- 1【OpenCV】第十九章: 视频操作入门_cv::videocapture
- 2Android源码下载网址
- 3用批处理命令打开控制面板选项_批处理打开控制面板
- 4获取linux内存、cpu、磁盘IO等信息脚本及其原理详解_shell 脚本 cpu 取平均值
- 5anaconda目录下的pkgs文件夹很大,可以删除吗?_anaconda pkgs
- 6Yolov5、yolov7、yolov8训练自己的数据集(不用配环境,只需3步就能训练自己的数据集)_yolov7 百度网盘
- 7sklearn.metrics 中多分类问题指标的计算函数使用_y_score怎么计算
- 8oracleshell执行新医保数据转换后台_oracle 医保
- 9GPT2原理_gpt2基础原理
- 10【SPIE独立出版 | Ei检索 】第二届物联网与机器学习国际学术会议征稿中!_spie会议论文集影响因子
Unity 3D脚本编程与游戏开发(2.8)_unity3d脚本编程与游戏开发
赞
踩
5.1.2 矩形变换(Rect Transform)组件
如果选中界⾯上的控件,读者会发现每个物体并不带有基本的Transform组件,取⽽代之的是Rect Transform(矩形变换)组件。其实Rect Transform组件是Transform组件的⼦类,因此并不违反“每个物体必须有且只有⼀个Transform组件”的规定。其中的Rect是Rectangle的简写,即“矩形”的意思。
在UI系统中不得不⽤Rect Transform组件,⽽不能直接⽤基本的Transform组件,是由于界⾯控件的位置、⼤⼩相对于游戏中的其他物体来说要复杂得多。
它的复杂性体现在很多⽅⾯,例如以下情况。界⾯布局直接受到客户端屏幕⼤⼩、⻓宽⽐例的影响。例如,移动端显⽰屏具有多种分辨率和⻓宽⽐,分辨率有720P、1080P、1440P等多种情况,⻓宽⽐有4:3、16:9、18:9 等情况,加上个⼈计算
机、电视机等设备,情况就更多了。
界⾯上的控件位置、⼤⼩直接影响着⽤户体验。界⾯元素位置不合适或⽐例不合适,会直接导致糟糕的⽤户体验。在很多游戏和应⽤程序中,⽤户可以拖曳窗⼝的位置或修改窗⼝的⼤⼩。例如,游戏的聊天窗⼝位置和⼤⼩通常是可以动态调整的。在这种情况下使窗⼝内部元素动态适应窗⼝⼤⼩、⾃动改变窗⼝内部元素的布局⼗分必要。
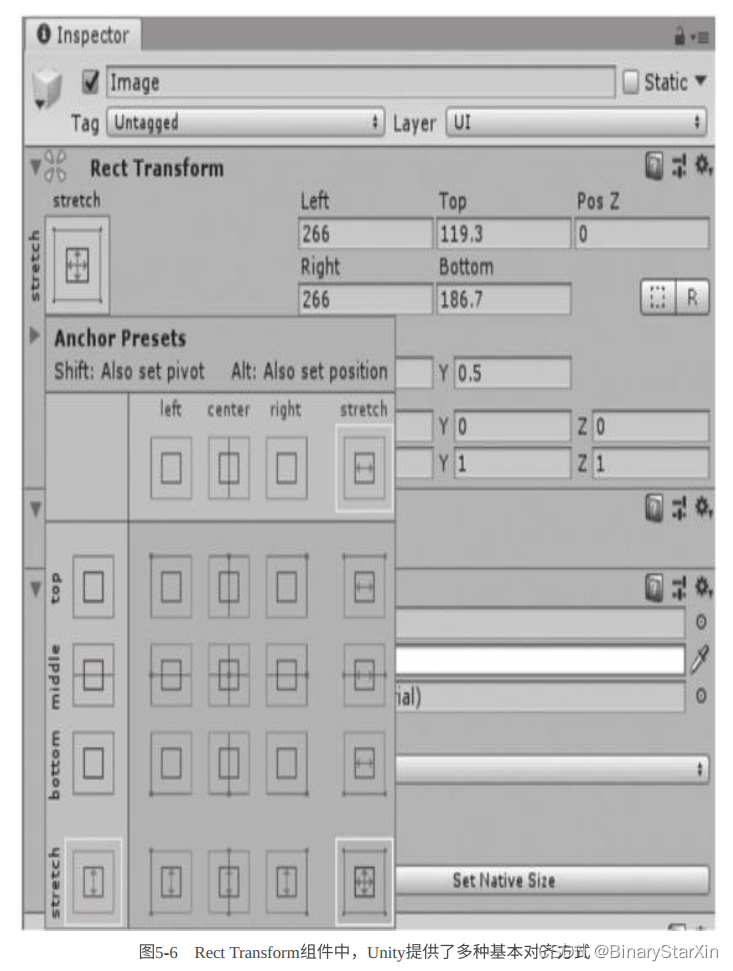
由于存在种种复杂的情况,如果UI控件还使⽤简单的“位置、旋转和缩放”来定义⾃⾝位置,显然⽆法满⾜需求。因此Unity总结了众多游戏屏幕适配的经验和⽅法,设计了Rect Transform组件,如图5-6所⽰。

简单来说,Rect Transform组件是⽤多种相对参数取代了绝对的位置参数。例如,前⽂制作的UI测试场景中,所有的物体都是默认的“居中对⻬”⽅式。这时右边的位置参数为Pos X、Pos Y,其代表的是控件与⽗控件之间的偏移量,(Pos X=0, Pos Y=0)代表位于⽗控件的正中央。
