- 1Jenkins 初始密码文件在/var/lib/jenkins/secrets没有的解决办法_cat: /var/lib/jenkins/secrets/initialadminpassword
- 2Docker+Jenkins+Gitee自动化部署maven项目_jenkins docker maven
- 3git查询当前目录下的文件列表_Gitqlite - 用SQL语法来查询Git仓库
- 4Unity按钮事件的几种绑定方式_unity 获取button事件
- 5el-table样式修改_el-table__cell gutter
- 6C#系列-EF框架的创新应用+利用EF框架技术的知名开源应用项目(42)_知名c#开源项目
- 7【Java】斐波那契数列(Fibonacci Sequence、兔子数列)的3种计算方法(递归实现、递归值缓存实现、循环实现、尾递归实现)...
- 8使用vue3+element-ui plus 快速构建后台管理模板_element ui plus
- 9一个月空余时间微信诗词小程序前后端开发上线实践指南_古诗词的前后端开源
- 10python中的tkinter包的使用--messagebox弹窗_tk.messagebox.showinfo
【Unity使用UGUI实现王者荣耀UI界面(一)】加载页面(进度条)_王者加载页面制作
赞
踩

【Unity使用UGUI实现王者荣耀UI界面(一)】加载页面(进度条)
1. 素材准备
我们先打开王者荣耀,在加载页面截个图,当做我们的素材用
然后使用PS把必要元素抠出来
2. 界面分析
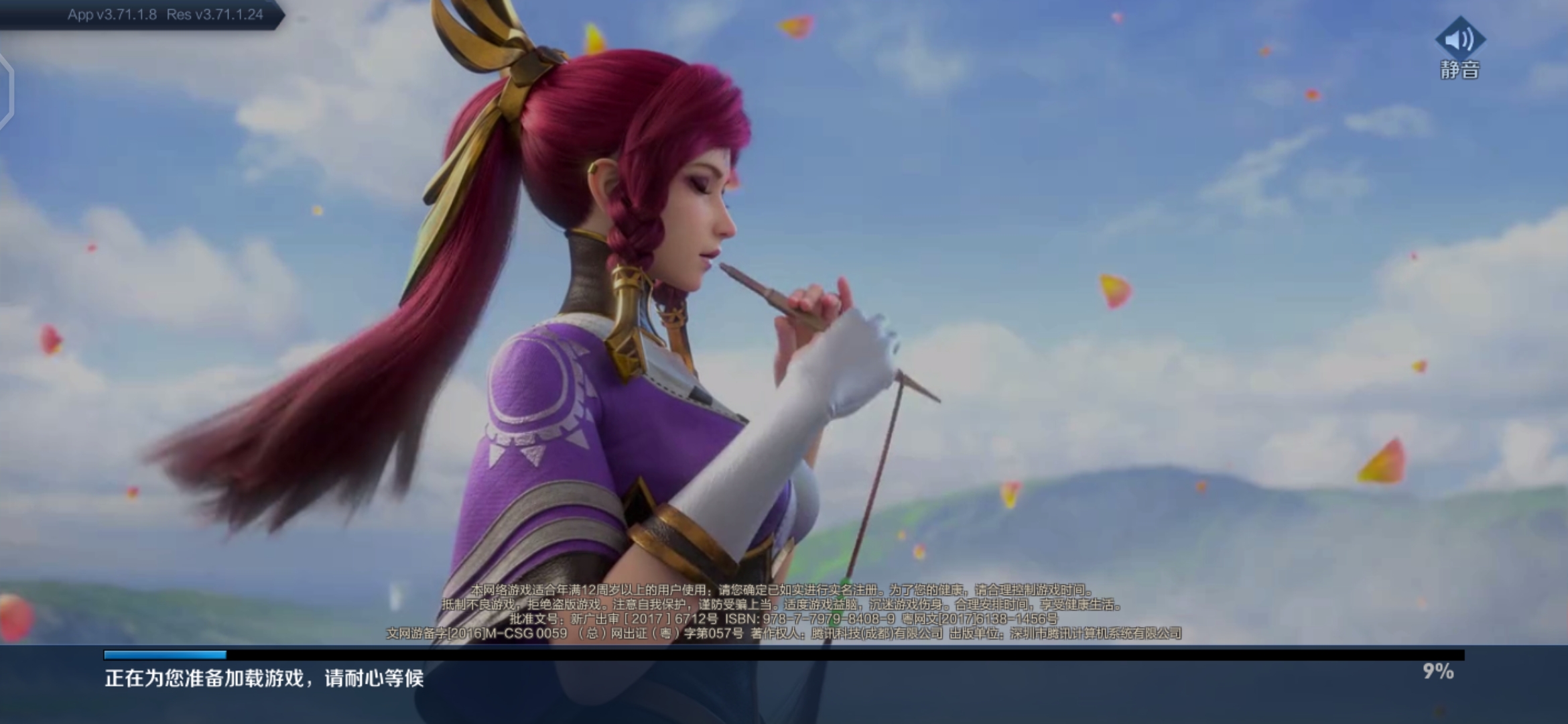
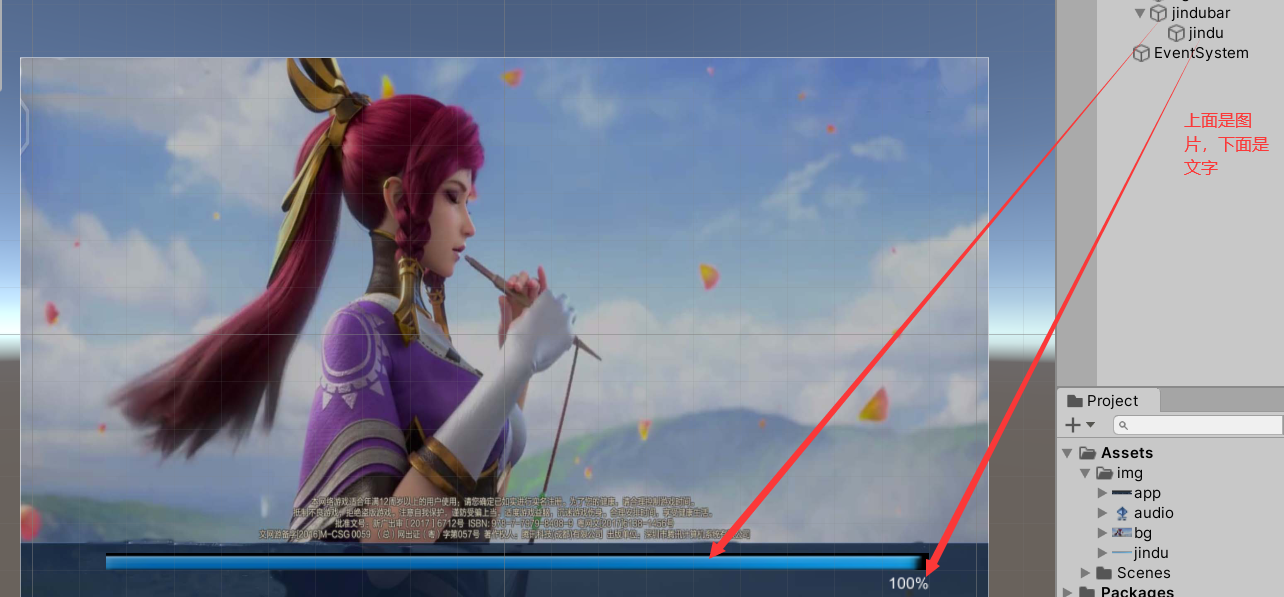
王者荣耀加载页如下图所示:

