- 1python 数据归一化_python 实现对数据集的归一化的方法(0-1之间)
- 2Android中转义字符_android转义字符表
- 3【图文】2024年腾讯云Palworld/幻兽帕鲁服务器超详细搭建教程
- 4阿里云服务器租用费用_2023价格表_阿里云服务器一般多少钱一年
- 5Python--Matplotlib(简单绘图和用法)_import matplotlib.pyplot as plt df.plot(kind = 'sc
- 6Dubbo+Zookeeper架构—持续集成篇10—Jenkins自动化部署:Jenkins的安装配置使用_doubbo + zookeeper + jenkins
- 7Python之并发请求 (干货)_python并发请求
- 8Linux内核定时器_linux mod_timer
- 9AGPL-3.0翻译版本_agpl-3.0 license
- 10python中base64 decode_python中base64模块的加解密函数
html代码在线获取,在线客服系统html代码的获取与生成方式 - 快商通
赞
踩
在线客服系统html代码的获取与生成方式
作者:快商通发布时间:2020年08月04日阅读量:
摘要:
获取在线客服系统html代码可以通过下载快商通客服软件进行获取,登录后会自动生成账号对应的JavaScript代码,复制到网站页面html代码中即可。本文将详细介绍在线客服html代码的获取方式及注意事项。

在线客服html代码
什么是html在线客服
html在线客服通常是站长用户在需要给网站添加在线客服功能时寻找的html代码,只要挂一串html代码到网站就可以在右侧生成出在线客服的迷你对话窗口和一系列组件。
在线客服html代码的使用注意事项
但要注意的是,在线客服并不像普通的网站页面效果一样直接有通用的html代码可以使用,不同网站添加在线客服需要有两样东西:
1、在线客服软件客户端(用于收发消息)
2、跟登录客户端的账号对应的html代码
也就是说,互联网上没有现成可用的代码,必须先下载并登陆客服软件,生成参数中拥有账号对应id的js代码后才能复制到网站html代码中,这样你的客户端才能正常收到访客发出来的消息。

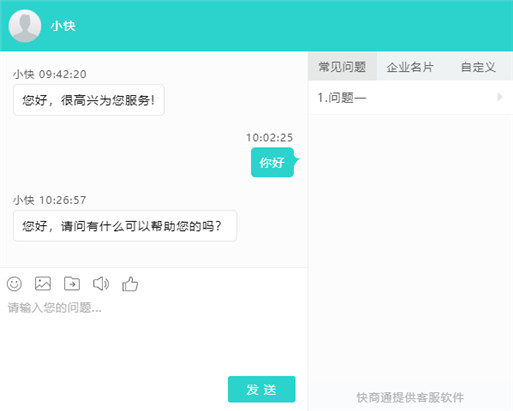
html在线客服效果
在线客服系统html代码的获取与生成方式
1、下载客服软件
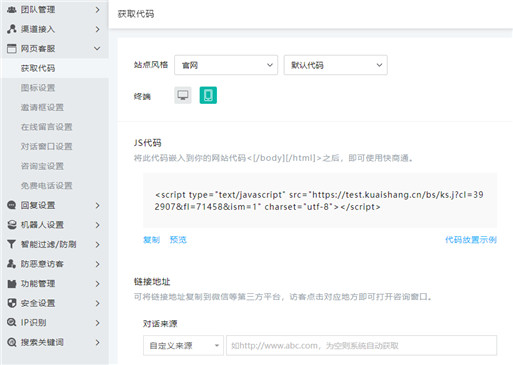
下载快商通在线客服系统,登陆后打开【设置】-【生成代码】,选择想要生成客服代码终端(默认为PC端),此时就可以获取到一段系统自动生成的快商通在线客服的html代码。

获取在线客服html代码
2、复制html代码
将代码复制到网站footer模板中,这样每个页面都可以生成在线客服功能。如果只是复制到index.html页面中,那么只有首页会生效。
相关注意事项
需要注意的是,使用时必须登录跟JS代码对应的账号,如果客户端关闭或者下线时,网站的在线客服会自动转变为留言板模式。
如果不想出现留言板的效果,那么可以保持PC端客服软件的在线就可以了,或者拿工作手机挂着移动端客服软件就可以了。

手机登录在线客服
总结:
在线客服html代码无法在互联网中找到通用的,必须在登录客服软件后生成跟账号对应的代码,这样数据才会顺着id参数传递到你登录的软件客户端中。
- 企业首页html ...
赞
踩