举⼀反三,如果改为“上⽅对⻬”,那么(Pos X=0, Pos Y=0)就代表位于⽗控件上⽅;如果改为“右下⾓对⻬”,则(Pos X=0, Pos Y=0)代表位于⽗控件右下⾓。
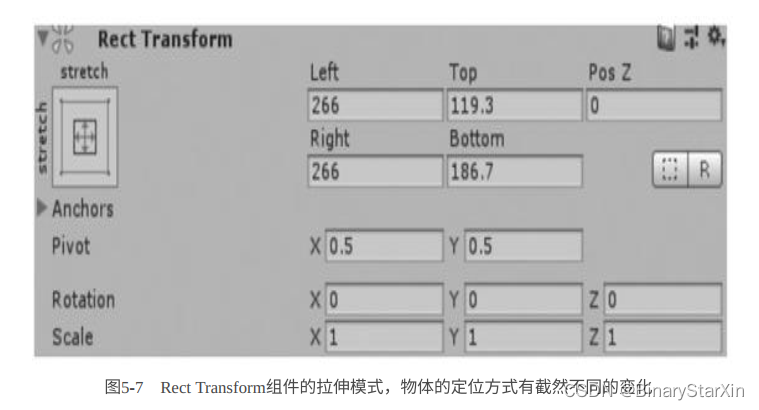
在图5-6中的各种对⻬情况下(所有的⾮拉伸情况,⽤红⾊参考线表⽰),控件的⼤⼩都可以通过Height(⾼度)和Width(宽度)指定。也就是说,物体的位置是相对的,物体的⼤⼩是确定的。⽽当⽤户选择Stretch(拉伸)模式时,位置和⼤⼩的参数会发⽣根本的变化,如图5-7所⽰。例如,最典型的“上下左右都拉伸”的⽅式下,界⾯参数会发⽣变化。

在拉伸模式下,定位物体的Pos X、Pos Y消失了,取⽽代之的是Left(左偏移)、Top(顶偏移)、Right(右偏移)和Bottom(底偏移)。如果将4个偏移参数改为0,则代表这个控件将铺满⽗控件的全部空间,⽽且⽆论⽗控件扩⼤或缩⼩,依然会保持铺满的状态。
这时“左偏移”代表的是“离左边有多远”,“顶偏移”代表的是“离顶部有多远”,如左偏移⽂本框中填写10代表离左边10个单位,填写负数则表⽰可以超出⽗控件的范围。这种铺满的模式适合⽤于表⽰游戏中的主体窗⼝。
以上是利⽤Rect Transform组件实现UI适配的基本含义,第5.3节将在此基础上展开,⽤实例说明游戏界⾯的适配⽅法。
5.1.3 图⽚(Image)组件
图⽚组件(Image)⽤于展⽰UI上的图⽚。在界⾯上可以设置的属性如下。
①指定任意图⽚源(Source Image)。
②修改图⽚的叠加颜⾊(Color)。
③指定图⽚材质(Material),⼀般应该置为空。
④射线检测⽬标(Raycast Target),⼤部分的UI组件都包含这⼀选项,它决定了控件是否会被单击到。
⑤图⽚类型(Image Type),包括简单(Simple)、切⽚(Sliced)、⽡⽚(Tiled)与填充(Filled)4种类型。其中的切⽚与⽡⽚类型需要对图⽚导⼊参数进⾏设置后才能正常使⽤。切⽚类型通常⽤于制作可以任意缩放但边缘不变形的图⽚(也称为九宫格图⽚),在本章实例中会涉及九宫格图⽚的使⽤⽅法。
⑥Set Native Size(设为原始⼤⼩)按钮可以重置整个图⽚为原始像素⼤⼩。
⑦当图⽚类型为简单和填充时,会出现“Preserve Aspect(保留⻓宽⽐)”选项,勾选它能够保证图⽚在放⼤、缩⼩时⻓宽⽐例不变,这⼀功能⽐较常⽤。为演⽰⽤脚本控制图⽚的基本⽅法,给图⽚增加⼀个脚本ImageAnimTest,其内容如下。
- using UnityEngine;
- using UnityEngine.UI; // UI 脚本要包含此命名空间
- public class ImageAnimTest : MonoBehaviour
- {
- Image image;
- // 可以在编辑器⾥指定另⼀张图⽚
