- 1mysql ha架构_初探keepalive+mysql-ha架构
- 2【Python】入门(一):JupyterLab安装、使用
- 3时钟分频_八分频电路波形图
- 4Android系统的启动流程(二):SystemServer处理过程_android systemserver
- 5【黑苹果装机实践】黑苹果显卡支持列表_amd r5 430 mac
- 6如何基于 esp-at 固件测试 TCP (UART 转 WiFi 透传)吞吐?
- 7通过Pytest 多数据库连接实例了解Python工厂模式与单例模式的区别
- 820.数据卷
- 9【毕业设计源码】基于微信小程序的特产商城系统设计与实现_产品展示系统 开源 小程序
- 10【内网渗透】端口转发工具篇
uni-app简易介绍
赞
踩
目录
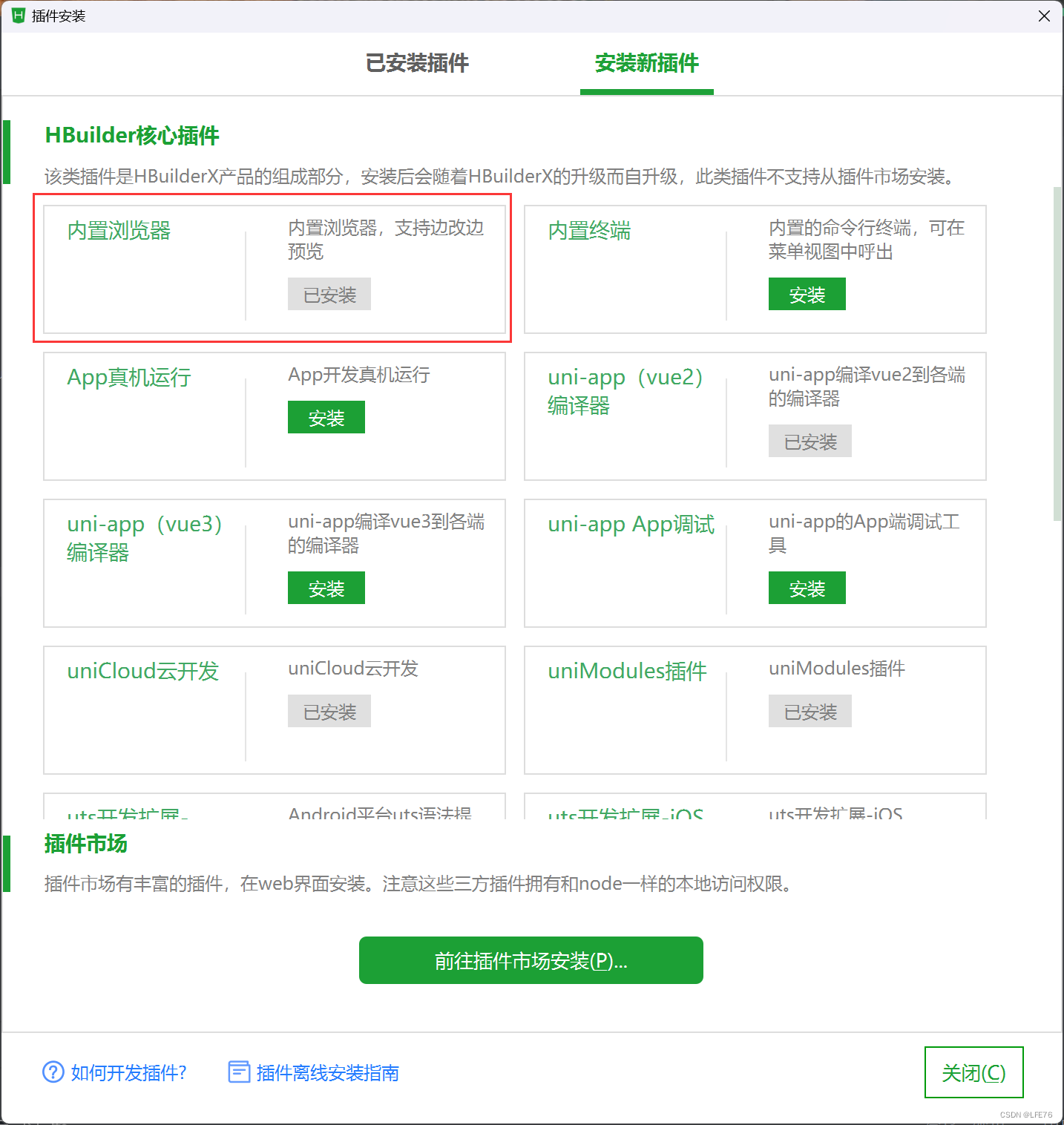
2.内置浏览器运行(需先去“工具”→“插件安装”内安装才可使用)
前言:本学期我学习了uniapp这门课程,通过这门课程我学会了如何使用代码制作微信小程序
