热门标签
热门文章
- 1linux配置samba服务_linux samba配置
- 2MyEclipse配置Tomcat和MySQL方法
- 3ThinkPHP5-微信小程序获取用户授权登录信息_thinkphp5 wxbizdatacrypt
- 4关于微信小程序真机调试获取不到本地服务器_小程序真机调试登录不进去
- 5uniapp小程序实现自定义tabbar_uniapp 小程序自定义tabbar
- 6python解析json数据_python json {"status":"313","message":"filed\u591a
- 7【EMQX】EMQX中webhook配置数据源 https以及http配置内容 规则引擎转发webhook_webhook emqx
- 8windows11账户登录不上去怎么办?_win11微软账户登录不上
- 9Linux系统中让$前面显示完整的路径_linux 终端显示完整路径 $前
- 10Unity VR 开发教程 OpenXR+XR Interaction Toolkit(八)手指触控 Poke Interaction_unityvr开发教程
当前位置: article > 正文
GUI编程入门到游戏实战(一)_游戏gui
作者:Gausst松鼠会 | 2024-02-21 09:18:58
赞
踩
游戏gui
GUI编程入门到游戏实战(一)
GUI就是图形用户界面,是基于图形的界面,windows就是一个图形用户界面的操作系统,而DOS是基于命令提示符的操作系统,GUI编程就是编出一个图形用户界面的软件.
组件:
- 窗口
- 弹窗
- 面板
- 文本框
- 列表框
- 按钮
- 图片
- 监听事件
- 鼠标
- 键盘事件
- 破解工具
1.简介
GUI的两个核心编程技术:Swing AWT
- 界面不美观
- 需要jre环境
所以,没有流行起来。
为什么要学习?
- 可以写一下自己想要的小公举
- 工作时可能需要维护swing界面(概率小)
- 了解MVC架构,了解监听
AWT是底层,Swing是封装的
2.AWT
2.1AWT介绍
1)包含了很多类和接口,用于GUI(图形用户界面)编程
2)元素:窗口、按钮、文本框
3)java.awt

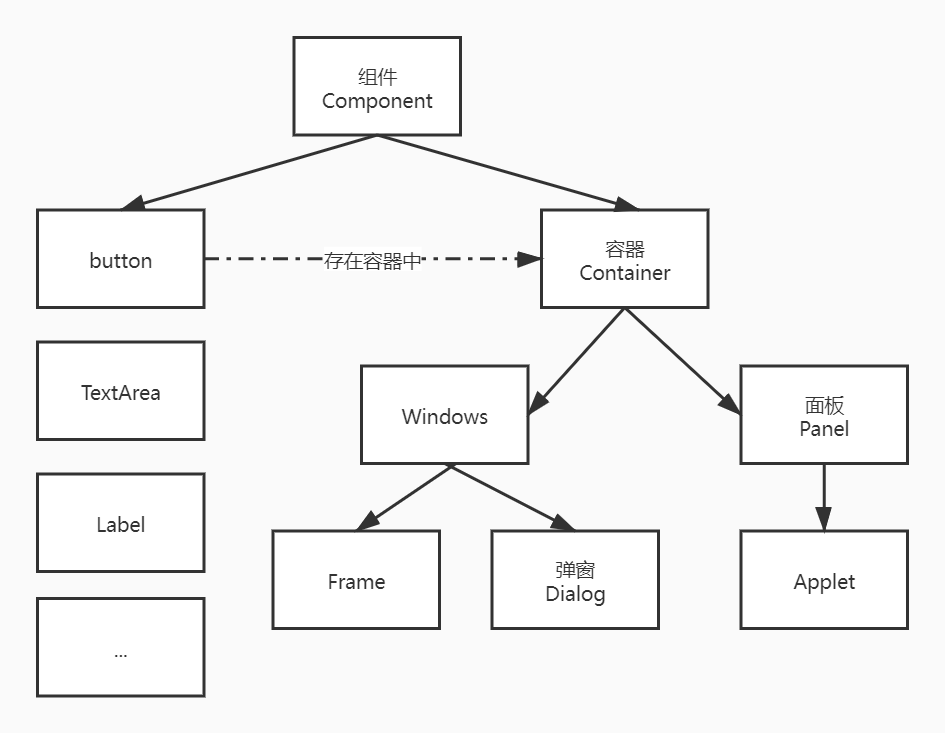
2.2组件和容器
1.Frame窗口
package com.song.lesson01; import java.awt.*; //GUI的第一个界面 public class TestFrame { public static void main(String[] args) { //Frame JDK 看源码 Frame frame = new Frame("我的第一个Java图像界面窗口"); //需要设置可见性 frame.setVisible(true); //设置窗口大小 frame.setSize(400,400); //设置背景颜色 Color //frame.setBackground(Color.black);//直接用 frame.setBackground(new Color(85,150,68));//自己new一个,设置RGB的值 //弹出的初始位置 frame.setLocation(200,200);//屏幕坐标(0,0)点,在左上角 //设置大小固定 frame.setResizable(false);//不能改变 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
运行结果图:

