热门标签
热门文章
- 1解决微信小程序报[ app.json 文件内容错误] app.json app.json 未找到,未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。小程序app.json报错_dist/dev/mp-weixin/app.json: 根据 project.config.jso
- 2AI+药物研发:人工智能赋能新药研发_ai制药的难点 多模态
- 3Android——AVD无法启动解决方法_avd打不开
- 4(三十五) Android O 默认授予预制应用运行时权限方法_getdefaultpermissionfiles
- 5使用python完成抠图,调整大小,设置背景_python怎么扣除人像最好用
- 6Centos7安装NVIDIA GPU显卡驱动_centos7安装nvidia显卡驱动
- 7承德高中计算机学校,承德职教中心
- 8深入理解与掌握HarmonyOS应用开发:认证、代码及案例分析_harmonyos应用开发者高级认证 csdn
- 9写给Android开发者的HarmonyOS入门指南_android studio 开发harmonyos app
- 10算法题-矩阵置0_给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0
当前位置: article > 正文
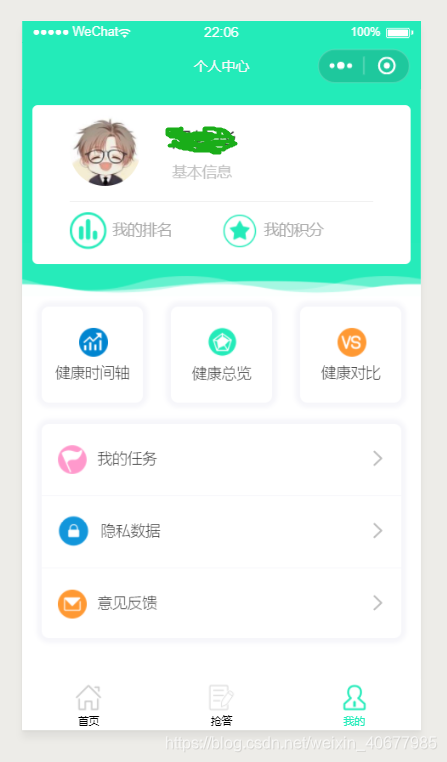
微信小程序好看的个人中心界面之水波纹_微信小程序 好看的信息确认界面
作者:Gausst松鼠会 | 2024-03-21 08:18:28
赞
踩
微信小程序 好看的信息确认界面
正如下面所示,在基本信息卡片下方会一直有水波纹在流动,很适合放在个人中心界面,效果很好
实现的基本原理:用一张水波纹的gif图片,设置为和背景图同样的色调,将水波纹设置为绝对定位,固定在下方,并且显示的优先级设置为最高,即会覆盖原来的背景图,无需用js,纯css实现,具体请看下面分享的代码

个人中心上部分的代码:
注意:我是用uni-app框架来写的,用原生的朋友请自行修改一下写法
1、html的代码
- <template>
- <view>
- <view class="top">
- <view class="center">
- <view class="center_top">
- <view class="center_img" @tap="toBaseInfo">
- <!-- <image src="../../static/info_img.jpg"
推荐阅读
相关标签


