热门标签
热门文章
- 1Android资源ID获取方法及应用包下指定资源ID的实例详解
- 2JVM的内存结构(下)——堆和方法区_jvm1.7设置堆区大小是包含方法区吗
- 3Android——Intent_intent.setaction
- 4c++实现数组小和_c++数组小和
- 5java自定义注解的使用_java自定义注解什么时候执行
- 6Css Flex 弹性布局中的换行与溢出处理方法_flex布局换行
- 7AIGC绘画关键词 - 神兽类(一)_a huge white fox with nine tails in a jungle backg
- 8计算机毕业设计题目参考大全
- 9python-时间序列-pandas基础知识_使用pandas生成12行5列的二维数据,索引为月份,列为abcde
- 10为什么.net中引用dll文件属性窗口中的“复制到本地”属性不可用(Why is the Copy Local property for my reference disabled?)_引用属性复制本地false
当前位置: article > 正文
野外泛在线考核系统(一)
作者:Gausst松鼠会 | 2024-03-23 05:40:21
赞
踩
野外泛在线考核系统(一)
一、系统概述
结合项目推进,记录自己经历的各种坑,不仅对自己而言是个学习资料,希望也能帮助那些需要的人,因为网上很多的问题解法不一定奏效,我就记录下是怎么从一个问题发展成N个问题,而后再从N个问题反推回来解决完最初问题的。
(一)总体设计
希望用笔记本和平板在路由器支持下实现数据记录和模板文件的导出:
- 笔记本能够依托数据库和模板导出各种格式的EXCEL和WORD文件;
- 笔记本端作为服务器存储基本数据,并负责发送基础数据,分配任务,接收平板端发送来的考核登记数据(格式化数据,文本,图片,视频);
- 平板作为客户端负责采集各种考核相关数据(文本,图片,视频),并将其发送至笔记本电脑的服务端;
(二)技术路线
- 笔记本端:Django+MySQL+Vue python+excel+word
- 平板端:HarmonyOS DevEco Studio ArkTs 指纹识别 人脸识别
二、笔记本端
总体思路是依托Django搭建一个web服务器,平板调用访问
(一)Django配置
走到这一步不容易,首先是要解决麒麟系统(Linux)安装的python的问题,还好,我电脑里别人帮我装好了,但pytharm是社区版的基本是个残废,庆幸的是基本能用,所有的命令都要用控制台完成。
- 安装Django一直不成功,卡在装backports.zoneinfo-0.2.1上,无论是下载对应的包,还是其他方法均不奏效,期间,搜到说是python3.8和3.9有区别,决定去装3.9解决问题,结果装python3.9不成功,不得不回来正面解决问题,中间折腾了至少1周,后来搜到见贤思齐的文章 银河麒麟V10 sp1桌面操作系统python3开发环境安装django,转变为安装python3-dev失败的问题,而后需要把某个包降级,终于成功,
//package-version-number 为要降级到的版本号
sudo apt install package_name=package-version-number
- 1
- 2
- 反推回去解决系列问题,最终终于把Django问题解决。【网上的解决方案很多,但不一定就适合你,如果不能解决问题,试试变换搜索关键字,比如我之前搜backports.zoneinfo,一直不能解决问题,后来搜麒麟系统装Django,终于找到办法】
- 解决了装Django,还需要装MYSQL,这个倒不复杂,基本还很顺利,为了弄个图形化管理界面,决定装phpmyadmin,结果又是一堆错误,都是包依赖的问题,在这里下载各种包,一一安装,解决问题,问题是装是装成功了,但图形界面一直没弄出来,决定先把Django先运转起来,再想办法。
- 建立项目文件夹website,麒麟系统默认无法在根目录下新建空文件夹,只能在终端(相当于windows的CMD对话框),输入命令建立新文件夹:Linux命令大全
//创建文件
sudo mkdir website
- 1
- 2
- 紧接着修改文件夹的读取权限,不然无法在里面黏贴文件。Linu修改文件夹属性
//修改文件夹属性
sudo chmod 777 /website
- 1
- 2
- 先要解决没有Pycharm构建Django项目的问题,全部用命令解决,首先要在电脑usr/local/bin 搜到django-admin这个文件,注意是个python脚本文件,但是不带 .py的扩展名。而后将其拷贝到需要建立项目的文件夹。而后进入项目website文件夹,在终端界面执行如下命令构建Django项目。创建Django项目
//创建项目
python django-admin startproject Examine
- 1
- 2
- 用pycharm打开Examine项目,在下方的Terminal界面执行命令,启动Django服务,启动Django服务
//启动Django服务
python manage.py runserver 8080
- 1
- 2
- 将看到Django的默认启动页面,在此基础上,新建一个应用Lesson,
//新建应用Lesson
python manage.py startapp Lesson
- 1
- 2
- 为了能显示自定义的首页,需要修改setting.py里的设置:参考链接第二步第8点
//修改配置
//ALLOWED_HOSTS = []
ALLOWED_HOSTS = ['*']
- 1
- 2
- 3
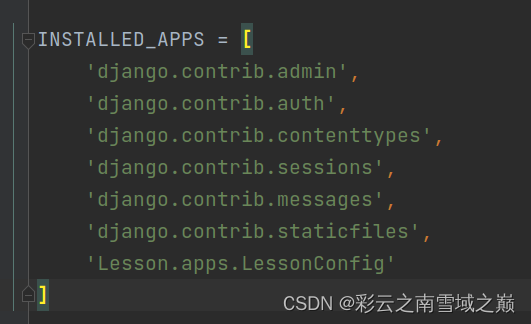
而后在INSTALLED_APPS 加入 ‘Lesson.apps.LessonConfig’

