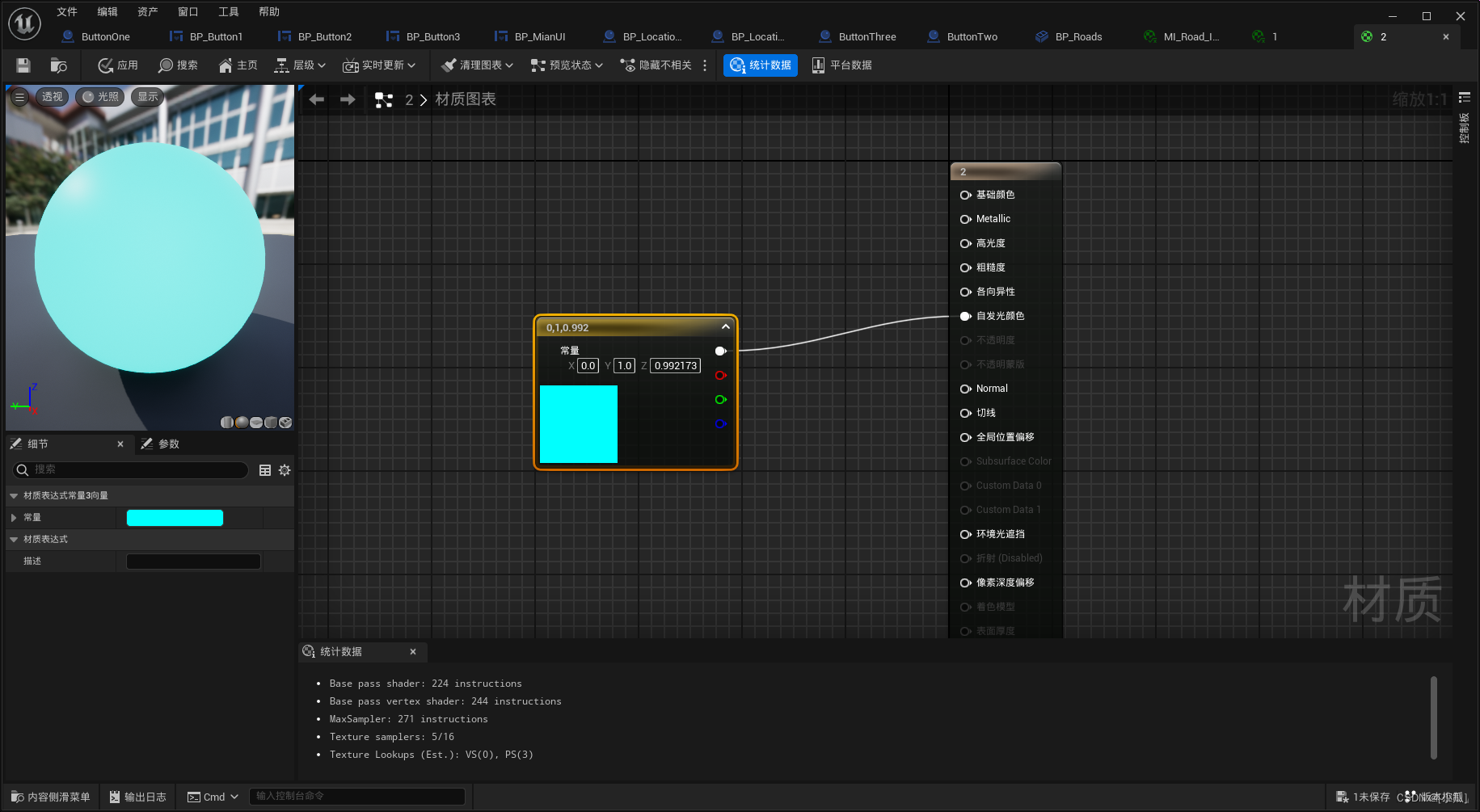
- 新建一个自发光材质

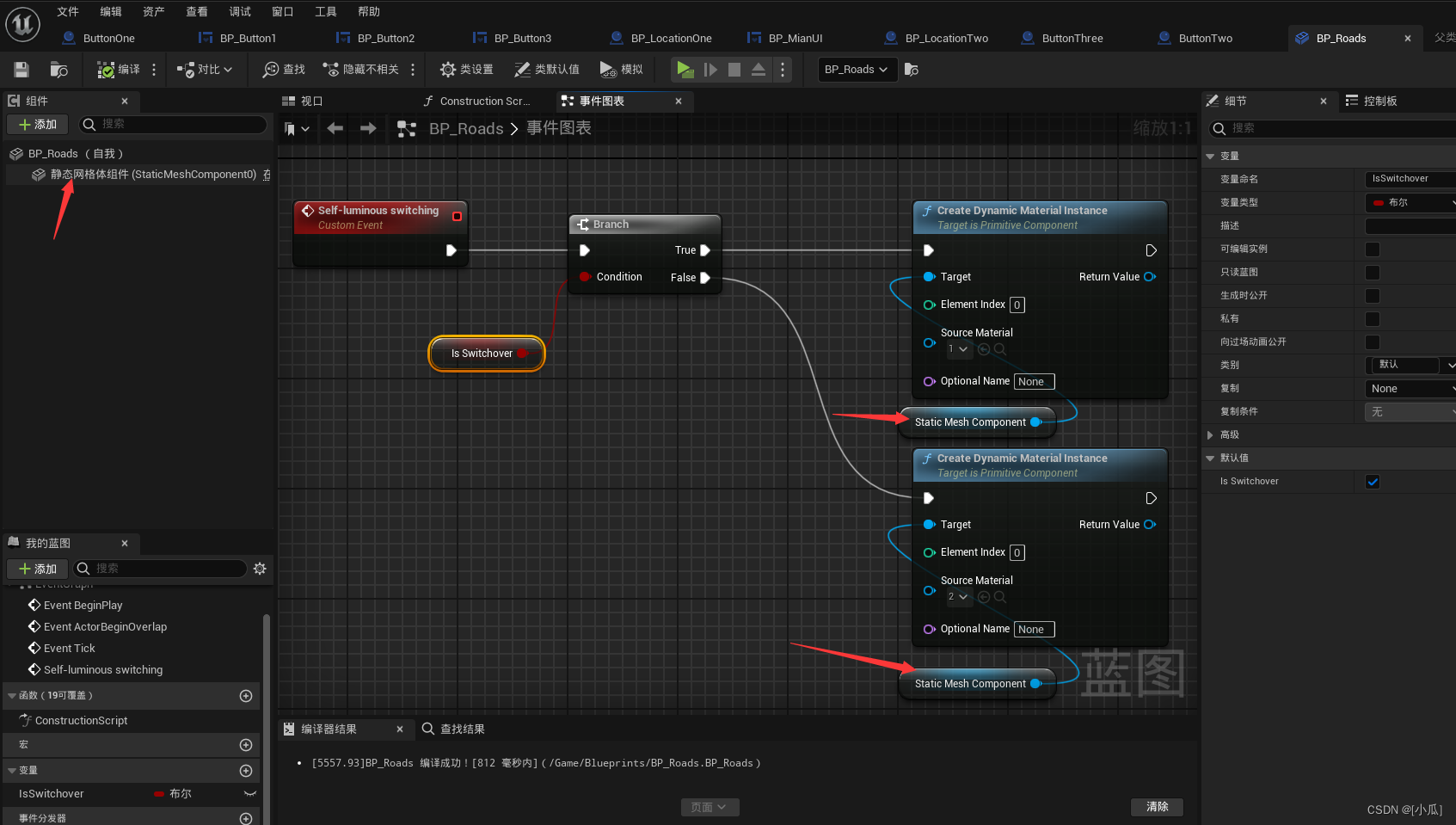
- 道路蓝图的逻辑,如果为真就是白天不需要自发光,如果为假就是黑夜需要自发光

- 更新时间这里抒写逻辑,是否是晚上了要开启自发光

制作夜晚光照效果
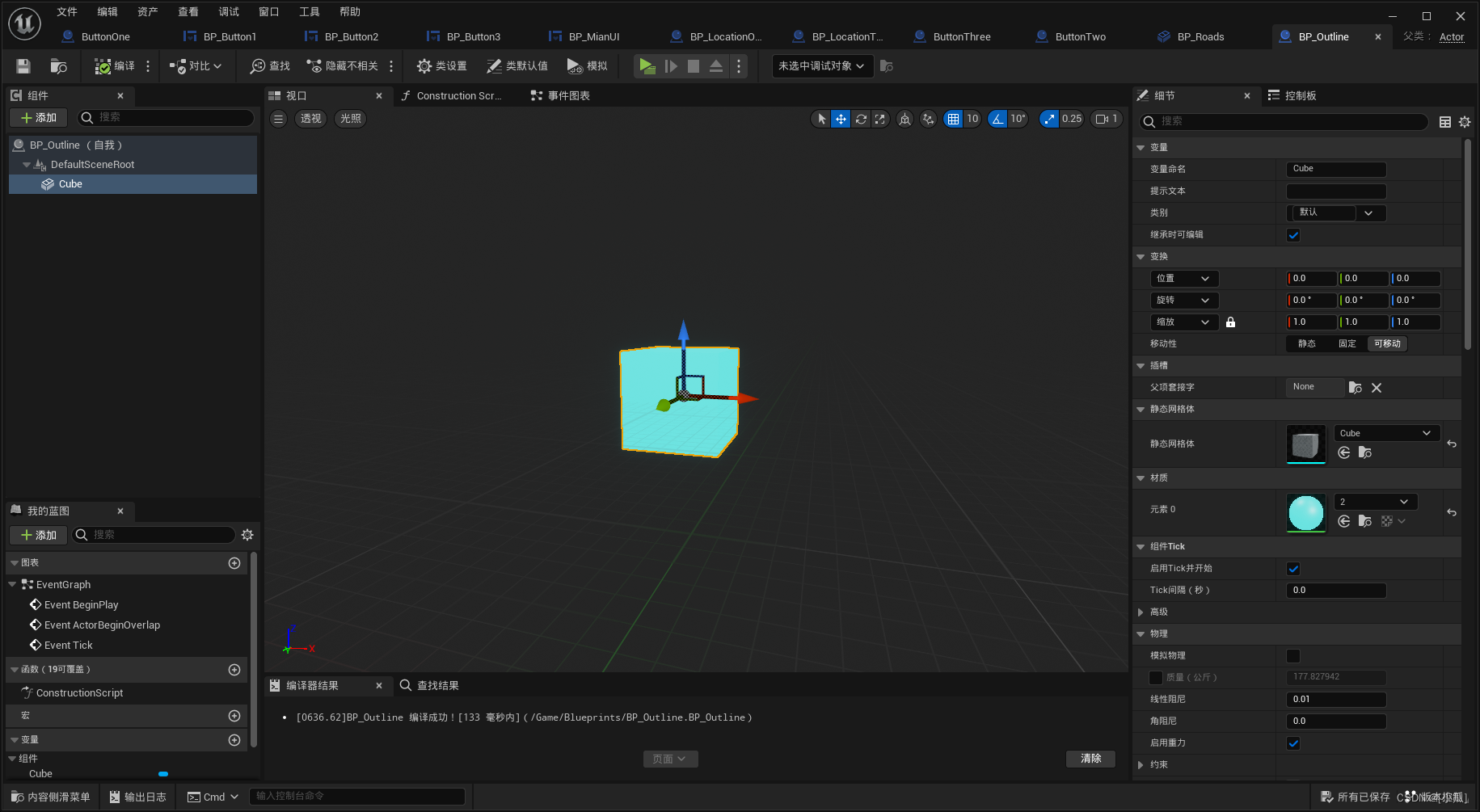
- 创建一个Actor蓝图,添加一个盒子用上自发光材质进行在场景中描边操作

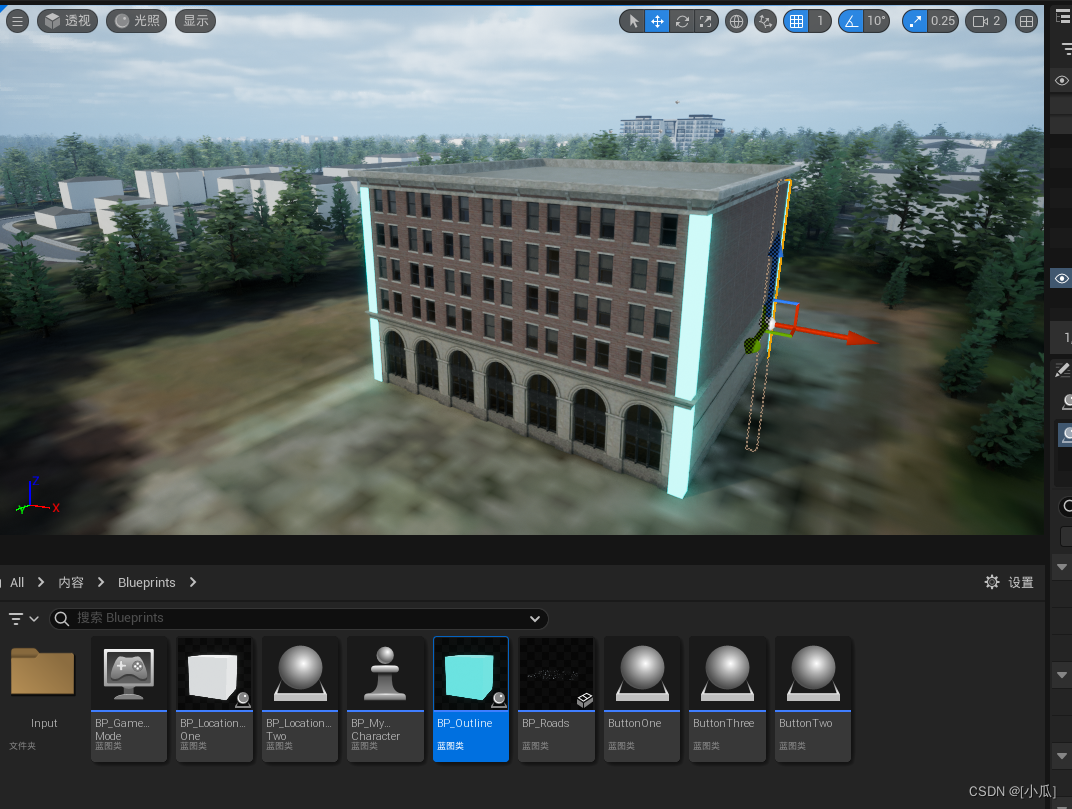
- 铺设到场景

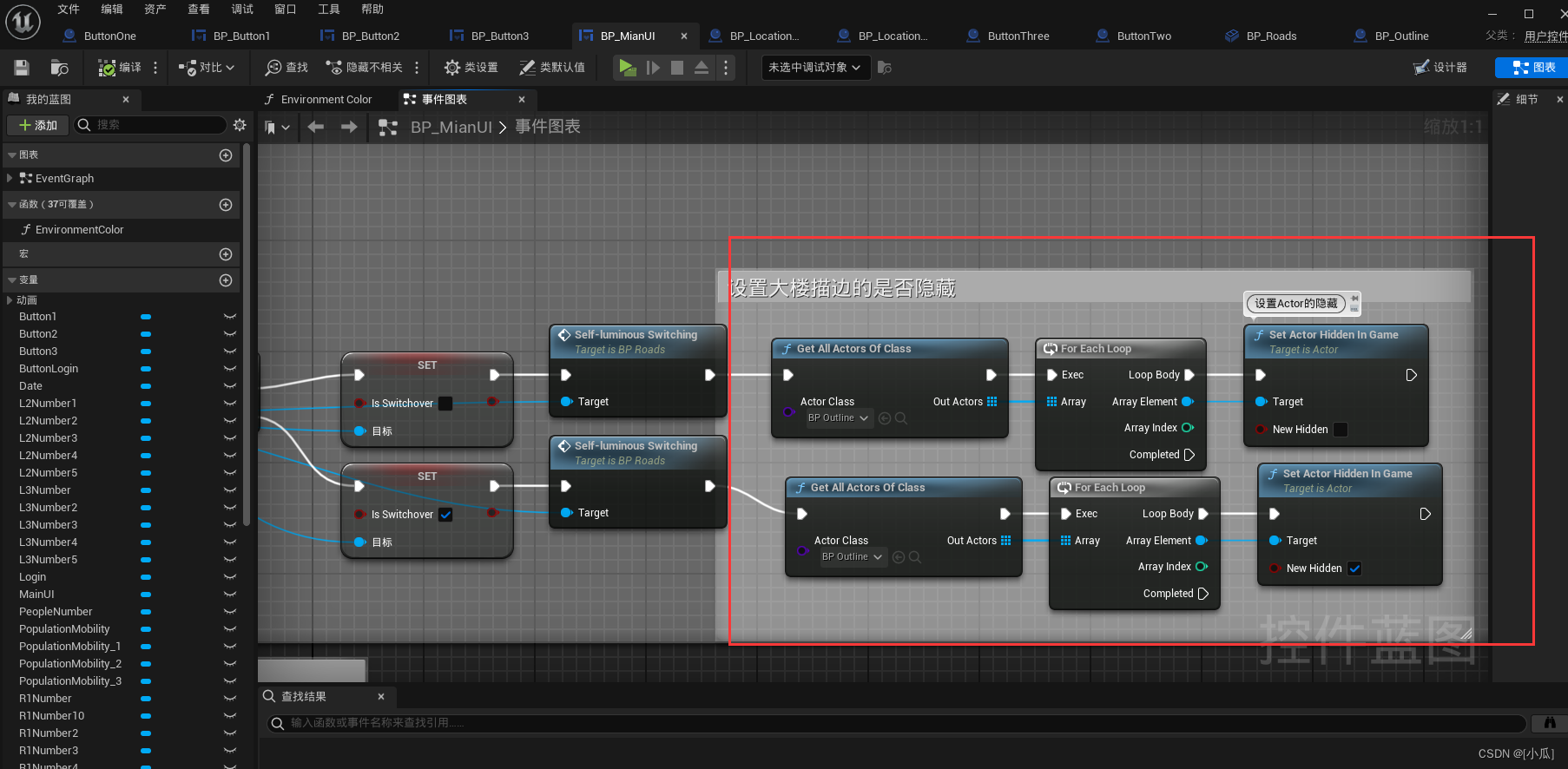
- 在晚上道路发光的逻辑位置继续抒写夜晚关照效果的逻辑

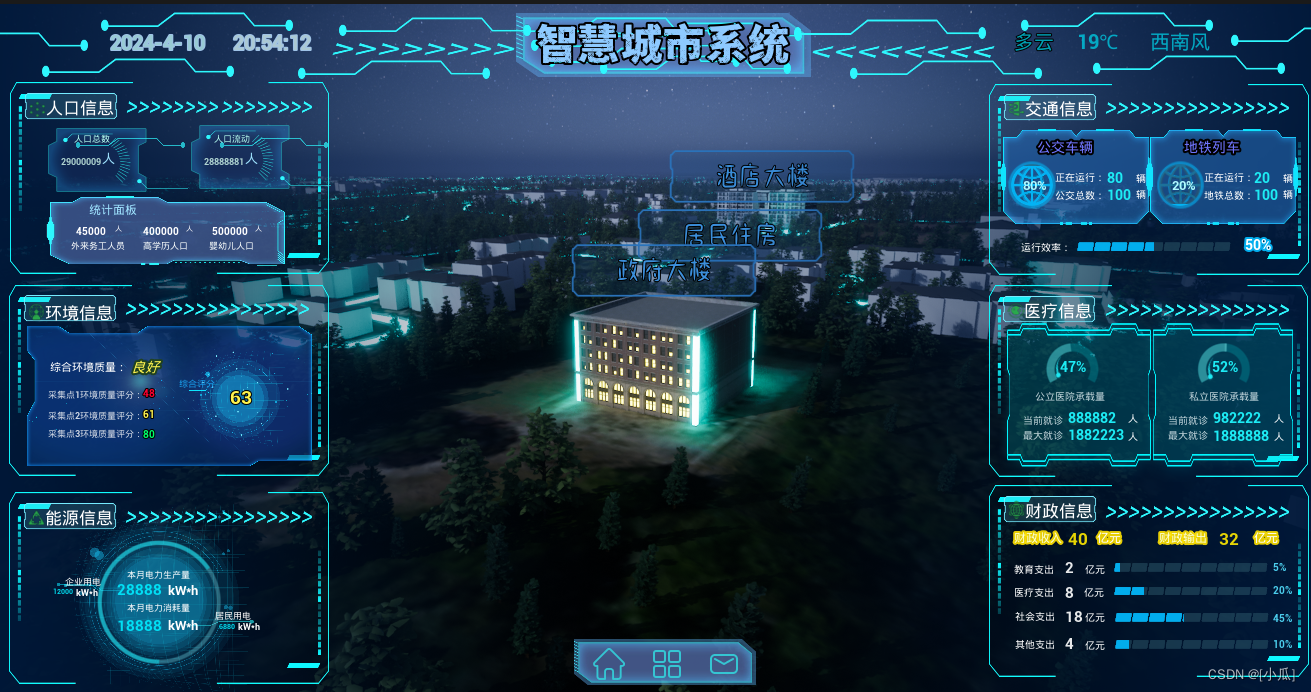
- 可以自己往上面按照这种描边逻辑加效果

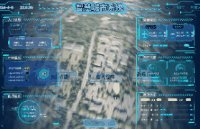
制作菜单UI界面
- 当我们点击UMG那个四个小格子的按钮时,展开一个控制的界面