- public Sprite otherSprite;
- float fillAmount = 0;
- void Start()
- {
- // 获取Image组件
- image = GetComponent<Image>();
- // 直接将图⽚换为另⼀张图⽚
- if (otherSprite != null)
- {
- image.sprite = otherSprite;
- }
- // 将图⽚类型改为Filled,360°填充,⽅便制作旋转动画
- image.type = Image.Type.Filled;
- image.fillMethod = Image.FillMethod.Radial360;
- }
- void Update()
- {
- // 制作⼀个旋转显⽰的动画效果,直线效果也是类似的// 取值为0~1
- image.fillAmount = fillAmount;
- fillAmount += 0.02f;
- if (fillAmount > 1)
- {
- fillAmount = 0;
- }
- }
- }

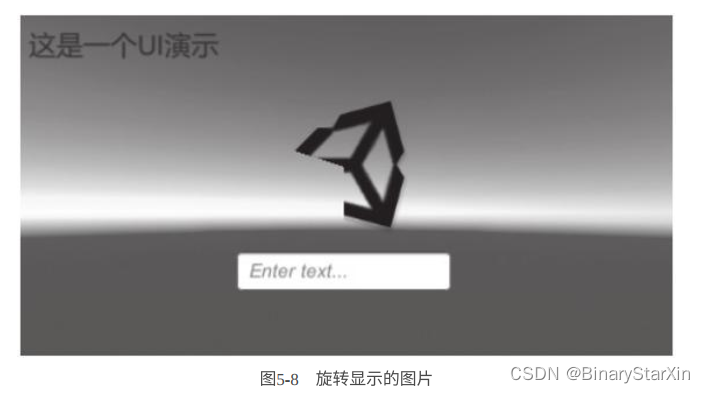
在运⾏之前,可以给脚本的Other Sprite字段指定⼀张新的图⽚,这样在运⾏时,就会将内容替换为新的图⽚,并产⽣旋转显⽰的效果,如图5-8所⽰。

⼩提⽰
使⽤第三⽅字体务必注意版权问题Unity的Asset Store有很多免费和收费的字体可供使⽤,但⼤部分是英⽂字体,中⽂字体请⾃⾏寻找。要强调的是,任何字体如果⽤于商业⽬的或互联⽹传播,都要⼩⼼授权协议,特别是中⽂字体。Windows系统的字体也并⾮都可以⽤于商业⽤途,依据具体的字体授权⽅式有所不同。作为开发者应当具有法律意识,谨防侵权。
5.1.4 ⽂本(Text)组件
⽂本组件(Text)也是最常⽤的组件之⼀,⽤来显⽰⽂本信息。Unity的⽂本组件功能⼗分丰富,在界⾯上可以设置的属性如下。
①Text(⽂本内容),就是要显⽰的⽂字内容,⽀持富⽂本标签。
②Font(字体),默认为Arial字体。Unity⽀持⽤户安装其他类型
的字体,只要将合适的字体⽂件复制到⼯程的Assets/Fonts⽂件夹下即可⾃动导⼊。
③Font Style(字体⻛格),包括普通、⿊体、斜体、⿊体加斜体4种选择。
④Line Spacing(⾏间距),⾏间距可调。
⑤Rich Text(富⽂本),可以开启或关闭富⽂本功能。后⽂会举⼀个简单的例⼦说明富⽂本的简单使⽤⽅法。
⑥Alignment(段落对⻬⽅式),包括横向的靠左、居中和靠右对⻬,以及纵向的靠左、居中和靠右对⻬。
⑦Horizontal Overflow(横向超出),指定横向超出控件⼤⼩的字符的处理⽅式,可以选择Wrap(折⾏)或Overflow(放任超出边界)。
⑧Vertical Overflow(纵向超出),指定纵向超出控件⼤⼩的字符的处理⽅式,可以选择Truncate(丢弃)或Overflow(放任超出边界)。
