- 1centos7 安装mysql ,已经填坑_宝塔unable to locate package bt-mysql57
- 2springboot集成邮件功能_simplemailmessage spring boot
- 3自然语言处理发展历程自我总结_自然语言处理总结报告
- 4Spark MLlib机器学习 | 算法综合实战(一)(史上最详细)
- 5python简单实现天猫手机评论标签提取--自然语言处理_淘宝电商评论关键词提取-csdn
- 6uniapp微信小程序开发踩坑日记:获取带参小程序码中的参数(获取地址栏参数)_uniapp获取地址栏参数
- 7Android OpenCV(二)主体识别 位置检测_opencv中识别图片主体部分
- 8App自动化测试入门:APP测试的定义及环境搭建处理!
- 9目标检测入门系列Task02-锚框和模型结构_分类头和回归头
- 10你都有哪些面试时被虐的经历?
前端安全问题与防御_前端安全与防御
赞
踩
前端安全问题与防御
俗语说的:“有制造者,必然有破坏者”,既然有咱们辛勤的开发前端 web 应用,就不免在上线之后存在不坏好意的破坏者通过各种漏洞攻击你的应用,所以无论前后端都不是一堵密不透风的墙,当然咱只会前端哈,本文带领大家一起认识前端存在的安全问题,以及在开发中如何应对和防御。
前端安全问题
1、XSS(Cross-Site Scripting)脚本攻击漏洞;
2、CSRF(Cross-sit request forgery)漏洞;
3、iframe 安全隐患问题;
4、本地存储数据问题;
5、第三方依赖的安全性问题;
6.HTTPS 加密传输数据;
下面将对这些问题进行分享说明
XSS(Cross-Site Scripting)脚本攻击漏洞
跨站脚本攻击(Cross Site Scripting)为了与 CSS 重叠样式表区分开来,所以简称为 XSS 攻击。
简单来说 XSS 是一种在 web 应用中的计算机安全漏洞,它允许恶意 Web 用户将代码植入到提供给其它用户使用的页面中,,可以理解为一种 JavaScript 代码注入,如编写 JavaScript 代码到公共评论模块中。
- ounter(line
- ounter(line
- ounter(line
- ounter(line
- ounter(line
<input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">``<input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">``<input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">``<input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">``<input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value="value1from"> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">value1from是来自用户的输入,如果用户不是输入value1from,而是输入 "/><script>alert(document.cookie)</script><!- 那么就会变成 <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "> <input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- "><input type="text" name="address1" value=""/><script>alert(document.cookie)</script><!- ">
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
嵌入的 JavaScript 代码将会被执行
XSS 漏洞修复
原则: 不相信客户输入的数据 注意: 攻击代码不一定在中
将重要的 cookie 标记为 http only, 这样的话 Javascript 中的 document.cookie 语句就不能获取到 cookie 了.
