- 1S3C2440 PWM设置_阐述s3c2440定时器产生pwm波形的工作过程
- 2前端笔记:javascript小知识整理_js editor转funciton
- 3C语言 printf 的用法总结(完善中)_int printf
- 4SpringCloud微服务详解:java开发工程师等级划分_资深java开发工程师 springcloud
- 5Docker容器常见面试题_容器面试题
- 6真正弄懂存储虚拟化、软件定义存储_软件定义与虚拟化csdn
- 7数字图像处理—图像分割—并行边界—利用边缘灰度不连续性(边缘)(边缘与导数)(边界闭合)_并行边界技术
- 8【图形学】我理解的伽马校正(Gamma Correction)
- 9python3---项目bwapp--对2017年的OWASP TOP 10中A1 injection sql 注入(get/search)进行Python3脚本实现_wapp2.top
- 10通过easyExcel实现表格导入导出_easyexcelutil.formtemplatebuild
码云 Pages 搭建
赞
踩
因为一直在写博客, 就向着搭个 GithubPages 来展示, 一直都听说别人用它来搭建个人博客, 但一直停留在听说的阶段. 最近想着没事搞一搞, 也看看它到底是个什么东东. 不过咱一个写中文博客的, 就想着在码云上搭一个, 顺便还能被百度收录, 嘿嘿.
说干就干, 开搞. (Pages 服务只能展示静态页面, 不支持动态操作, 同时也没有数据库, 简单说就是将你的 html 文件直接返回)
尝试搭建可访问页面
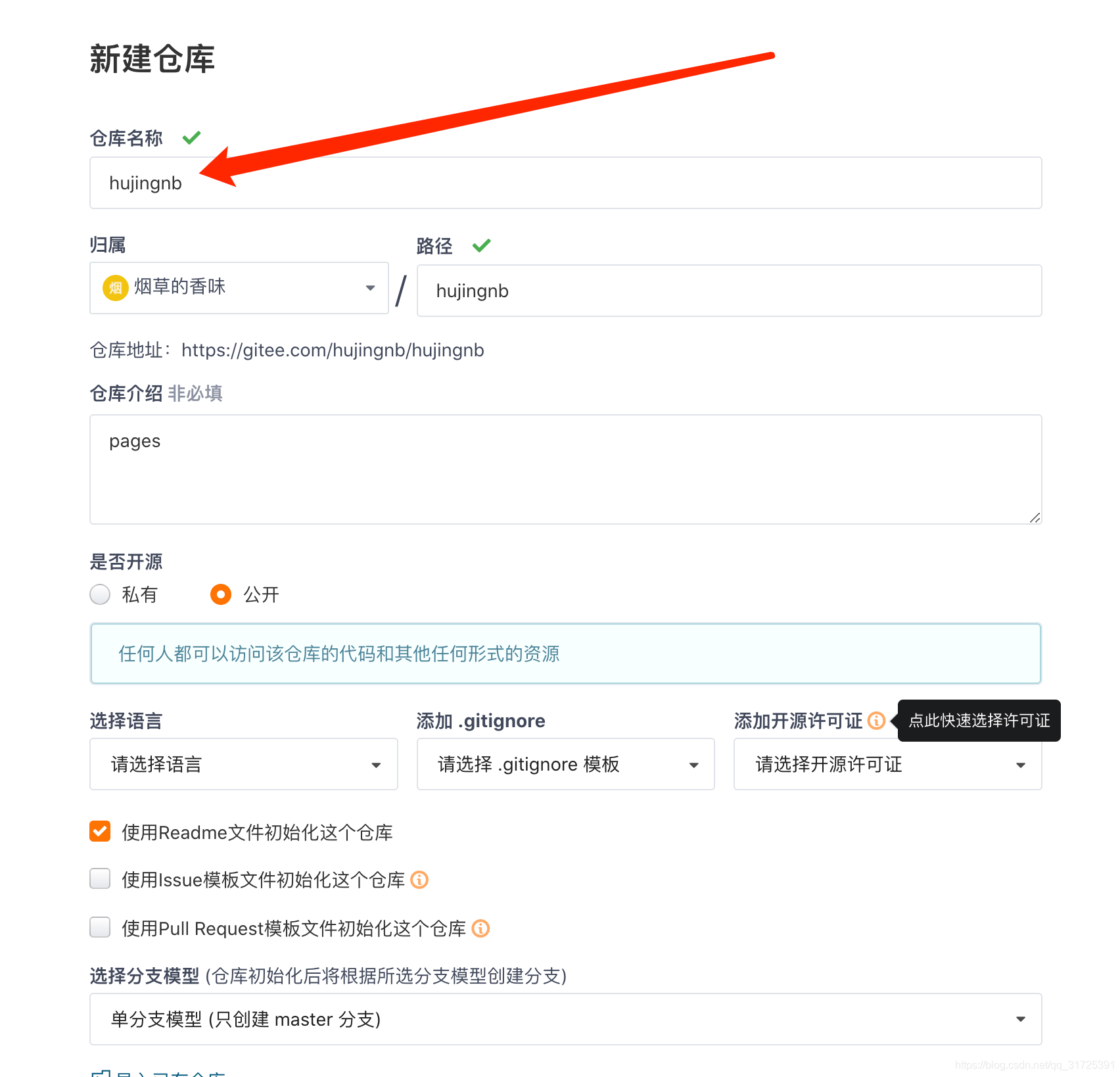
新建一个公共项目:

注意, 这里的仓库名和我的用户名是一样的. 因为如果和用户名不一致的话, 创建后的域名是: https://hujingnb.gitee.com/仓库名. 而使用相同的仓库名, 就可以省掉 url 的后缀.
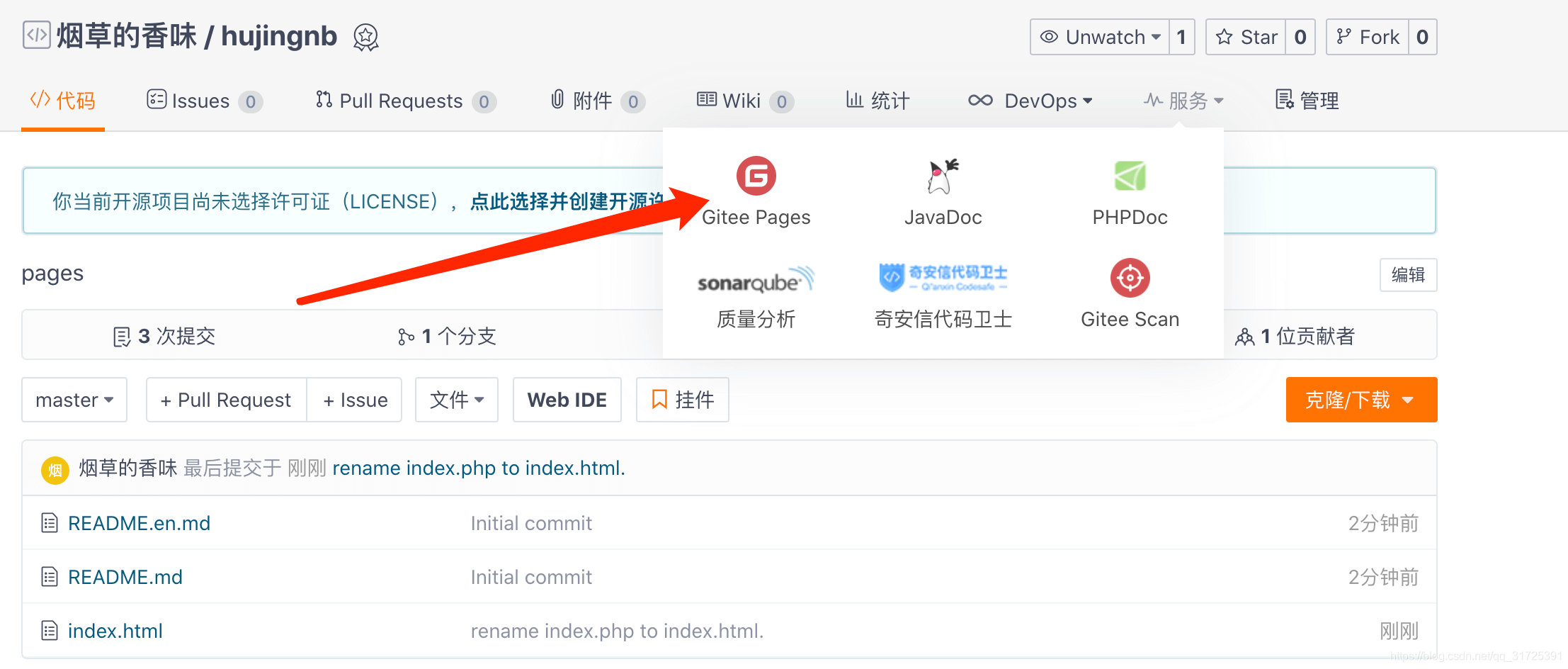
仓库创建完后, 为了测试, 我在项目的跟路径下创建了index.html.