可以看到四个元素
-
左上角的黑框框,上面还有一行字

-
下面的进度条,文字,进度

-
左上角的静音按钮

-
当然还有我们的背景
3. 打开Unity Hub创建项目
【如果没下载的,可以百度一下安装教程,很简单,免费的】
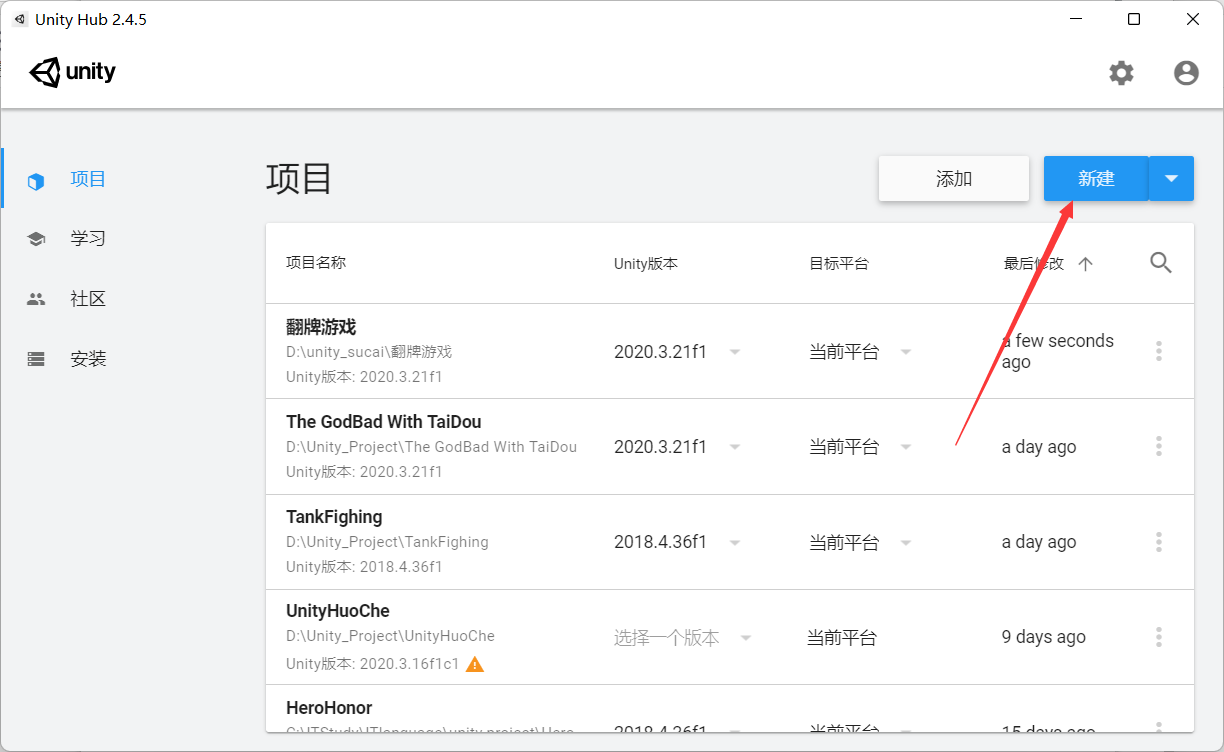
1.打开Unity Hub后,我们点击项目上面的新建按钮,代表新建一个项目