- 逻辑编写

天气时间UI与控制制作
UI制作
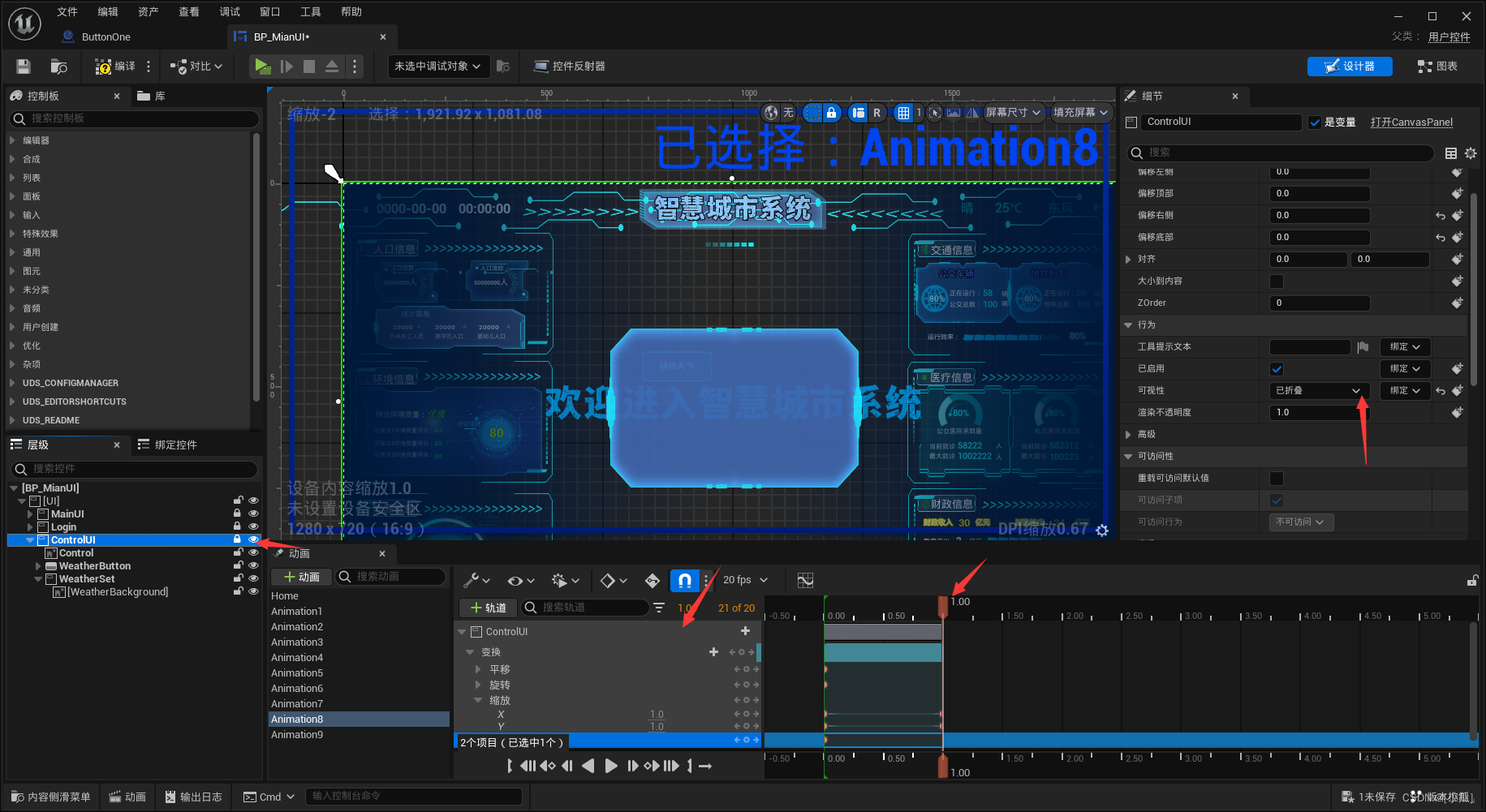
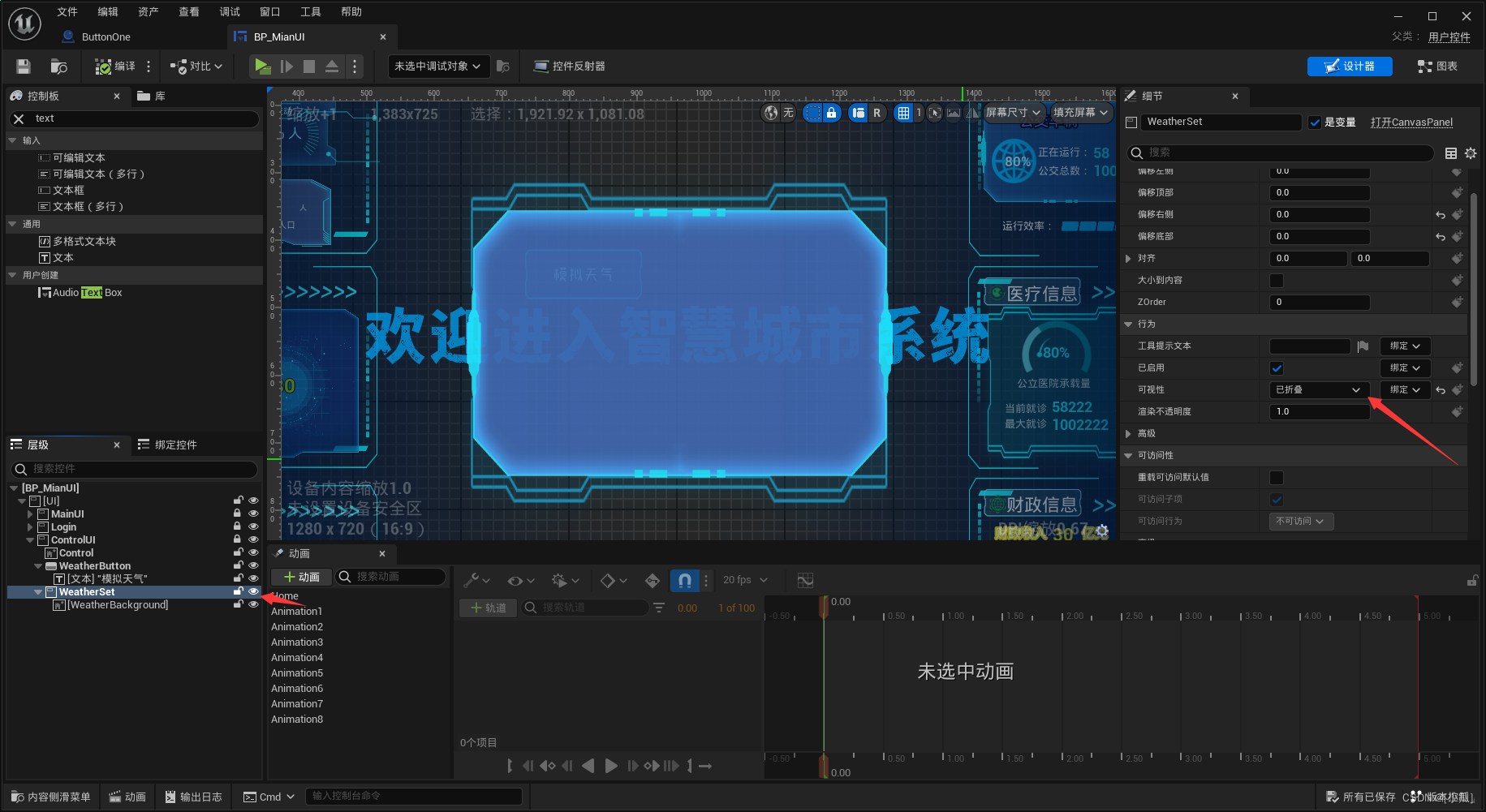
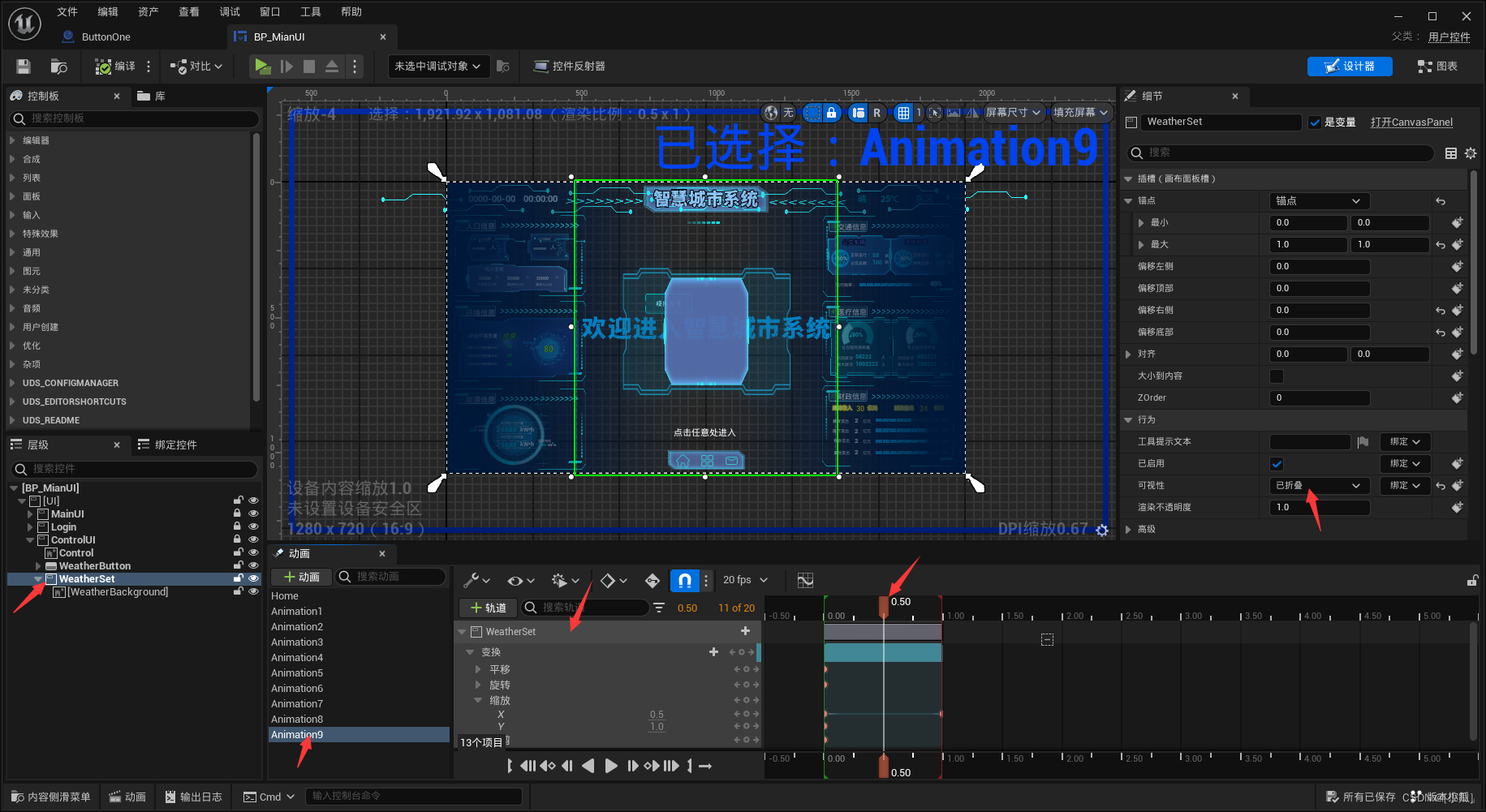
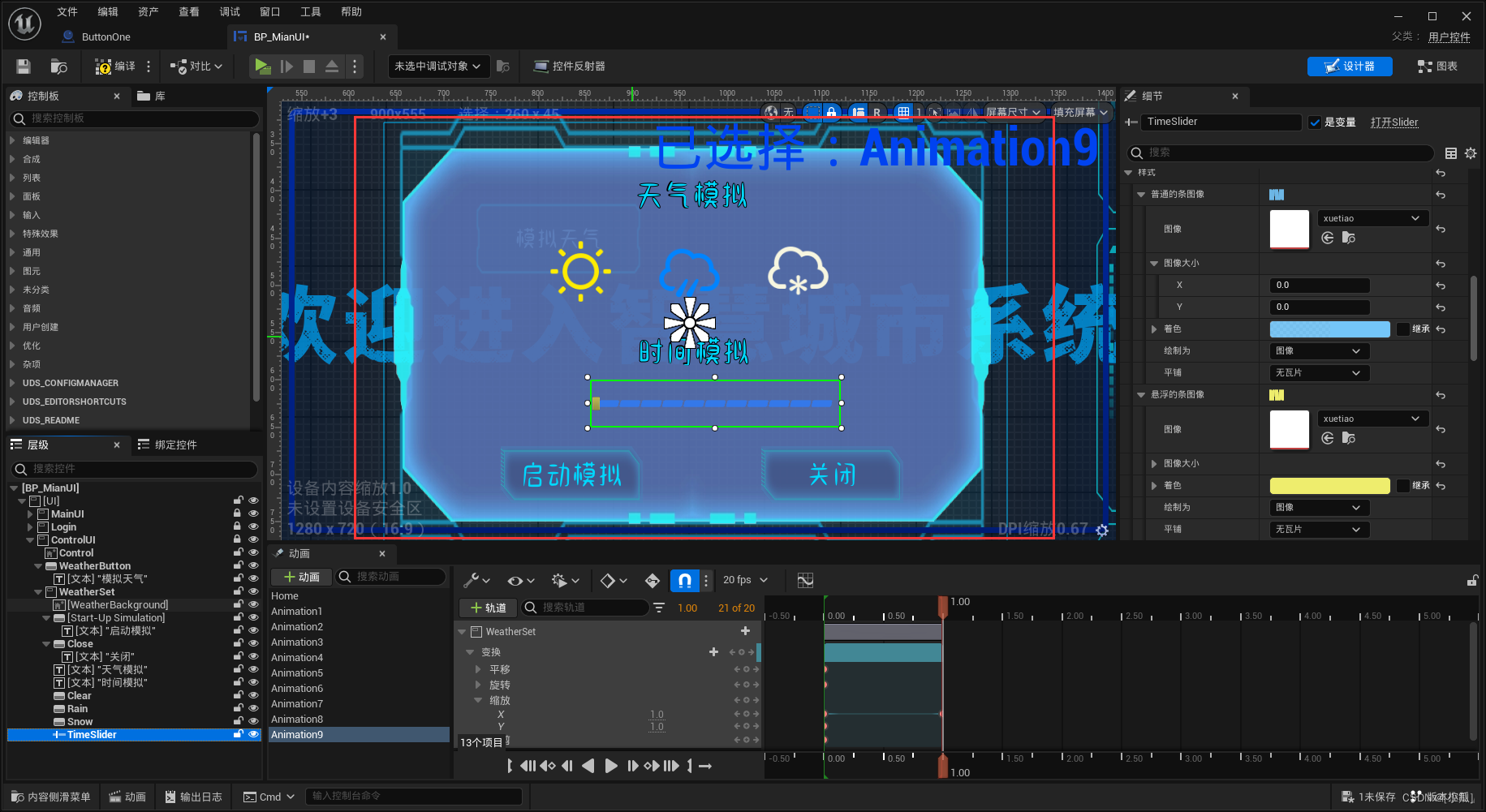
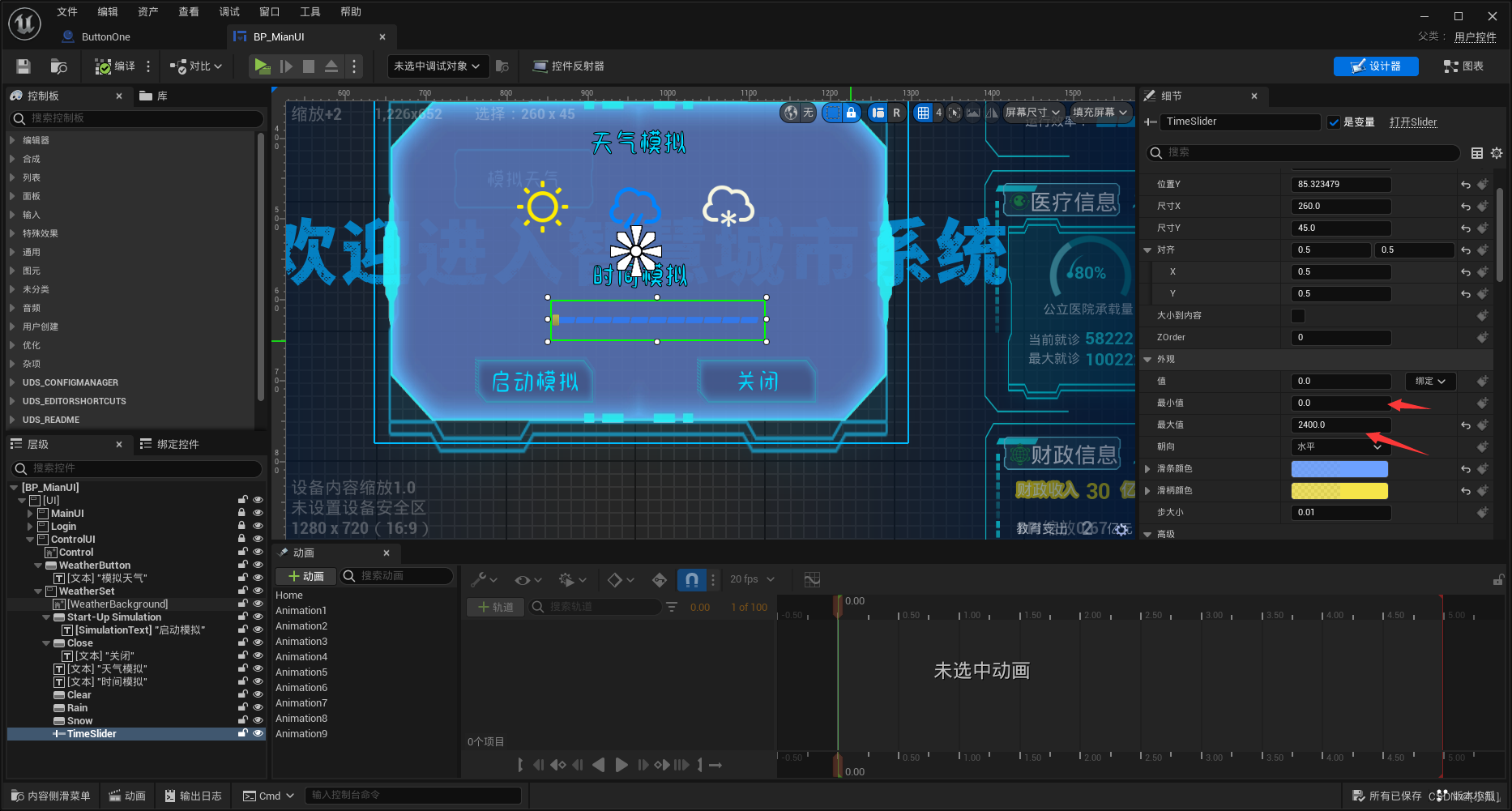
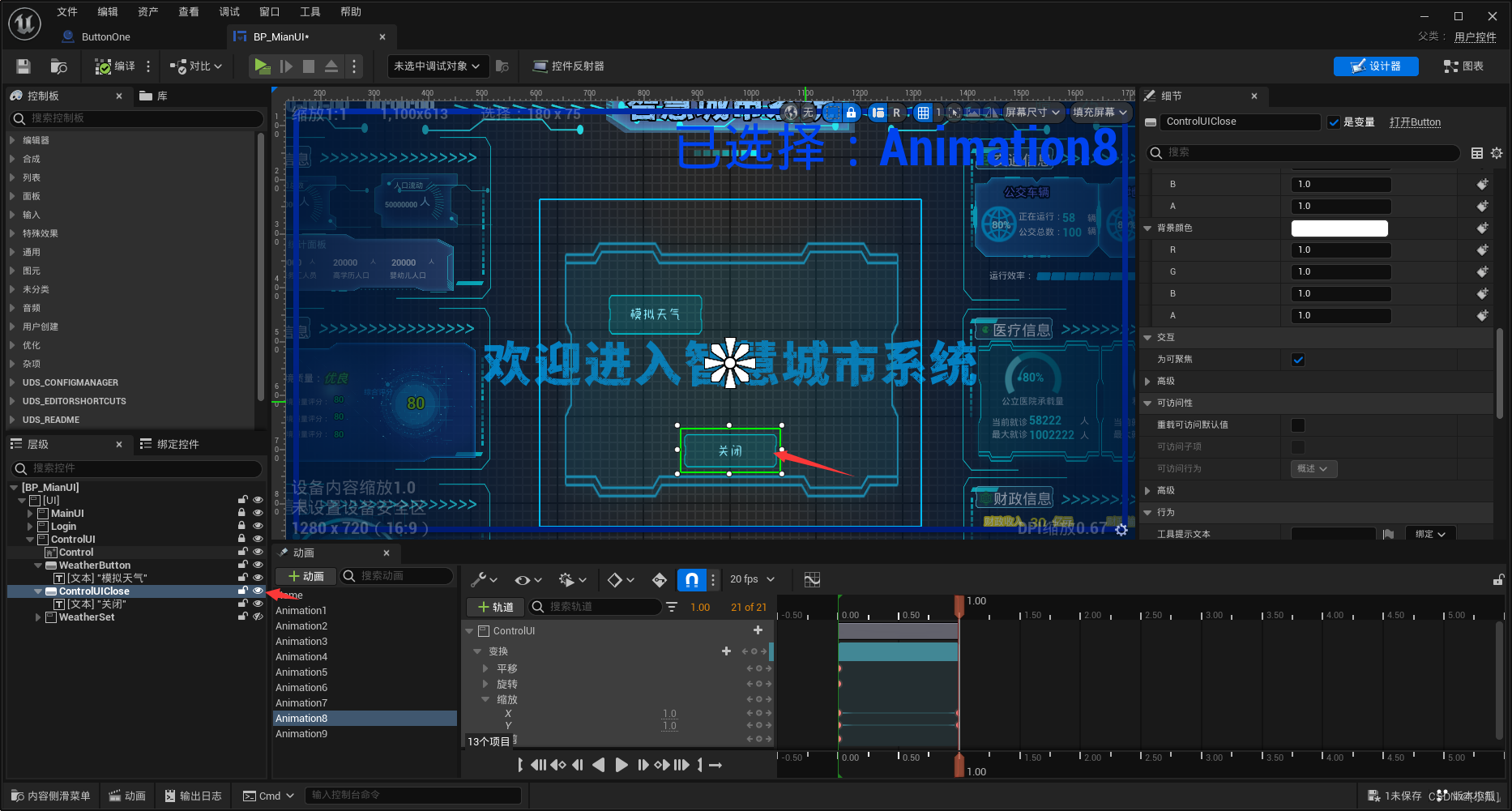
- 制作按钮UI界面与天气模拟界面