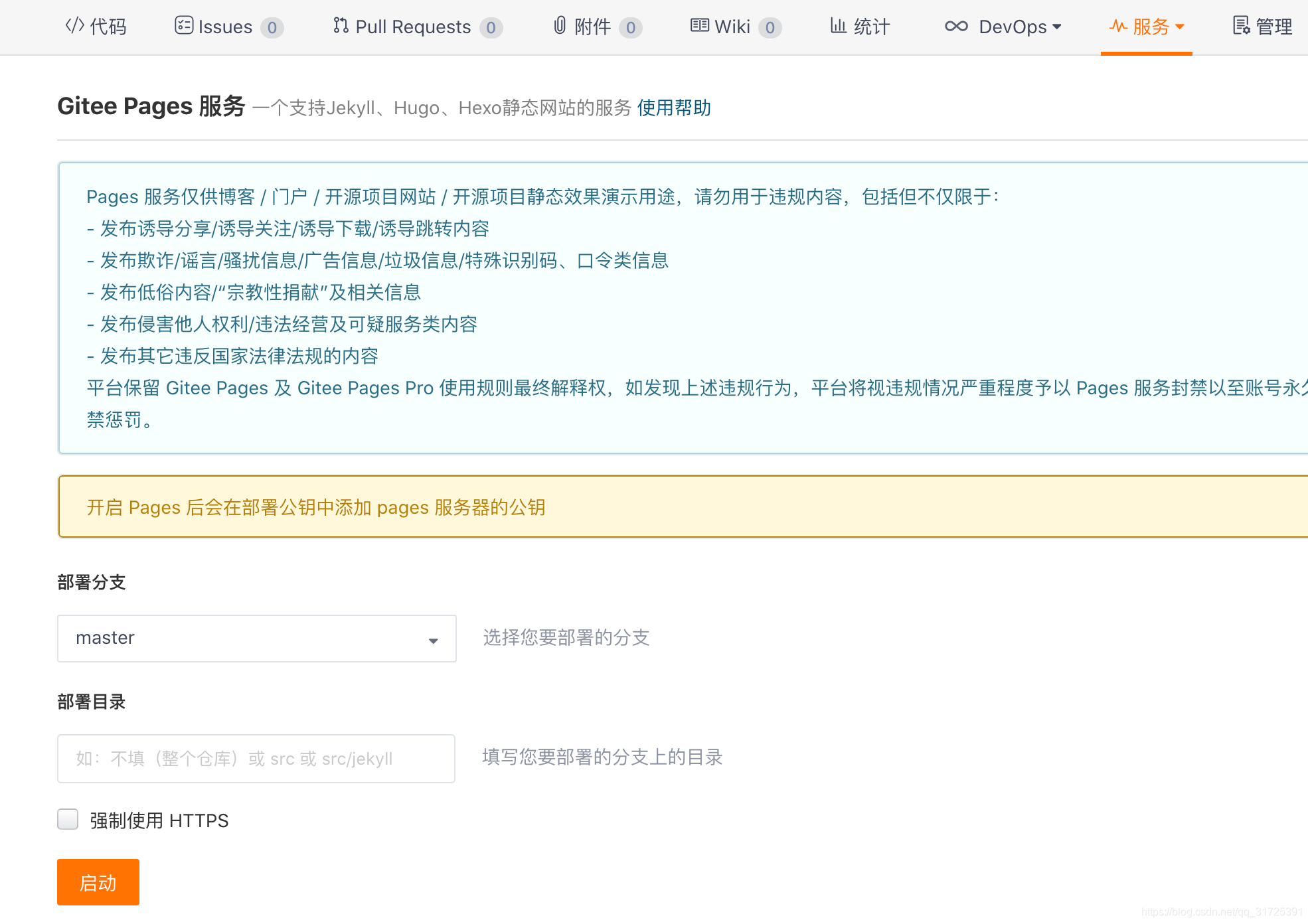
OK, 现在开始:


启动后, 稍等一下, 看到部署成功的提示就可以了. (还可以支持 https) 访问: https://hujingnb.gitee.io/ 就能看到刚才创建的index.html文件了.
