- 1linux中$0、$?、$*、$@、$#、$$_linux $?
- 2【云原生】· 一文了解docker中的网络_local2.none
- 3nodejs基于微信小程序+python+PHP在线听书小程序-云听系统-计算机毕业设计-小程序
- 4Linux学习系列五:Shell命令脚本的基本语法_linux shell脚本语法
- 5InputStream输入字节流
- 6【网络安全】安全常见术语介绍_网络安全小白学习名词解释
- 7ajax详解_ajax url 用途
- 8java基础-List常用方法
- 9双系统windows+linux如何正确删除linux_双系统如何正确卸载linux csdn
- 10python数据处理——取dataframe的一列或一行_dataframe取一行
ESP8266在ardunio环境下使用websocket协议进行通讯的注意点_arduino ide,case wstype_connected不响应
赞
踩
1. 前言
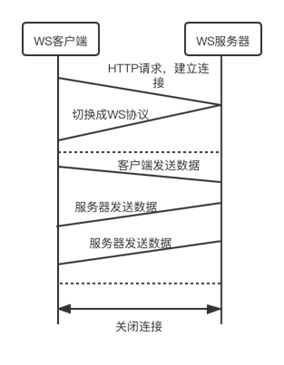
为了用ESP8266和手机或者网页等进行通讯控制,那么就必须准守网络通讯协议。常用的协议就是基于TCP/IP上的Http协议。但目前Websocket协议使用更加方便。因为其使用方便,功能更强大。其比Http的主要优点是:协议的字头简单,不像Http字头很多。另外,客户端和服务器端不需要不停的进行问答模式,这种轮询方式消耗资源很大。Websocket协议的可以使服务器和客户端实现平等关系,客户端可以向服务器端发送请求,服务器也可以向客户端推送信息,这样客户端就不需要不行的发送请求,服务器才响应,这样资源可以节约。下图是Websocket进行通讯的模式。

2. 基本介绍
2.1 Ardunio使用Http协议
这个大多使用Arduino Core For ESP8266内核,Ardunio IDE内的管理地址为:http://arduino.esp8266.com/stable/package_esp8266com_index.json
Gihub下载地址:
https://github.com/esp8266/Arduino

这个库很强大,http的例程,wifi的例程,基本控制的例程都有,当然也提供了所需的各种API。
下载开发板内核后自动安装成为ardunio内建库,如下图,注意下载速度较慢时可以翻墙或者直接在github下载。

各种例程,可以快速上手。

2.2 Ardunio使用Websoket协议通讯
Websoket目前已经有多个库的支持,用的较多的是github下载地址:
https://github.com/Links2004/arduinoWebSockets

也提供了不少响应的例程:

3. Websocket例程使用介绍
3.1打开WebsocketSever_LEDcontrol例程:
硬件模块任意,只要带ESP8266芯片,这个例程实现的是在网页端,用Websocke的方式进行数据通讯,控制3色LED颜色变化。
代码如下:
/* * WebSocketServer_LEDcontrol.ino * * Created on: 26.11.2015 * */ #include <Arduino.h> #include <ESP8266WiFi.h> #include <ESP8266WiFiMulti.h> #include <WebSocketsServer.h> #include <ESP8266WebServer.h> #include <ESP8266mDNS.h> #include <Hash.h> #define LED_RED 15 #define LED_GREEN 12 #define LED_BLUE 13 #define USE_SERIAL Serial ESP8266WiFiMulti WiFiMulti; ESP8266WebServer server(80); WebSocketsServer webSocket = WebSocketsServer(81); void webSocketEvent(uint8_t num, WStype_t type, uint8_t * payload, size_t length) { switch(type) { case WStype_DISCONNECTED: Serial.printf("[%u] Disconnected!\n", num); break; case WStype_CONNECTED: { IPAddress ip = webSocket.remoteIP(num); Serial.printf("[%u] Connected from %d.%d.%d.%d url: %s\n", num, ip[0], ip[1], ip[2], ip[3], payload); // send message to client webSocket.sendTXT(num, "Connected"); } break; case WStype_TEXT: Serial.printf("[%u] get Text: %s\n", num, payload); if(payload[0] == '#') { // we get RGB data // decode rgb data uint32_t rgb = (uint32_t) strtol((const char *) &payload[1], NULL, 16); analogWrite(LED_RED, ((rgb >> 16) & 0xFF)); analogWrite(LED_GREEN, ((rgb >> 8) & 0xFF)); analogWrite(LED_BLUE, ((rgb >> 0) & 0xFF)); } break; } } void setup() { //USE_SERIAL.begin(921600); Serial.begin(115200); //USE_SERIAL.setDebugOutput(true); Serial.println(); Serial.println(); Serial.println(); for(uint8_t t = 4; t > 0; t--) { Serial.printf("[SETUP] BOOT WAIT %d...\n", t); Serial.flush(); delay(1000); } pinMode(LED_RED, OUTPUT); pinMode(LED_GREEN, OUTPUT); pinMode(LED_BLUE, OUTPUT); digitalWrite(LED_RED, 1); digitalWrite(LED_GREEN, 1); digitalWrite(LED_BLUE, 1); WiFiMulti.addAP("hello", "12345678"); //这里输入自己的wifi名称和密码 while(WiFiMulti.run() != WL_CONNECTED) { delay(100); } Serial.println("Connected!连接成功"); // start webSocket server webSocket.begin(); webSocket.onEvent(webSocketEvent); if(MDNS.begin("esp8266")) { Serial.println("MDNS responder started"); } // handle index server.on("/", []() { // send index.html // server.send(200,"text/plane","hello"); server.send(200, "text/html", "<html><head><script>var connection = new WebSocket('ws://'+location.hostname+':81/', ['arduino']);connection.onopen = function () { connection.send('Connect ' + new Date()); }; connection.onerror = function (error) { console.log('WebSocket Error ', error);};connection.onmessage = function (e) { console.log('Server: ', e.data);};function sendRGB() { var r = parseInt(document.getElementById('r').value).toString(16); var g = parseInt(document.getElementById('g').value).toString(16); var b = parseInt(document.getElementById('b').value).toString(16); if(r.length < 2) { r = '0' + r; } if(g.length < 2) { g = '0' + g; } if(b.length < 2) { b = '0' + b; } var rgb = '#'+r+g+b; console.log('RGB: ' + rgb); connection.send(rgb); }</script></head><body>LED Control:<br/><br/>R: <input id=\"r\" type=\"range\" min=\"0\" max=\"255\" step=\"1\" oninput=\"sendRGB();\" /><br/>G: <input id=\"g\" type=\"range\" min=\"0\" max=\"255\" step=\"1\" oninput=\"sendRGB();\" /><br/>B: <input id=\"b\" type=\"range\" min=\"0\" max=\"255\" step=\"1\" oninput=\"sendRGB();\" /><br/></body></html>"); }); server.begin(); // Add service to MDNS MDNS.addService("http", "tcp", 80); MDNS.addService("ws", "tcp", 81); digitalWrite(LED_RED, 0); digitalWrite(LED_GREEN, 0); digitalWrite(LED_BLUE, 0); } void loop() { webSocket.loop(); server.handleClient(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
3.2 程序运行注意
(1)ESP8266是使用WIFI上网,因此需要用到wifi库 <ESP8266WiFi.h> ;
(2)连接WIFI要输入自己的wifi名称和密码
(3)注意上网使用的服务器地址,这里不需要按websocket的方式输入,前面增加WS://,因为程序内已经加好了头和尾。
WebSocket(‘ws://’+location.hostname+’:81/’,…
(4)服务器的地址必须和客户端的地址在一个ip范围内
最简单的办法是都用手机做热点,连接到手机上。并且能够查看到和热点连接的服务器地址和客户端地址。如图为手机热点查看连接设备的情况。

(5)当然也可以在程序中增加打印ip地址的语句
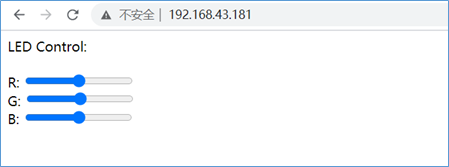
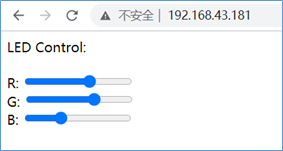
(6)在网页中输入服务器地址连接到服务器中,不需要输入WS://

这个是程序中内嵌的web,移动滑动条可以调节颜色变化。
(7)网页的源码在安装库下,采用的JavaScript编写,如果需要,可以进行修改,其中服务器地址要注意。另外,网页代码要变成ardunio的语句,可以使用相关工具,可网上寻找。
(8)网页调整滑动条,串口输出变化如下:


硬件连接LED图:

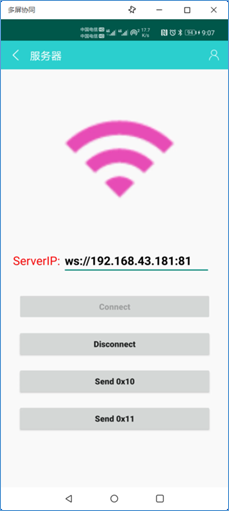
(8)用手机APP连接,并发送数据
这里,手机登录地址和网页登录地址相同。