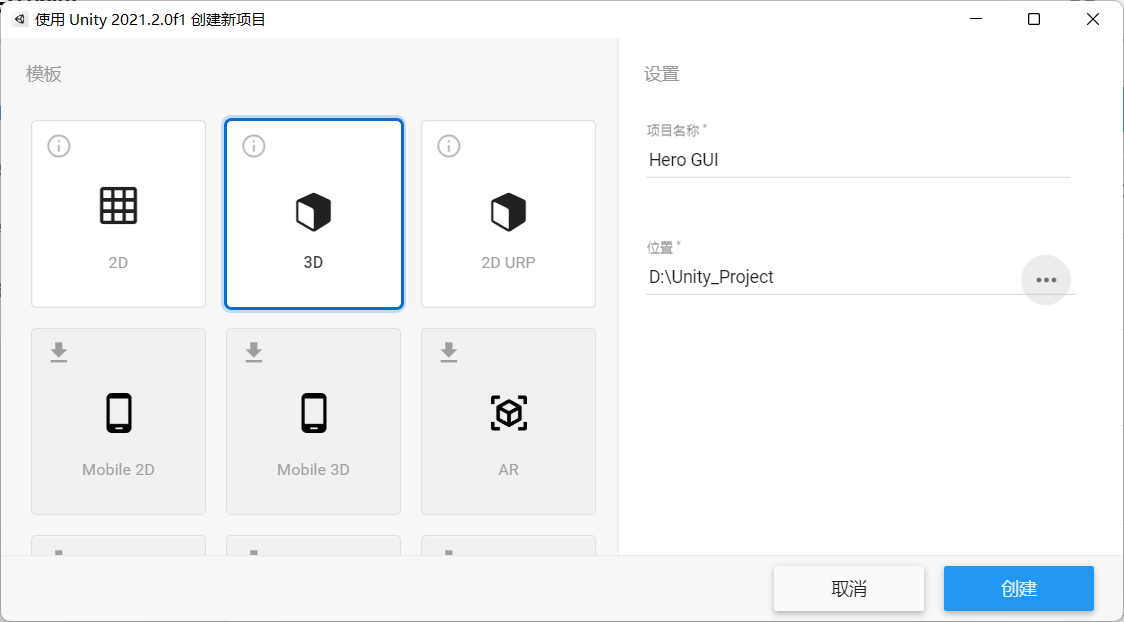
2.我们选择3D,然后在右边填写项目名字和选择项目路径

3.等待项目加载,这个过程会有一点长

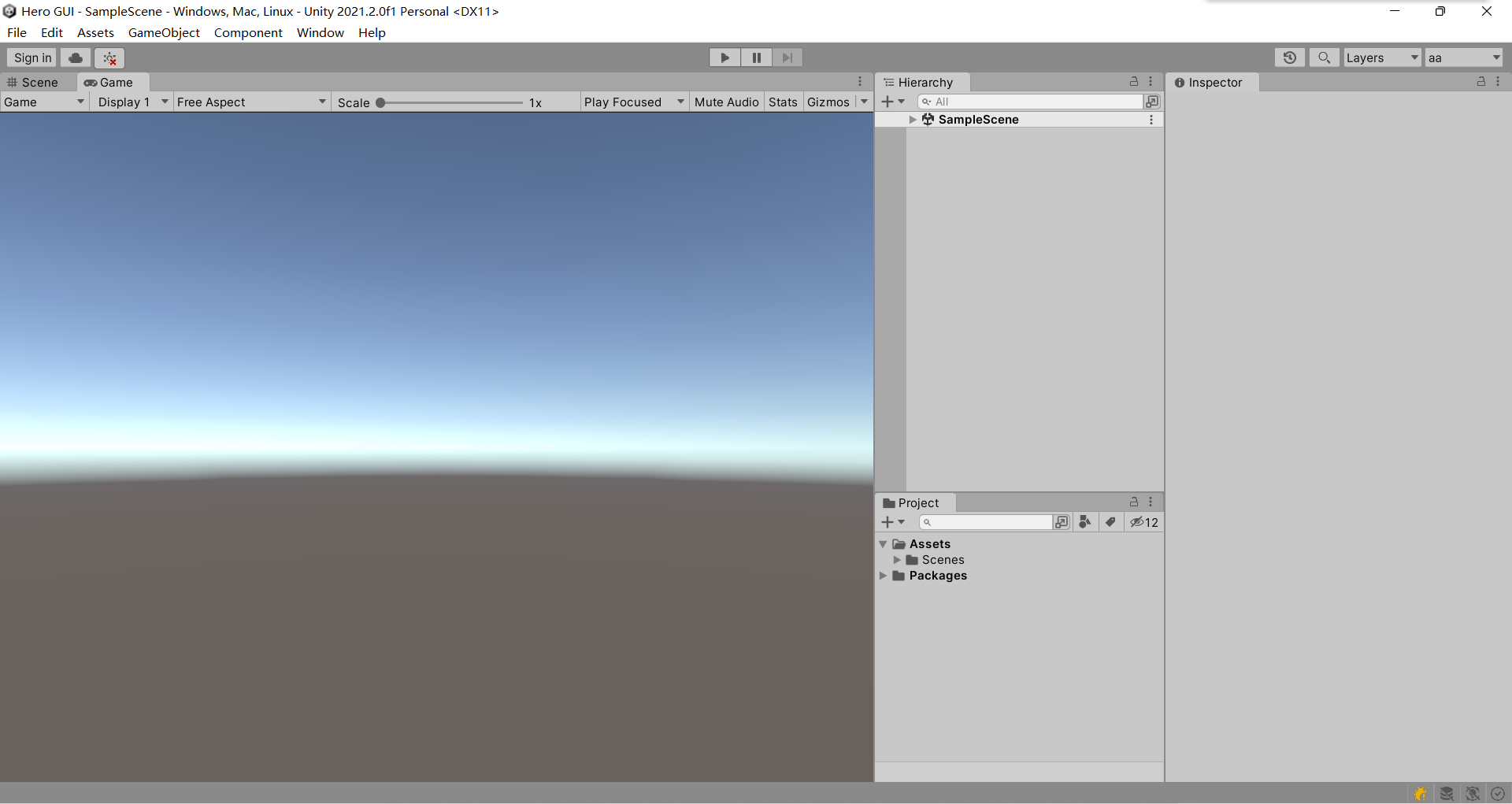
4.创建成功

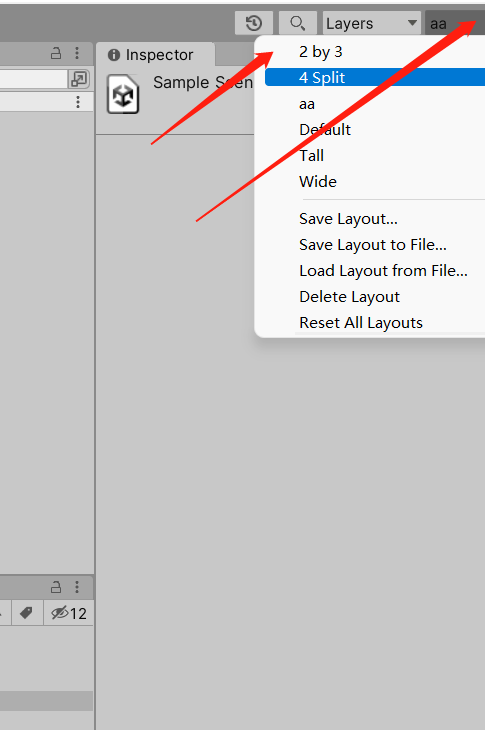
如果你的默认界面与我的不一样,你可以点击右上角的按钮,选择2 by 3

4. 开始搭建UI
1. 准备工作
