- 1数据库没有备份无法打开处理方法之二dul_you have not specified a default database for this
- 2【java蓝桥杯基础试题】十六进制转十进制_integer valueof(string s, int radix)
- 3模型转换、模型压缩、模型加速工具汇总_onnx模型压缩
- 4Jetson Xavier NX 开发板Ubuntu18.04 安装arduino IDE详细步骤
- 5NRF52832实现Mifare K1门禁卡模拟的探索_nrf52832 nfc
- 6人工智能:技术的进步与未来展望_人工智能展望及风险评估
- 7TS和vue3.0学习笔记_vue3+ts定义数组类型
- 8Windows11 安卓子系统安装(附apk安装步骤)_win11安卓子系统安装apk
- 9Linux 查看硬件常用命令
- 10VSCode 插件 Codeium 打不开 Chat_vscode无法使用codeium
01-JavaScript基础语法
赞
踩
1. 计算机基础
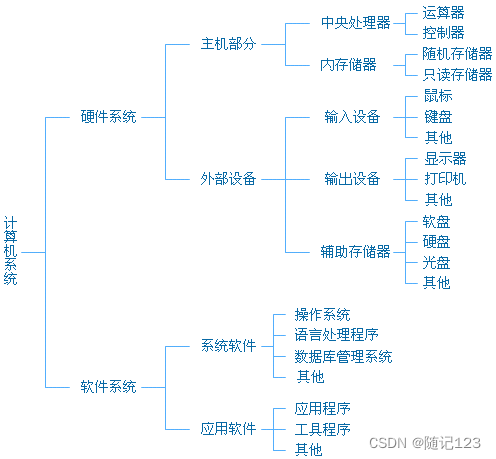
1.1 计算机组成

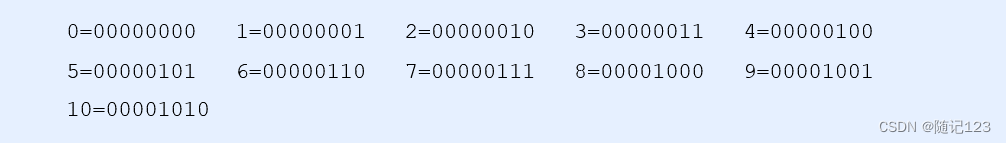
1.2 数据存储(重点)
-
计算机内部使用二进制 0 和 1来表示数据。
-
所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
-
所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
-
硬盘、内存都是保存的二进制数据。
1.3 数据存储单位
大小关系:Bit < Byte < KB < MB < GB < TB <.....-
位(Bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
-
字节(Byte):1B = 8b
-
千字节(KB):1KB = 1024B
-
兆字节(MB):1MB = 1024KB
-
吉字节(GB): 1GB = 1024MB
-
太字节(TB): 1TB = 1024GB
1.4 程序运行(重点)

计算机运行软件的过程:
-
打开某个程序时,先从硬盘中把程序的代码加载到内存中
-
CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
2. 编程语言
2.1 编程
-
编程:
-
就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
-
-
计算机程序:
-
就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
-
2.2 计算机语言
-
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
-
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
-
实际上计算机最终所执行的都是机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。

2.3翻译器
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。

2.4 解释型语言和编译型语言区别
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
-
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
-
编译器是在代码执行之前进行编译,生成中间代码文件
-
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)