一、什么是uni-app
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
二、uni-app适合什么样的开发者以及它有哪些优点
1.uni-app适合那些有Vue.js开发经验的开发者
尤其是那些需要同时开发iOS、Android和Web应用程序的开发者。同时,uni-app也适合初学者,因为它的学习曲线比较平缓。
2.uni-app的优点主要有以下几点:
(1)跨平台开发,节省了开发成本和时间;
(2)基于Vue.js框架,易于上手和学习;
(3)插件化的架构,可以灵活地扩展功能;
(4)支持原生API调用,可以满足更多的需求;
(5)自带一套UI组件库,可以快速构建UI界面。
三、uni-app开发环境配置
1.安装HBuilder X
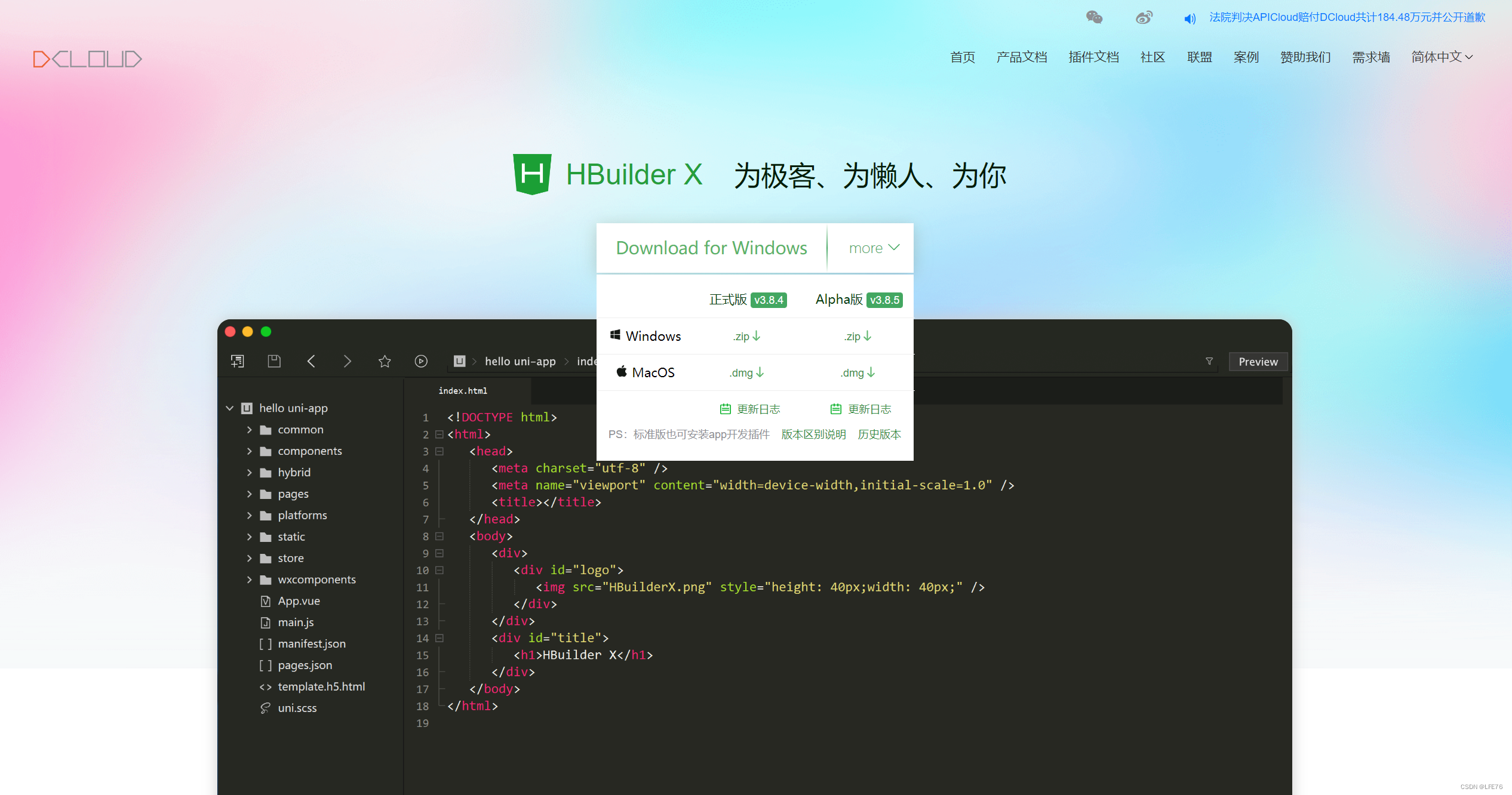