至此, 已经实现将静态页面进行展示了. 那么问题来了, 如果是想用作博客的话, 以现在这个结构来说, 就需要每次通过 git 将文章上传, 同时还要在index.html维护一个所有文章的列表. git 上传文章还好, 每次上传新的文章都要同步维护一个汇总列表, 这有点难受.
(当时我的想法是, 先将页面写出来, 然后再写一个上传文章的脚本, 每次去同步进行上传和列表更新的操作. )
通过工具搭建博客
找了找发现静态页面的个人博客工具还是有的:
- Jekyll: ruby 语言
- Hugo: golng
- Hexo: nodejs
- ...
而我自然而然的就选择了Hugo, 主要是懒得装环境, go 工具, 一个二进制文件闯天下. 思路就是, 在本地创建项目, 通过工具生成静态页面, 然后将生成的内容通过 git 上传的码云. 完美.
Hugo 使用的是markdown格式的文件, 刚好与我平常使用的一致.
到 https://github.com/gohugoio/hugo/releases 这里下载符合自己当前系统的运行文件.
其文档地址: https://gohugo.io/documentation/. 中文文档: https://www.gohugo.org/
下载完后, 将运行文件放到系统的path路径下, 完成.

好, 正式开始通过此工具生成博客项目了.
1. 创建项目
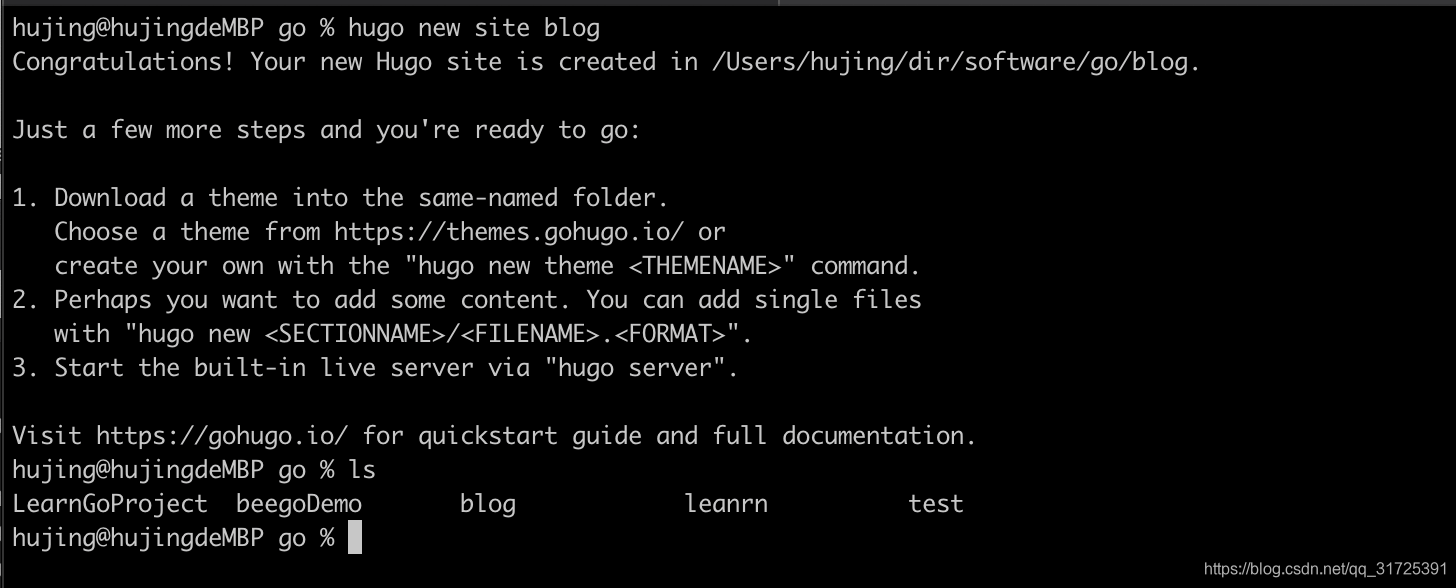
到你的项目路径下执行命令: hugo new site blog.