3. JavaScript起源
3.1 JavaScript的由来(重点)
1995年2月发布的,Netscape Navigator 2浏览器开发一种名为 LiveScript 的脚本语言。为了赶在发布日期前完成 LiveScript的开发,Netscape 与 Sun 公司建立了一个开发联盟,共同开发 LiveScript。在 NetScape Navigator 2 发布前夕,网景为了更好地推广这个脚本语言(利用 Java语言的知名度),临时把 LiveScript 改名为 JavaScript,实际上两者没有任何关系。
3.2 浏览器战争
JavaScript 1.0 发布之后获得了巨大的成功,Netscape 随即在 Netscape Navigator 3 中又发布了JavaScript 1.1。与此同时,微软公司在推出 IE3的时候也发布了自己的脚本语言,JScript。JScript 和 JavaScript差异很大,互不兼容,编程人员不得不痛苦地为两种浏览器分别编写脚本。
3.3 制定标准(标准)
1997年,网景公司给欧洲计算机制造商协会(ECMA, European Computer Manufacturers Association)提了一个建议,以 JavaScript 1.1 为蓝本,由该协会主导制定了一套 JavaScript 语言开发规范。于是 ECMAScript 诞生了,这是一个国际标准化的 JavaScript 开发标准,所有浏览器厂商在开发浏览器脚本语言时,都要准守这套规范。这样的话,编程人员在写代码时只要写一次,就可以在所有的浏览器上执行了。
3.4 JavaScript和HTML、CSS的区别
HTML:结构层,提供网页的结构,提供网页中的内容。
CSS: 表示层,用来美化网页。
JavaScript:行为层,可以用来控制网页内容,给网页增加动态的效果,用于跟用户的交互。
3.5 浏览器介绍
3.5.1 浏览器概念简述
浏览器(browser application)是用来访问和浏览万维网页面的客户端软件,也是现代计算机系统中应用最为广泛的软件之一,重要性也可想而知,也是我们前端工程师经常打交道的;
3.5.2 浏览器的组成部分

3.5.3 浏览器内核(内壳)
-
英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核. 浏览器内核可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎,以及其他模块。
-
渲染引擎:它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
-
JS 引擎:则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
-
常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、Edge |
| firefox | Gecko | 这几年已经没落了,打开速度慢、升级频繁。 |
| Safari | webkit | webkit 原作者 |
| chrome | Chromium/blink | blink其实是 webkit的分支。大部分国产浏览器最新版都采用blink内核。二次开发 |
| Opera | Presto/blink | 现在跟随chrome用blink内核。 |
*我可以
介绍一下你对浏览器内核的理解?常见的浏览器内核有哪些?
浏览器内核包括两部分,渲染引擎和js引擎。渲染引擎负责读取网页内容,整理讯息,计算网页的显示方式并显示页面,js引擎是解析执行js获取网页的动态效果。 后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。 IE:Trident firefox:Gecko chrome、safari:webkit chrome:blink Opera:Presto、blink Microsoft Edge:EdgeHTML
4. JavaScript可以做什么
JavaScript的用途已经不仅局限于浏览器了,Node.js的出现使得开发人员能够在服务器端编写JavaScript代码,使得JavaScript的应用更加广泛。
5. Javascript的特点(重点)
-
Javascript是一个脚本语言,可跨平台,支持面向对象。
-
脚本(Script)简单地说就是一条条的文本命令,按照程序流程执行。 常见的脚本语言:JavaScript、VBScript、Perl、PHP、Python等。 非脚本语言:C、C++、Java、C#等。
-
脚本语言与非脚本语言的区别: 非脚本语言一般需要编译、链接,生成独立的可执行文件后才能运行。 脚本语言依赖于解释器,只在被调用时自动进行解释或编译。
-
几乎所有的浏览器,包括手机等各类移动设备。 特点:JavaScript语言不依赖操作系统,仅需要浏览器的支持。
5.1 Javascript的组成(重点)

5.2 ECMAScript - JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关
5.3 DOM(Document Object Model) - 文档对象模型
一套操作页面元素的API(API(Application Programming Interface,应用程序接口))
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。
5.4 BOM(Browser Object Model) - 浏览器对象模型
一套操作浏览器功能的API(接口-类库-方法),通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等。
6. 服务端-客户端理解