进入官网下载安装正式版HBbuilder X。HBuilderX-高效极客技巧HBuilderX是当前最快的HTML开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛![]() https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html
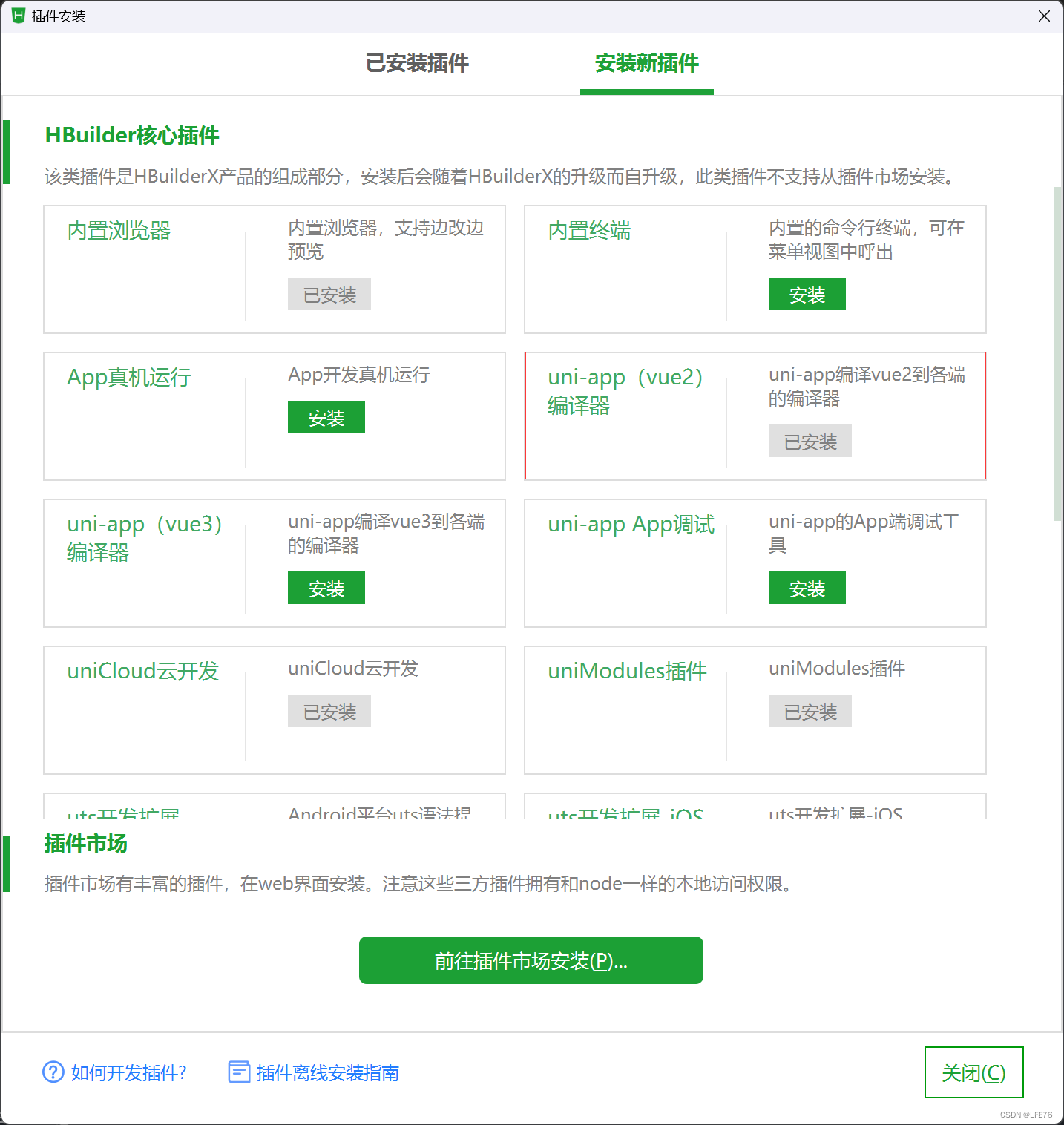
2.安装插件
选择“工具”点击插件安装进入插件安装页面,选择“uni-app编译”并安装

至此,使用HX开发uni-app项目所需要的开发环境均已具备。
四、uni-app如何创建新的项目以及项目结构
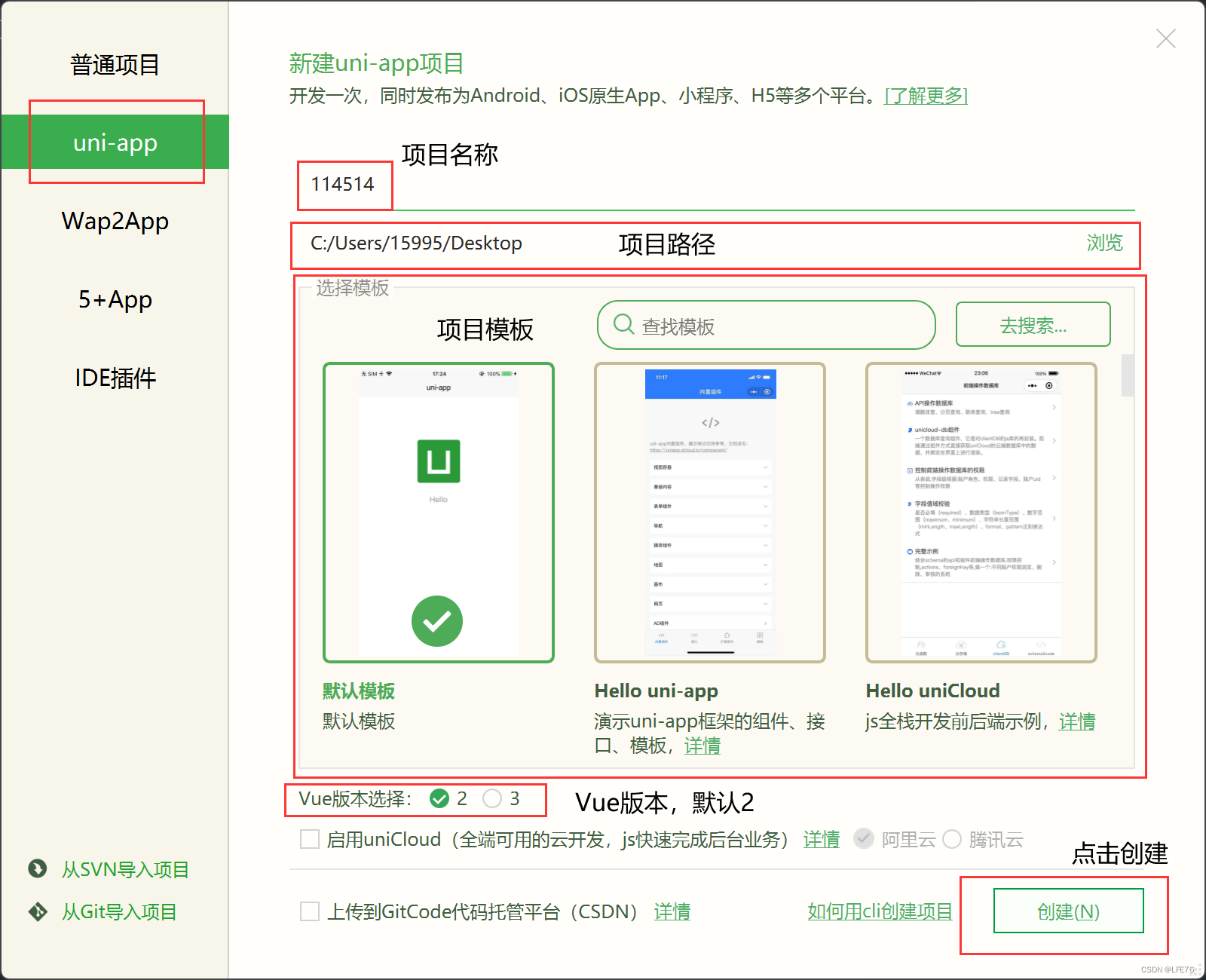
1.新建项目
第一步:启动HBuilder X,创建uni-app。单击文件菜单栏里的“文件”→“新建”→“项目”。

第二步:在弹出的面板中选择"uni-app"类型,在项目名称栏内输入自己需要搭建的项目名称,修改需要放置的修改路径点击创建即可

项目创建成功后会在软件右下角提示项目已创建成功

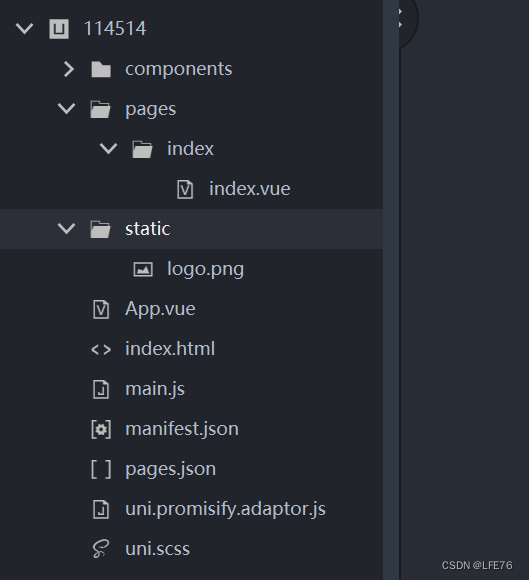