尝试封装:
package com.song.lesson01; import java.awt.*; public class TestFrame2 { public static void main(String[] args) { //展示多个窗口 //做一个封装继承 MyFrame myFrame01 = new MyFrame(100, 100, 200, 200, Color.blue); MyFrame myFrame02 = new MyFrame(300, 100, 200, 200, Color.yellow); MyFrame myFrame03 = new MyFrame(100, 300, 200, 200, Color.pink); MyFrame myFrame04 = new MyFrame(300, 300, 200, 200, Color.green); } } class MyFrame extends Frame { static int id = 0;//可能存在多个窗口,需要一个计数器区分title public MyFrame(int x, int y, int w, int h, Color color) { super("MyFrame" + (++id));//调用父类构造器 //需要设置可见性 setVisible(true);//继承,直接调用父类方法即可 //设置窗口大小 setSize(w, h); //弹出的初始位置 setLocation(x, y);//屏幕坐标(0,0)点,在左上角 //setBounds(x,y,w,h);//等价于上面两个,直接设置位置和大小 //设置背景颜色 Color setBackground(color); //设置大小固定 setResizable(false);//不能改变 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
运行结果:

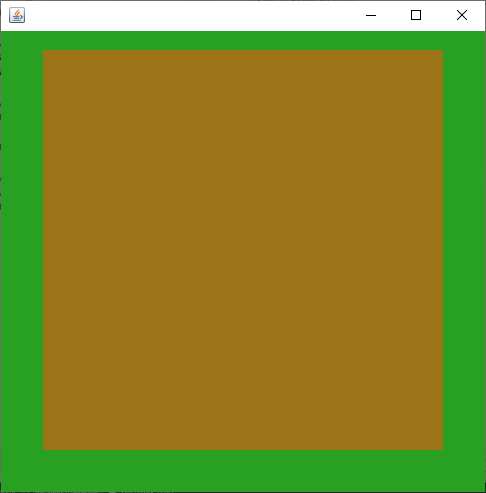
2.Panel面板
Frame中加了面板,之后所有组件都在面板中添加
同时,解决了窗口的关闭问题
package com.song.lesson01; import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; import java.awt.event.WindowListener; //面板可以看做一个空间,但是不能单独存在 public class TestPanel { public static void main(String[] args) { Frame frame = new Frame(); //布局的概念 Panel panel = new Panel(); //设置布局 frame.setLayout(null); //坐标、背景 frame.setBounds(300, 300, 500, 500); frame.setBackground(new Color(40, 161, 35)); //panel设置坐标,相对于frame——相对坐标 panel.setBounds(50, 50, 400, 400); panel.setBackground(new Color(157, 115, 24)); //把面板加入到frame中 frame.add(panel); //设置可见性 frame.setVisible(true); //监听事件:监听窗口关闭事件 /*直接new一个WindowListener,需要重写很多方法;故考虑适配器模式,只写需要的方法*/ //适配器模式,只选择需要的方法 frame.addWindowListener(new WindowAdapter() { //点击窗口关闭时要做的事情 @Override public void windowClosing(WindowEvent e) { //结束程序 System.exit(0); } }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
运行结果:

2.3布局管理器
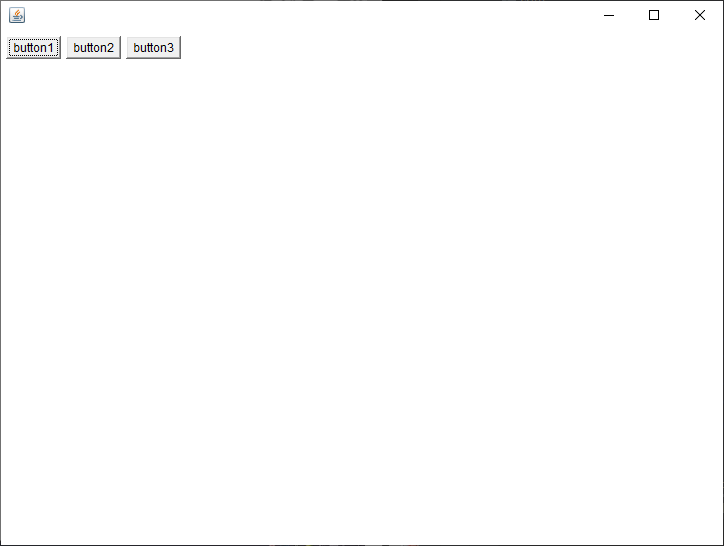
- 流式布局
package com.song.lesson01; import java.awt.*; public class TestFlowLayout { public static void main(String[] args) { Frame frame = new Frame(); //组件--按钮 Button button1 = new Button("button1"); Button button2 = new Button("button2"); Button button3 = new Button("button3"); //设置为流式布局 //frame.setLayout(new FlowLayout()); frame.setLayout(new FlowLayout(FlowLayout.LEFT)); frame.setSize(200, 200); //把按钮添加上去 frame.add(button1); frame.add(button2); frame.add(button3); frame.setVisible(true); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