-
服务端是为客户端服务的,服务的内容诸如向客户端提供资源,保存客户端数据。
-
客户端(Client)或称为用户端,是指与服务器相对应,为客户提供本地服务的程序。除了一些只在本地运行的应用程序之外,一般安装在普通的客户机上,需要与服务端互相配合运行。
7. 使用JavaScript(重点)
7.1 行内代码
-
使用 javascript: 前缀构建执行 JavaScript 代码的 URL。
<a href="javascript:alert('Hello JavaScript')">点我</a>
所有可以设置 URL 的地方都可以使用这种以 javascript: 作为前缀的 URL,当用户触发该 URL 时,javascript: 之后的 JS 代码就会获得执行。
-
将 JS 代码写到元素的事件属性值中
<div onclick="window.alert('Hello JavaScript!')"></div>
这两种方式只适用于代码量比较少的时候,如果代码比较多,建议使用内部代码或写到单独的 JS 文件中。
7.2 内部代码(内嵌式)
如果页面需要中包含大量的 JavaScript 代码,则建议将这些JavaScript脚本放在 <script> 标签中。<script> 元素即可作为 <head> 的子元素,也可作为 <body> 的子元素,通常位于<body>元素闭合标签的前面。
- <script type="text/javascript">
- alert('Hello JavaScript')
- </script>
7.3 外部代码(外链式)
为了让 HTML 页面和 JavaScript 脚本更好地分离,我们可以将 JavaScript脚本单独保存在一个 .js 文件中,HTML 页面导入该 .js 文件即可。
<script src="test.js" type="text/javascript"></script>注意:
由于现代网页开发提倡结构、样式、行为的分离,即分离HTML、CSS、JavaScript三部分的代码,避免直接写在HTML标签的属性中,从而更有利于维护。因此在实际开发中不推荐使用行内式。
存在的问题:引入JavaScript代码时,页面的下载和渲染都会暂停,等待脚本执行完成后才会继续(内嵌式或外链式)。 解决的办法:对于不需要提前执行的代码,将<script>标签放在<body>标签的底部,可以减少对整个页面下载的影响。
8. 理解Window对象
Window 对象表示浏览器中打开的窗口。
在页签浏览器(比如 Chrome)中,浏览器会为 HTML 文档创建一个 window 对象,每个页签具有自己的 window对象。也就是说,同一个窗口的页签之间不会共享一个 window 对象。window对象给我们提供了一些方法、属性和事件.
8.1 Window对象的方法(重点)
window 提供的几个关于对话框的方法。
- // 警告框
-
- window.alert('哈哈');
-
- // 确认框
-
- window.confirm('确认退出该应用吗?');
-
- // 输入框
-
- window.prompt('请输入密码?');
8.2 window对象的属性
window对象是BOM的顶层(核心)对象,其他对象都是以属性的方式添加到window对象下,称为window的子对象。
-
window对象的console属性也是一个对象,它提供了几个可以在控制台输出信息的方法。
-
再例如:window对象的document属性是非常重要的对象,每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
- // 日志信息
- //(重点)
- window.console.log('日志信息');
-
- // 显示一个对象的所有属性和方法
-
- window.console.dir(window);
-
- //document对象输出的方法,使用该方在文档中输出 HTML
-
- window.document.write("输出到文档");
9. JavaScript语法
9.1 标识符
所谓标识符,就是指变量、函数、属性,或者函数参数的名字。
标识符的组合规则:
-
定义规则 由大小写字母、数字、下划线和美元符号($)组成。
-
不能以数字开头。
-
严格区分大小写。
-
不能使用JavaScript中的关键字命名。
-
要尽量要做到“见其名知其意”。
-
命名书写规范:
推荐采用第一个单词的首字母小写,其余单词首字母大写的方式,例如:firstName、getUserInfo。
大小写敏感
JS 中的标识符是区分大小写的,也就是说变量 name 和 Name 是两个不同的标识符。

9.2 注释
- // 单行注释
-
- /*
- 这是内容比较多的,
-
- 多行注释。
-
- */
-
- /* 多行注释 /* 不能嵌套使用, */
*多学一招:
VScode快捷键:
-
单行注释 ctrl+/
-
多行注释 Alt + Shift +A
-
打开vscode编辑器,点击首页——首选项——键盘快捷方式,可以查看多个快捷方式
9.3 关键字
这些标识符已经被 ECMAScript 收录(使用)了,它们被赋予特殊的意义(功能)了,所有我们不能使用它们作为标识符。