2.项目结构
刚刚创建的项目结构如图所示

component目录(需自行创建):用于存放自定义组件
pages目录:用于存放页面
App.vue文件:用于项目的根组件
main.js文件:项目的入口文件,也就是项目加载时,先加载main.js文件
pages.json文件:配置页面的路由、底部导航、顶部标题按钮搜索框等页面类信息
uni.scss文件:配置一些样式
五、如何运行项目
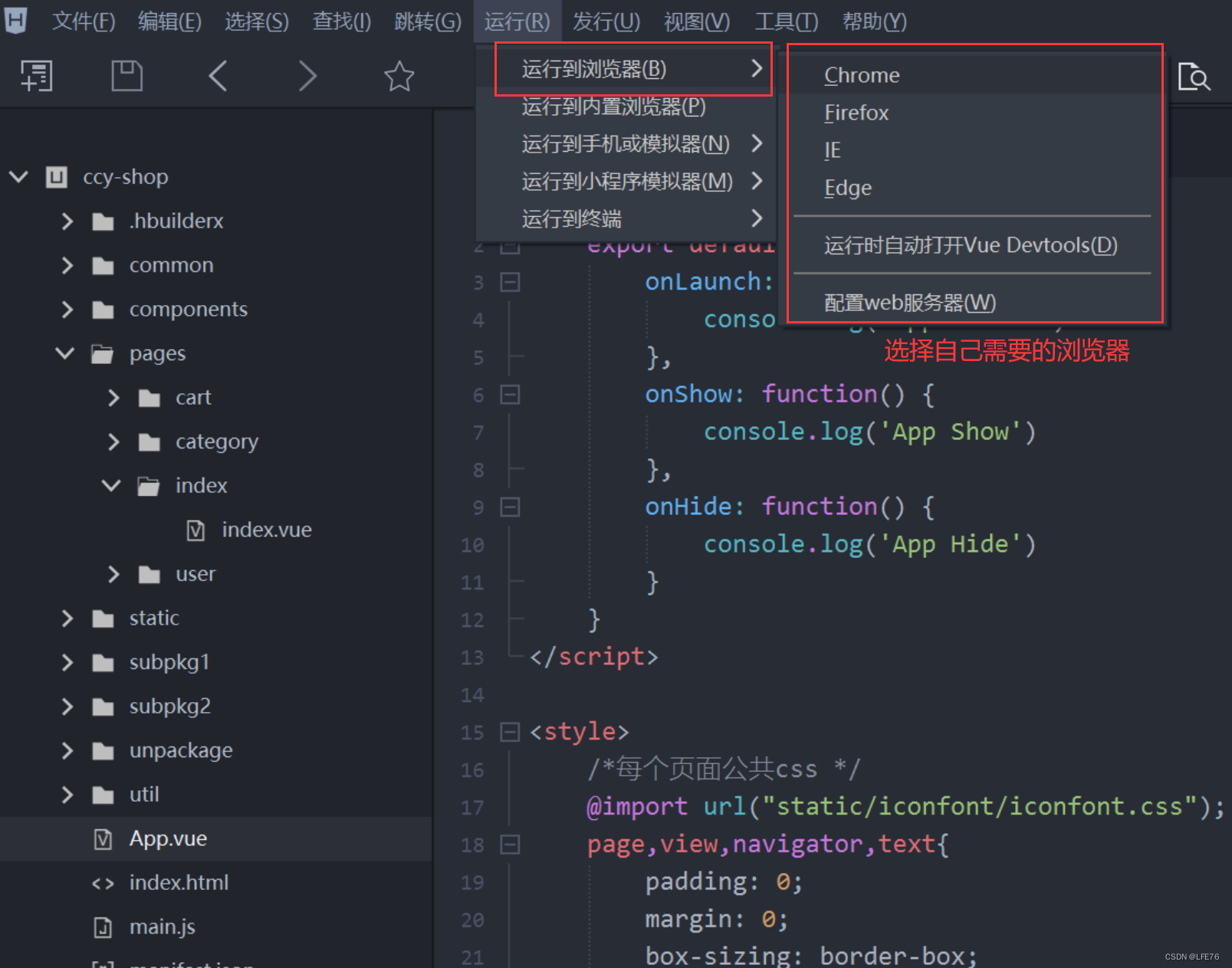
1.浏览器运行

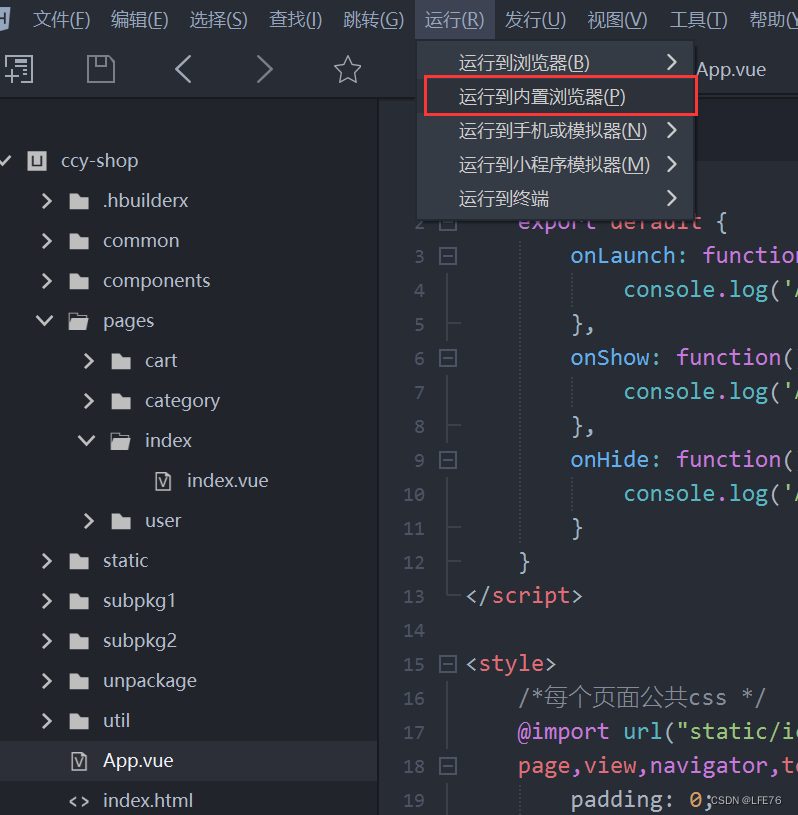
2.内置浏览器运行(需先去“工具”→“插件安装”内安装才可使用)


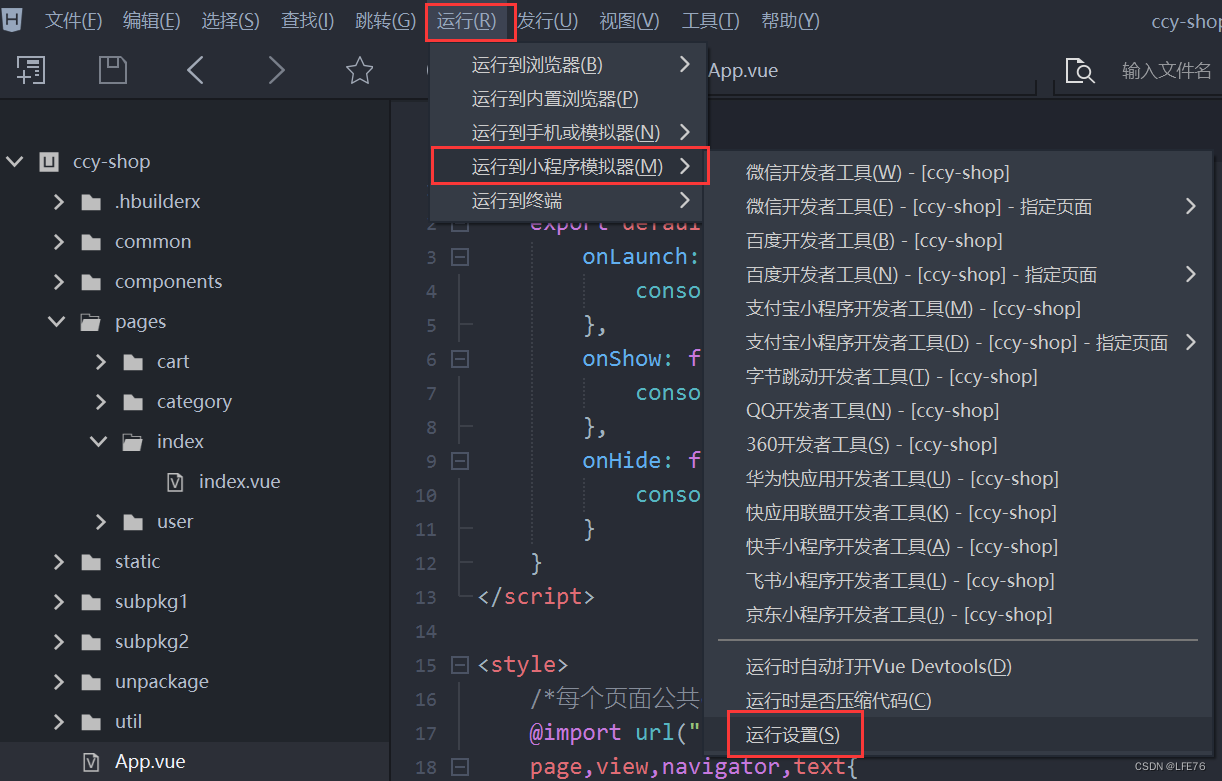
3.在微信小程序(需要去官网下载)
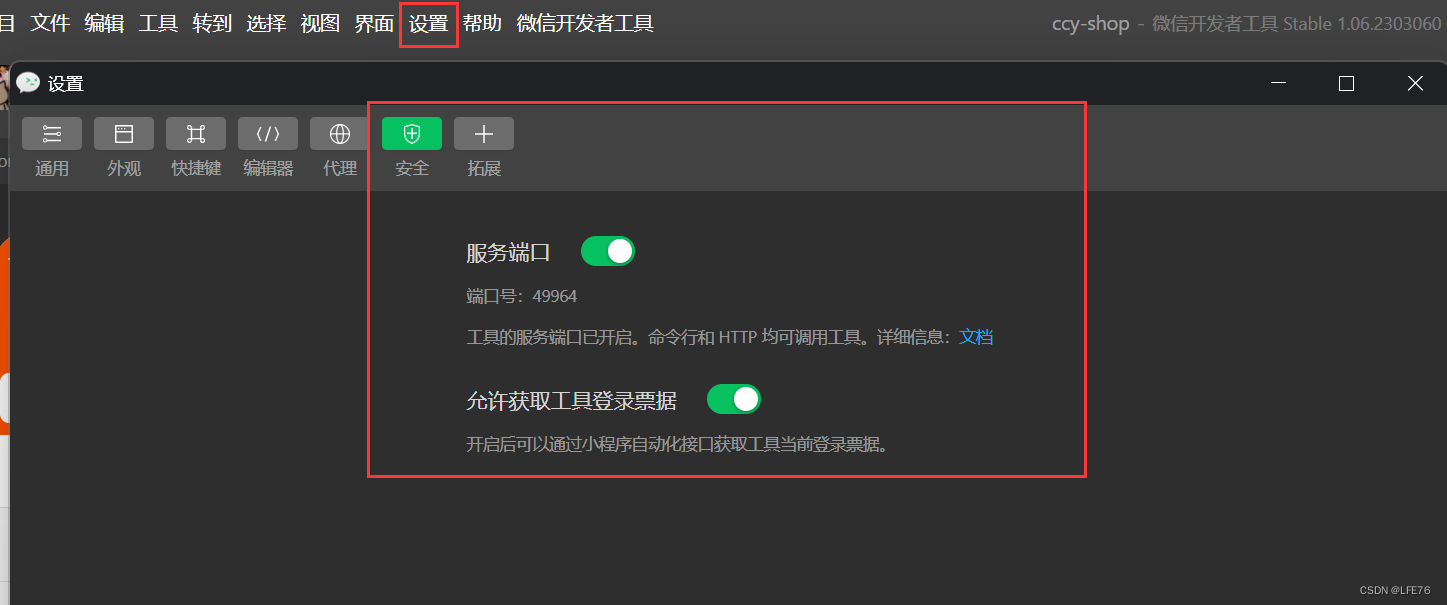