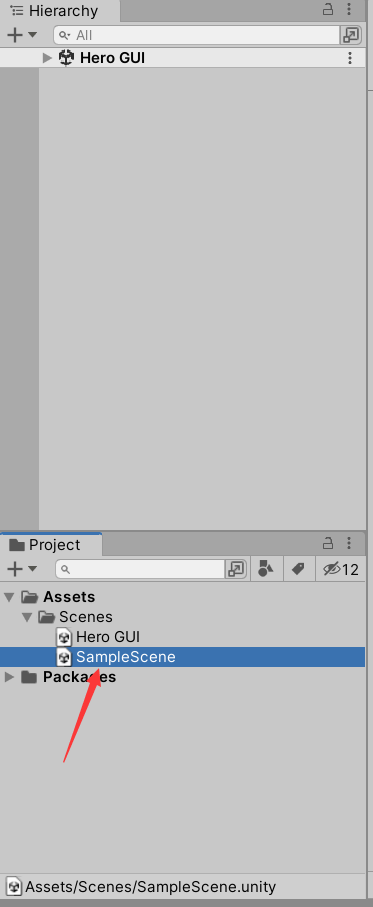
我们先将当前场景另存为【Ctrl shift s】,保存在Scenes文件夹,命名为:Hero GUI。
然后再把原来的默认的删除(不删除也可以)

然后右键->delete。
2. 背景图片
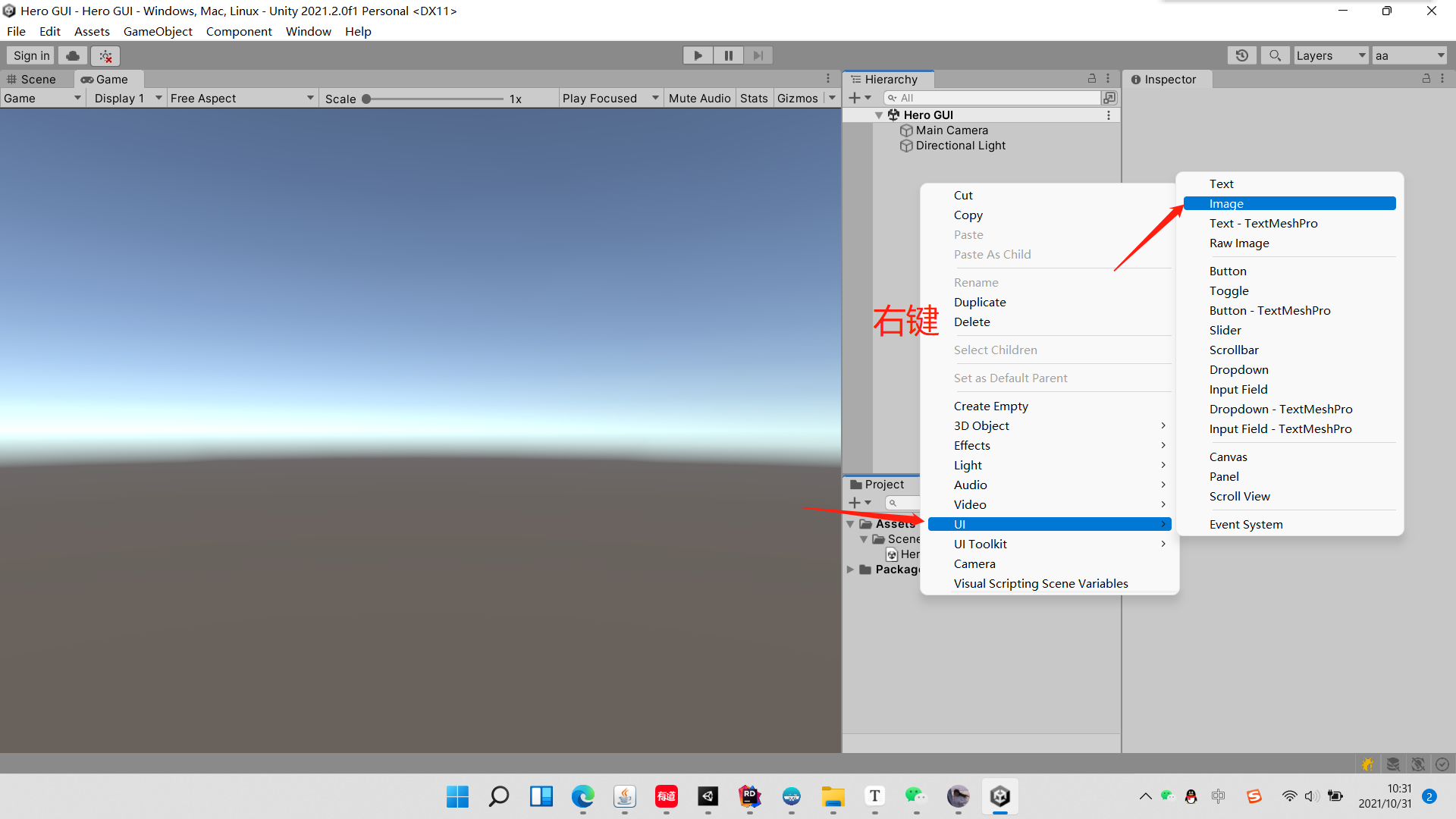
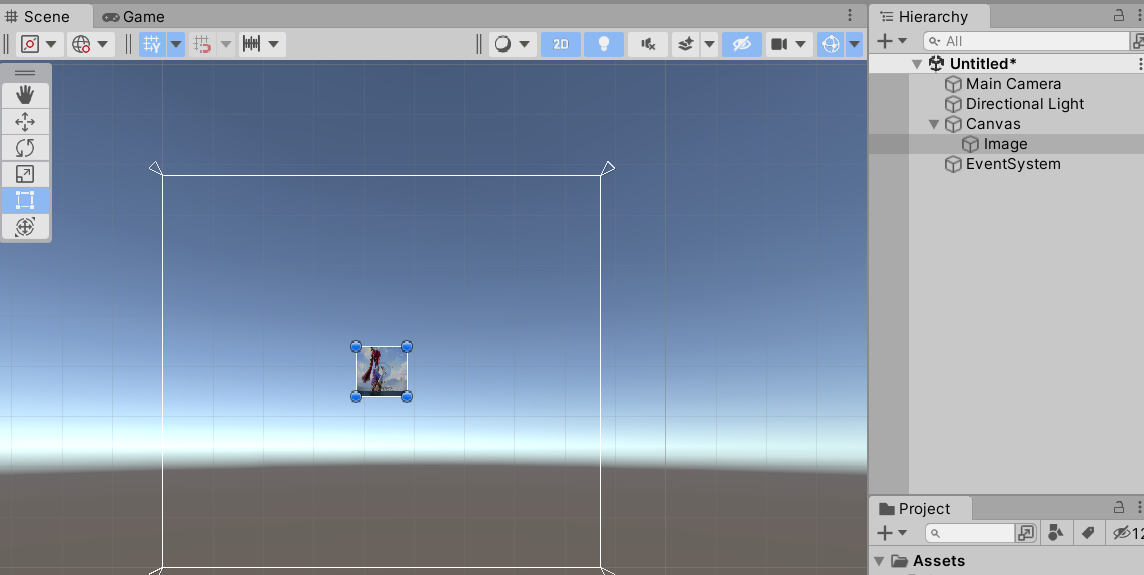
右键创建一个图片作为项目背景:

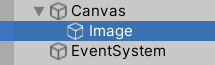
不会发现创建一个多了两个东西,一个是canvas,一个是EventSystem
canvas是UI界面的画布,必不可少,EventSystem也必不可少,没了他,你的按钮就是个摆设了。
然后我们选中Image,在Inspector中。。。等等,我们的素材还没导入

3. 导入素材
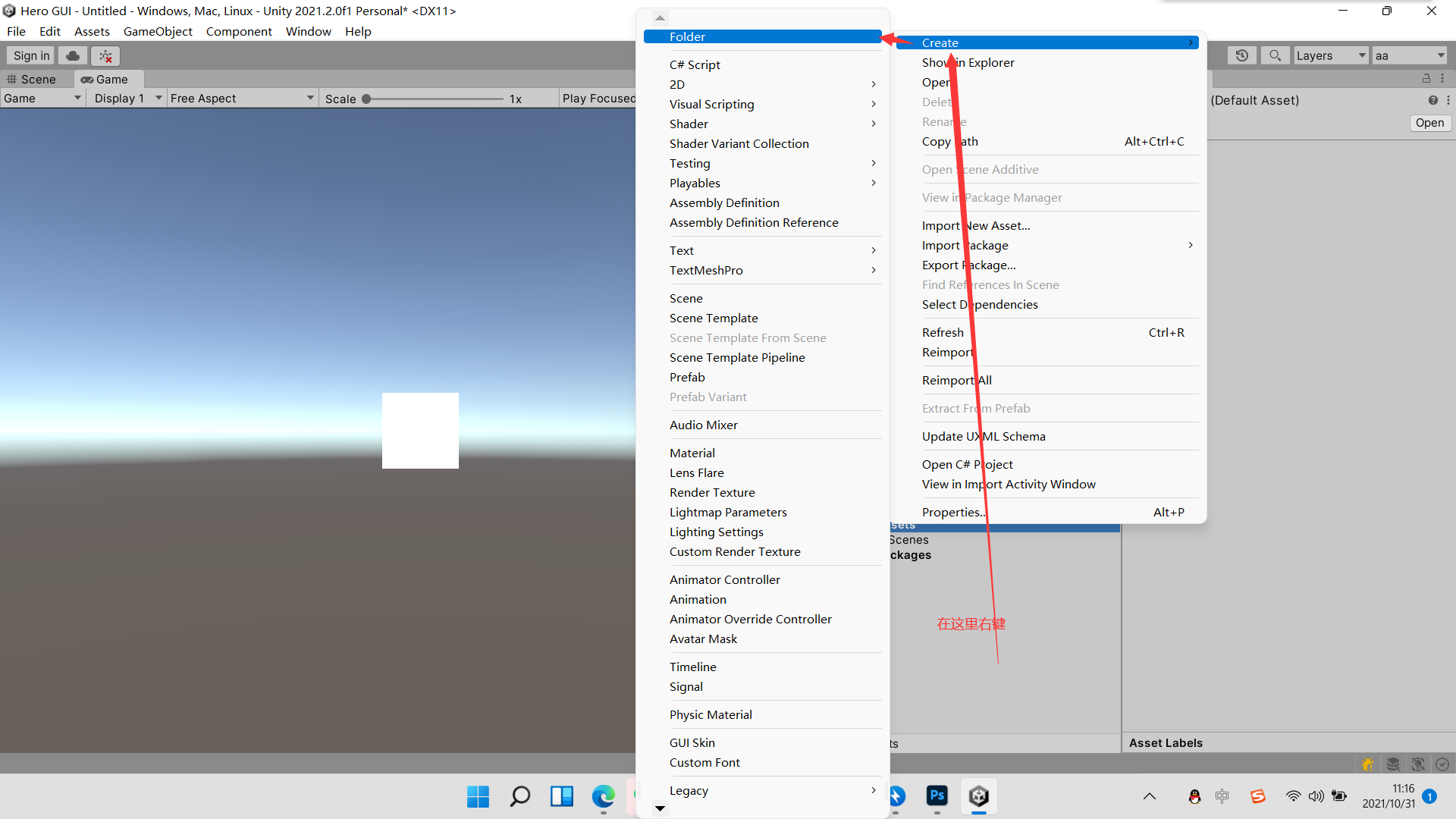
我们先创建一个文件夹保存素材

命名为:img
然后下载这个
链接:https://pan.baidu.com/s/1-MXSmvYfsL3iumfPNeNotA
提取码:l48m
将他们拖到我们新建的文件夹里面
4. 配置背景图片
【只第一次详细说】
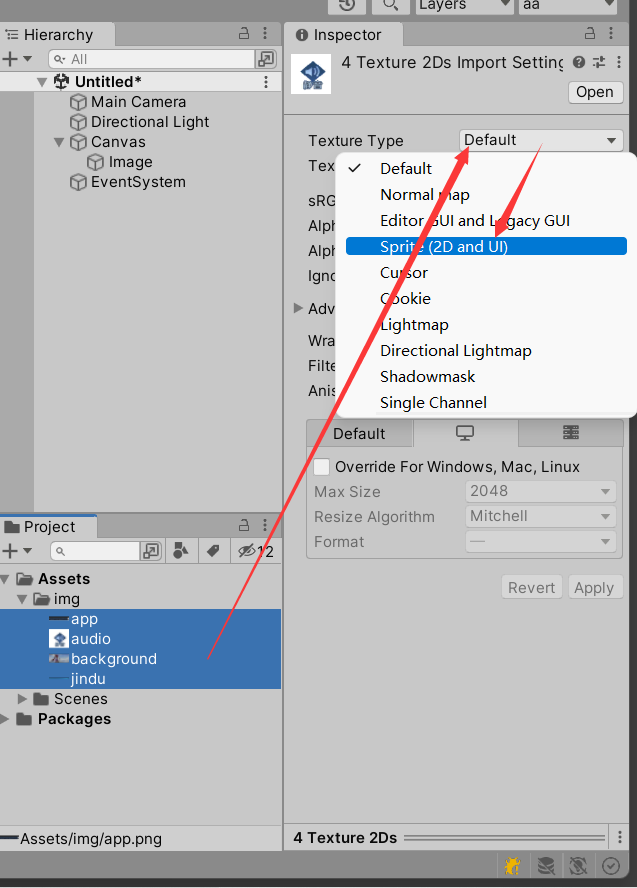