- 制作打开模拟天气UI的动画

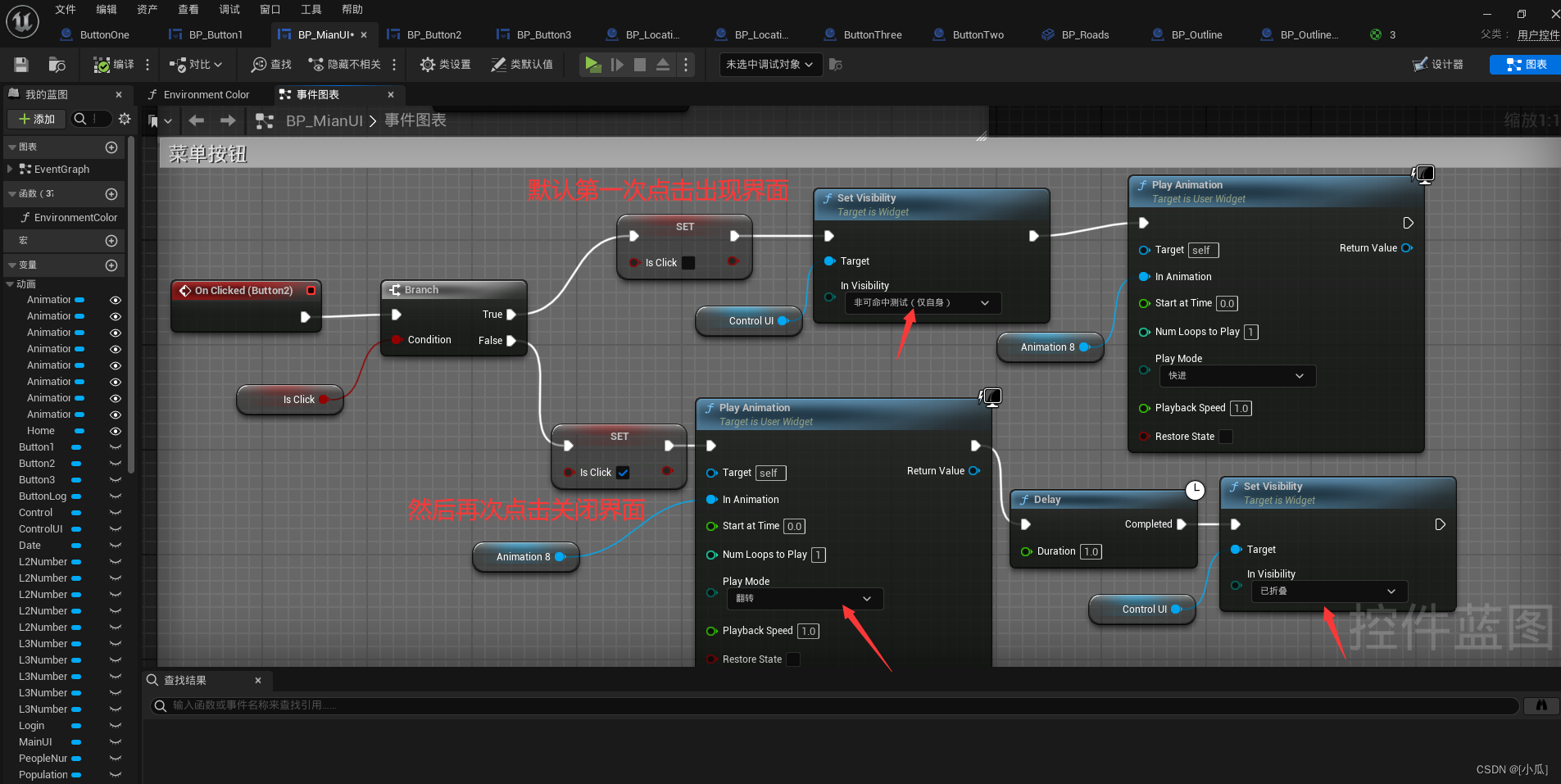
- 逻辑编写和制作菜单UI界面逻辑是一样的

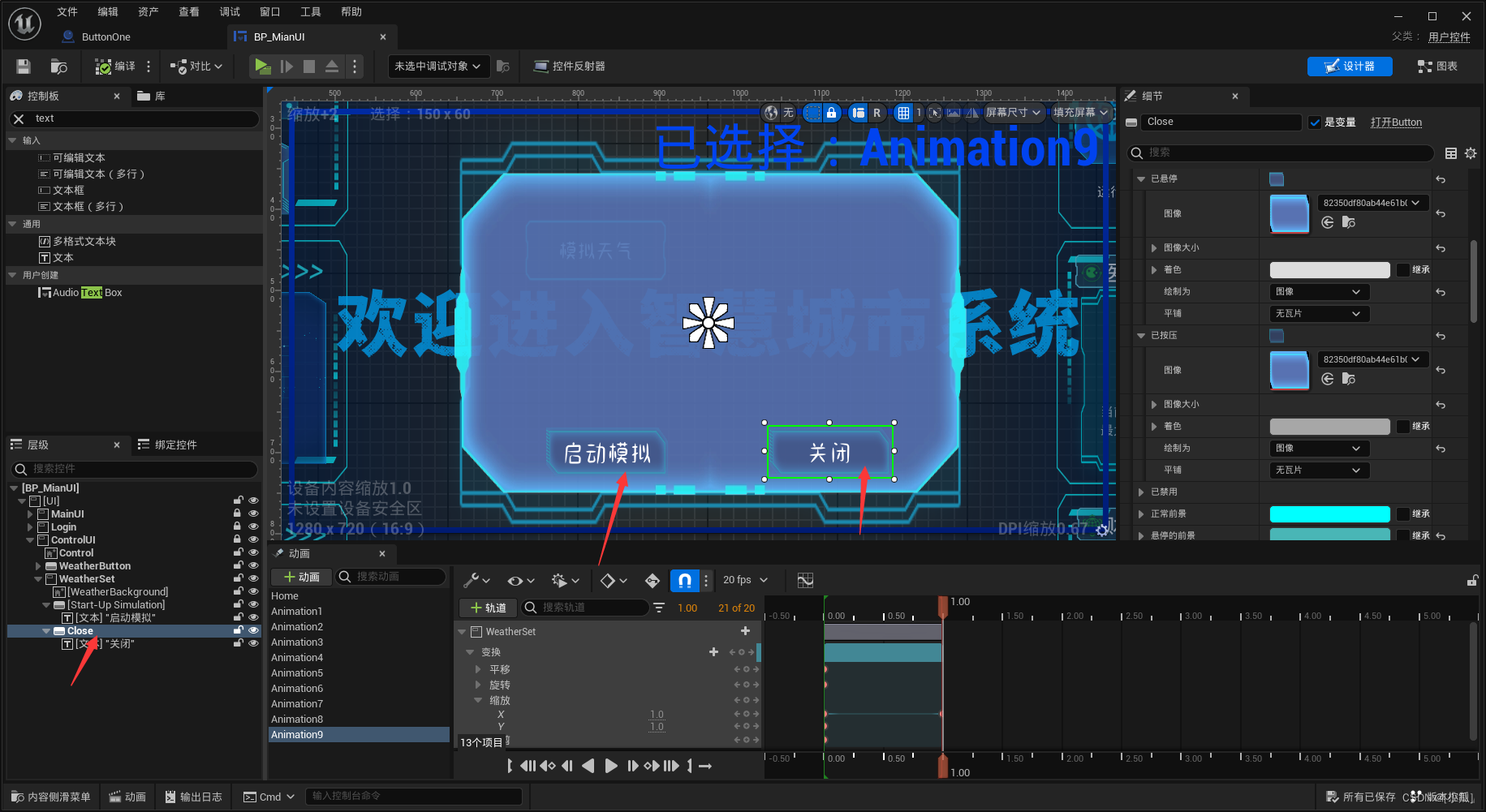
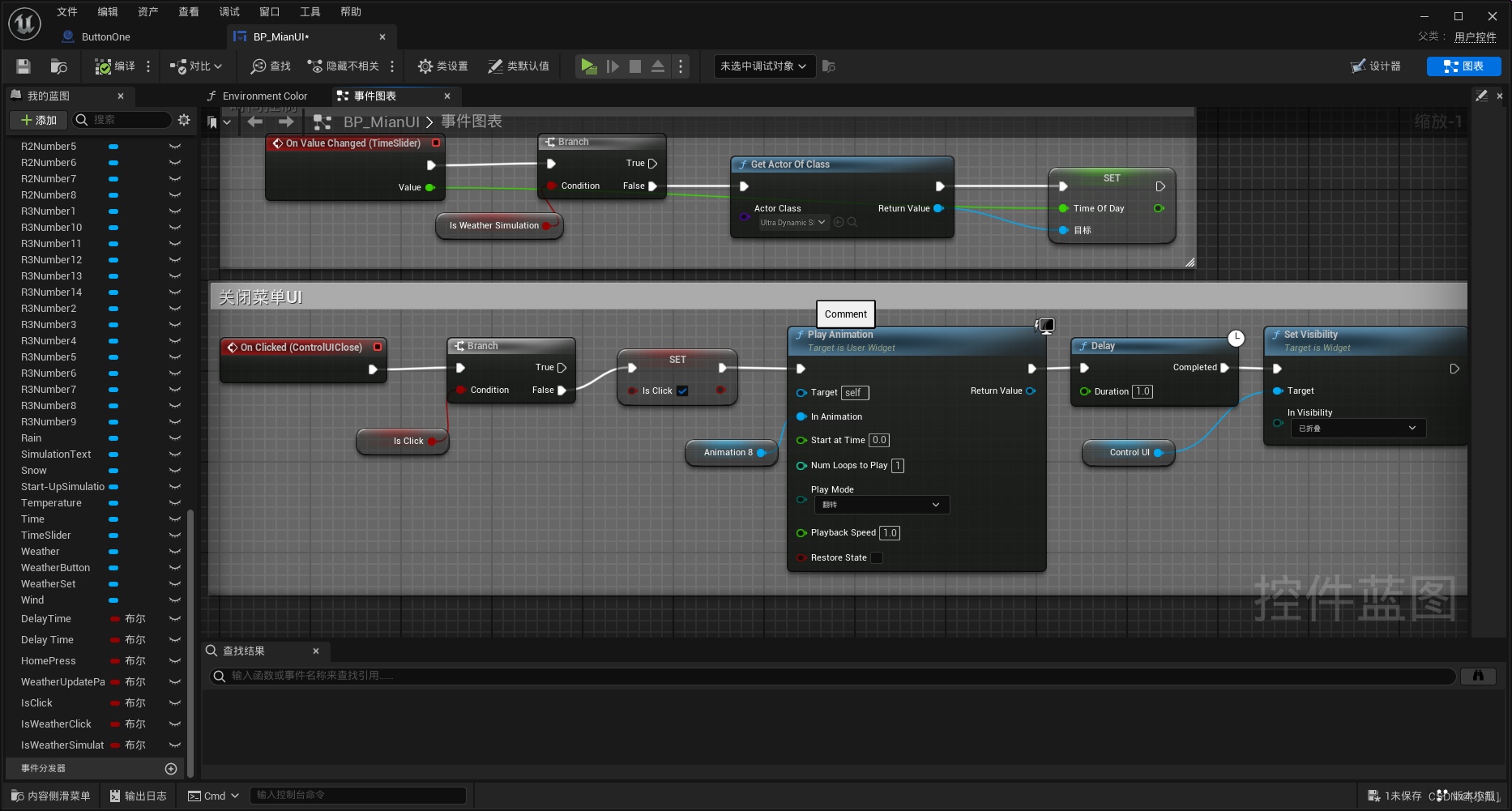
- 制作关闭按钮与控制台界面UI