微信小程序小程序是一种新的开放能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验。小程序开发者可在小程序内提供便捷、丰富的服务,如预订、商品购买、游戏、信息查询等。![]() https://mp.weixin.qq.com/cgi-bin/wx1.首先进入微信开发者工具确认是否打开服务端口
https://mp.weixin.qq.com/cgi-bin/wx1.首先进入微信开发者工具确认是否打开服务端口

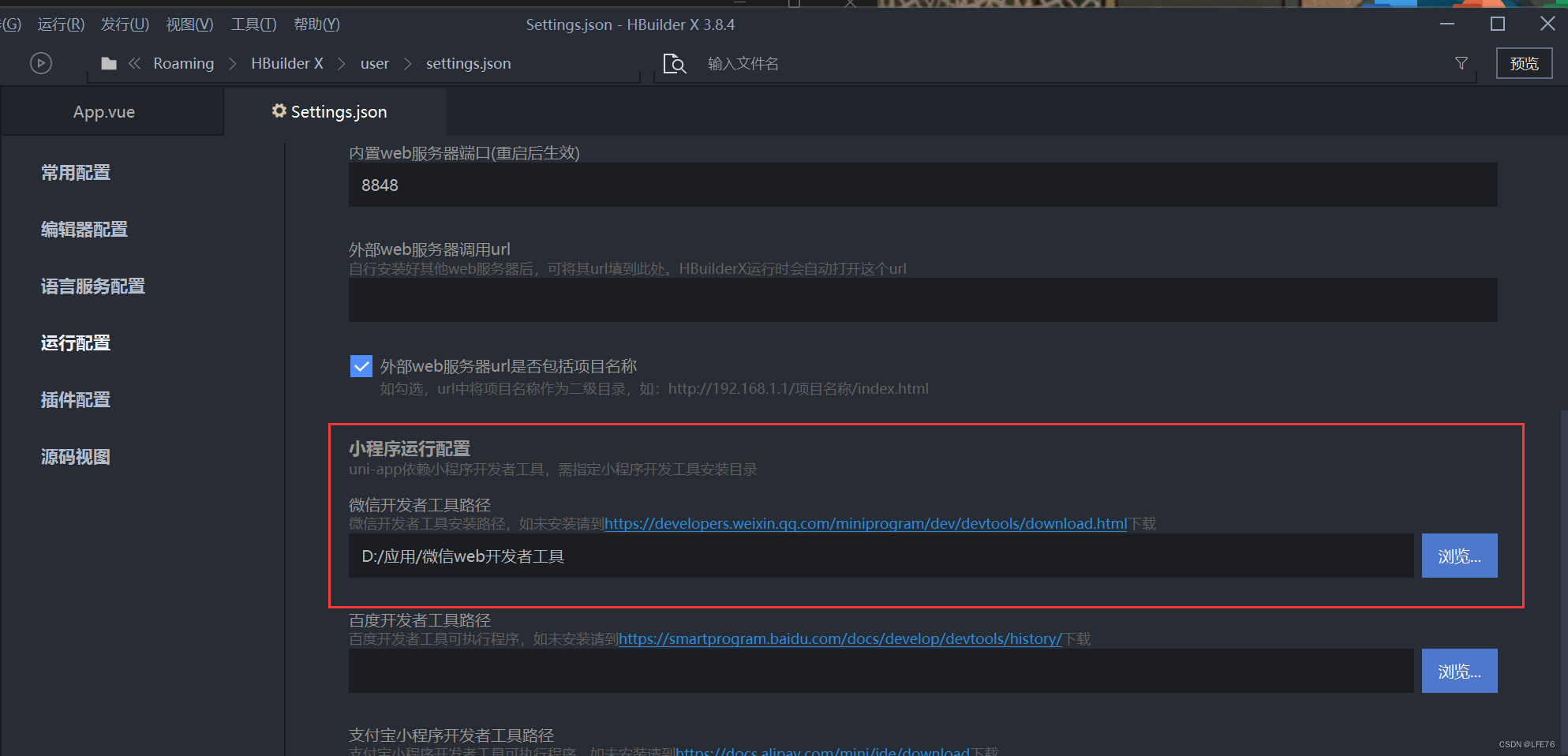
2.在HBuilder X内配置微信小程序的路径地址


3.配置微信小程序AppID(需要登录去微信小程序官网申请)

六、uni-app组件的使用
1.什么是组件
1.在uni-app中,组件是可复用的UI元素,可以作为页面的基本单位,以模块化的方式进行开发。组件可以包含HTML、CSS、JavaScript和其他资源,可以封装自己的功能和样式,可以与父组件之间进行数据和方法的传递。
