热门标签
热门文章
- 1mysql8.0 更改root用户密码_mysql8.0密码怎么改为root
- 2Day:006(1) | Python爬虫:高效数据抓取的编程技术(爬虫工具)
- 3趣味C语言
- 4文本向量化
- 5(较详细)Kafka 安装配置_kafka安装配置教程
- 6Runtime看这一篇就够了_runtimedata.instance:gethaogan
- 7Rabbitmq Plugin configuration unchanged. 问题完全解决方案_applying plugin configuration to rabbit@zjh... fai
- 8WPF语言国际化_wpf 语言国际化
- 9STC15利用ESP8266模块连接机智云物联网-配置云平台_机智云wifi怎么连接
- 10主题建模入门指南(python)
当前位置: article > 正文
使用VUE3 <script lang=“ts“ setup> 加上lang=“ts“或使用语法糖setup后编译报错_setup lang='ts
作者:Gausst松鼠会 | 2024-04-27 02:38:08
赞
踩
setup lang='ts
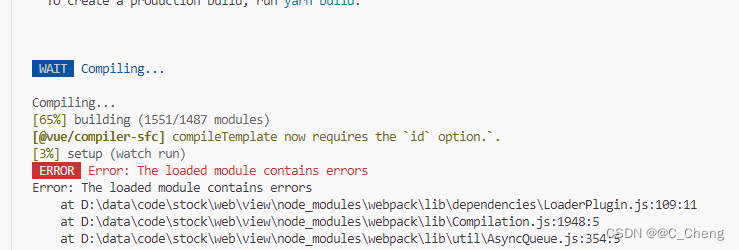
出现语法糖使用ts语法的错误,或
[@vue/compiler-sfc] compileTemplate now requires the `id` option.`
类似的这种情况是因为没有正确加载typescript
在一般创建vue3脚手架结构的时候,默认情况下是不加载typescript语法插件的

这个时候如果使用ts语法,或setup语法糖以及用eleme nt-plus会出现报错
nt-plus会出现报错
这个时候要在项目目录下重新加载对应的ts插件
PS D:\data\code\stock\web\view> vue add typescript
一般的vue3默认脚手架安装完成后使用的入口是main.js
当使用typesrcipt工具转换完成时,会多出几个ts的设置文件,入口main.js也会改变为main.ts

正常使用js的vue3结构是不存在.ts后堆的文件的,导致使用ts语法会是检查器标红,转换后
此时使用lang="ts", setup,项目代码可正常运行和保存

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/494357
推荐阅读
相关标签