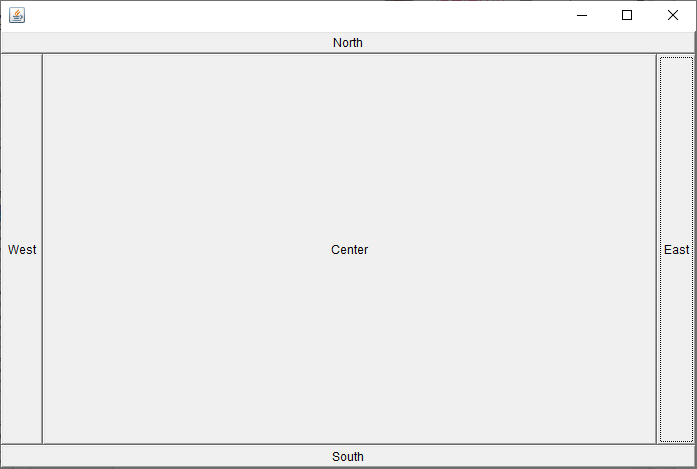
- 东南西北中

package com.song.lesson01; import java.awt.*; public class TestBorderLayout { public static void main(String[] args) { Frame frame = new Frame(); Button button1 = new Button("East"); Button button2 = new Button("West"); Button button3 = new Button("South"); Button button4 = new Button("North"); Button button5 = new Button("Center"); frame.add(button1, BorderLayout.EAST); frame.add(button2, BorderLayout.WEST); frame.add(button3, BorderLayout.SOUTH); frame.add(button4, BorderLayout.NORTH); frame.add(button5, BorderLayout.CENTER); frame.setSize(200, 200); frame.setVisible(true); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

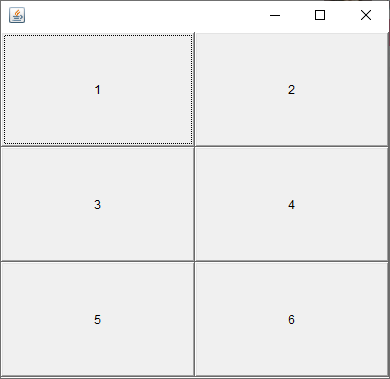
- 表格布局
package com.song.lesson01; import java.awt.*; public class TestGridLayout { public static void main(String[] args) { Frame frame = new Frame(); Button button1 = new Button("1"); Button button2 = new Button("2"); Button button3 = new Button("3"); Button button4 = new Button("4"); Button button5 = new Button("5"); Button button6 = new Button("6"); frame.setLayout(new GridLayout(3, 2));//3行2列 frame.add(button1); frame.add(button2); frame.add(button3); frame.add(button4); frame.add(button5); frame.add(button6); frame.pack();//Java函数,自动填充 frame.setVisible(true); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

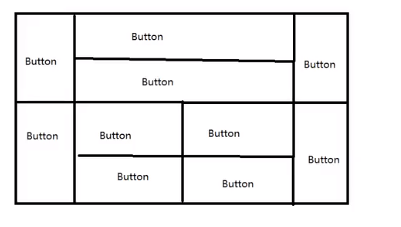
练习

1.frame
2.4个面板
border
左:button
中:面板
右:button
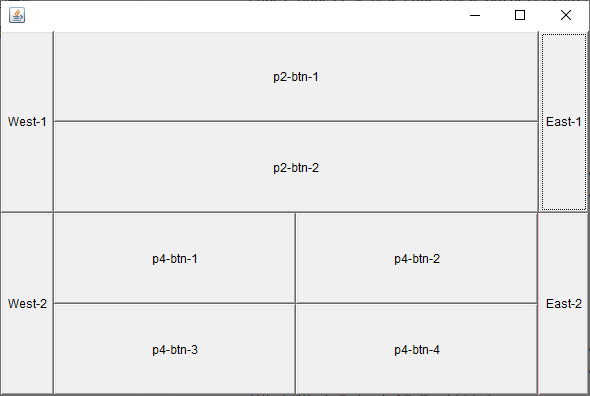
package com.song.lesson01; import java.awt.*; public class Test { public static void main(String[] args) { //总布局Frame Frame frame = new Frame(); frame.setLayout(new GridLayout(2, 1));//2行1列,分出上下结构 frame.setSize(400, 300); frame.setVisible(true); frame.setBackground(Color.pink); //4个面板 Panel panel1 = new Panel(new BorderLayout());//将上面分为东西南北中,隔出来2边的button Panel panel2 = new Panel(new GridLayout(2, 1));//中间再是2行1列的 Panel panel3 = new Panel(new BorderLayout()); Panel panel4 = new Panel(new GridLayout(2, 2)); //上面 panel1.add(new Button("East-1"), BorderLayout.EAST); panel1.add(new Button("West-1"), BorderLayout.WEST); panel2.add(new Button("p2-btn-1")); panel2.add(new Button("p2-btn-2")); panel1.add(panel2, BorderLayout.CENTER); //下面 panel3.add(new Button("East-2"), BorderLayout.EAST); panel3.add(new Button("West-2"), BorderLayout.WEST); for (int i = 1; i <= 4; i++) { panel4.add(new Button("p4-btn-" + i)); } panel3.add(panel4, BorderLayout.CENTER); frame.add(panel1); frame.add(panel3); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42