2.组件分为两种:全局组件和局部组件。全局组件可以在所有页面中使用,局部组件只能在定义它的页面中使用。组件可以通过Vue.js的组件机制进行定义和注册,可以使用Vue.js的模板语法进行渲染和逻辑处理。
3.官方提供了一些内置的组件,如按钮、图片、图标等,也支持使用第三方UI库中的组件,如WeUI、MintUI等。开发者也可以自己开发和封装组件,以便在项目中进行复用,提高开发效率和代码的可维护性。
2.基础组件
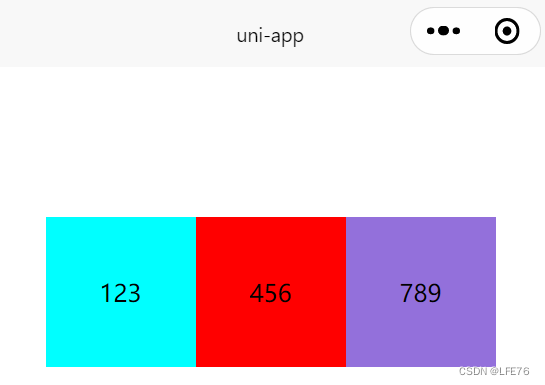
view:视图容器,它类似于传统html中的div,用于包裹各种元素内容。
效果演示:
- <template>
- <view class="content">
- <view class="text-area">
- 123
- </view>
- <view class="text-area l1">
- 456
- </view>
- <view class="text-area l2">
- 789
- </view>
- </view>
- </template>