9.4 保留字
虽然这些标识符并没有被 ECMAScript 收录,但是将来的某个时候,可能会被ECMAScript 收录,变成关键字,也就是说,这些标识符已经被预定了,因此我们也不能使用它们。

9.5 代码规范
1、JavaScript对换行、缩进、空格不敏感。也就是说:
- <script>
-
- alert("今天蓝天白云");
-
- alert("哈哈哈,我很高兴");
-
- </script>
-
- <!--等价于-->
-
- <script type="text/javascript">
-
- alert("今天蓝天白云");
-
- alert("哈哈哈,我很高兴");
-
- </script>
-
- <!--等价于-->
-
- <script type="text/javascript">
-
- alert("今天蓝天白云");alert("哈哈哈,我很高兴");
-
- </script>

2、每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行了。
- <script type="text/javascript">
-
- alert("今天蓝天白云")alert("哈哈哈,我很高兴")
-
- </script>
3、所有的符号,都必须是是英文的。比如括号、引号、分号。
10. 变量(重点)
10.1 定义变量
-
变量是一种使用方便的占位符,用于引用计算机内存地址,该地址可以存储Script运行时可更改的程序信息,存放数据的容器。
-
语法:JavaScript中变量通常利用var关键字声明,并且变量名的命名规则与标识符相同。
要声明一个变量你需要首先使用关键字 var,然后输入任何你想要的名称,但是要符合标识符的命名规则:
-
命名规则:当标识符中需要多个单词进行表示时,常见的表示方式有下划线法(如user_name)、驼峰法(如userName)和帕斯卡法(如UserName)。读者可根据开发需求统一规范命名的方式,如下划线方式通常应用于变量的命名,驼峰法通常应用于函数名的命名等。
10.1.1 如何使用变量
-
var声明变量
var age;-
变量的赋值
- var age;
- age = 18;
-
变量初识化
- var fname = 'Bob';
- //省略var
- name = 'Lily';
-
同时声明多个变量
- var age, name;
- age = 10;
- name = 'Bob';
-
同时声明多个变量并赋值
var age = 10, name = 'Bob'; 注意点:
-
不声明,直接省略var关键字为变量赋值不会发生错误,但是在函数内部不用var的变量时全局变量。
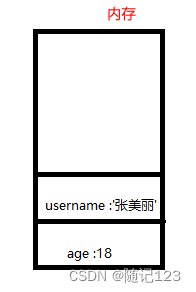
10.1.2 变量在内存中的存储
变量的本质是在内存中申请的一块用来存放数据的空间。
- var age = 18;
- var uname='张美丽';

10.2 变量声明提升
变量被定义之后,你可以通过变量名称读取变量的值:
- var myVariable = 'Hello JavaScript';
- console.log(myVariable);
但是,在变量定义代码之前,通过变量名称读取变量的值,会出现什么情况呢:
- console.log(myVariable); // undefined
- var myVariable = 'Hello JavaScript';
由于变量的声明会被提升到当前作用域的最顶端,而赋值并不会被提升,因此上面的代码输出 undefined。可以使用下面的代码解释:
- var myVariable;
- console.log(myVariable); // undefined
- myVariable = 'Hello JavaScript';
11. 数据类型(记忆)
-
为什么需要数据类型?
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。 简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
-
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
-
JavaScript是一种弱类型或者说动态类型的语言。在声明变量时,我们不要指定变量的类型,在程序运行过程中,类型会被自动确定。这意味着JS变量的内存空间中可以存放任意类型的数据。