⑨Best Fit(最佳匹配),⾃动根据⽂本控件的⼤⼩改变字体的⼤⼩,可以限制⾃动调整的最⼤值和最⼩值。
⑩Color(⽂字颜⾊),默认的⽂字颜⾊。
⑪Material(材质),与2D图⽚⼀样,字体也可以指定材质,⼀般留空即可。
⑫Raycast Target(射线检测⽬标),⼤部分的UI组件都包含这⼀选项,它决定了控件是否会被单击到。
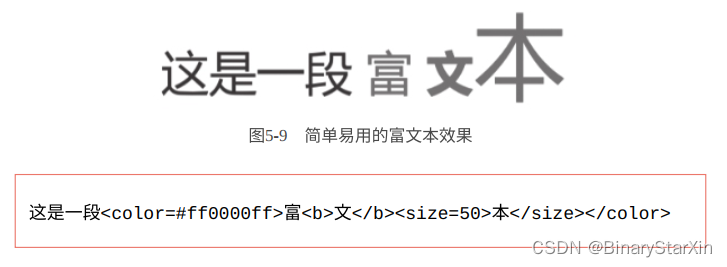
下⾯举例介绍⼀下富⽂本使⽤⽅法。⽂本控件⽀持⽤户给⽂字添加丰富的⼩变化,⽀持修改局部字体的⼤⼩、颜⾊、⻛格等。例如可以在⽂本框中输⼊以下内容,其效果如图5-9所⽰。

富⽂本是⼀种⽤特殊标签标记的字符串,语法类似于HTML,⽀持常规的变⾊、加粗、改变⼤⼩等功能。如果⽂字不显⽰或显⽰不全,可以将⽂本框拉⼤⼀些。测试时会发现字体的颜⾊、⼤⼩和加粗⻛格都可以变化,更多细节功能可以查阅相关资料,⾃⾏尝试。
5.1.5 按钮(Button)组件
按钮是常⽤的交互UI组件,Unity的按钮组件主要属性如图5-10所⽰。

按钮的主要属性介绍如下。
①Interactable(是否可交互)。
②Transition(外观状态切换),每个按钮都有普通、⾼亮、按下和禁⽤4种状态,这4种状态下按钮外观应该表现出区别。Unity提供了⼏种⽅式来定义外观的变化,后⽂会展开说明。
③Navigation(导航顺序),当玩家使⽤键盘或⼿柄在UI控件之间切换时,按键切换的顺序会变成⼀个复杂的问题,“导航顺序”就是为了解决这⼀问题⽽存在的。Visualize(导航可视化)按钮也是为导航准备的,由于这⼀功能很多情况下⽤不到,因此本书不展开介绍。
1. 按钮外观状态切换的⽅法
按钮状态切换与按钮的实际应⽤密切相关,默认按钮的状态切换是Color Tint(颜⾊叠加)。注意编者将Color Tint翻译为“颜⾊叠加”,实际上是对颜⾊做乘法运算。
在做简单测试时,⽤颜⾊叠加⼗分⽅便。因为只需要准备⼀张按钮图⽚,默认状态下乘以⽩⾊,也就是不改变图⽚颜⾊;在⾼亮时乘以亮灰⾊;在按下时乘以深灰⾊,按钮明显变暗;在禁⽤按钮时,乘以半透明的深灰⾊,按钮不仅变暗还会有透明效果。如此⼀来,就可以⽤⼀张图⽚代表4种状态,效果也不错,简单易⾏。
另⼀种效果更好的⽅式是根据需要准备2~4张图⽚,然后选择Sprite Swap(切换精灵图)模式。在此模式下,需要对按钮的普通状态、⾼亮状态、按下状态和禁⽤状态分别指定不同的图⽚。当然,如果游戏中不会出现⾼亮或禁⽤状态,也可以不指定⾼亮或禁⽤对应的图⽚。
2. 按钮是组合的控件
仔细观察按钮在Inspector窗⼝中的详细信息,会发现它不仅具有Button组件,还具有Image组件,另外它还包含⼀个Text⼦物体,这说明按钮是由多种组件和⽗⼦物体组成的。其中的Image组件代表按钮默认的外观,⽽Text⼦物体决定了按钮上显⽰的⽂字。例如,需要⼀个不带⽂字的纯图⽚按钮,就可以删除Text⼦物体。