项目创建完成, 而且还很贴心的告诉了你接下来要做什么. 看着很简单么, 加主题, 加内容文件, 然后就可以启动了.
2. 初始化 git 项目
在项目路径下执行: git init. 完成
3.下载主题文件
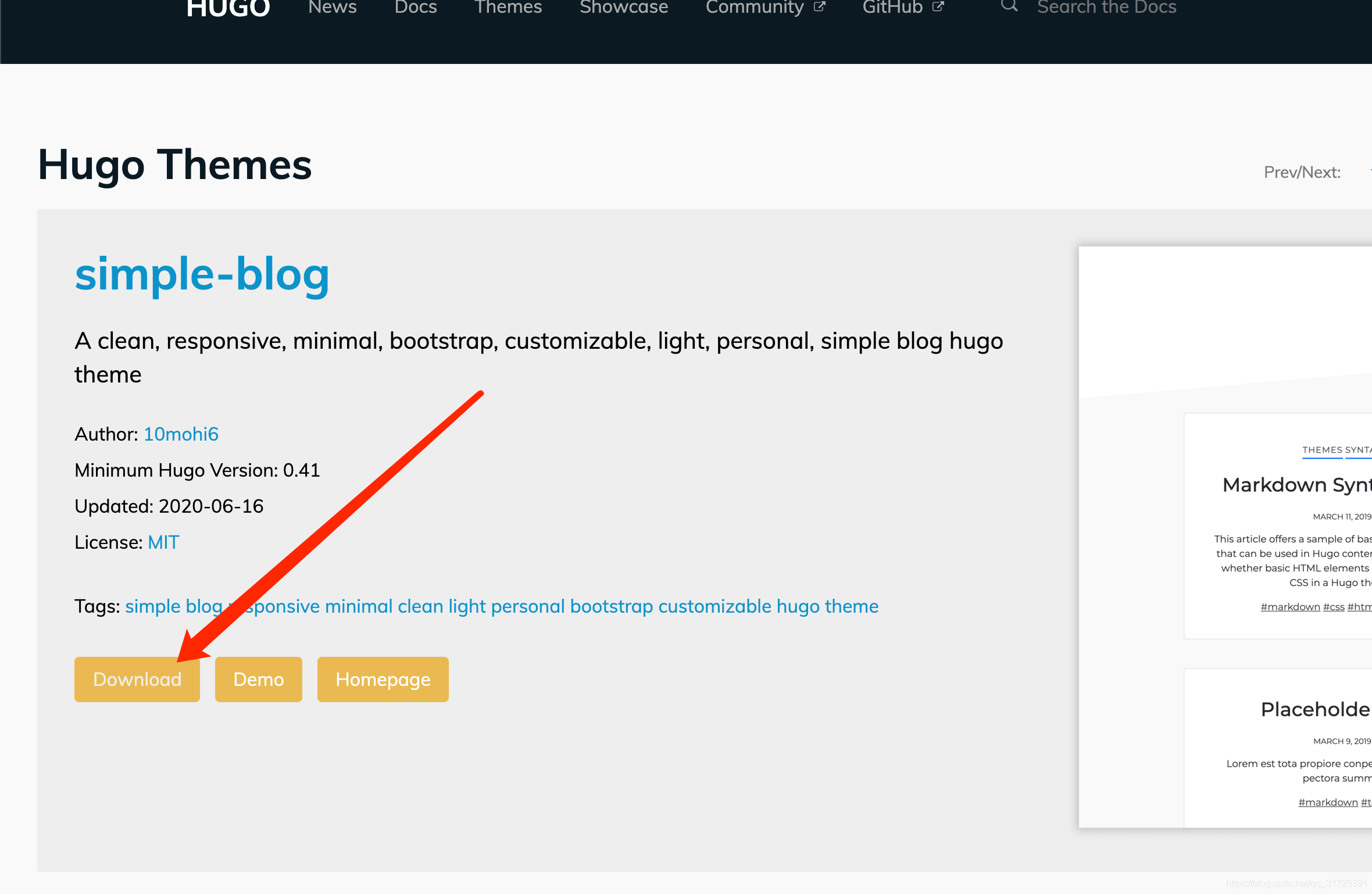
按照他的提示, 到 https://themes.gohugo.io/ 去下载一个主题.看了一下, 有很多大佬写的漂亮的主题可选, 正是我这种前端渣渣的福利. 找到你喜欢的主题:

点击下载:

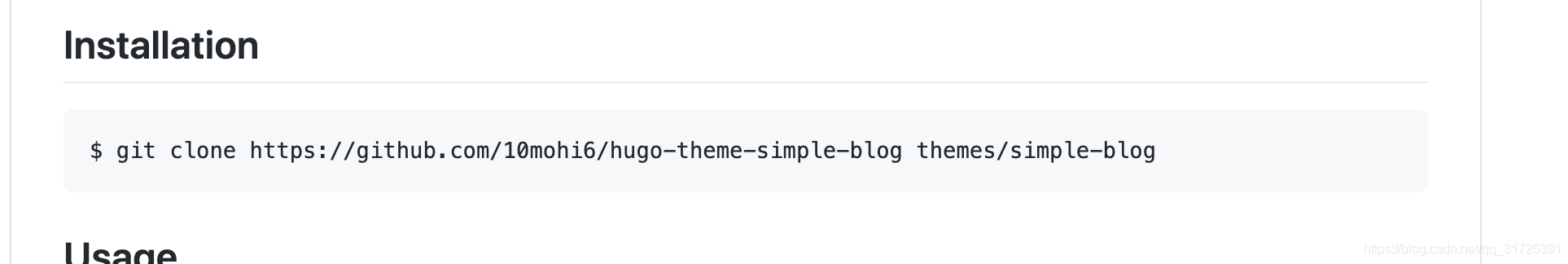
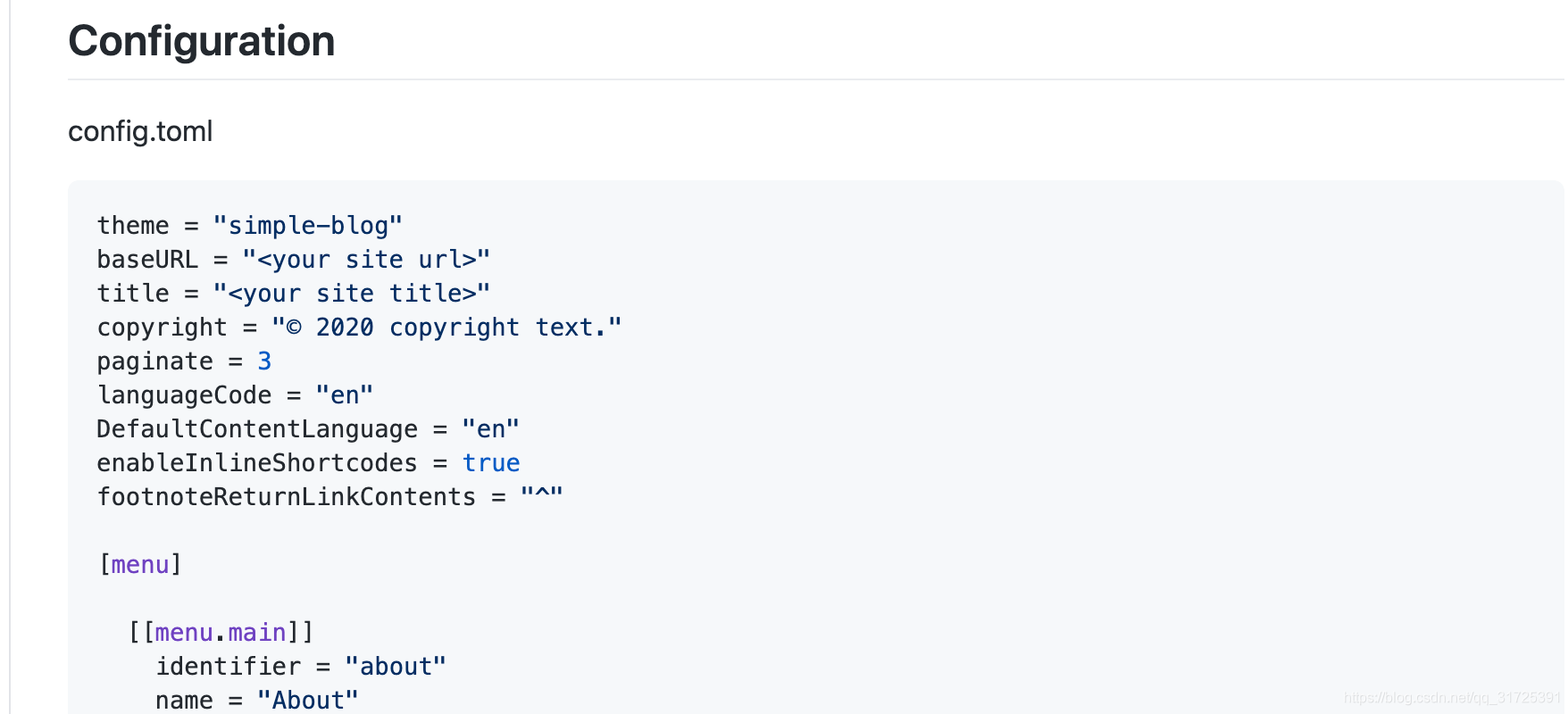
根据他给的 git 下载命令, 直接将项目下载到主题文件夹下. 同时, 也给出了配置文件的 demo:

3. 添加一篇文章