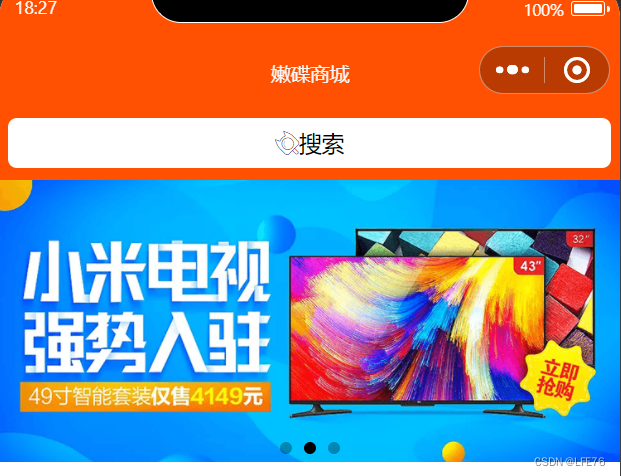
swiper:滑块视图容器,也就是轮播图,一般用于制作左右滑动或者上下滑动轮播图。
效果演示:
- <view class="index-swiper">
- <swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
- <swiper-item v-for="(item,index) in swiperList" :key="index">
- <image :src="item.image_src" mode="widthFix"></image>
- </swiper-item>
- </swiper>
- </view>

还有其他组件可以前往uni-app官网进行了解:
组件使用的入门教程 | uni-app官网uni-app,uniCloud,serverless![]() https://uniapp.dcloud.net.cn/component/
https://uniapp.dcloud.net.cn/component/
七、总结
-
学习Vue.js是入门Uni-app的基础。Vue.js是Uni-app的核心框架,如果你之前没有接触过Vue.js,建议先学习Vue.js的基础知识再学习Uni-app。
-
熟悉Uni-app的API和组件库。Uni-app的API和组件库是非常丰富的,学习并掌握这些API和组件库可以让你开发出更加高效、优雅的应用。
-
多看官方文档和社区贡献。Uni-app官方文档中提供了非常详细的指南和API文档,可以帮助你快速入门。同时,Uni-app社区也有很多优秀的贡献者,他们分享了很多实用的技巧和案例,可以帮助你解决实际开发中遇到的问题。
-
实践和积累经验。学习Uni-app最重要的是要实践。通过做项目、写代码,才能掌握Uni-app的技能,同时也能积累更多的经验和技巧。
-
不断更新知识和技术。移动端技术一直在不断更新,Uni-app也在不断更新和升级,因此学习Uni-app的过程也是不断更新知识和技术的过程。要跟上技术的发展,保持学习的热情,才能成为一名优秀的Uni-app开发者。