-
基本数据类型:Undefined、 Null、 String、 Number、 Boolean、 Symbol (es6新出的,暂不不讨论这种类型)
- var foo = 42; // 数字
-
- foo = "bar"; // 字符串
-
- foo = true; // 逻辑真
然而,在其他强类型编程语言中,变量的空间所能存放的数据类型是事先规定好的。
- int num = 123; // 使用 int 关键字声明的变量空间中只能存放整数
-
- string name = "李四"; // 使用 string 关键字声明的变量空间中只能存放字符串
-
- float price = 2.98; // 使用 float 关键字声明的变量空间中只能存放浮点数
11.1 原始类型
Boolean 类型
布尔类型表示一个逻辑值,有两个值:true 和 false。
// 假设 true 表示男,false 表示女
var gender = false;Number类型
数字类型用于表示数值,整数、浮点数(小数),还有一些带符号的值:+Infinity(正无穷大),-Infinity(负无穷大)和 NaN (非数值,Not a Number)。
- var sec = 0b11001001; // 二进制数表示的26
- var oct = 032; // 八进制数表示的26
- var dec = 26; // 十进制数26
- var hex = 0x1a; // 十六进制数表示的26
- var fnum1 = 7.26; // 标准格式
- var fnum2 = -6.24; // 标准格式
- var fnum3 = 3.14E6; // 科学计数法格式3.14*10 6次方
- var fnum4 = 8.96E-3; // 科学计数法格式8.96*10-3
String类型
字符串类型用于表示文本数据,使用单引号或双引号括起来,比如:'Hello World!'。
// 声明字符串时,可使用双引号,也可使用单引号,但是推荐使用单引号。
- var slogan = 'Knowledge'; // 单引号,存放一个单词
- var str = "the sky is blue."; // 双引号,存放一个句子
- var color = '"red"blue'; // 单引号中包含双引号
- var food = "'pizza'bread"; // 双引号中包含单引号
- var num = '', total = ""; // 定义空字符串
-
- //打印一个 My name is "xiaohao"!
-
转义字符

- var say1 = 'I\'m is ...'; // 在控制台的输出结果:I'm is ...
- var say2 = "\"xiaohao\""; // 在控制台的输出结果:"xiaohao"
Undefined类型
Undefined 类型只有一个值,即 undefined。任何一个只声明而没有赋值的变量都会被隐式的(自动的)赋值为 undefined。例如:
- var message;
- console.log(message); //"undefined"
Null类型
Null 类型也只有一个值,即 null。
null是表示缺少的标识,指示变量未指向任何对象。把 null作为尚未创建的对象,也许更好理解。
var myphone = null; // 未指向任何对象的变量-
注意点:
与null不同的是,undefined表示没有为变量设置值,而null则表示变量(对象或地址)不存在或无效。
11.2 复杂数据类型(引用类型)
在计算机科学中, 对象是指内存中的可以被 [标识符] 引用的一块区域。
在 Javascript里,引用类型的数据指的是各种对象,他们在内存中的存储方式与原始类型的数据不同。
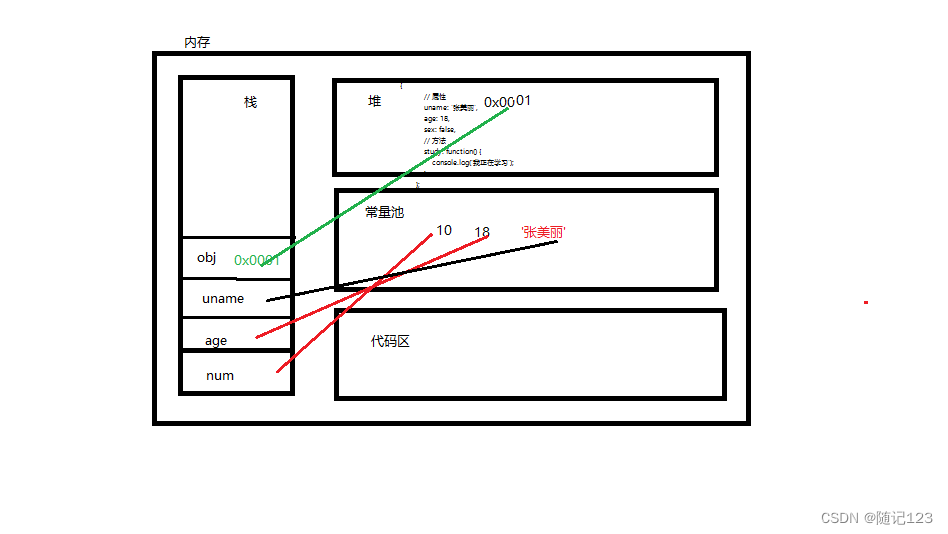
以Object对象为例,Object对象是一组属性的集合。属性包含一个属性名和一个属性值,如下所示:
- var person = {
- uname: "张美丽",
- age: 18,
- sex:false
- };
-
person变量的存储空间的数据如下:

11.3 字面量
在源代码中一个固定值的表示法。
数值字面量:8, 9, 10
字符串字面量:'软件开发程序员', "web前端"
布尔字面量:true,false
11.4 检测数据类型
JavaScript中对于数据类型的检测提供了多种方式,现阶段我们需要了解以下这种:
-
typeof操作符
- // 基本类型或原始类型
-
- var myName = '张三';
-
- var age = 18;
-
- var gender = false;
-
- var weight = undefined;
-
- var phone = null;
-
- // 检查原始数据的类型
-
- console.log(typeof myName); // 'string'
-
- console.log(typeof age); // 'number'
-
- console.log(typeof gender); // 'boolean'
-
- console.log(typeof weight); // 'undefined'
-
- console.log(typeof phone); // 'object'
-
- // 引用类型
-
- var car = {
-
- color: '蓝色',
-
- brand: '哈喽单车'
-
- };
-
- // 检查引用数据的类型
-
- console.log(typeof car); // 'object'

*我可以
javascript的typeof返回哪些数据类型?
答案:string,boolean,number,undefined,object
11.5 数据类型转换(变量)(重点重点)
强制转换:编程人员编写代码强制对数据进行转换。
隐式转换:不是编程人员刻意去转换的,而是浏览器(JS 解析引擎)帮我们自动转换的。
11.5.1 其他类型转成Boolean
使用 Boolean( ) 方法将其他类型的数据转换成 Boolean 类型。
下面这些值将被转换成 false
-
undefined
-
null
-
0
-
NaN(不是一个数值)
-
‘ ’
- console.log(Boolean(undefined)); // false
-
- console.log(Boolean(null)); // false
-
- console.log(Boolean(0)); // false
-
- console.log(Boolean(NaN)); // false
-
- console.log(Boolean('')); // false
下面这些值将被转换成 true。
-
非空字符串
-
非零数字
-
对象
- console.log(Boolean(9527)); // true
-
- console.log(Boolean({myname: 'Bob'})); // true
-
- console.log(Boolean('abcd')); // true
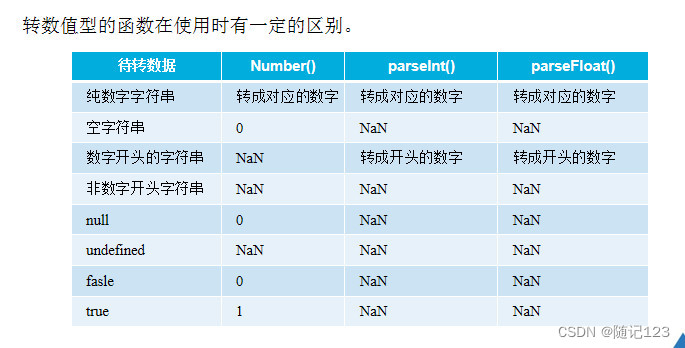
11.5.2 其他类型转成Number

-
使用 Number() 方法将其他类型的数据转换成 Number 类型
- // 将数字类型的字符串,最后的结果保留原数据。
-
- console.log(Number('123.456')); // 123.456
-
- console.log(Number('789')); // 789
-
- // 如果是非数字类型的字符串的话,直接转换成 NaN。
-
- console.log(Number('abc')); // NaN
-
- console.log(Number('123abc')); // NaN
-
- console.log(Number('abc123')); // NaN
-
- console.log(Number(null)); // 0
- par
- console.log(Number(true)); // 1
-
- console.log(Number(false)); // 0
-
- console.log(Number(undefined)); // NaN
-
- console.log(Number({myName: '李四'})); // NaN