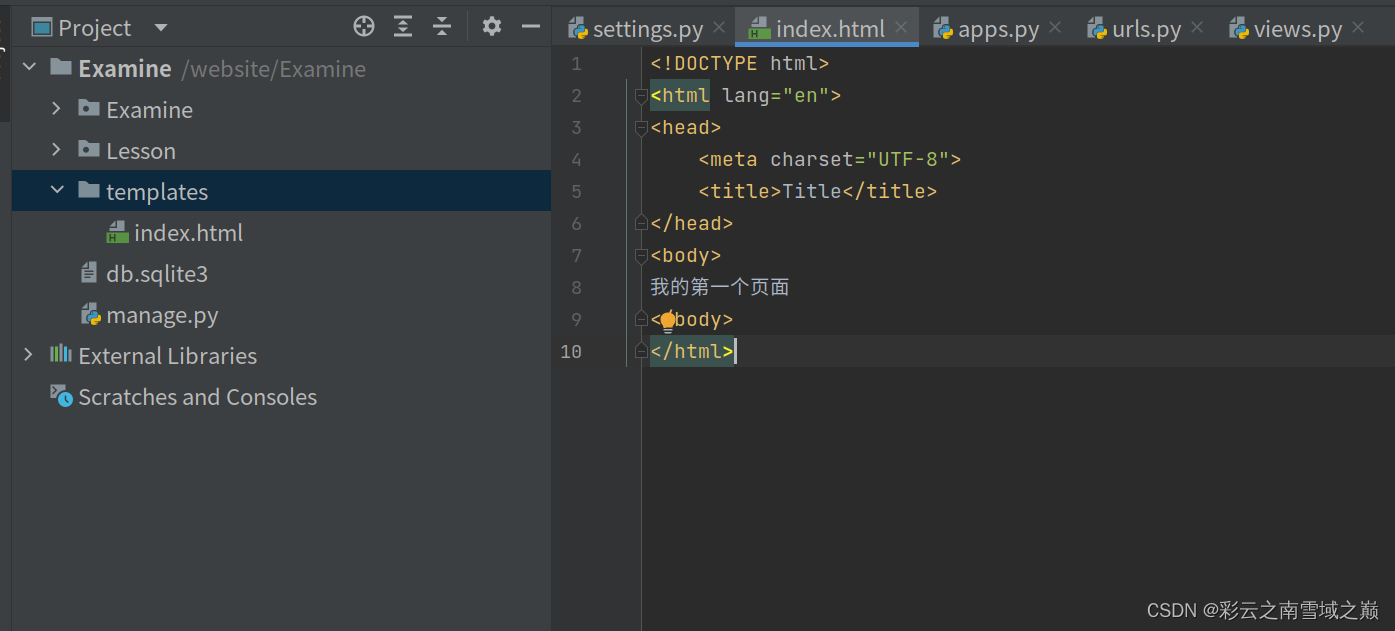
新建templates文件夹,并在里面新建index.html文件
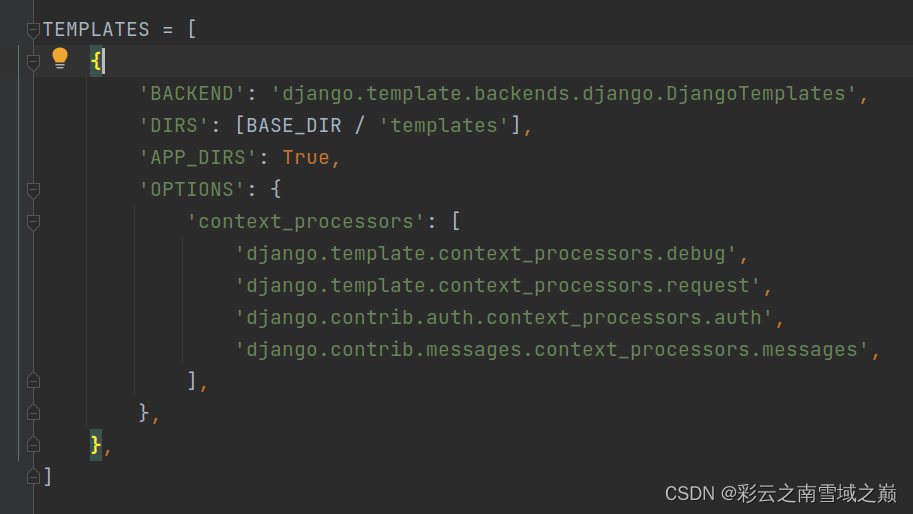
而后将修改setting.py的TEMPLATES中的’DIRS’: [ ],如下图所示

修改Examin/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('Lesson.urls')),
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在Lesson下新建urls.py,并写入代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
]
- 1
- 2
- 3
- 4
- 5
在Lesson/view.py中,写入代码:
# file : <项目名>/views.py
from django.http import HttpResponse
def index(request):
html = "<h1>这是第1个页面</h1>"
return HttpResponse(html)
- 1
- 2
- 3
- 4
- 5
再次运行服务
python manage.py runserver 8080
- 1
开始页面,至此Django基础算是告一段落

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/293425
推荐阅读
相关标签


