热门标签
热门文章
- 1【移动端应用开发】 ArkUI-X 框架底层原理
- 2教你如何批量查询快递单号,及时跟踪快递状态,马上学会
- 3nginx文件上传模块 nginx_upload_module
- 4Android基础教程——从入门到精通(上)_安卓教程
- 5隐蔽通信(Covert Communication)论文阅读总结
- 6OpenHarmony4.0Release系统应用常见问题FAQ_hvigor中release跟beta不匹配
- 7Mybatis-plus使用insert插入后,自增长id获取方法
- 8解决k8s helm安装tiller出现ImagePullBackOff,ErrImagePull错误_tiller is already installed in the cluster
- 9Error:could not find a ready tiller pod_error: could not find a ready tiller pod
- 10论文学习——HiFi-GAN: Generative Adversarial Networks for Efficient and High Fidelity Speech Synthesis_hifigan
当前位置: article > 正文
base64在线预览pdf_base64转pdf在线
作者:Gausst松鼠会 | 2024-03-17 13:20:45
赞
踩
base64转pdf在线
pdf.js下载地址 http://mozilla.github.io/pdf.js/
建议翻墙下载,我用公司网下载不下来。


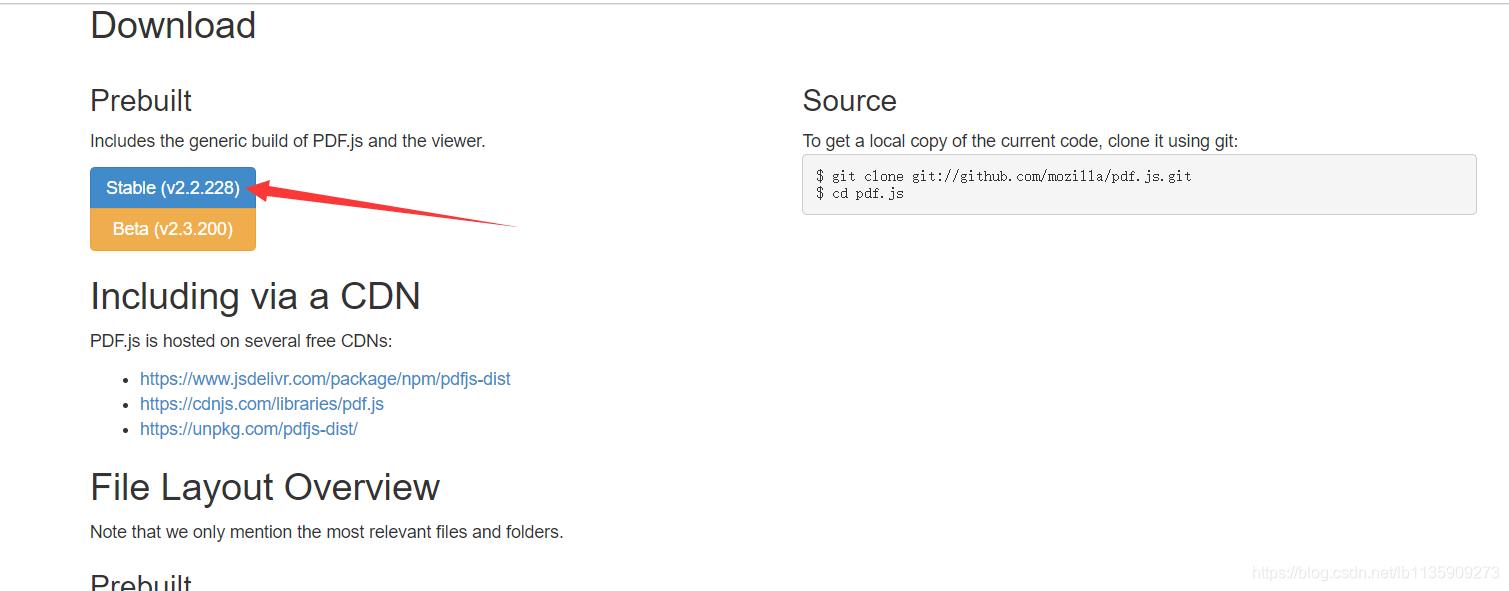
下载稳定版本,也可以使用cnd
此时,可以直接打开本地的pdf文件。
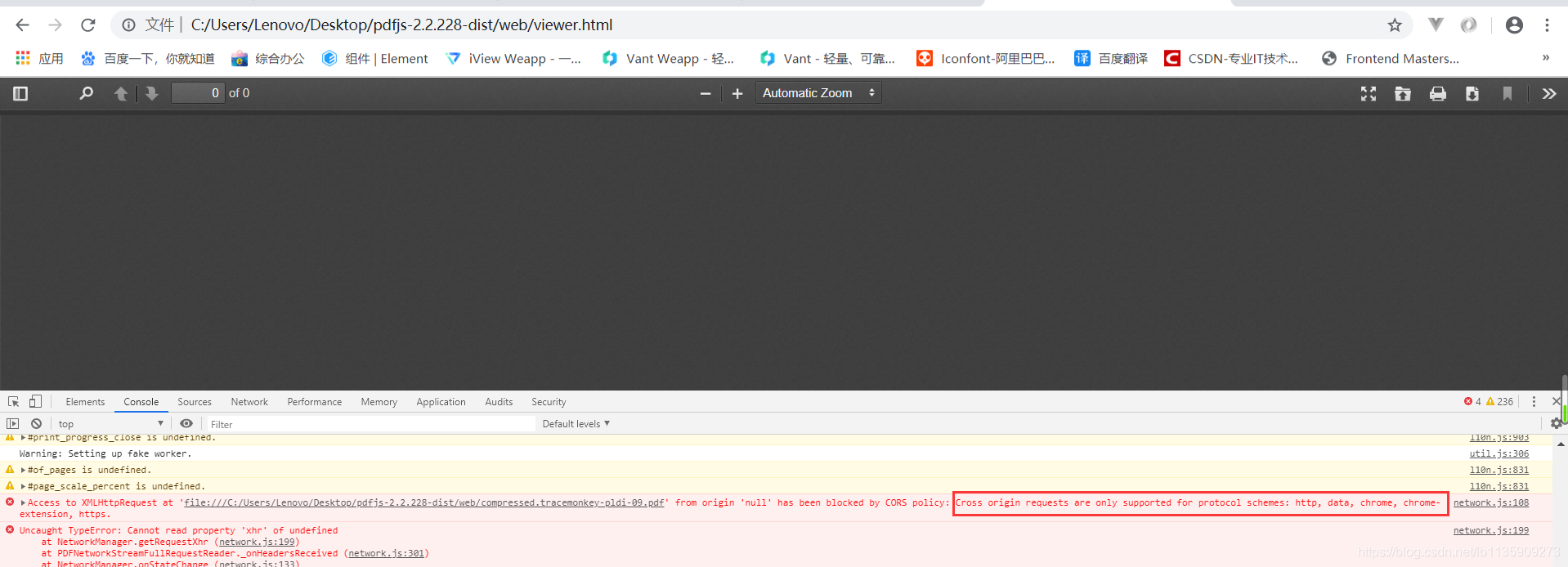
但是注意,pdf这类文件会跨域,所以必须放到服务器上才可以预览。
直接从本地打开web/viewer.html文件

放到服务器上就是http://mozilla.github.io/pdf.js/web/viewer.html,并不会报错
此时我们需要解决的是将base64如何传入这个插件中并在线展示
1.在web/viewer.html中添加代码
<script type="text/javascript"> var DEFAULT_URL = ""; var pdfUrl = document.location.search.substring(1); if (null == pdfUrl || "" == pdfUrl) { var BASE64_MARKER = ';base64,'; //声明文件流编码格式 var preFileId = ""; var pdfAsDataUri = sessionStorage.getItem("_imgUrl"); //这里就是pdf文件的base64码,我是通过session传递base64的 var pdfAsArray = convertDataURIToBinary(pdfAsDataUri); DEFAULT_URL = pdfAsArray; //编码转换 function convertDataURIToBinary(dataURI) { //[RFC2045]中有规定:Base64一行不能超过76字符,超过则添加回车换行符。因此需要把base64字段中的换行符,回车符给去掉。 var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length; var newUrl = dataURI.substring(base64Index).replace(/[\n\r]/g, ''); var raw = window.atob(newUrl); //这个方法在ie内核下无法正常解析。 var rawLength = raw.length; //转换成pdf.js能直接解析的Uint8Array类型 var array = new Uint8Array(new ArrayBuffer(rawLength)); for (i = 0; i < rawLength; i++) { array[i] = raw.charCodeAt(i) & 0xff; } return array; } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
注意:添加到pdf.js之前
这段代码的意思是从session中读取存入的base64编码,然后展示
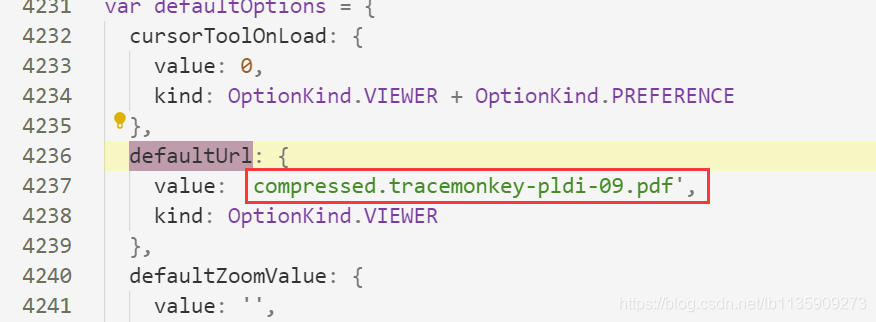
2.将读取pdf文件的固定路径修改为传入的变量
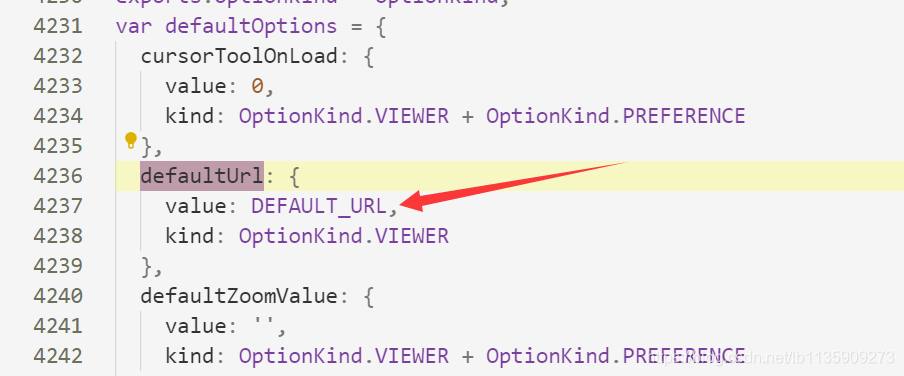
打开viewer.js,搜索defaultUrl替换为变量
注意不同版本的修改方法不同,我使用的版本为:pdfjs-2.2.228-dist


此时所要修改的插件内容全部修改完成,接下来我们把base64存入session中,并跳转到viewer.html中
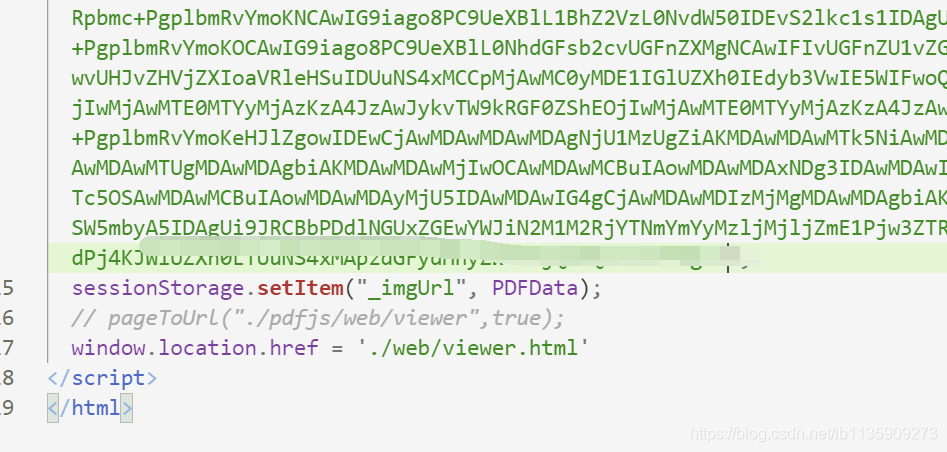
3.新增主页面保存base64