总结
1.Frame是一个顶级窗口
2.Panel无法单独显示,必须放在一个容器(Frame)中
3.布局管理器
- 流式布局
- 东南西北中
- 表格布局
4.大小、定位、背景颜色、可见性、监听
2.4事件监听
package com.song.lesson02; import com.sun.javafx.logging.JFRInputEvent; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; public class TestActionEvent { public static void main(String[] args) { //按下按钮,触发一个事件 Frame frame = new Frame(); Button button = new Button("button"); //因为需要addActionListener()需要一个ActionListener,所以构造一个 MyActionListener myActionListener = new MyActionListener(); button.addActionListener(myActionListener); frame.add(button, BorderLayout.CENTER); frame.pack(); windowClose(frame); frame.setVisible(true); } //关闭窗口的事件 private static void windowClose(Frame frame) { frame.addWindowListener(new WindowAdapter() { @Override public void windowClosing(WindowEvent e) { System.exit(0); } }); } } class MyActionListener implements ActionListener { @Override public void actionPerformed(ActionEvent e) { System.out.println("lalalala"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
多个按钮,共享一个事件
package com.song.lesson02; import org.omg.PortableInterceptor.ACTIVE; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class TestActionTwo { public static void main(String[] args) { //两个按钮 实现同一个监听 //开始 停止 Frame frame = new Frame(); Button button1 = new Button("start"); Button button2 = new Button("stop"); button1.setActionCommand("button1-start"); //button2.setActionCommand("button2-stop");//未显示定义时显示默认值stop MyAction myAction = new MyAction(); button1.addActionListener(myAction); button2.addActionListener(myAction); frame.add(button1, BorderLayout.NORTH); frame.add(button2, BorderLayout.SOUTH); frame.setSize(400, 400); frame.setVisible(true); } } class MyAction implements ActionListener { @Override public void actionPerformed(ActionEvent e) { //getActionCommand()获得按钮的信息 System.out.println("按钮被点击了:msg " + e.getActionCommand()); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
2.5输入框
package com.song.lesson02; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; public class TestText01 { public static void main(String[] args) { //正常main方法中只有一个启动 MyFrame myFrame = new MyFrame(); } } class MyFrame extends Frame { public MyFrame() { TextField textField = new TextField(); add(textField); //监听这个文本框输入的文字 MyActionListener2 myActionListener2 = new MyActionListener2(); //按下Enter,就会触发输入框的事件 textField.addActionListener(myActionListener2); //设置替换显示的编码 textField.setEchoChar('*'); setVisible(true); setSize(400, 400); pack(); } } class MyActionListener2 implements ActionListener { @Override public void actionPerformed(ActionEvent e) { TextField field = (TextField) e.getSource();//获得一些资源,返回给一个对象 System.out.println(field.getText()); ;//获得输入框中的文本 field.setText("");//回车即清空 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
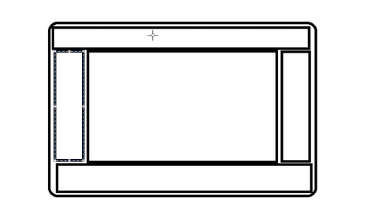
2.6简易计算器,组合+内部类
oop原则:组合,大于继承(优先使用组合)
继承:
class A extends B{ }
- 1
组合:
class A{ public B b;}
- 1

实现方法:(面向过程)
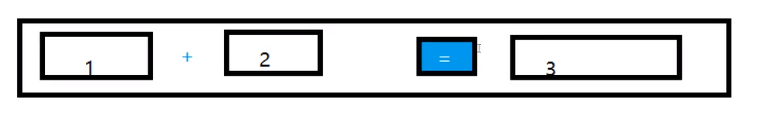
package com.song.lesson02;import java.awt.*;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;//简易计算器public class TestCalculator { public static void main(String[] args) { Calculator myFrame2 = new Calculator(); }}//计算器类class Calculator extends Frame { public Calculator() { //3个文本框、1个按钮、1个标签 TextField textField1 = new TextField(10);//字符数,即表示框的大小 TextField textField2 = new TextField(10); TextField textField3 = new TextField(20); Label label = new Label("+"); Button btn = new Button("="); btn.addActionListener(new MyCalculatorListener(textField1, textField2, textField3)); //布局 setLayout(new FlowLayout()); add(textField1); add(label); add(textField2); add(btn); add(textField3); setVisible(true); pack(); }}//监听类class MyCalculatorListener implements ActionListener { //获取三个变量 private TextField num1, num2, num3; public MyCalculatorListener(TextField num1, TextField num2, TextField num3) { this.num1 = num1; this.num2 = num2; this.num3 = num3; } @Override public void actionPerformed(ActionEvent e) { //1.获得加数和被加数 int n1 = Integer.parseInt(num1.getText()); int n2 = Integer.parseInt(num2.getText()); //2.加法运算、放到第三个框 num3.setText("" + (n1 + n2)); //清楚前两个框 num1.setText(""); num2.setText(""); }}
- 1