3. OnClick(点击)事件
按钮最常⽤的功能就是单击,单击需要和脚本联动,⼀般是通过调⽤某个⽅法来实现的。
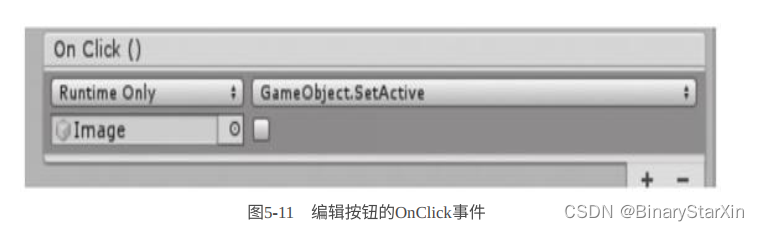
事件的关联可以直接在编辑器中操作,如图5-11所⽰。例如要在单击按钮时,隐藏上⽅图⽚,其操作步骤如下。

01 看Button组件的On Click ()选项,第⼀个Runtime Only选项不变(Runtime Only代表仅在游戏运⾏时有效,Editor And Runtime则表⽰在编辑器中也会响应单击)。
02 单击左下⾓编辑框右侧的⼩圆圈,然后选择Image物体;也可以将场景列表中的图⽚物体拖曳到该编辑框中。⼩圆圈代表单击按钮后对哪个物体进⾏操作。
03 右边是⼀个下拉框,可以指定被调⽤的⽅法。指定物体后,该下拉框就变成了可编辑状态,这⾥选择GameObject.SetActive。
04 细⼼的读者会发现在下⽅多出⼀个⼩⽅框,这个⼩⽅框正是SetActive()函数的bool参数。如果⽅框未被勾选,则表⽰SetActive(false),勾选则代表SetActive(true),这⾥保留不勾选的状态。根据选择的⽅法的参数不同,这⾥的选项也会随之变化。
05 编辑完成后,运⾏游戏,单击Game窗⼝中的按钮,会发现指定的图⽚消失了。以上演⽰没有编写代码,只是借⽤了每个物体都拥有的
GameObject.SetActive()⽅法。这恰好说明OnClick事件可以对场景中的任意物体操作,且可以调⽤物体的任何⼀个公开⽅法。也就是说,按下按钮以后,可以对UI控件进⾏任意操作,也可以对场景中的其他物体进⾏任意操作,灵活性很强。接下来稍加改动,实验⼀下调⽤⾃定义脚本的⽅法。
01 新建⼀个ButtonTest脚本,其内容如下。
- using UnityEngine;
- public class ButtonTest : MonoBehaviour
- {
- public void TestButtonClick(int param)
- {
- Debug.Log("按钮被点击");
- Debug.Log("事件参数为:"+para m);
- }
- }
02 将该脚本挂载到界⾯的图⽚上。
03 在按钮组件中,依然选中图⽚物体,在下拉框中找到ButtonTest.TestButtonClick。由于此⽅法具有⼀个int参数,因此可以指定参数的值,如“233”。
04 运⾏游戏进⾏测试,单击按钮,会在Console窗⼝中看到输出的信息,如图5-12所⽰。

以上就是按钮OnClick事件的基本⽤法,之后还会对事件系统做进⼀步解释。
⼩提⽰
OnClick事件触发的⽅法可以有任意参数按钮OnClick事件可以触发任意物体的任何⽅法,⽽且该⽅法可以是⽆参数的、有⼀个参数的或者有多个参数的,读者可以⾃⾏实验。甚⾄还可以在按下按钮时触发多个⽅法。单击编辑框下⽅的加号即可添加更多⽅法。