选中全部图片设置为精灵属性(sprite)

然后选中我们刚刚创建的image图片
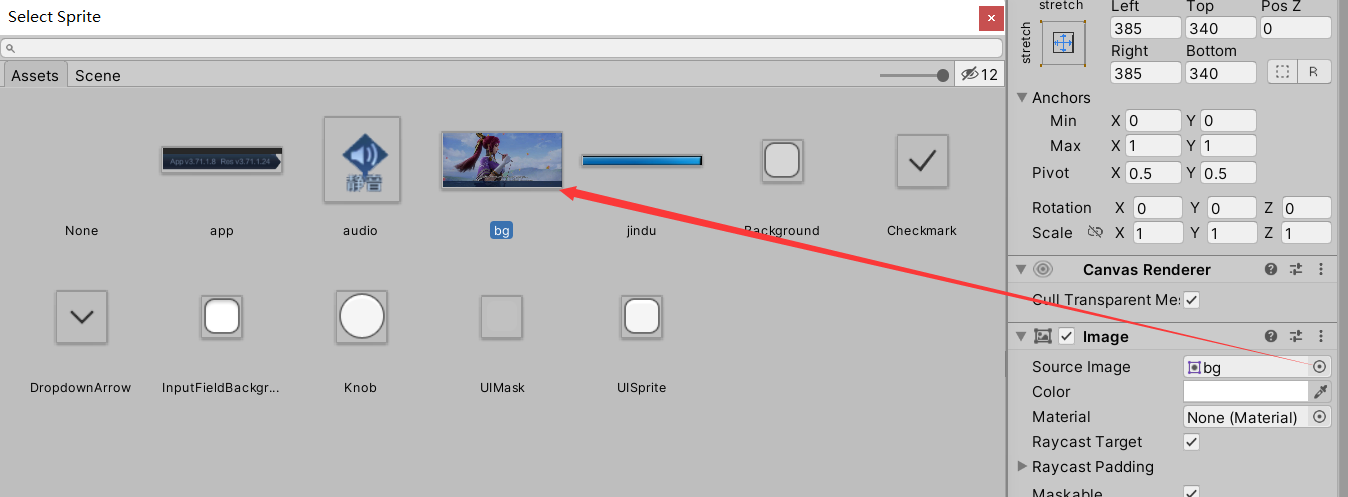
-
有个Source Image

-
选择我们的背景图片
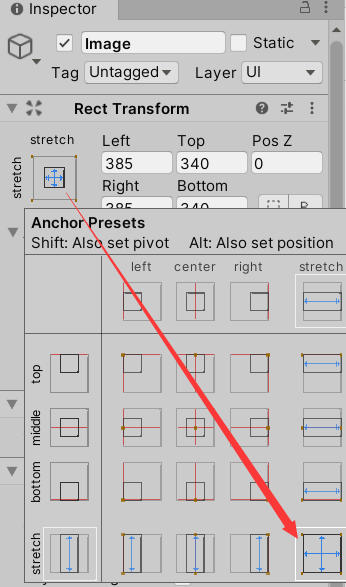
-
然后点击左上角的网格

-
选择最右下边的填充
-
然后在scene页面按2,切换成2D编辑模式,滑轮放大缩小到一个你觉得合适的位置

-
并且将图片放到与后面的框框相同大小
-
然后再点击canvas,选择render mode,跟随方式为跟随相机(screen space camera)这样做之后,我们的游戏运行起来后,就是直接显示画布内容了
5. 进度条显示UI搭建
进度条其实也是图片,所以我们还是先创建一个Image
然后把那个蓝色的条状图片当做他的进度条
接着再调一下位置,然后设置锚点为中下