方法改进1:(组合)
package com.song.lesson02; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; //简易计算器 public class TestCalculator { public static void main(String[] args) { new Calculator().loadFrame(); } } //计算器类 class Calculator extends Frame { //属性 TextField num1, num2, num3; //方法 public void loadFrame() { //3个文本框、1个按钮、1个标签 num1 = new TextField(10);//字符数,即表示框的大小 num2 = new TextField(10); num3 = new TextField(20); Label label = new Label("+"); Button btn = new Button("="); btn.addActionListener(new MyCalculatorListener(this));//this就是指Calculator自己 //布局 setLayout(new FlowLayout()); add(num1); add(label); add(num2); add(btn); add(num3); setVisible(true); pack(); } } //监听类 class MyCalculatorListener implements ActionListener { //获取计算器对象,在一个类中组合另一个类 Calculator cal = null; public MyCalculatorListener(Calculator calculator) { this.cal = calculator; } @Override public void actionPerformed(ActionEvent e) { //1.获得加数和被加数 //2.加法运算、放到第三个框 //清楚前两个框 int n1 = Integer.parseInt(cal.num1.getText()); int n2 = Integer.parseInt(cal.num2.getText()); cal.num3.setText("" + (n1 + n2)); cal.num1.setText(""); cal.num2.setText(""); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
方法改进2:(完全的面向对象——内部类)
package com.song.lesson02;import java.awt.*;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;//简易计算器public class TestCalculator { public static void main(String[] args) { new Calculator().loadFrame(); }}//计算器类class Calculator extends Frame { //属性 TextField num1, num2, num3; //方法 public void loadFrame() { //3个文本框、1个按钮、1个标签 num1 = new TextField(10);//字符数,即表示框的大小 num2 = new TextField(10); num3 = new TextField(20); Label label = new Label("+"); Button btn = new Button("="); btn.addActionListener(new MyCalculatorListener());//this就是指Calculator自己 //布局 setLayout(new FlowLayout()); add(num1); add(label); add(num2); add(btn); add(num3); setVisible(true); pack(); } //监听类,设置为内部类 //内部类的最大好处,可以畅通无阻的访问外部类的方法 private class MyCalculatorListener implements ActionListener { @Override public void actionPerformed(ActionEvent e) { //1.获得加数和被加数 //2.加法运算、放到第三个框 //清楚前两个框 int n1 = Integer.parseInt(num1.getText()); int n2 = Integer.parseInt(num2.getText()); num3.setText("" + (n1 + n2)); num1.setText(""); num2.setText(""); } }}
- 1
2.7画笔
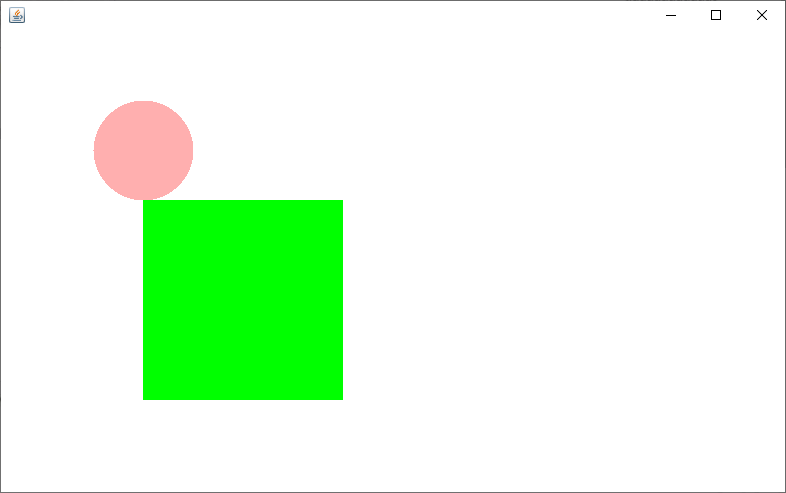
package com.song.lesson03; import java.awt.*; public class TestPaint { public static void main(String[] args) { new MyPaint().loadFrame(); } } class MyPaint extends Frame { public void loadFrame() { setBounds(200, 200, 800, 500); setVisible(true); } //画笔 @Override public void paint(Graphics g) { //super.paint(g); //画笔需要有颜色 g.setColor(Color.pink); //画笔需要能画 g.fillOval(100, 100, 100, 100);//实心的圆 g.setColor(Color.green); g.fillRect(150, 200, 200, 200); //画笔用完需要将他还原到最初的颜色 g.setColor(Color.black); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