逻辑
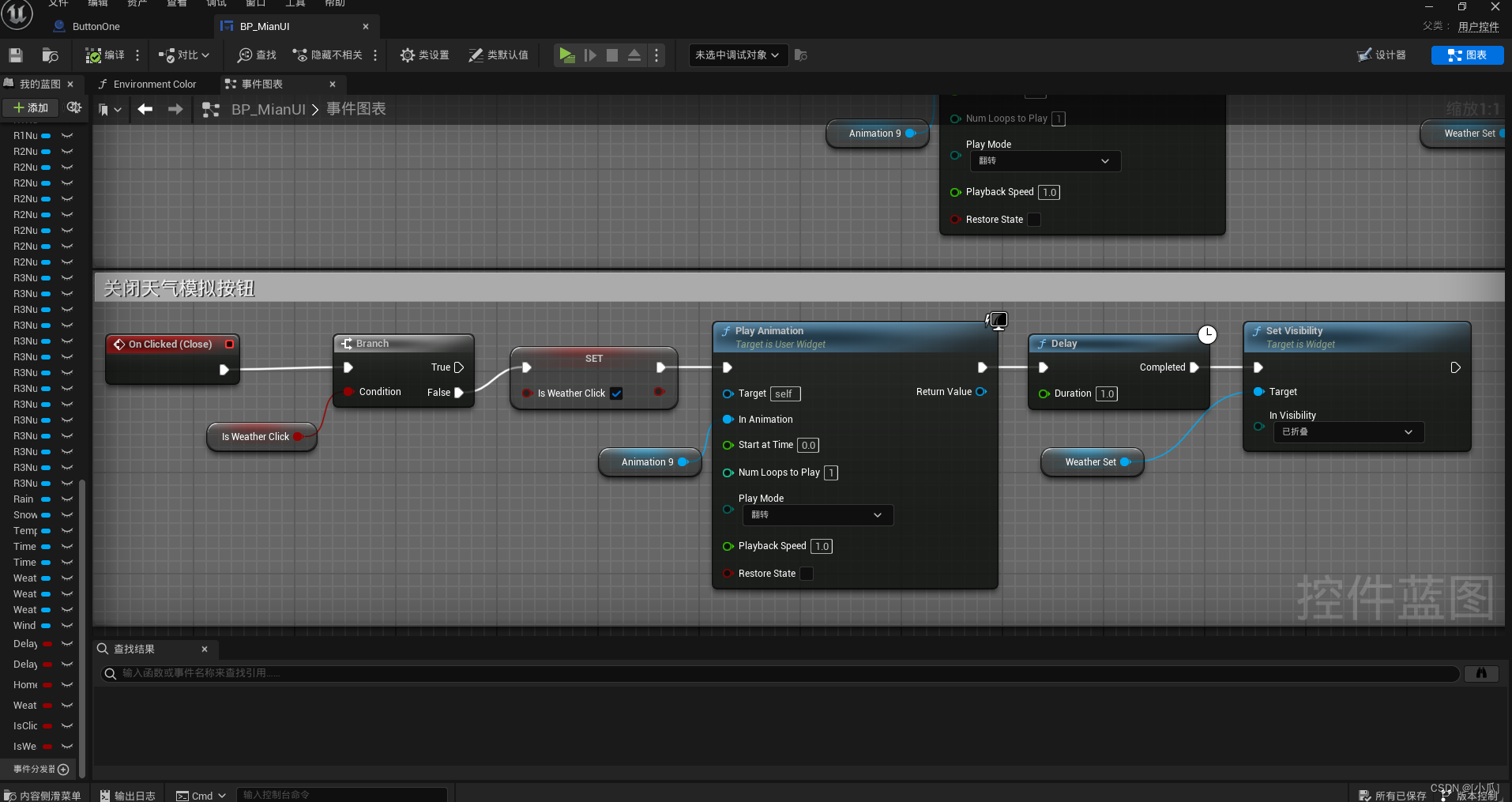
- 关闭逻辑:当IsWeatherClick为假时,说明我们点击的是关闭的操作,那就进行关闭,将IsWeatherClick变为真

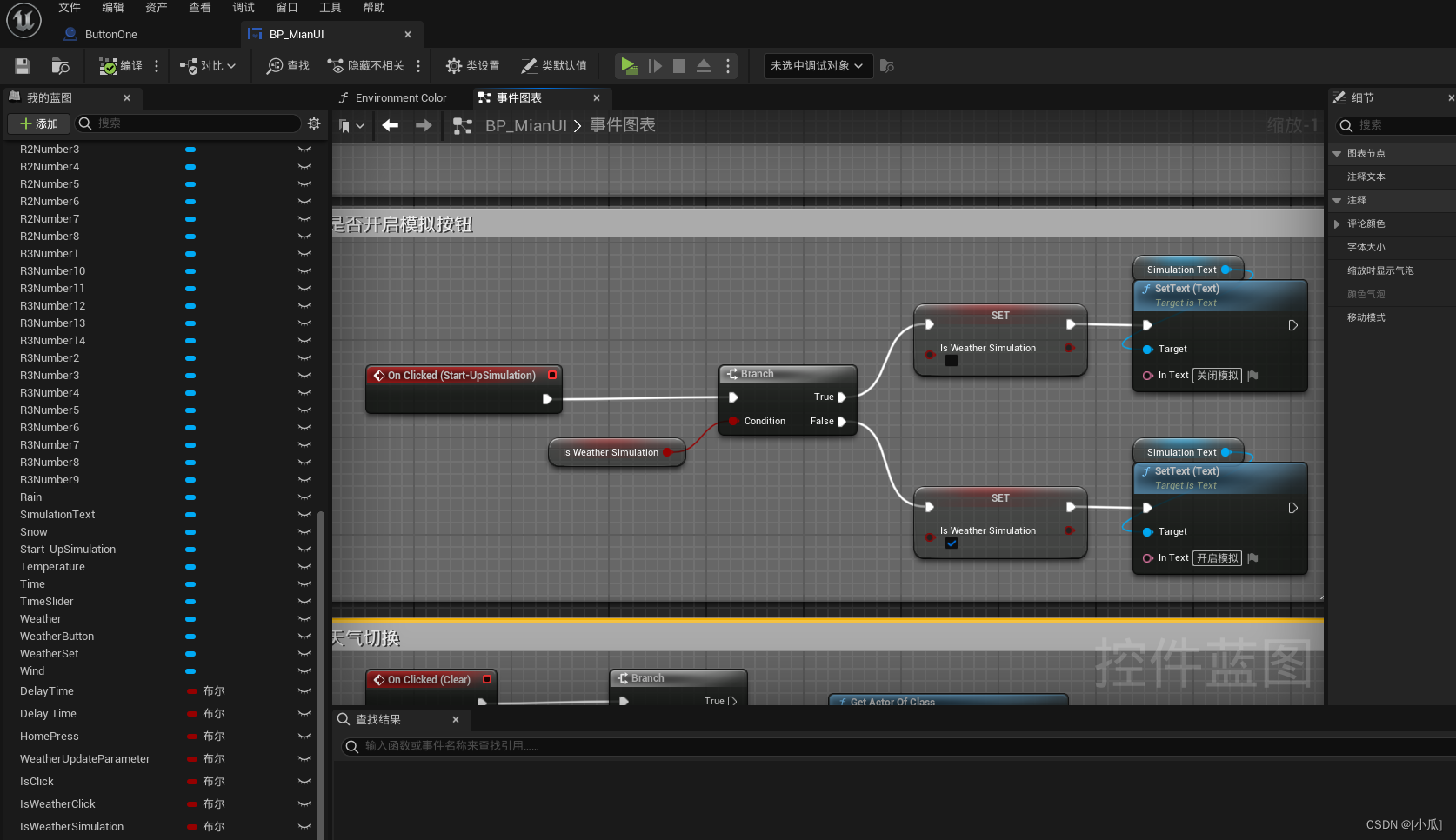
- 启用天气模拟按钮逻辑抒写

- 天气切换逻辑

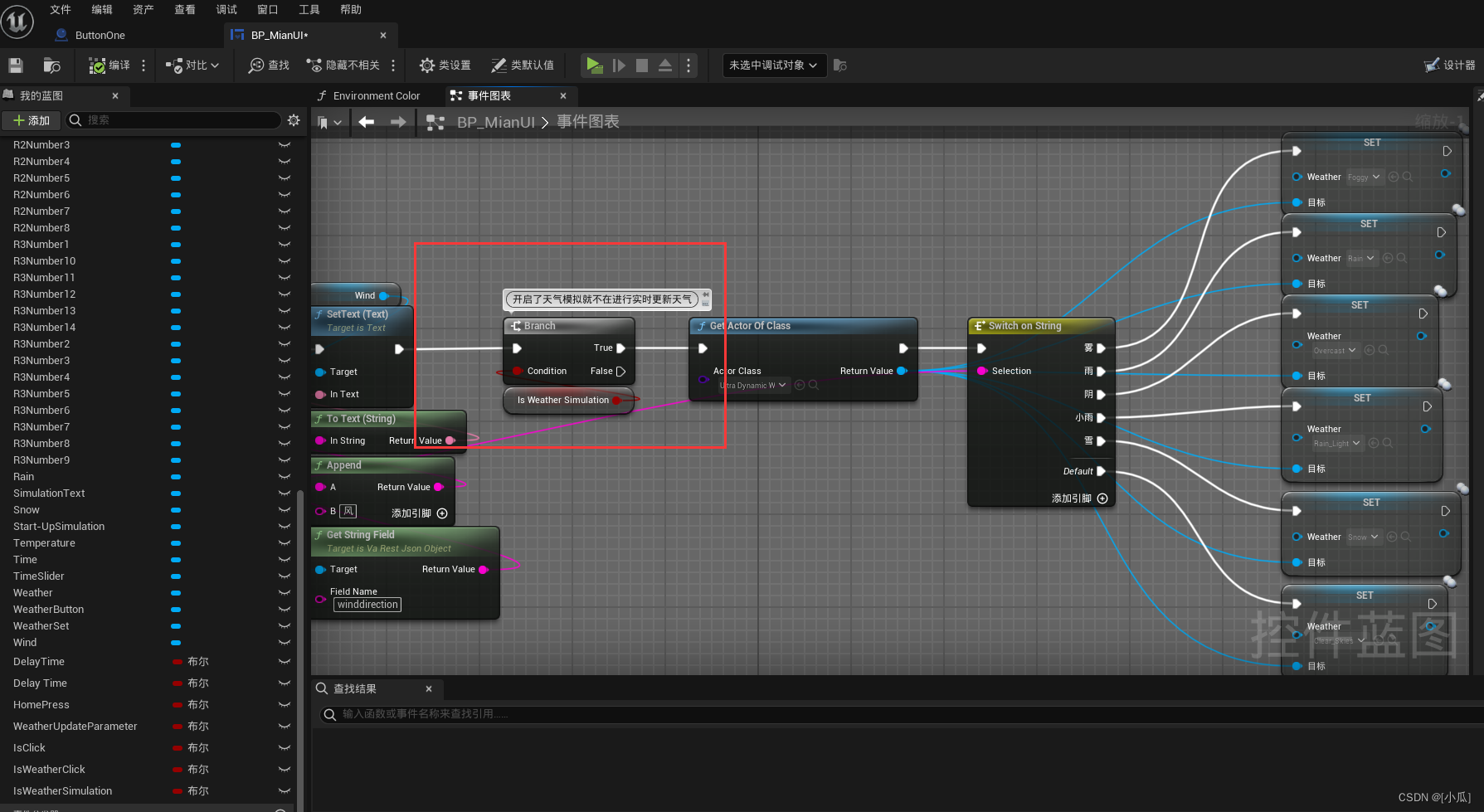
- 在实时更新天气这里加上是否按了天气模拟的判断

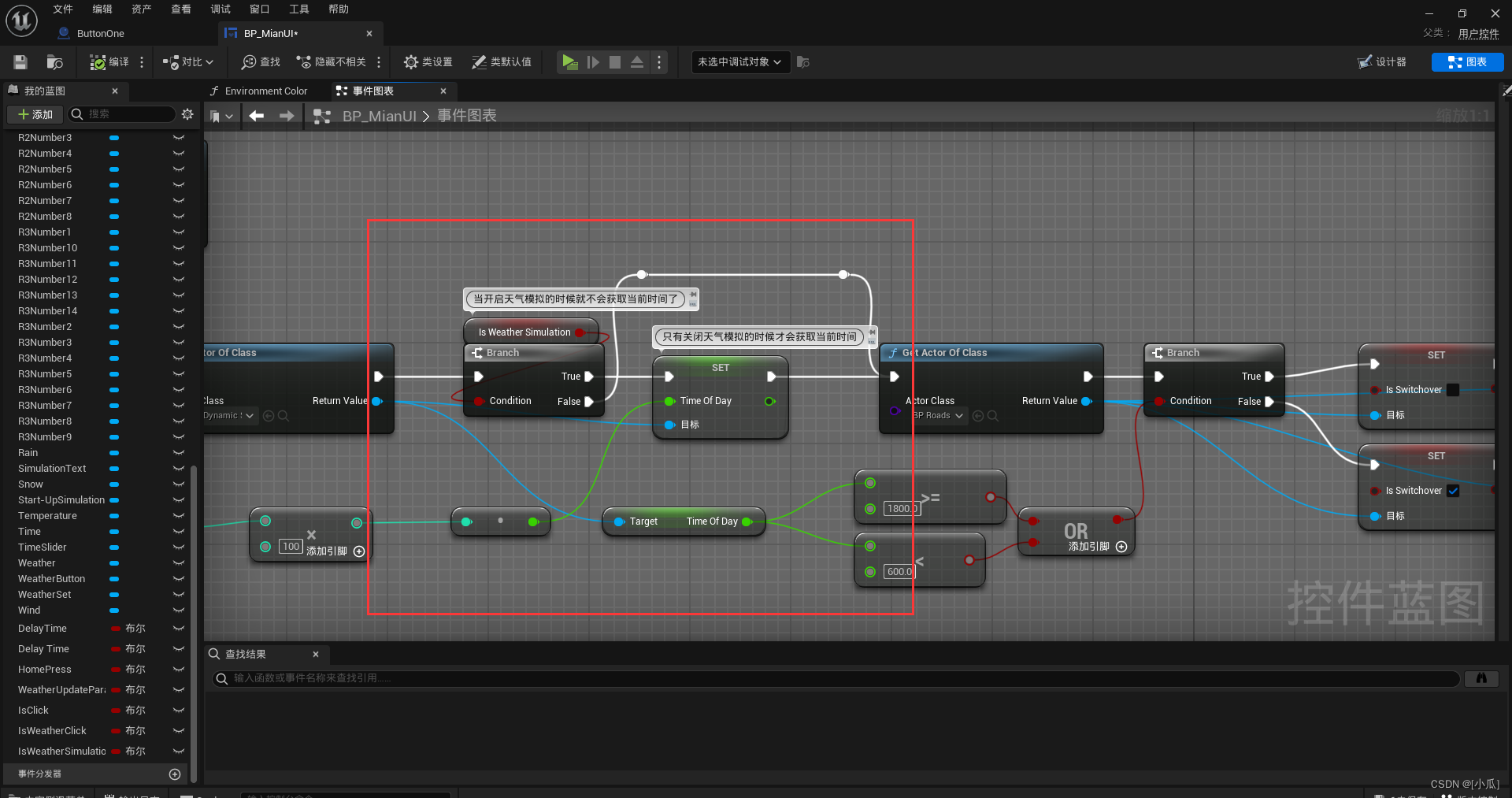
- 在实时更新时间一天的变化这里也加上判断,改变一下逻辑,当开启天气模拟的时候就不会获取当前时间了