好,现在基本上就是这个样子了。【图片扣的并不好看,多多担待。。】
接着我们就去写脚本吧
新建一个文件夹存放脚本文件,命名为Scripts
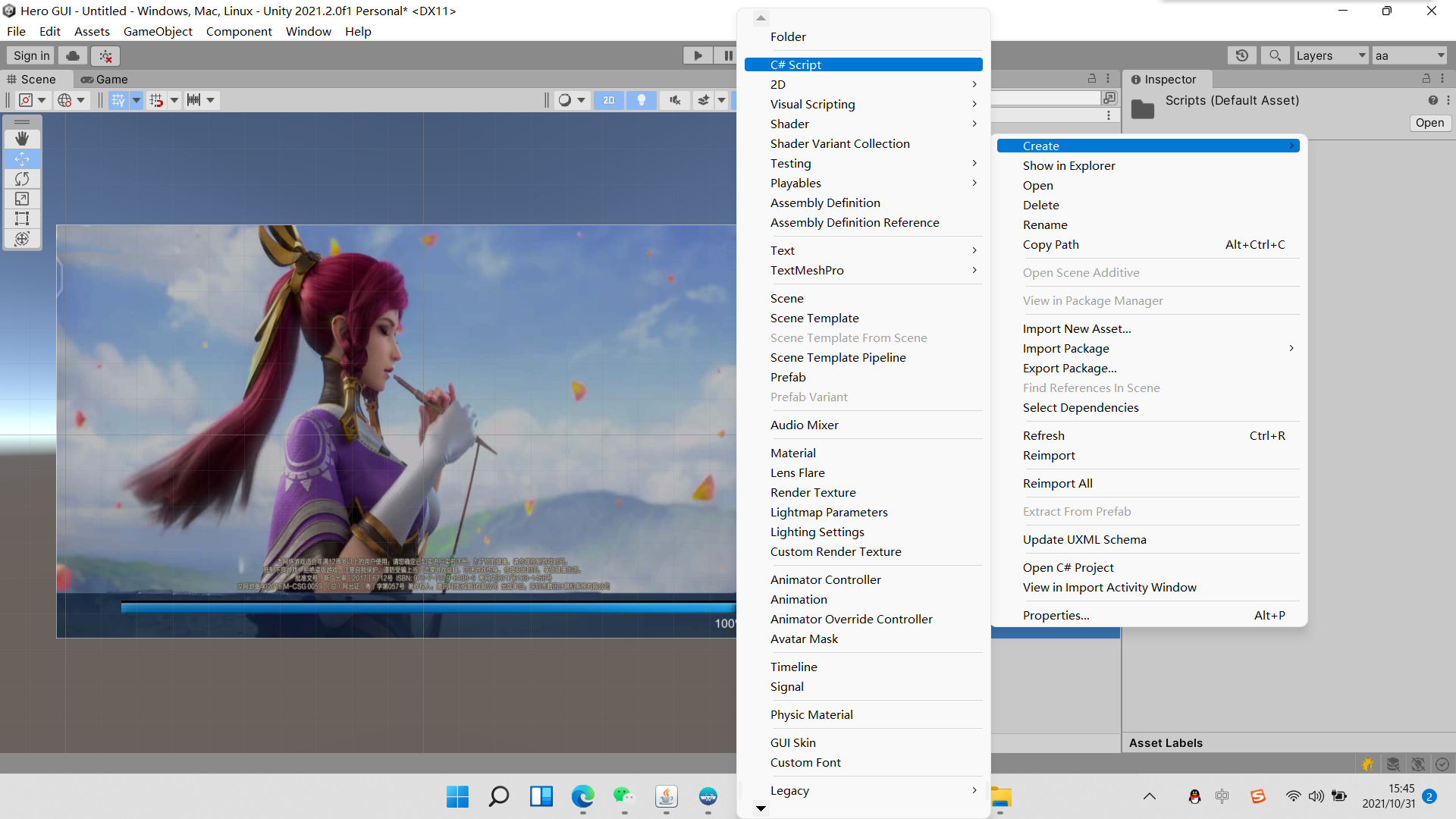
点击Scripts新建一个c#文件

命名为jindu,cs
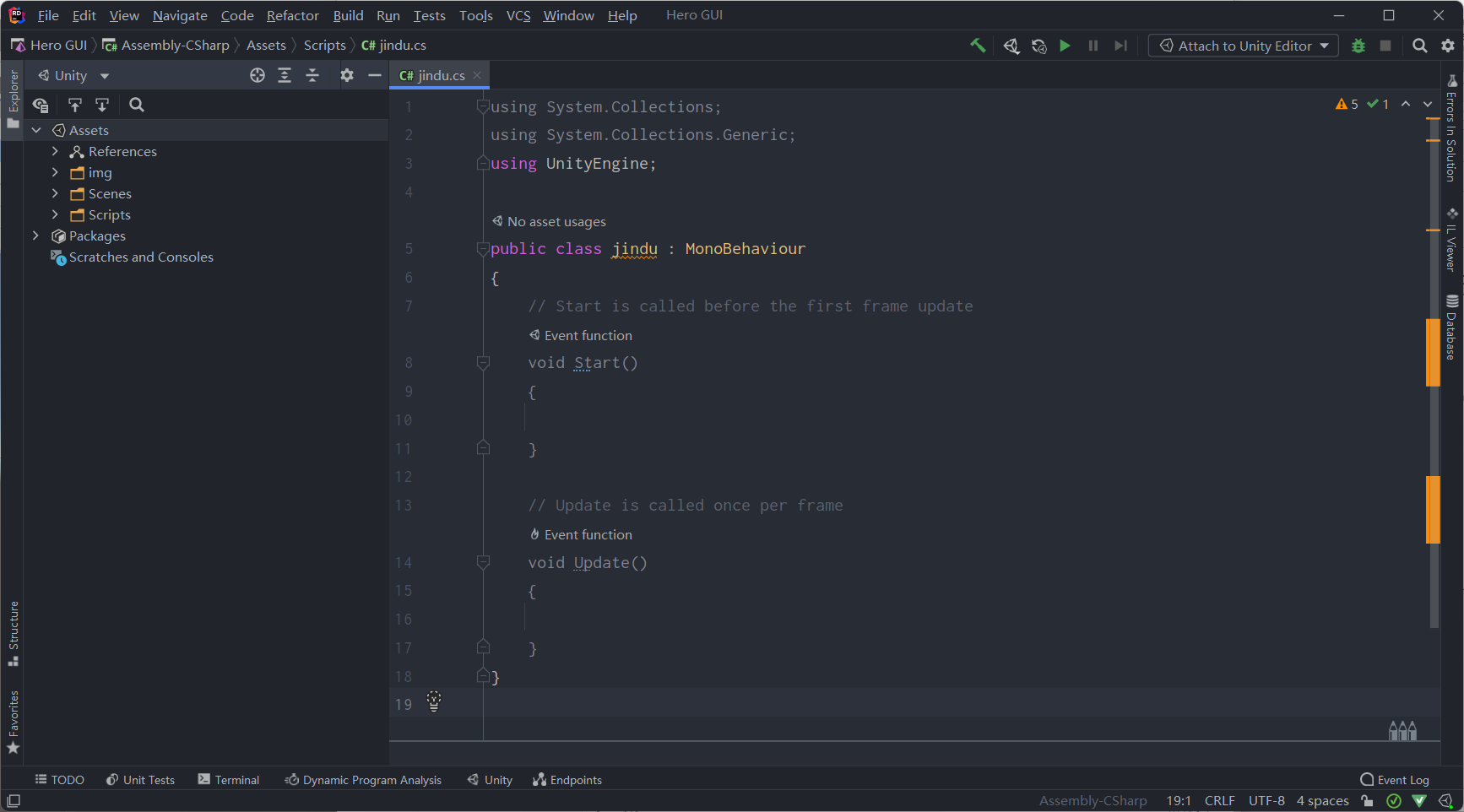
然后双击打开,我这边是用的是Rider,当然你用vs也是完全没问题的