2.8鼠标监听
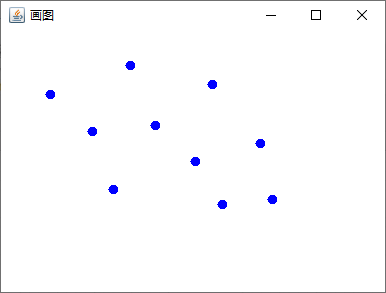
目的:实现鼠标画画(点击)
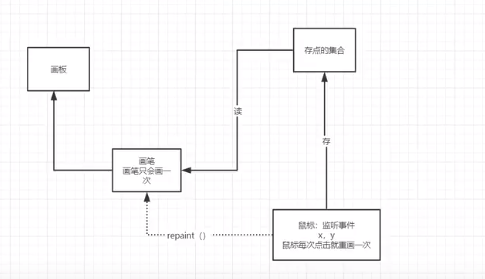
思路:

package com.song.lesson03; import java.awt.*; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.awt.event.MouseListener; import java.util.ArrayList; import java.util.Iterator; public class TestMouseListener { public static void main(String[] args) { new MyFrame("画图"); } } //自己的类 class MyFrame extends Frame { //画画需要画笔,需要监听当前鼠标的位置,需要集合来存储这点 //ArrayList 类是一个可以动态修改的数组,与普通数组的区别就是它是没有固定大小的限制,我们可以添加或删除元素。 ArrayList points; public MyFrame(String title) { super(title); setBounds(200, 200, 400, 300); //存储鼠标点击的点 points = new ArrayList<>(); setVisible(true); //鼠标监听器,正对这个窗口 this.addMouseListener(new MyMouseListener()); } @Override public void paint(Graphics g) { //画画,监听鼠标的事件 //使用迭代器,把集合中的所有点画出来 Iterator iterator = points.iterator(); while (iterator.hasNext()) { Point point = (Point) iterator.next(); g.setColor(Color.blue); g.fillOval(point.x, point.y, 10, 10); } } //添加一个点到界面上,画上去 public void addPaint(Point point) { //把点加到存储点的集合中 points.add(point); } //监听器类 //适配器模式 private class MyMouseListener extends MouseAdapter { //鼠标:按下、弹起、释放 @Override public void mousePressed(MouseEvent e) { MyFrame frame = (MyFrame) e.getSource(); //这个我们点击的时候,就会在界面产生一个点 //这个点就是鼠标的点,加到集合中 frame.addPaint(new Point(e.getX(), e.getY())); //每次点击鼠标都要窗口重新画一遍,否则画布上不显示 frame.repaint();//刷新 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74