-
使用 parseInt() 方法将其他类型的数据转换成 Number 类型
- //将数字类型的字符串通过该方法转换后,只保留数字的整数部分,不会进行四舍五入运算。
-
- console.log(parseInt('123.456')); // 123
-
- // 非数字类型的字符串转换后的结果为NaN。
-
- console.log(parseInt('abc')); // NaN
-
- console.log(parseInt('789')); // 789
-
- // 以数字开始的字符串,保留数字部分忽略其他内容
-
- console.log(parseInt('789abc')); // 789
-
- // 以数字结尾的字符串,转换成 NaN
-
- console.log(parseInt('abc789')); // NaN
-
- // 将布尔值转换成 Number 类型
-
- console.log(parseInt(true)); // NaN
-
- console.log(parseInt(false)); // NaN
-
- // undefined
-
- console.log(parseInt(undefined)); // NaN
-
- // null
-
- console.log(parseInt(null)); // NaN
-
- console.log(parseInt({name: '李四'})); // NaN

-
使用 parseFloat() 方法将其他类型的数据转换成 Number 类型
- // 结果保留原数据,不会对数字进行四舍五入运算。
-
- console.log(parseFloat('123.456')); // 123.456
-
- console.log(parseFloat('abc')); // NaN
-
- console.log(parseFloat('789')); // 789
-
- // 如果在数字后加上非数字的字符,也可以转换成功
-
- console.log(parseFloat('789abc')); // 789
-
- console.log(parseFloat('abc789')); // NaN
-
- // 将布尔值转换成 Number 类型
-
- console.log(parseFloat(true)); // NaN
-
- console.log(parseFloat(false)); // NaN
-
- // undefined
-
- console.log(parseFloat(undefined)); // NaN
-
- // null
-
- console.log(parseFloat(null)); // NaN
-
- console.log(parseFloat({name: '李四'})); // NaN

11.5.2 其他类型转成String
-
使用 String() 方法将其他类型的数据转换成 String 类型。
-
String()函数可以将任意类型转换为字符型;
- console.log(String(123.456)); // '123.456'
-
- console.log(String(null)); // 'null'
-
- console.log(String(true)); // 'true'
-
- console.log(String({myName: '李四'})); // '[object Object]'
-
使用toString()将其他类型的数据转换成 String 类型。
-
除了null和undefined没有toString()方法外,其他数据类型都可以完成字符的转换。
- var num = 10;
- console.log(num.toString()); //10
- console.log(num.toString(2)); //1010
- console.log(num.toString(8)); //12
- console.log(num.toString(16)); //a
11.5.4 隐式类型转换
-
利用隐式转换将字符串类型的数据转换成 Number 类型
- // 当非数字类型的字符串相减时,结果都等于NaN
-
- console.log('abc' - '18'); // NaN
-
- // 当数字类型的字符串进行
- // 减、乘、除、取余运算时,首先会将字符串转换成数字,然后再进行运算,最终的结果返回的是数值型。
-
- console.log('28' - '18'); // 10
-
- console.log('3' * '4'); // 12
-
- console.log('32' / '4'); // 8
-
- console.log('12' % '5'); // 2
-
使用方法时进行隐式类型转换
用于检查其参数是否是非数字值(isNaN() 函数)
- console.log(isNaN(123)); //false
- console.log(isNaN(-1.23)); //false
- console.log(isNaN(5 - 2)); //false
- console.log(isNaN(0)); //false
- console.log(isNaN("Hello")); //true
- console.log(isNaN("2005")); //false
-
利用隐式转换将其他类型的数据转换成 String类型。
- console.log(12 + ''); // '12' 最终的结果返回的是字符型
- console.log(12 + 3 + '4'); // '154'
- console.log( '4'+ 12 + 3); // '4123'
快乐阅读
- ...
赞
踩