代码为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> <script> var PDFData = "data:application/pdf;base64,*************"; sessionStorage.setItem("_imgUrl", PDFData); // pageToUrl("./pdfjs/web/viewer",true); window.location.href = './web/viewer.html' </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
注:*****为获取到的base64编码

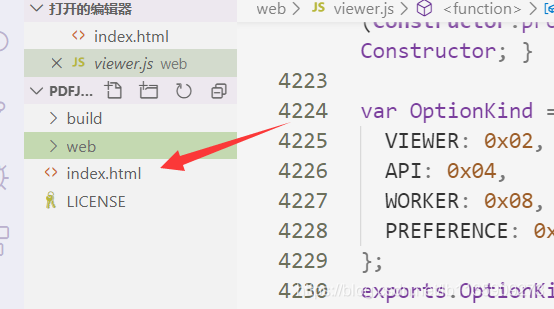
如图,直接打开index.html

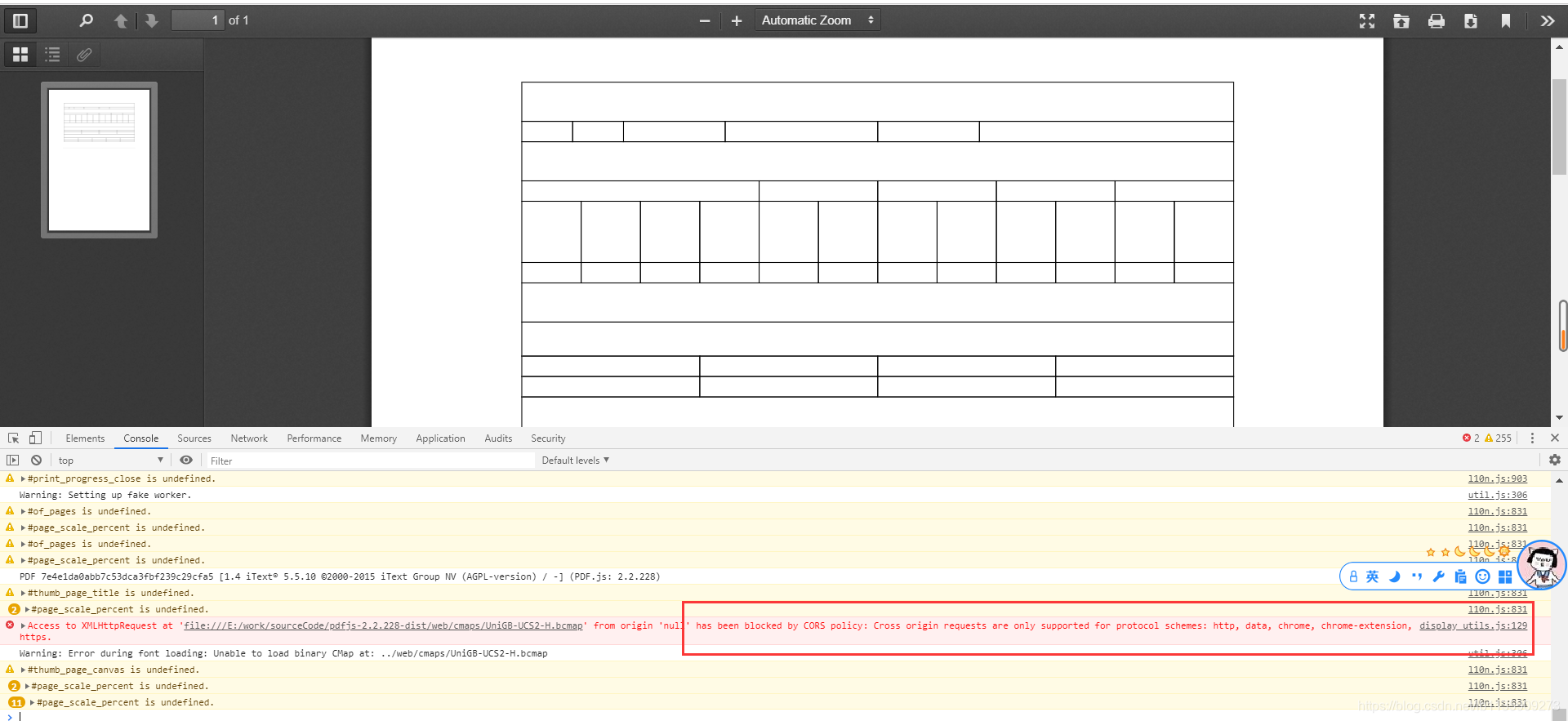
此时pdf的框架已经出现,但是字和内容没有,查看报错也是因为获取转换字体文件时跨域报错了,此时只需要把文件放到服务器上即可
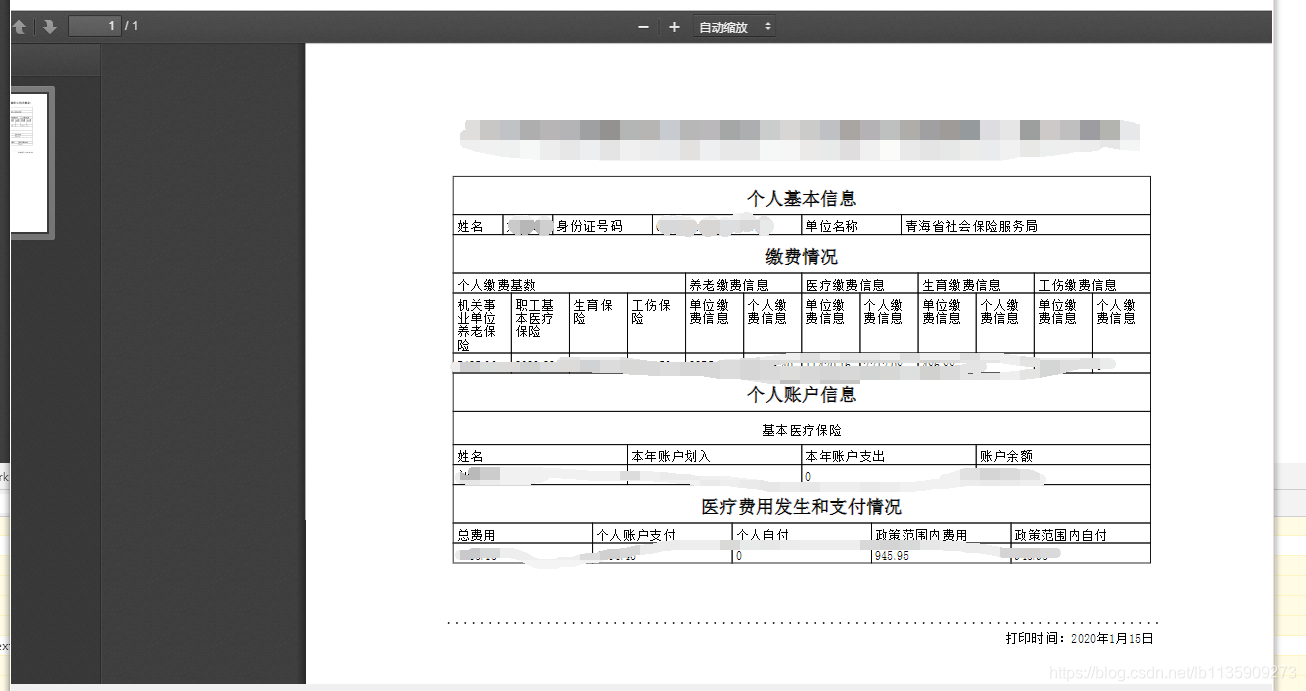
如下图所示

展示完成!
4.最后将写死的base64编码用接口获取即可,这里不再赘述。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/256236