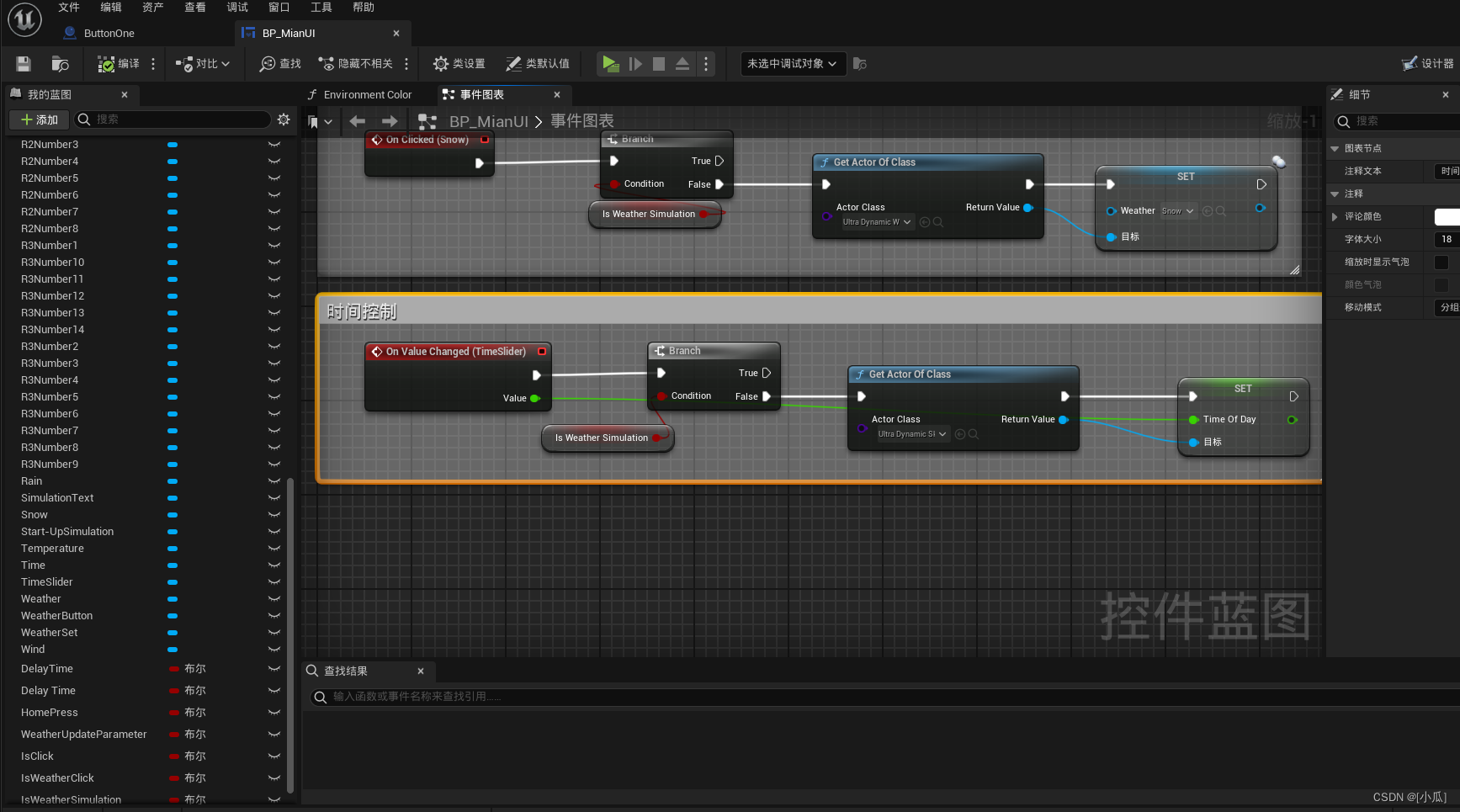
- 时间控制逻辑


- 补个关闭菜单UI界面的按钮逻辑和关闭天气模拟UI逻辑一样


场地漫游功能制作
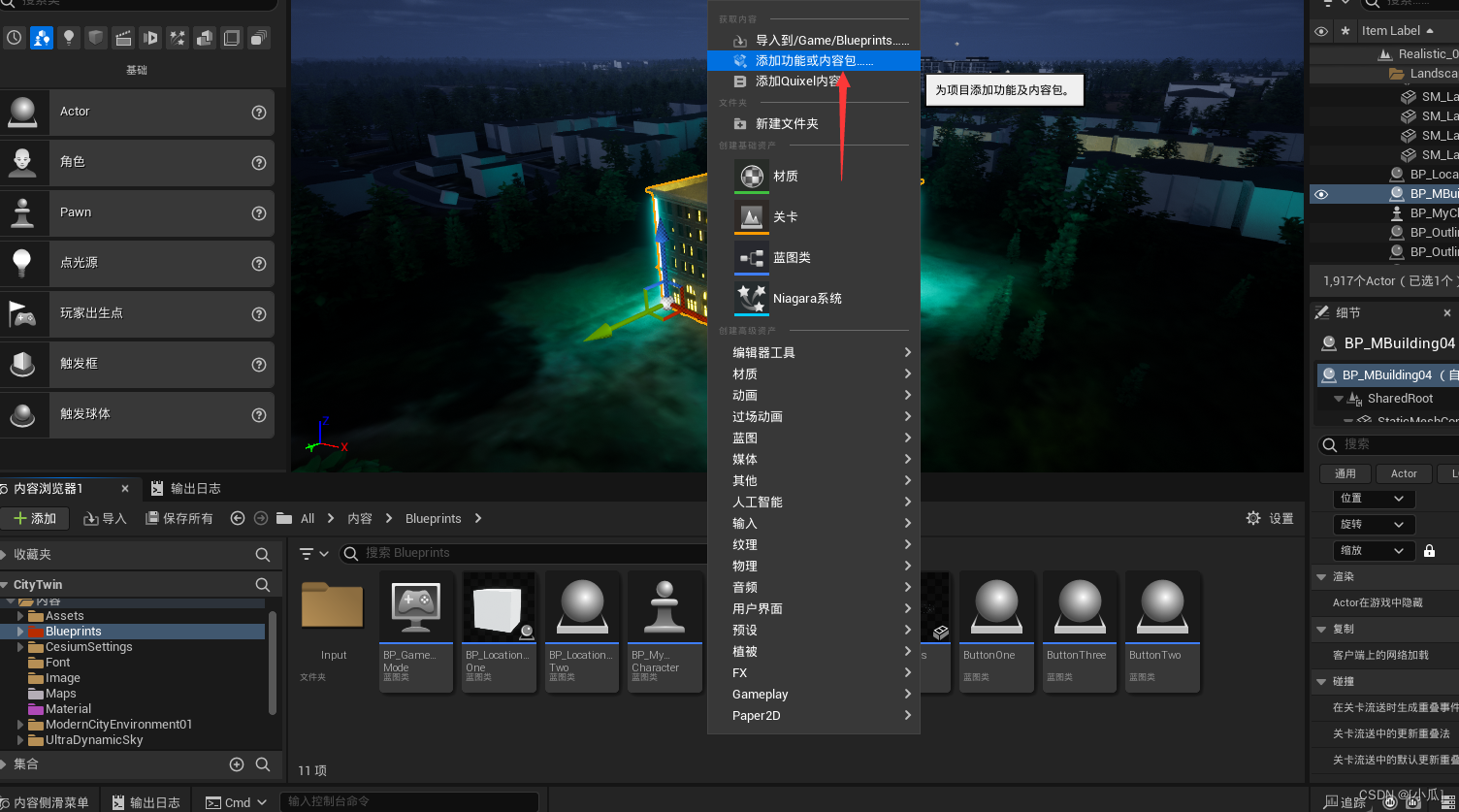
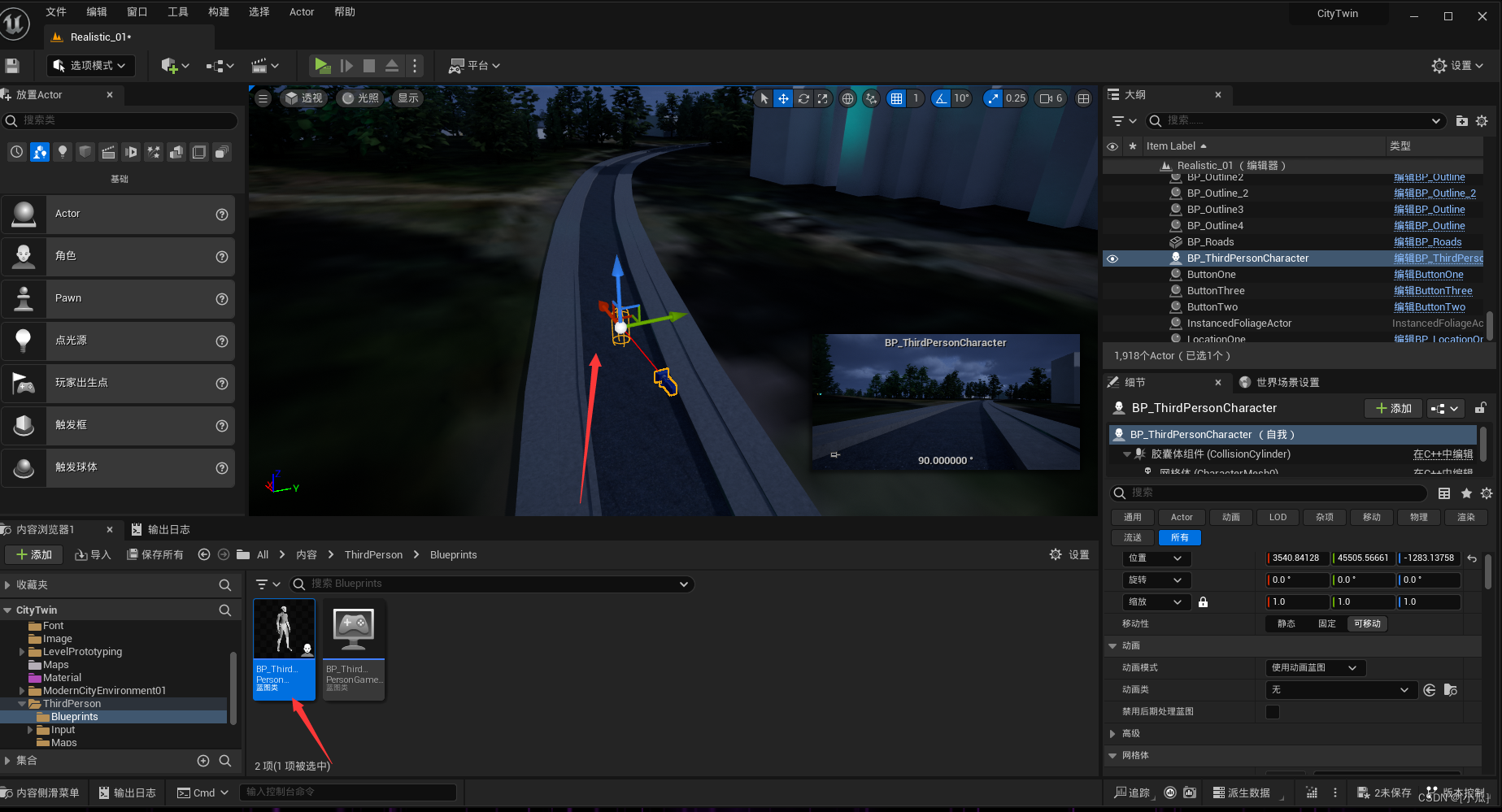
- 添加一个第三人称模版的包用来使用