该框架的文章放到content目录下. 而content下的嵌套路径就是访问时的 url 路径了. 好, 在content目录下随便创建一个.md文件. 然后执行文件的安装命令(将其转成前端页面):
hugo new post/test.md.
然后将这个文件随便写点什么. 就可以启动服务器查看效果了:
hugo server --buildDrafts 其中buildDrafts参数可以查看草稿内容. (就是test.md开头的 draft: true 内容, 标记是草稿文件)

这个时候, 已经能够看到文章了. 这里, 简单看了一下官方文档, 发现支持各种参数调优, 样式也可以各种修改, 过了一下, 基本上可以满足.
其他内容可以到官网文档查看, 还挺多的.
4. 生成静态页面
通过命令可一键生成静态页面:
hugo --theme=simple-blog --baseUrl="https://hujingnb.gitee.com/"
这时, 你会发现多出来一个public文件夹, 这就是生成的静态文件目录了.
5. 将项目上传到码云
还记得我们最开始创建 pages 页面的步骤么? 一毛一样, 创建项目, 将本地项目上传, 不过在创建 Pages 的时候, 部署目录要选择我们刚刚生成的静态文件目录: public. 当然, 还有一个方式, 那就是只上传public目录下的内容, 毕竟展示只需要最终的静态文件即可了.
我就只上传了public文件夹.

OK. 成了.
就在我满心欢喜的时候, 最尴尬的事情来了. 当我项目更新之后, Pages 页面没有同步更新, 我..... 找了半天, 发现需要到下面这个页面手动点击更新重新部署:

这这这, 人家隔壁的 github 就不用手动更新. 哼.
最终, 我放弃了. 这写个文章需要: 生成页面 -> git 上传 -> 手动部署. 太懒了. 算了, 之后如果写个一键上传的脚本到还可以.
如果不嫌麻烦, 通过上面的步骤, 你应该已经生成自己的博客了. 剩下的就是将页面修改, 调优, 改成自己想要的样子了.
搞了半天, 搞了个寂寞, 溜了溜了...