2.9窗口监听
//内部类方法 package com.song.lesson03; import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent; public class TestWindow { public static void main(String[] args) { new WindowFrame(); } } class WindowFrame extends Frame { public WindowFrame() { setVisible(true); setBounds(100, 100, 300, 300); setBackground(Color.pink); addWindowListener(new MyWindowListener()); } //内部类,方便 class MyWindowListener extends WindowAdapter { @Override public void windowClosing(WindowEvent e) { //setVisible(false);//只是隐藏,不是正常关闭;通过按钮,隐藏当前窗口 System.exit(0);//正常退出 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
//匿名内部类package com.song.lesson03;import java.awt.*;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;public class TestWindow { public static void main(String[] args) { new WindowFrame(); }}class WindowFrame extends Frame { public WindowFrame() { setVisible(true); setBounds(100, 100, 300, 300); setBackground(Color.pink); //匿名内部类,更推荐 this.addWindowListener( new WindowAdapter() { //关闭窗口 @Override public void windowClosing(WindowEvent e) { System.out.println("Window closing"); System.exit(0); } //激活窗口 @Override public void windowActivated(WindowEvent e) { Frame frame = (Frame) e.getSource(); frame.setTitle("被激活了"); System.out.println("Window activated"); } } ); }}
- 1
2.10键盘监听
package com.song.lesson03; import java.awt.*; import java.awt.event.KeyAdapter; import java.awt.event.KeyEvent; public class TestKeyListener { public static void main(String[] args) { new KeyFrame(); } } class KeyFrame extends Frame{ KeyFrame(){ setBounds(100,100,400,400); setVisible(true); this.addKeyListener(new KeyAdapter() { @Override public void keyPressed(KeyEvent e) { //键盘按下的键是哪个,当前键盘的码l int keyCode=e.getKeyCode();//不需要记数值,直接用静态属性VK_XXX System.out.println(keyCode); if(keyCode==KeyEvent.VK_UP){ System.out.println("你按下了上键"); } //根据按下的不同操作,可以产生不同的结果 } }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3.Swing
使用Swing都要获得一个容器Container,再把东西放上去;AWT不需要,直接add
Container container=this.getContentPane();
- 1
考虑通过构造器或者初始化函数来定义。
3.1窗口JFrame
package com.song.lesson04; import sun.java2d.loops.Blit; import javax.swing.*; import java.awt.*; public class JFrameDemo { public static void main(String[] args) { //建立一个窗口 new MyFrame().init(); } } class MyFrame extends JFrame{ //init();初始化 public void init(){ this.setVisible(true); this.setBounds(100,100,300,300); //label实际是在容器上,要让容器显式的初始化 //获得一个容器 Container container=this.getContentPane(); container.setBackground(Color.blue); //设置文字 JLabel jLabel = new JLabel("欢迎!"); container.add(jLabel); jLabel.setBackground(Color.PINK); //关闭事件 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
3.2弹窗JDialog
JDialog,默认有关闭事件,无需再写
package com.song.lesson04; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; //主窗口 public class DialogDemo extends JFrame { DialogDemo() { this.setVisible(true); this.setBounds(100, 100, 700, 500); //this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);//设置默认关闭 //JFrame 放东西,容器 Container container = this.getContentPane(); //绝对布局 container.setLayout(null); //按钮 JButton jButton = new JButton("点击弹出一个对话框");//创建 jButton.setBounds(30, 30, 200, 59); //点击按钮的时候弹出弹窗 jButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { //弹窗 new MyDialog(); } }); container.add(jButton); } public static void main(String[] args) { new DialogDemo(); } } //弹窗的窗口 class MyDialog extends JDialog { public MyDialog() { this.setVisible(true); this.setBounds(300, 300, 500, 500); Container container = new Container(); container.setLayout(null); container.add(new JLabel("学Java")); //this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
3.3标签JLable
new JLable("标签");
- 1
1.标签上放一个图标(Icon接口)
package com.song.lesson04; import javax.swing.*; import java.awt.*; public class IconDemo extends JFrame implements Icon { private int width; private int height; //无参构造 public IconDemo() { } //有参构造 public IconDemo(int width, int height) { this.height = height; this.width = width; } public void init() { IconDemo iconDemo = new IconDemo(15, 15); //图标可以放在标签上,也可以放在按钮上 JLabel label = new JLabel("icontest", iconDemo, SwingConstants.CENTER); Container container = getContentPane();//注意!! container.add(label);//lable要加到容器中 this.setVisible(true); this.setBounds(100, 100, 400, 400); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new IconDemo().init(); } @Override public void paintIcon(Component c, Graphics g, int x, int y) { g.fillOval(x, y, width, height); } @Override public int getIconWidth() { return this.width; } @Override public int getIconHeight() { return this.height; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
2.标签上放一个图片(ImageIcon类)
package com.song.lesson04; import javax.swing.*; import java.awt.*; import java.net.URL; public class ImageIconDemo extends JFrame { public ImageIconDemo() { //获取图片地址 JLabel label = new JLabel("ImageIcon"); //获取当前IamgeIconDemo这个类的同级资源,返回一个地址URL。尽量不要写死!!! URL url = ImageIconDemo.class.getResource("test.jpg"); ImageIcon imageIcon = new ImageIcon(url);//注意是ImageIcon类,不要命名冲突 label.setIcon(imageIcon);//设置图片标签 label.setHorizontalAlignment(SwingConstants.CENTER);//图片居中 Container container = getContentPane(); container.add(label); setVisible(true); setBounds(100, 100, 500, 500); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new ImageIconDemo(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3.4面板JPanle
package com.song.lesson04; import javax.swing.*; import java.awt.*; public class JPanelDemo extends JFrame { public JPanelDemo(){ Container container=getContentPane(); container.setLayout(new GridLayout(2,1,10,10));//后面的参数10是间距m JPanel panle=new JPanel(new GridLayout(1,3)); panle.add(new Button("button 1")); panle.add(new Button("button 2")); panle.add(new Button("button 3")); JPanel panle2=new JPanel(new GridLayout(2,2)); panle2.add(new Button("button 1")); panle2.add(new Button("button 2")); panle2.add(new Button("button 3")); panle2.add(new Button("button 4")); JPanel panle3=new JPanel(new GridLayout(2,1)); panle3.add(new Button("button 1")); panle3.add(new Button("button 2")); container.add(panle); container.add(panle2); container.add(panle3); setVisible(true); setSize(300,300); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JPanelDemo(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