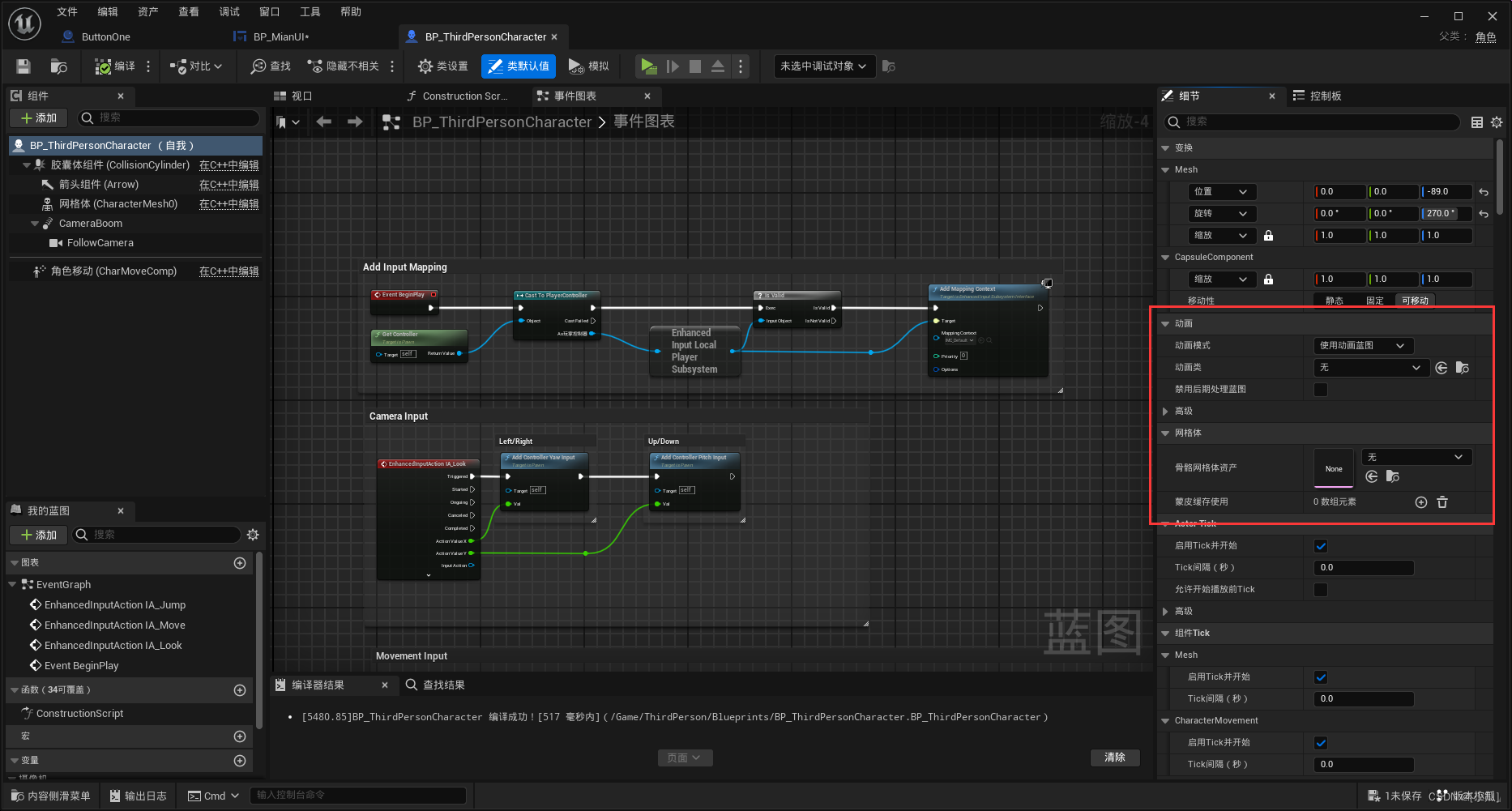
- 将模版中的默认的动画和骨骼去掉

- 将模版蓝图拖入到场景中

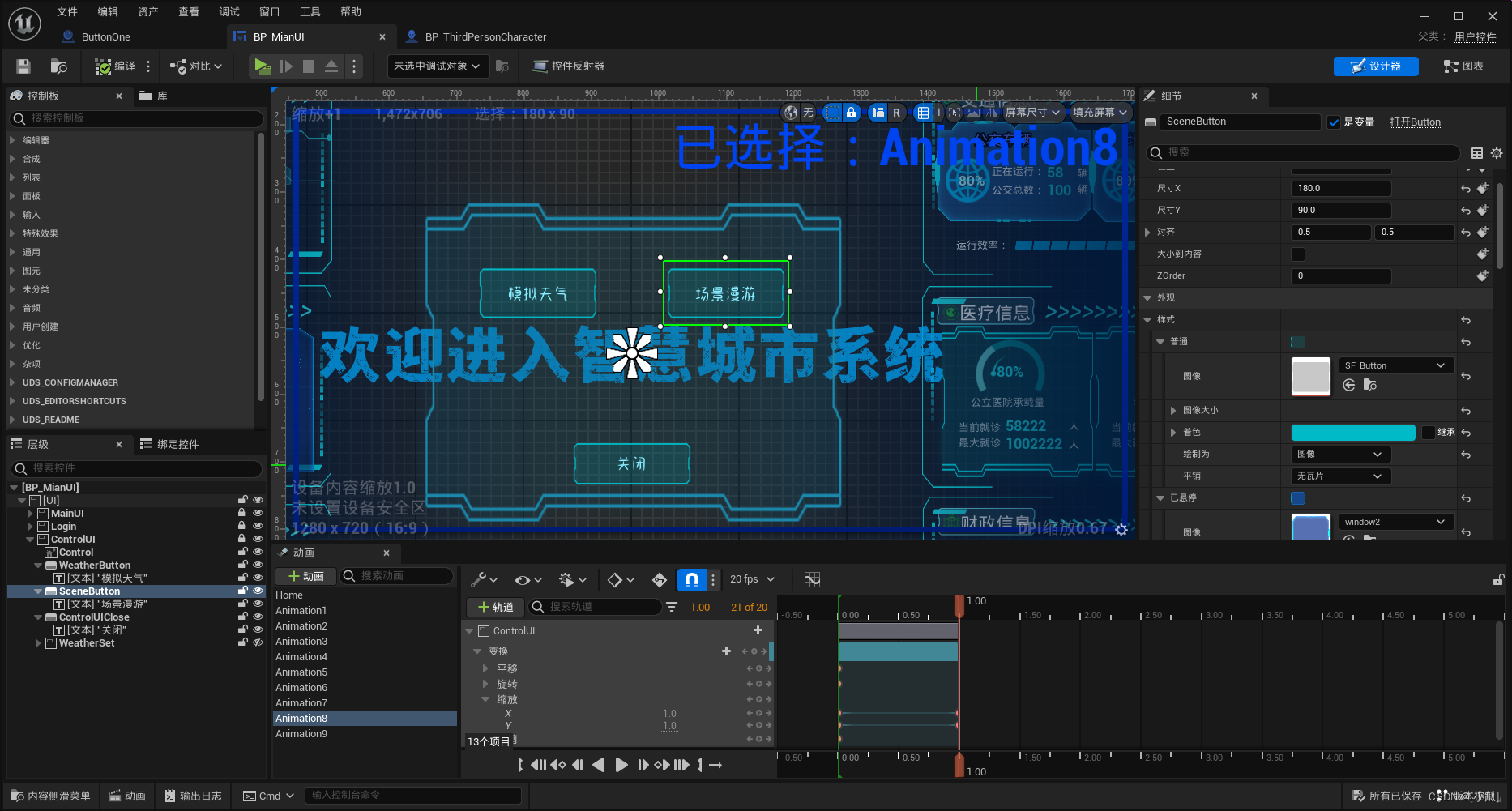
- 创建场景漫游的UI

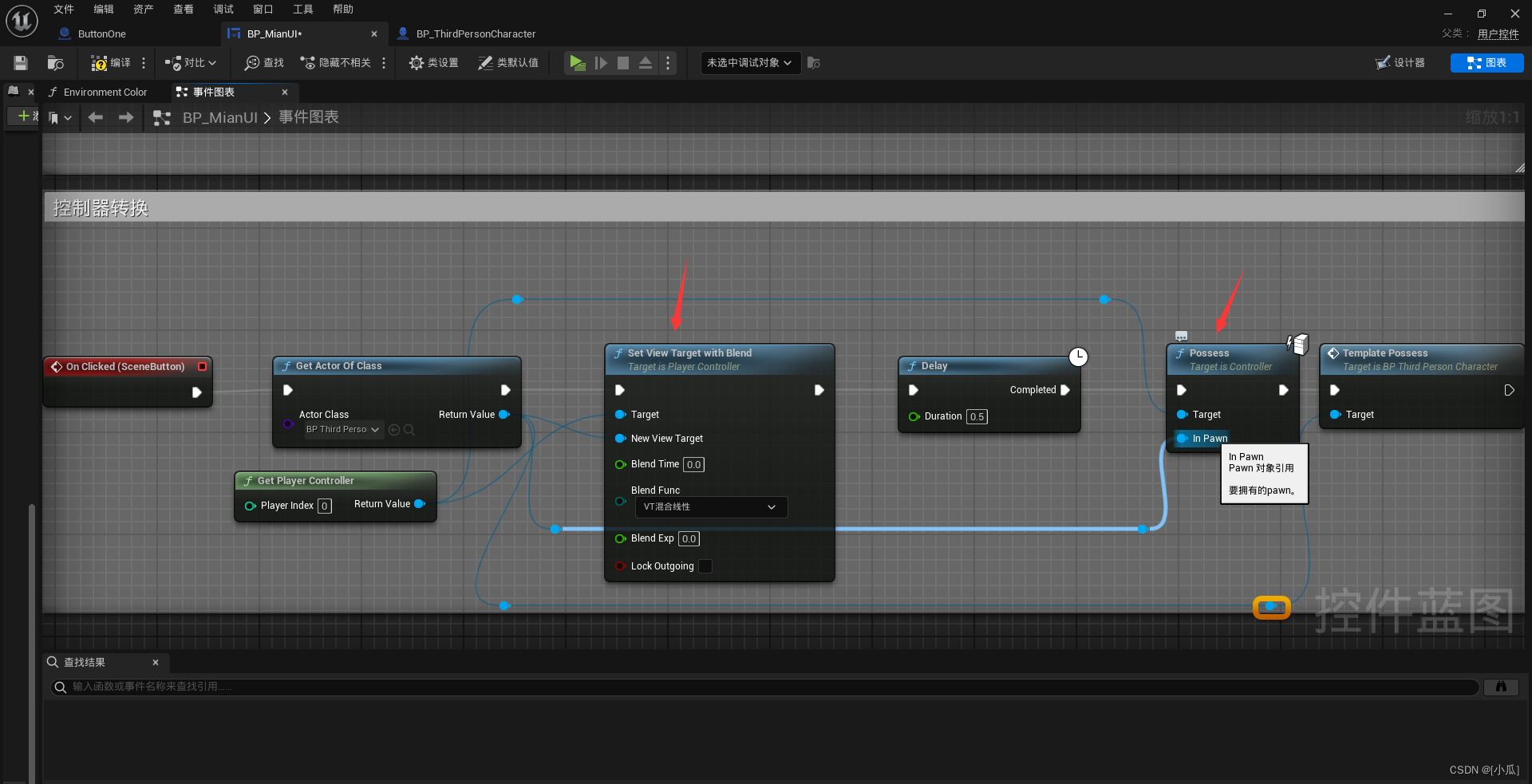
- 改变控制器逻辑,将我们的主控制器切换到这个第三人称模版的控制器上
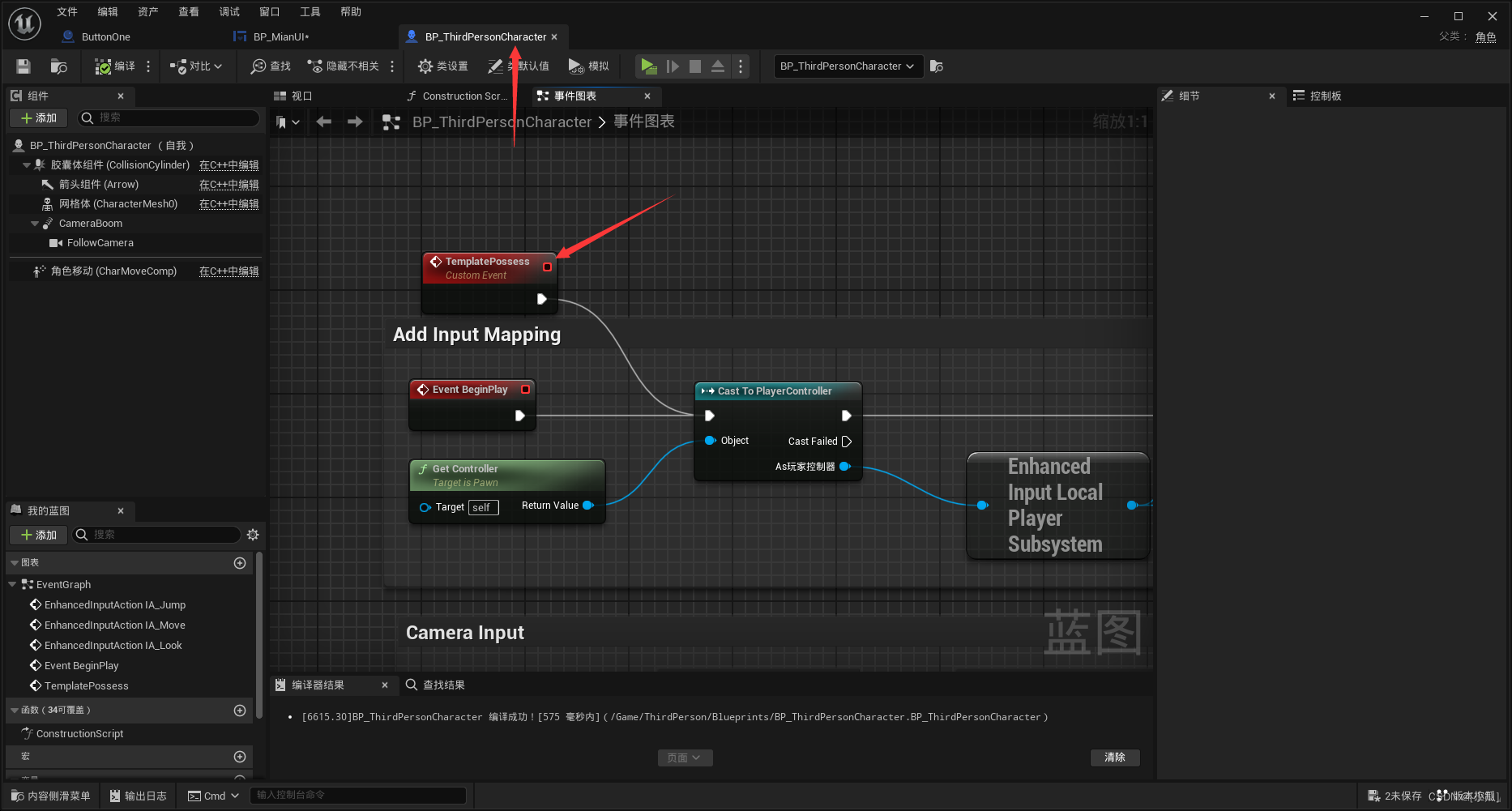
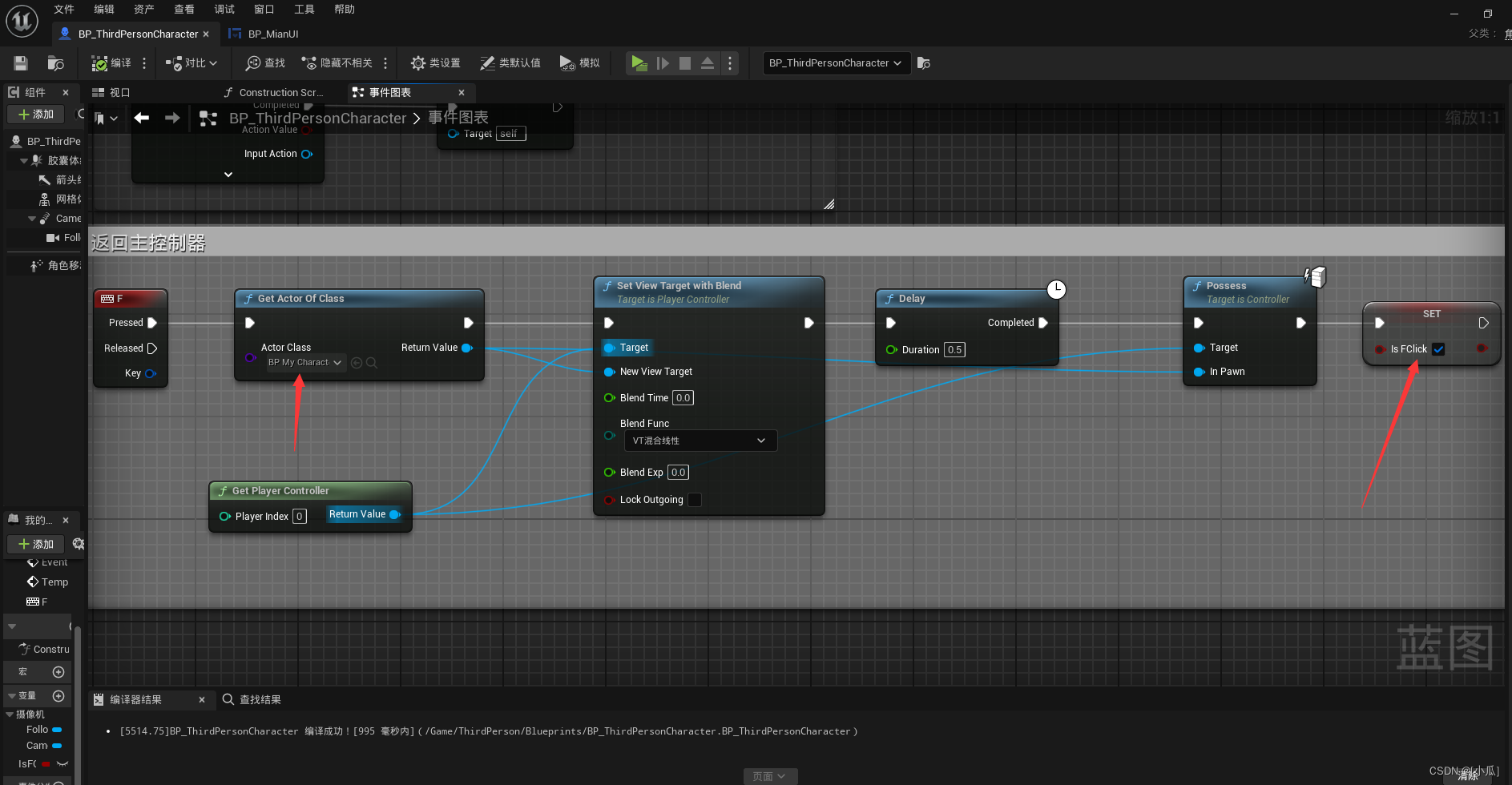
- 在第三人称模版蓝图中添加一个自定义事件,因为改变控制器的时候,第三人称蓝图中不会获取到增强输入系统,所以我们得手动调用一下

- 切换控制器逻辑
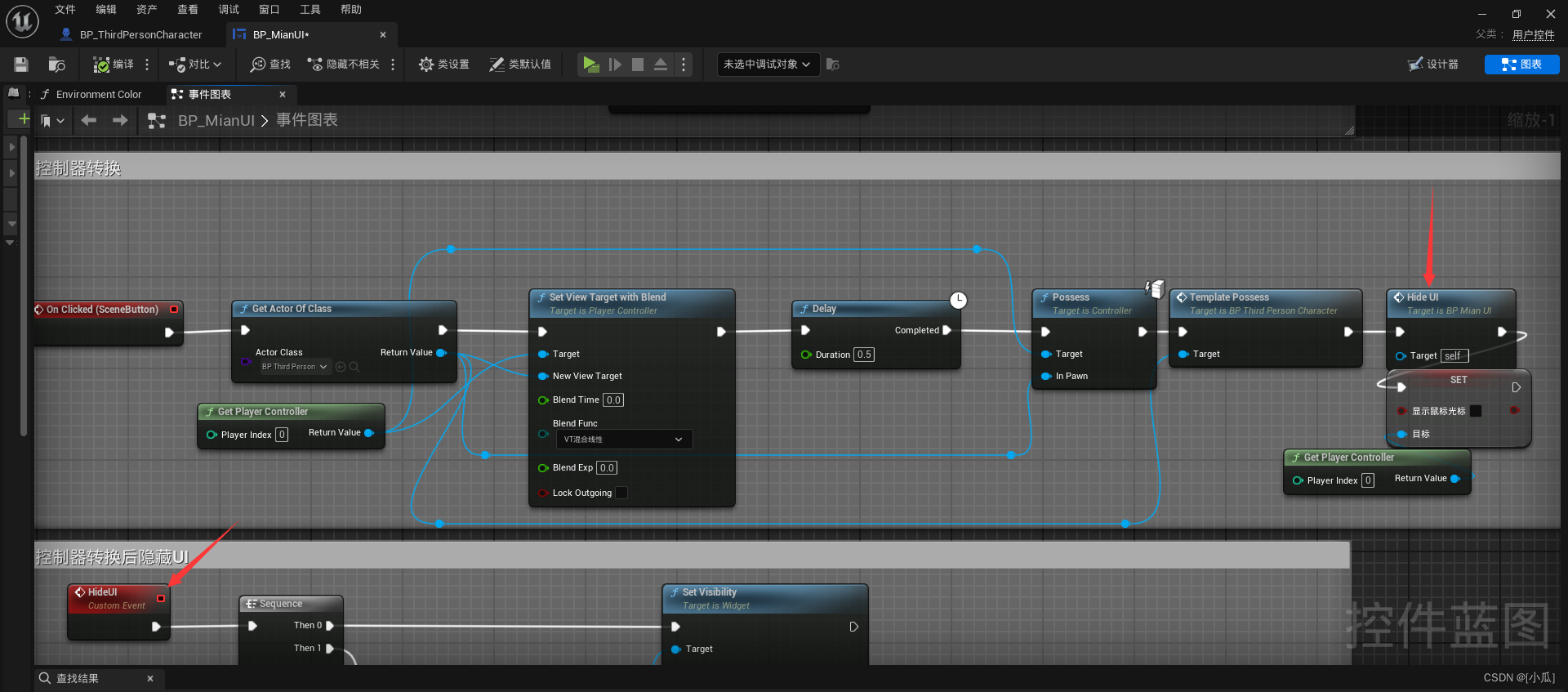
Set View Target With Blend:它用于在游戏中平滑地切换视角,即从当前观察的视点(如一个摄像头或角色的第一人称视角)过渡到另一个指定的目标视点- 视角目标切换:
Target:此节点接受一个新的视角目标作为输入。这可以是一个具有Camera组件的Actor,如另一台自由摄像机、玩家控制器、或者任何包含摄像头组件的游戏对象。当执行此节点操作时,游戏的主视角将从当前视点切换到指定的目标视点。 - 平滑过渡:
Blend Time:节点允许设置一个过渡时间(Blend Time),在这段时间内,视角变换不是立即完成,而是以动画化的方式逐渐过渡到新的视点。这样可以避免突然的视角跳变,提供更自然、流畅的视觉体验,有助于保持玩家沉浸感。 - 过渡方式:
Blend Function:除了指定过渡时间外,还可以选择不同的过渡方式(Blend Function)。例如,可以选择线性(Linear)过渡,使得视角在指定时间内均匀地从旧视角移动到新视角;或者选择如Cubic Ease等非线性函数,使过渡过程具有加速或减速的效果,符合特定的动画曲线。 - 兼容性与灵活性:
即使目标Actor没有直接附加Camera组件,此节点仍可能执行视角切换。在这种情况下,引擎可能会以某种默认方式处理过渡,可能是直接平滑过渡到一个默认或最近的有效视点。“Set View Target with Blend”适用于各种类型的摄像机切换场景,如第三人称视角与第一人称视角之间的切换、不同固定摄像机之间的视角切换、以及过场动画中导演视角的切换等。