6. 脚本编写
在刚刚的脚本文件中编写如下代码:
using UnityEngine; using UnityEngine.UI; public class Jindu : MonoBehaviour { private Image jindubar; private Text jindu; //控制进度 float startValue = 0; float endValue = 100; // Start is called before the first frame update void Start() { jindubar = gameObject.GetComponent<Image>(); // 获取到进度条的图片对象 jindu = transform.Find("jindu").GetComponent<Text>(); // 获取到进度条的百分比显示 } // Update is called once per frame void Update() { if (startValue < endValue) { startValue++; } //实时更新进度百分比的文本显示 jindu.text = startValue + "%"; //实时更新滑动进度图片的fillAmount值 jindubar.GetComponent<Image>().fillAmount = startValue / 100f; // 因为FillAmount的值是从0-1的 if (startValue == 100) { // 这里先不写,我们回头写上跳转下一个界面的代码 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
OK,将这个脚本文件拖到进度条图片的add comment上面,然后运行就行了
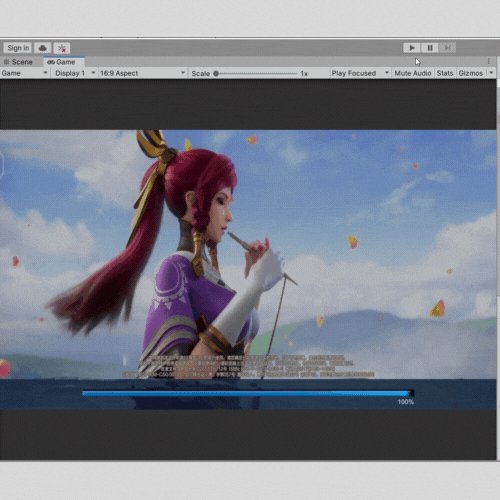
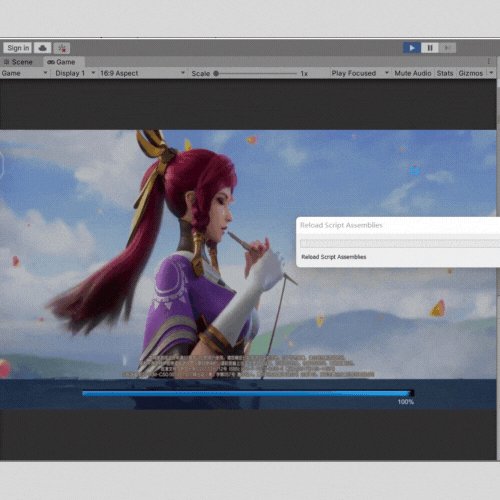
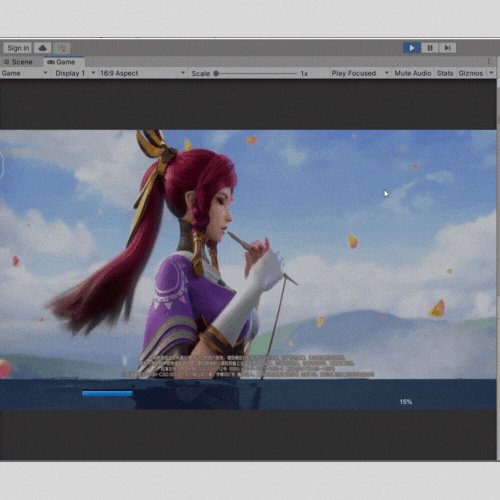
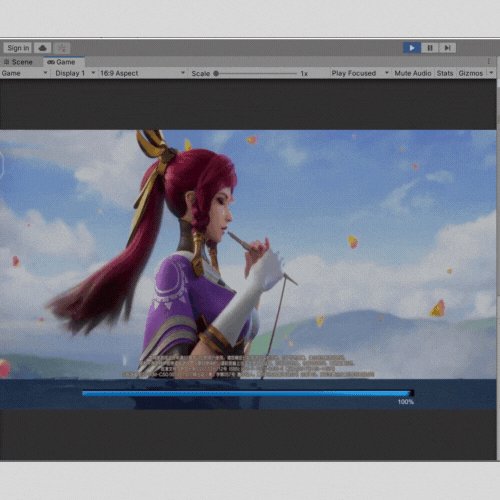
7. 演示

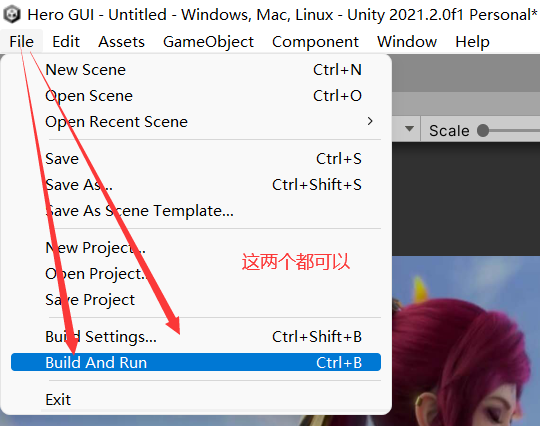
5. 打包
是的,打包让你朋友看看你花了好几分钟做出来的东西

结语
欢迎喜爱Python,Unity(游戏开发引擎)的爱好者,让我们一步步走向大神,成功离得不远,也就两个字,坚持罢了!!
Unity游戏引擎宣言:
你是否热爱游戏呢?
你是否曾经幻想着有一天自己做出一款属于自己的游戏呢?
不要犹豫了,赶快学习吧!
点击链接查看社区:Python/游戏开发交流社区
【关注下方作者公号,获取更多咨询】