滚动条
package com.song.lesson04; import javax.swing.*; import java.awt.*; public class JScollDemo extends JFrame { //滚动条正常情况下没有,是在超出大小时才有 public JScollDemo() { Container container = getContentPane(); //文本域 JTextArea jTextArea = new JTextArea(20, 50); jTextArea.setText("Welcome!!!!!!!!!!!!!!!"); //Scroll面板 JScrollPane jScrollPane = new JScrollPane(jTextArea); container.add(jScrollPane); this.setVisible(true); this.setBounds(100, 100, 400, 400); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JScollDemo(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3.5按钮JButton
图片按钮
package com.song.lesson04; import javax.swing.*; import java.awt.*; import java.net.URL; public class JButtonDemo01 extends JFrame { public JButtonDemo01() { Container container = getContentPane(); //将一个图片变成图标 URL resource = JButtonDemo01.class.getResource("test.jpg"); Icon icon = new ImageIcon(resource);//把图片变成图标 //把图标放在按钮上 JButton jButton = new JButton("button"); jButton.setIcon(icon); jButton.setToolTipText("图片按钮"); //add container.add(jButton); setVisible(true); setBounds(100,100,300,300); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JButtonDemo01(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 单选框
package com.song.lesson04; import javax.swing.*; import java.awt.*; public class JButtonDemo02 extends JFrame{ public JButtonDemo02(){ Container container = this.getContentPane(); //单选框 JRadioButton jRadioButton1 = new JRadioButton("button01"); JRadioButton jRadioButton2 = new JRadioButton("button02"); JRadioButton jRadioButton3 = new JRadioButton("button03"); //由于单选框只能选择一个,一般进行分组,一个组中只有一个能选 ButtonGroup group = new ButtonGroup(); group.add(jRadioButton1); group.add(jRadioButton2); group.add(jRadioButton3); //add container.add(jRadioButton1,BorderLayout.CENTER); container.add(jRadioButton2,BorderLayout.NORTH); container.add(jRadioButton3,BorderLayout.SOUTH); this.setVisible(true); this.setBounds(100, 100, 300, 300); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JButtonDemo02(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 复选框
package com.song.lesson04; import javax.swing.*; import java.awt.*; public class JButtonDemo03 extends JFrame { public JButtonDemo03() { Container container = this.getContentPane(); //多选框 JCheckBox box01 = new JCheckBox("JCheckBox01"); JCheckBox box02 = new JCheckBox("JCheckBox02"); JCheckBox box03 = new JCheckBox("JCheckBox03"); //add container.add(box01, BorderLayout.CENTER); container.add(box02, BorderLayout.NORTH); container.add(box03, BorderLayout.SOUTH); this.setVisible(true); this.setBounds(100, 100, 300, 300); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new JButtonDemo03(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
3.6列表
- 下拉框
package com.song.lesson05; import javax.swing.*; import java.awt.*; public class ComboboxDemo01 extends JFrame { public ComboboxDemo01() { Container container = this.getContentPane(); JComboBox status = new JComboBox(); status.addItem(null); status.addItem("正在热映"); status.addItem("已下架"); status.addItem("即将上映"); //status.addActionListener();获取选择的内容 container.add(status); this.setVisible(true); this.setBounds(100, 100, 300, 300); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new ComboboxDemo01(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 列表框
package com.song.lesson05; import javax.swing.*; import java.awt.*; import java.util.List; import java.util.Vector; public class ComboboxDemo02 extends JFrame { public ComboboxDemo02() { Container container = this.getContentPane(); //生成列表的内容,可以用数组,静态的,不能动态添加 String[] contents = {"1", "2", "3"}; //列表中需要放入内容 JList jList = new JList(contents); //生成列表的内容,可以用数据结构,动态添加 Vector contents2 = new Vector(); //列表中需要放入内容 JList jList2 = new JList(contents2); contents2.add("1111"); contents2.add("222"); contents2.add("33"); contents2.add("4"); //container.add(jList); container.add(jList2); this.setVisible(true); this.setBounds(100, 100, 300, 300); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new ComboboxDemo02(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
应用场景:
- 下拉框——选择地区或者一些单个选项
- 列表框——用来展示一些信息,一般动态扩容
3.7文本框
- 文本框
package com.song.lesson05; import javax.swing.*; import java.awt.*; import java.util.Vector; public class TestTextDemo01 extends JFrame { public TestTextDemo01() { Container container = this.getContentPane(); JTextField jTextField = new JTextField("Hello"); JTextField jTextField2 = new JTextField("world", 20); container.add(jTextField, BorderLayout.SOUTH); container.add(jTextField2, BorderLayout.NORTH); this.setVisible(true); this.setBounds(100, 100, 300, 300); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new TestTextDemo01(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 密码框
package com.song.lesson05; import javax.swing.*; import java.awt.*; import java.util.Vector; public class TestTextDemo02 extends JFrame { public TestTextDemo02() { Container container = this.getContentPane(); //为了布局方便,尽量在面板中 JPasswordField jPasswordField = new JPasswordField();//*** jPasswordField.setEchoChar('*'); container.add(jPasswordField); this.setVisible(true); this.setBounds(100, 100, 300, 300); this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { new TestTextDemo02(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 文本域
文本域与文本框的最大区别就是文本域允许用户输入多行文本信息。
文本域主要配合面板使用,参考滚动条设置。
4.实战——贪吃蛇小游戏
- 帧:如果时间片足够小,就是动画,一秒30帧 60帧,连起来是动画;拆来就是静态的图片
- 键盘监听
- 定时器Timer
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