- 视角目标切换:
场景漫游返回逻辑
- 返回主控制器逻辑:新建一个bool变量用来标识返回主控制器了

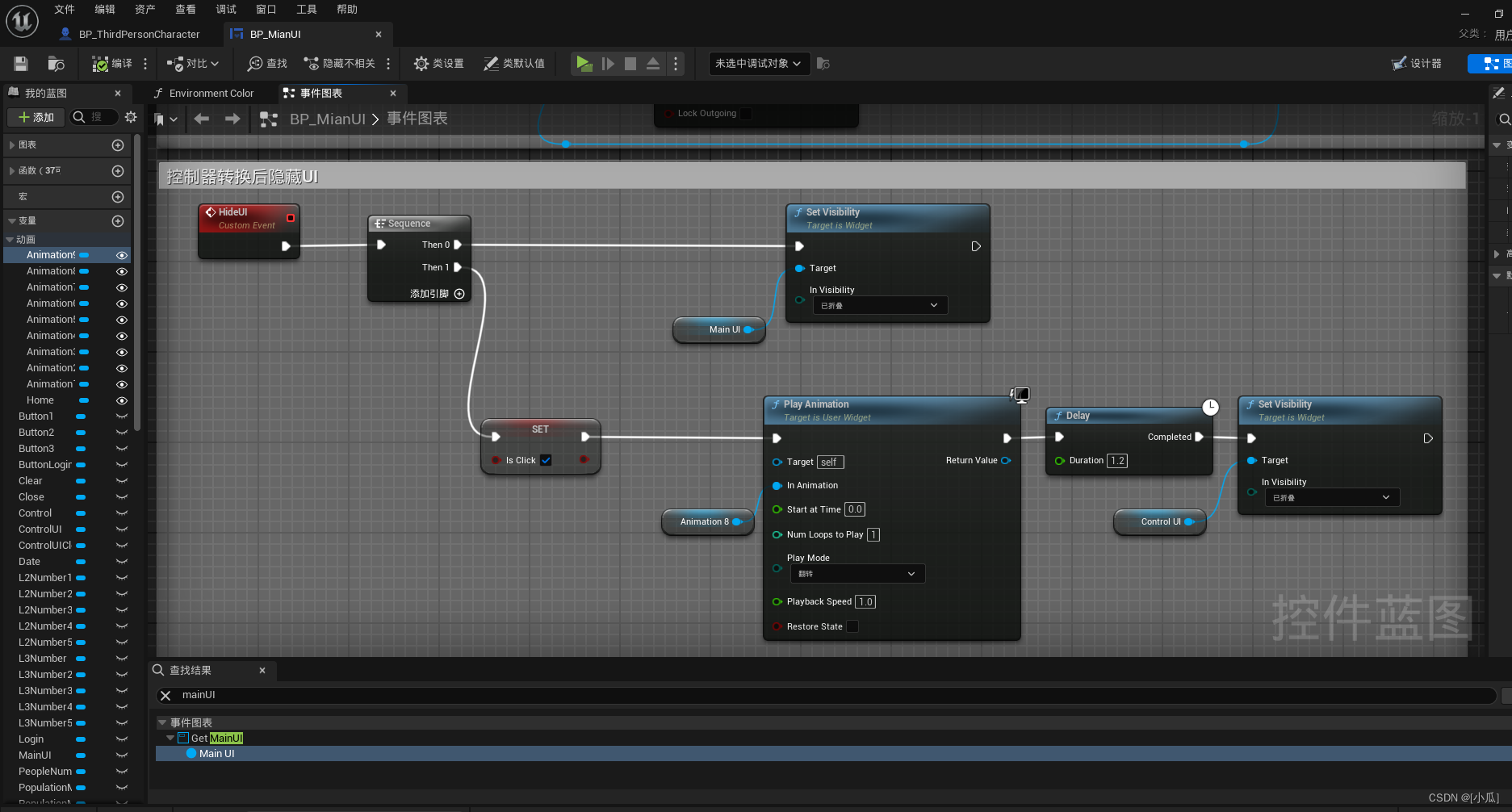
- 控制器转换后关闭UI逻辑

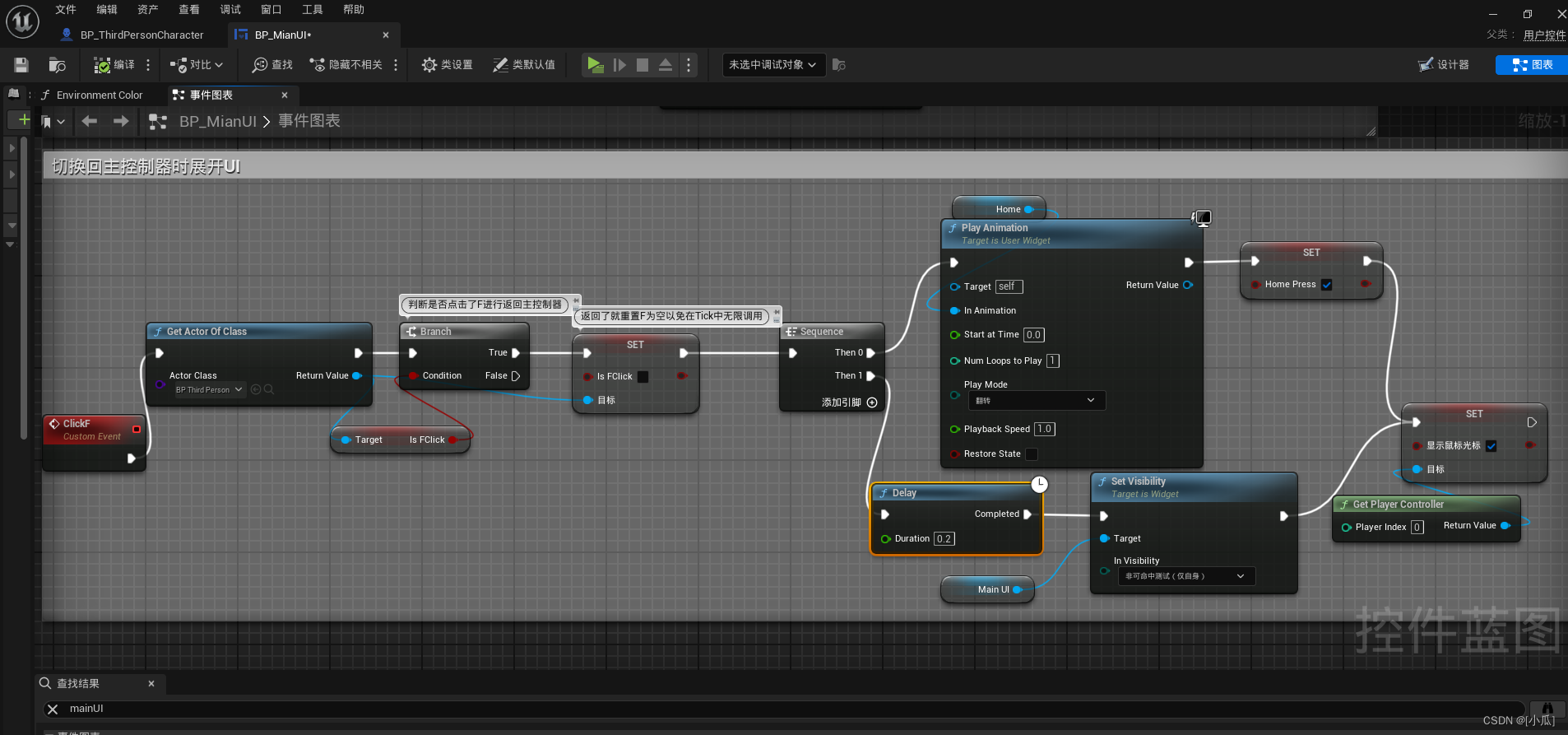
- 控制器转换主控器后打开UI逻辑

- 在控制器转换这里调用隐藏UI的事件

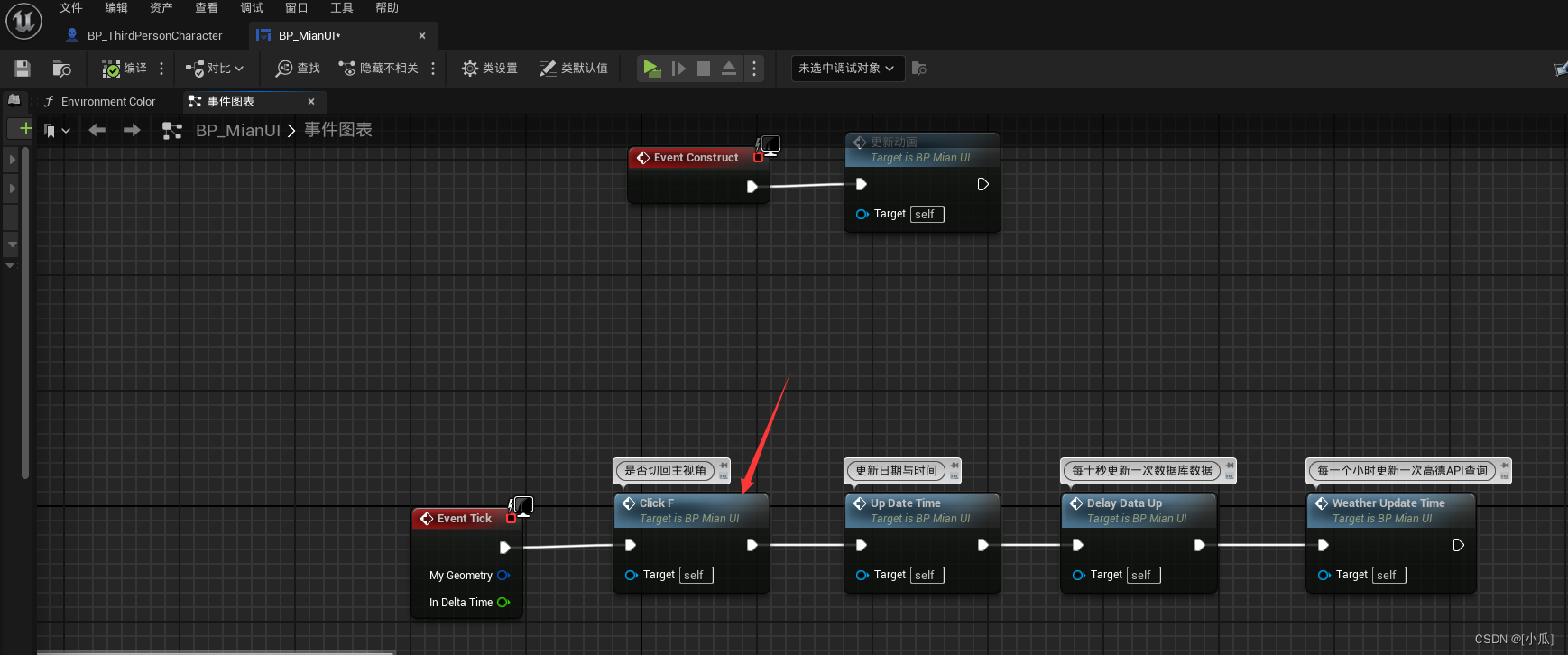
- 在Tick这调用切换回主视角的事件

- 运行结果

监控UI制作
- 插入一个插件到工程目录,这个插件基于 UE5 实现的 rtsp 的视频播放插件,实现的运行时输出 mp4 文件
- 插件开源地址:https://github.com/inveta/InVideo

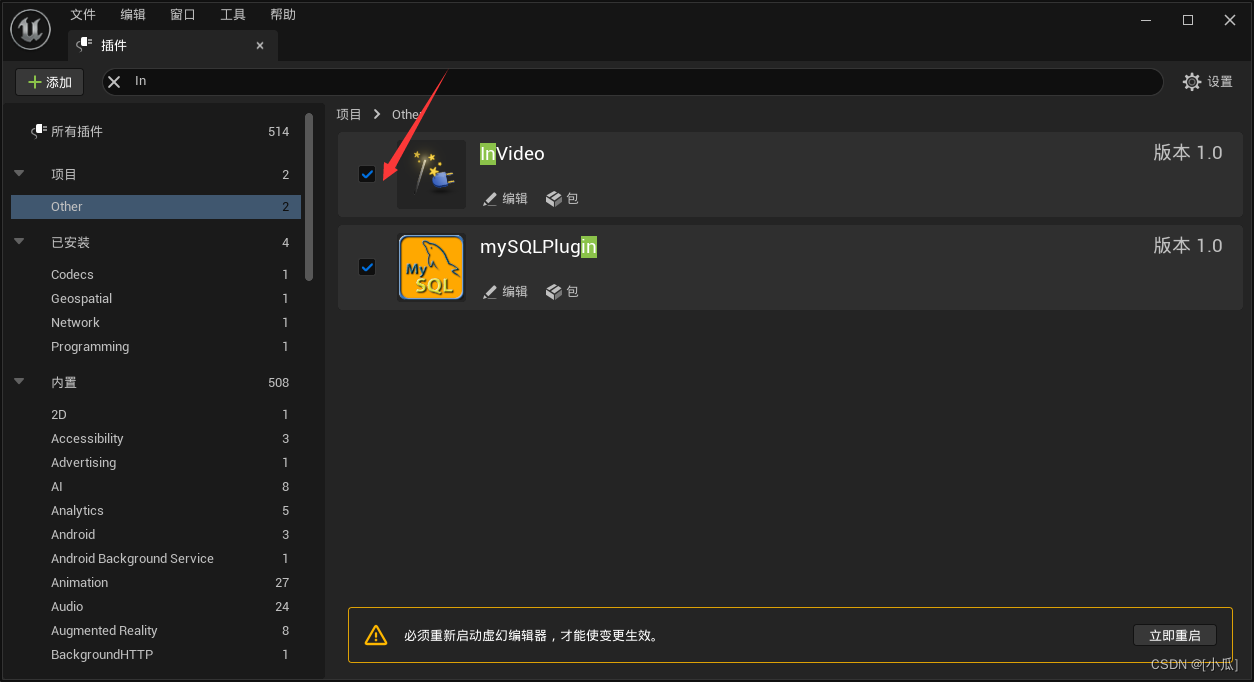
- 启用插件

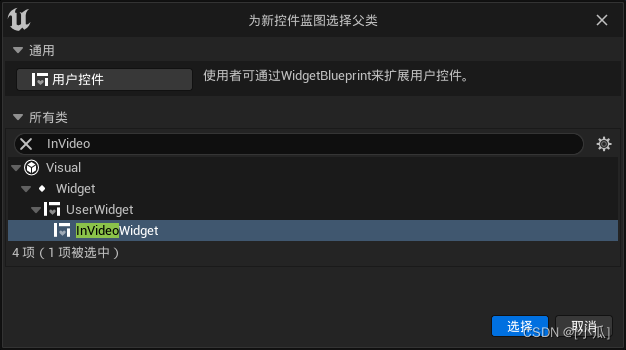
- 根据开源地址的提供的使用方法进行使用,新建这个插件的蓝图

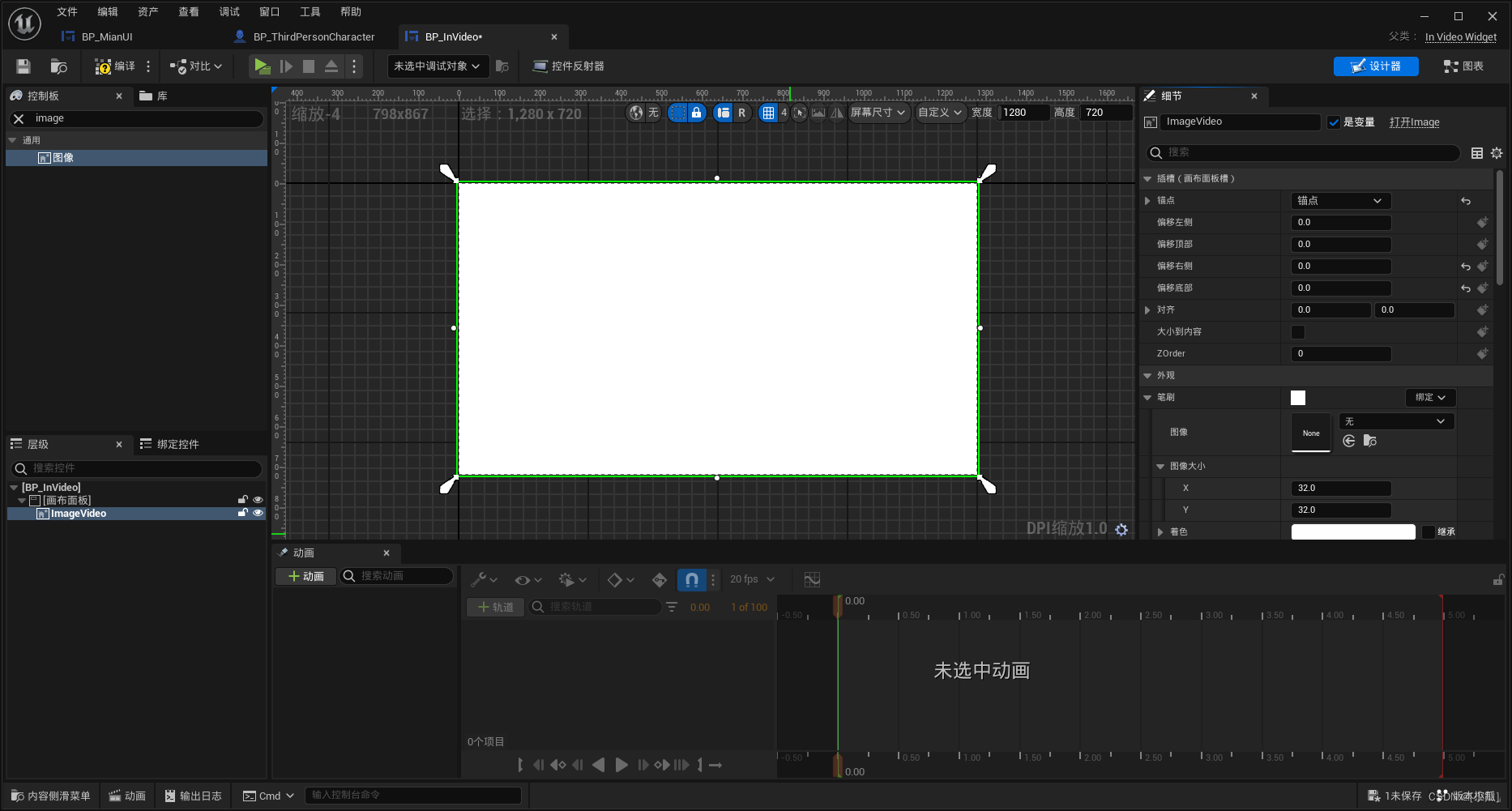
- 创建一个imageUI界面


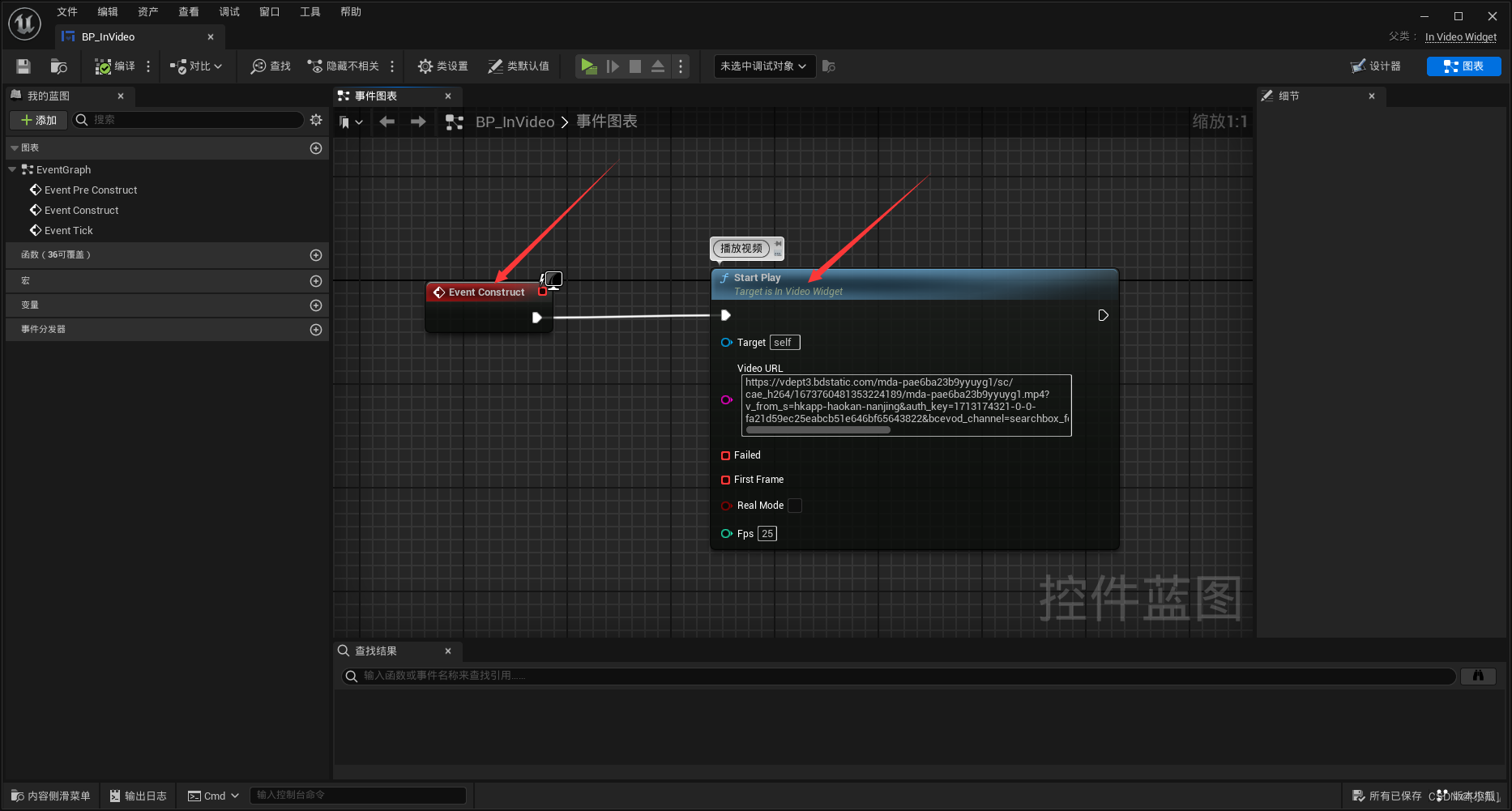
- 播放视频网址节点

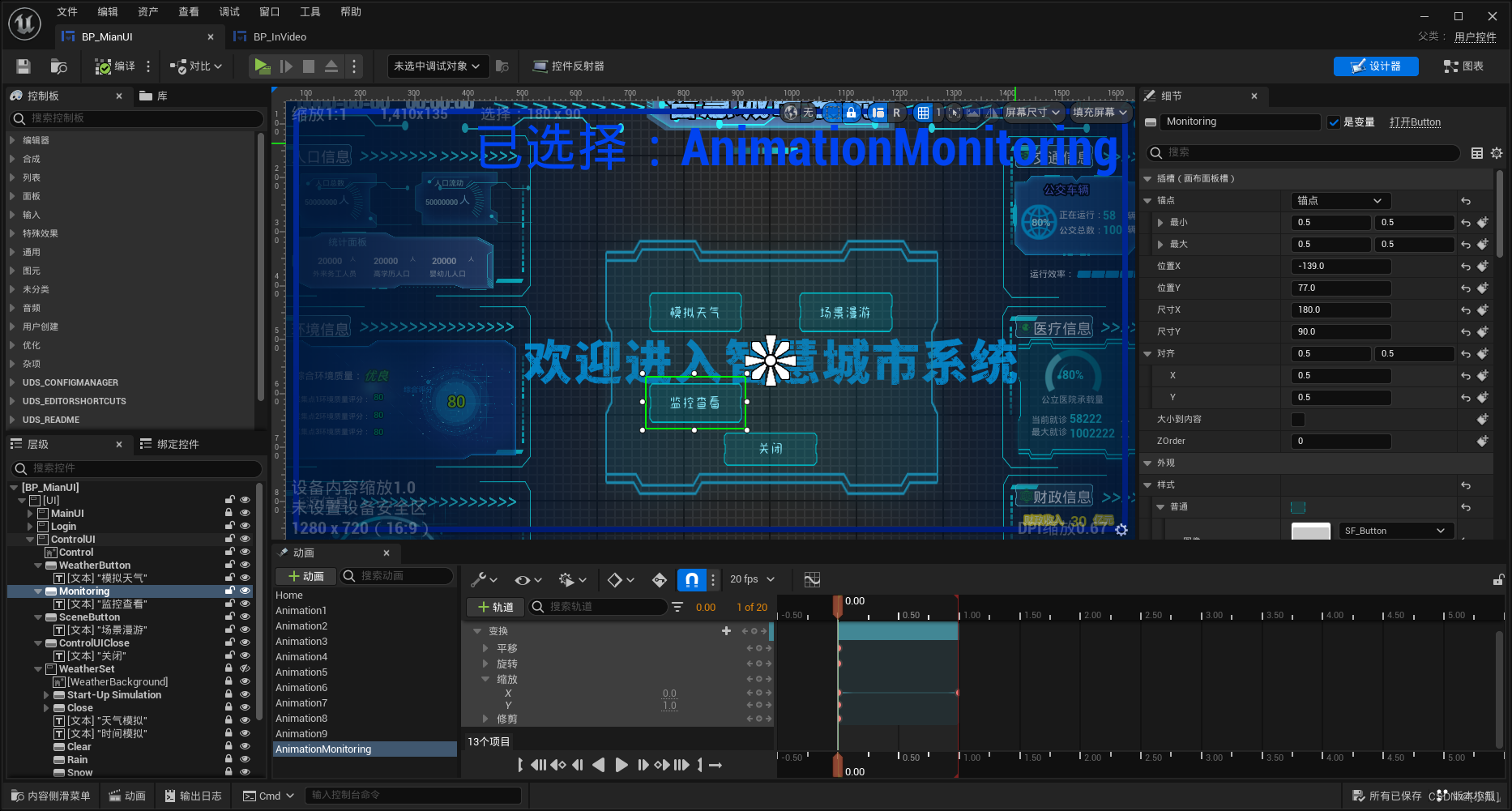
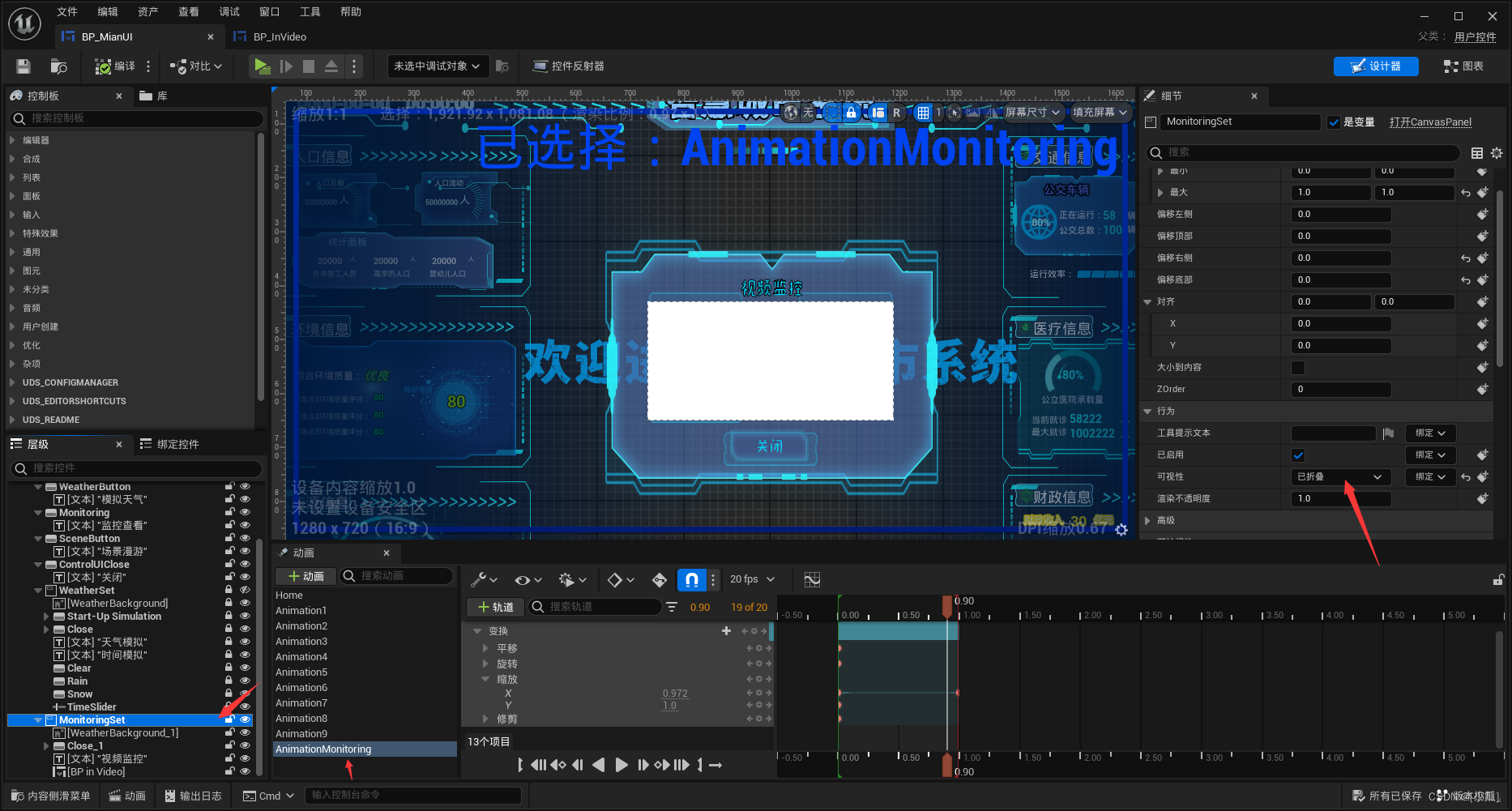
- 制作监控查看UI界面与动画