只允许用户输入我们期望的数据。 例如: 年龄的 textbox 中,只允许用户输入数字。 而数字之外的字符都过滤掉。
对数据进行 Html Encode 处理
过滤或移除特殊的 Html 标签, 例如:
- ounter(line
<script>, <iframe> , < for <, > for >, " for
- 1
过滤 JavaScript 事件的标签。例如 “οnclick=”, “onfocus” 等等。
CSRF 攻击
CSRF 也称为跨站请求伪造,其实就是对网站中的一些表单提交行为被黑客利用。比如你的网站登录的时候存到 cookie 的一些个人信息,当你访问黑客的网站有一段相同代码隐藏 div,但你点击的时候就会导致你的网站被登出或者被登录,就是在对别的网站就行操作的时候会对你之前访问的网站发送请求。
解决办法:
1.增加 token 验证.因为 cookie 发送请求的时候会自动增加上,但是 token 却不会,这样就避免了攻击
2.Referer 验证。页面来源的判断
iframe 安全隐患问题
有时候前端页面为了显示别人的网站或者一些组件的时候,就用 iframe 来引入进来,比如嵌入一些广告等等。但是有些 iframe 安全性我们无法去评估测试,有时候会携带一些第三方的插件啊,或者嵌入了一下不安全的脚本啊,这些都是值得我们去考虑的。
解决办法:
1.使用安全的网站进行嵌入;
2.在 iframe 添加一个叫 sandbox 的属性,浏览器会对 iframe 内容进行严格的控制,详细了解可以看看相关的 API 接口文档。
本地存储数据问题
很多开发者为了方便,把一些个人信息不经加密直接存到本地或者 cookie,这样是非常不安全的,黑客们可以很容易就拿到用户的信息,所有在放到 cookie 中的信息或者 localStorage 里的信息要进行加密,加密可以自己定义一些加密方法或者网上寻找一些加密的插件,或者用 base64 进行多次加密然后再多次解码,这样就比较安全了。
第三方依赖安全隐患
现如今的项目开发,很多都喜欢用别人写好的框架,为了方便快捷,很快的就搭建起项目,自己写的代码不到 20%,过多的用第三方依赖或者插件,一方面会影响性能问题,另一方面第三方的依赖或者插件存在很多安全性问题,也会存在这样那样的漏洞,所以使用起来得谨慎。
解决办法:手动去检查那些依赖的安全性问题基本是不可能的,最好是利用一些自动化的工具进行扫描过后再用,比如 NSP(Node Security Platform),Snyk 等等。
HTTPS 加密传输数据
在浏览器对服务器访问或者请求的过程中,会经过很多的协议或者步骤,当其中的某一步被黑客拦截的时候,如果信息没有加密,就会很容易被盗取。所以接口请求以及网站部署等最好进行 HTTPS 加密,这样防止被人盗取数据。
网络安全基础入门需要学习哪些知识?
网络安全学习路线
这是一份网络安全从零基础到进阶的学习路线大纲全览,小伙伴们记得点个收藏!
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-udpsTDtX-1676375226240)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-udpsTDtX-1676375226240)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
阶段一:基础入门
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SaeOWj9P-1676375226242)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SaeOWj9P-1676375226242)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
网络安全导论
渗透测试基础
网络基础
操作系统基础
Web安全基础
数据库基础
编程基础
CTF基础
该阶段学完即可年薪15w+
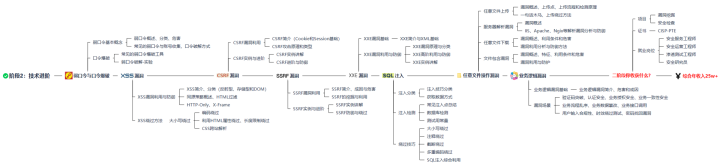
阶段二:技术进阶(到了这一步你才算入门)
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NR1qWZu6-1676375226242)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NR1qWZu6-1676375226242)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
弱口令与口令爆破
XSS漏洞
CSRF漏洞
SSRF漏洞
XXE漏洞
SQL注入
任意文件操作漏洞
业务逻辑漏洞
该阶段学完年薪25w+
阶段三:高阶提升
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xAuOWeAe-1676375226243)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xAuOWeAe-1676375226243)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
反序列化漏洞
RCE
综合靶场实操项目
内网渗透
流量分析
日志分析
恶意代码分析
应急响应
实战训练
该阶段学完即可年薪30w+
阶段四:蓝队课程
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vRV5DS74-1676375226243)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vRV5DS74-1676375226243)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
蓝队基础
蓝队进阶
该部分主攻蓝队的防御,即更容易被大家理解的网络安全工程师。
攻防兼备,年薪收入可以达到40w+
阶段五:面试指南&阶段六:升级内容

需要上述路线图对应的网络安全配套视频、源码以及更多网络安全相关书籍&面试题等内容
同学们可以扫描下方二维码获取哦!




