热门标签
热门文章
- 1Unity2D教程:单例模式、SceneManager.LoadSceneAsync场景切换、Loading界面进度条
- 2mysql undo表空间_MySQL UNDO表空间独立和截断
- 3Chatgpt这么智能,以后会不会取代掉人类?_chatgpt是否会代替人类的大脑
- 4计算机设计大赛 深度学习人体语义分割在弹幕防遮挡上的实现 - python
- 5windows7装python哪个版本好,win7安装哪个版本的python_pycharm win7适配版本
- 6UE4蓝图基础入门(一)变量与蓝图_ue setmenbersin
- 7ChatGPT-4和ChatGPT-3.5知识库截止日期竟然一样?_gpt4数据库截止日期
- 8Unity——InputSystem入门及部分问题讲解_unity inputsystem
- 9python库turtle的双画笔并发绘制兔兔 表白神器_pythonturtle画小白兔
- 10Rabbitmq学习之路3-cluster_rabbitmqctl join_cluster --ram
当前位置: article > 正文
小程序中以及vue中mock使用——mockjs_微信小程序mockjs
作者:Gausst松鼠会 | 2024-02-19 00:37:06
赞
踩
微信小程序mockjs
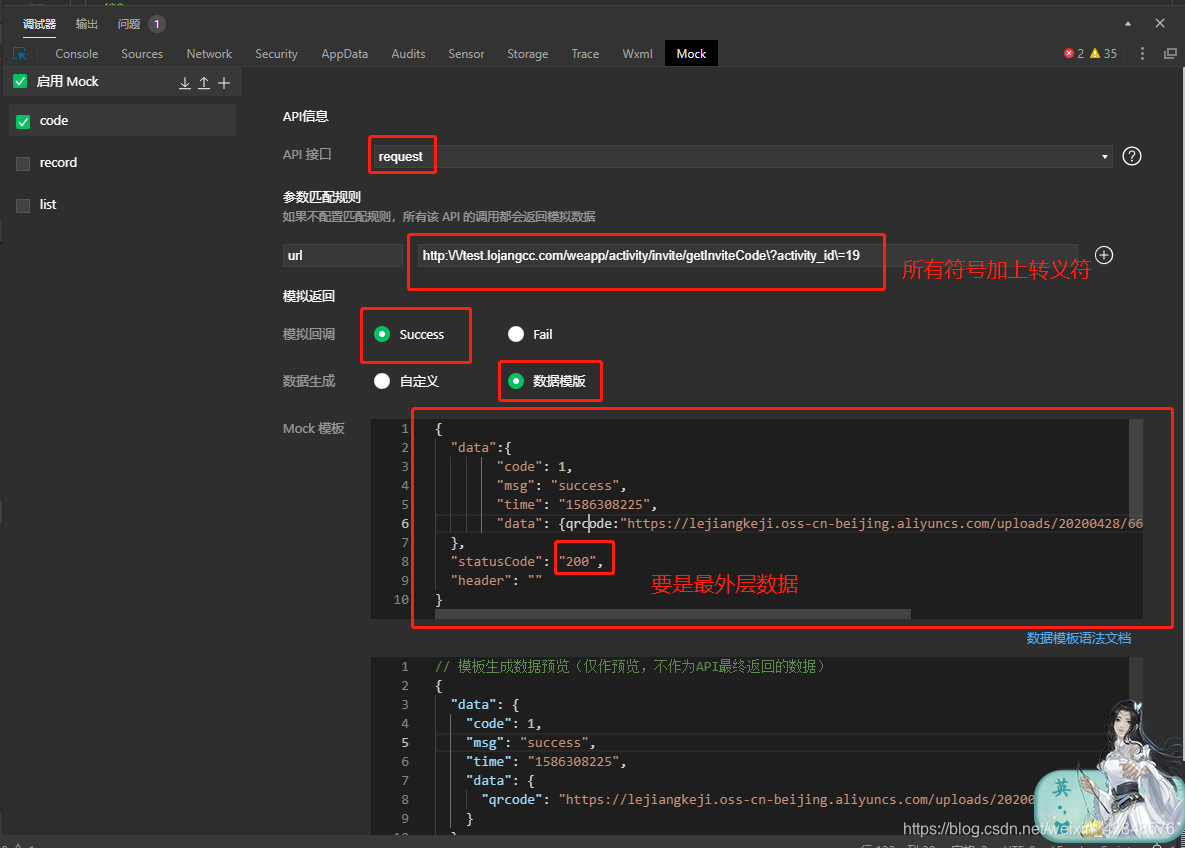
微信开发工具mock的使用
当接口调不通或者没数据时候,可以造假数据,页面就可以正常写逻辑

vue中使用mock
-
npm i mockjs -
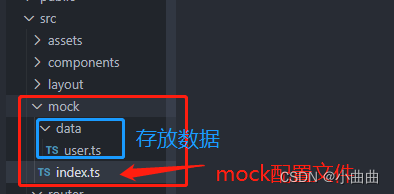
src目录下新建mock文件夹

-
index.ts
import Mock from 'mockjs'
import { userList } from './data/user'
Mock.setup({
timeout: '50-1000'
})
Mock.mock(/\/userList/, 'get', () => {
return {
code: 0,
data: userList
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- data/user.ts
export const userList = [
{
id: 1,
name: '张三'
},
{
id: 2,
name: '李四'
},
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 组件内使用
<template> <div> <ul> <li v-for="item in list" :key="item.id">{{ item.name }}</li> </ul> </div> </template> <script setup lang='ts'> import axios from 'axios' interface User { id: number, name: string } let list = ref<User[]>([]) onMounted(() => { axios.get('/userList').then(res => { console.log(res.data) // {code: 0, data: Array(2)} list.value = res.data.data }) }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/111598
推荐阅读
相关标签