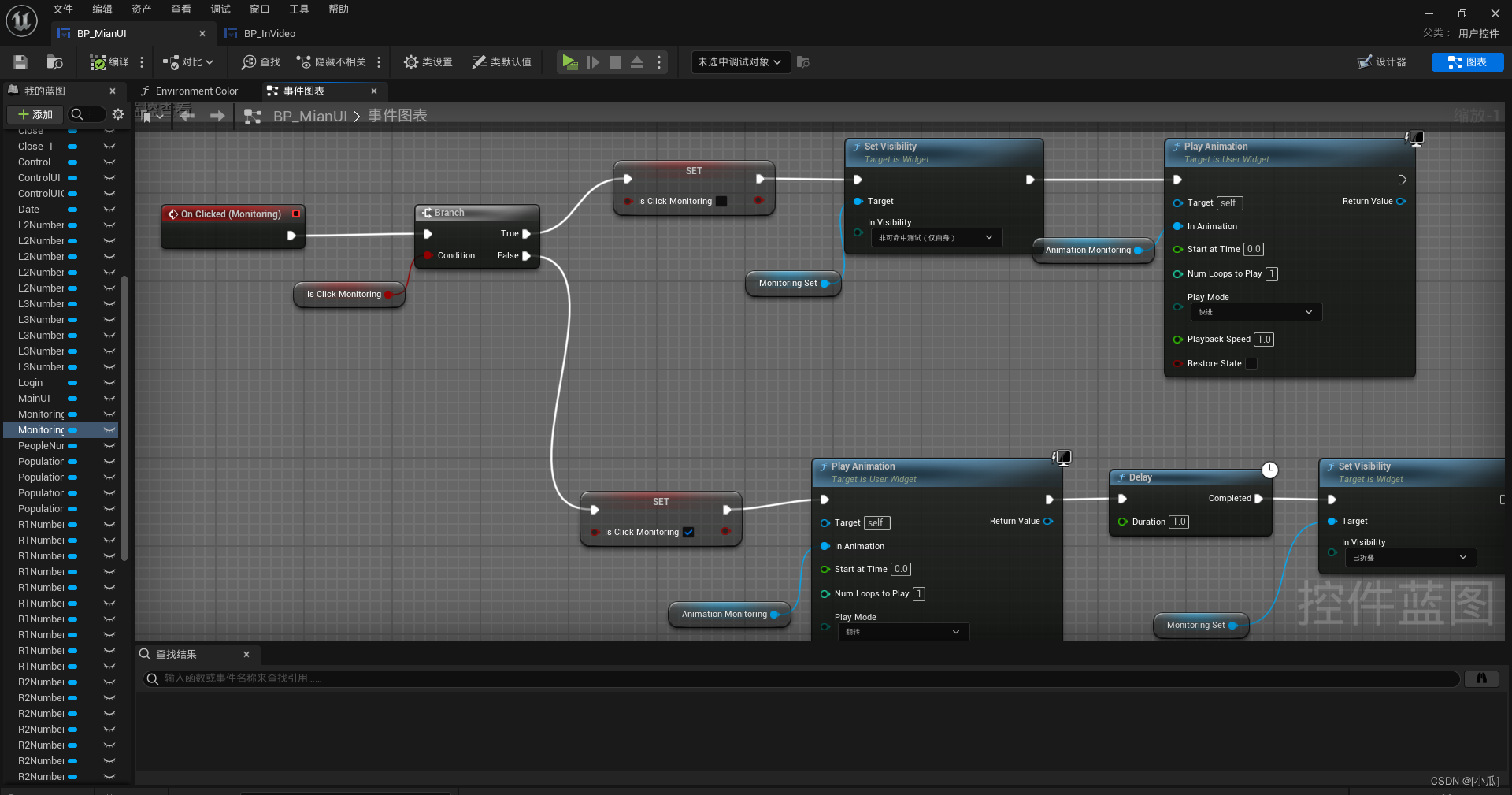
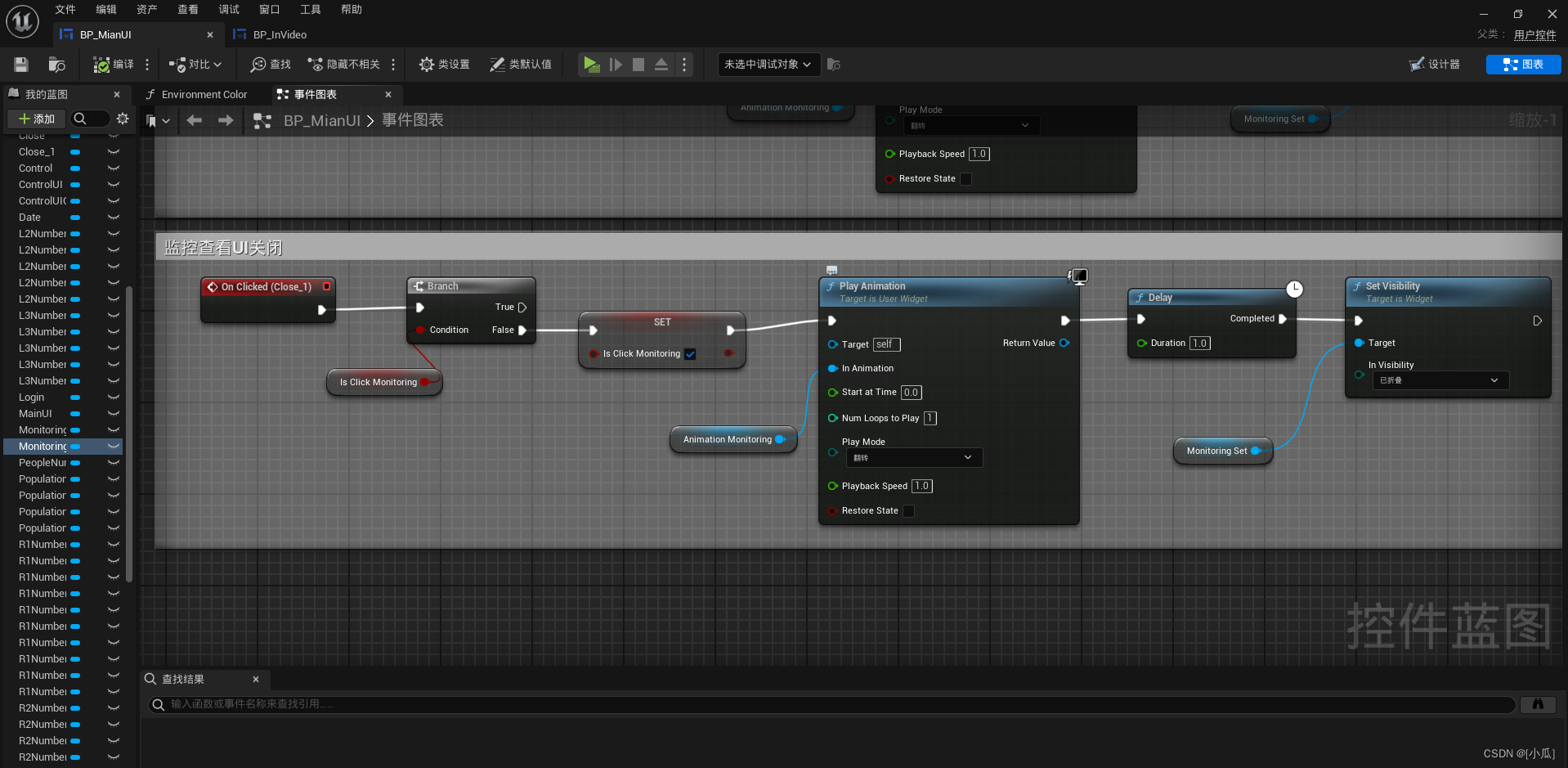
- 打开与关闭监控UI界面逻辑与之前的菜单UI界面打开与关闭逻辑一样


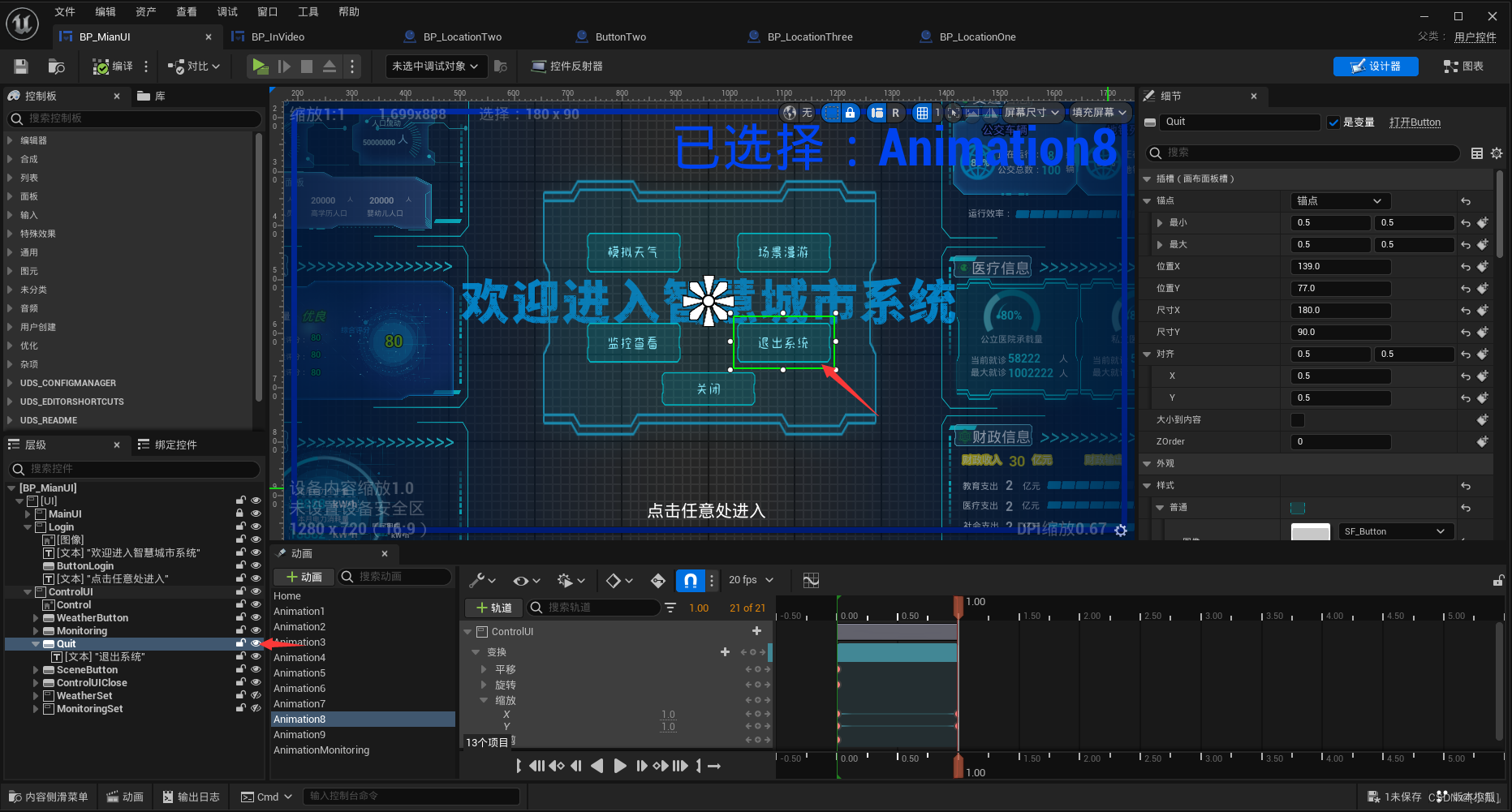
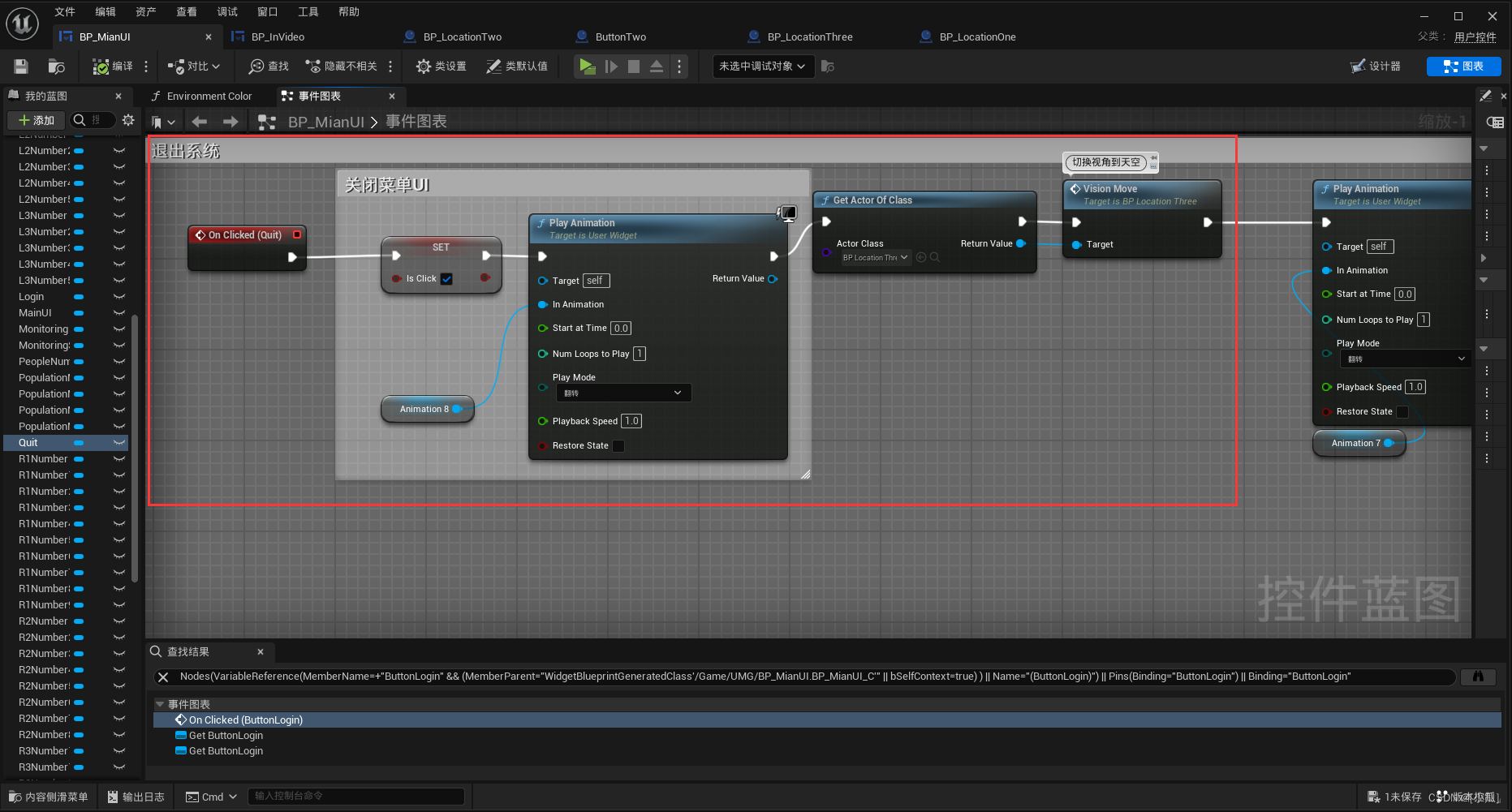
退出系统UI制作
- 制作退出系统的UI界面

- 逻辑:就是登录系统到UI的反向操作
- 先关闭菜单UI

- 然后播放反方向这些UI的动画与设置他们的可视性

- 最后隐藏这几个大楼按钮

- 运行结果





声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/489660
推荐阅读
相关标签


