热门标签
热门文章
- 1FreeBSD入门④_freebsd 内核初始化
- 2el-table固定某一行在顶部_el-table固定行
- 3linux环境下查看C/C++程序的堆栈信息_查看c++运行 栈空间使用 linux
- 4android系统应用开发_鸿蒙系统应用开发之环境配置
- 5elementUI的el-table横向展示_elementui横向表格
- 6深入探索 Android 网络优化(三、网络优化篇)下_android第一次请求网络速度好慢
- 7软件测试通过及BUG分级标准_针对测试过程中产生严重bug和多次被激活的bug的情况考核开发人如何制定考核
- 8对红黑树的认识总结_谈谈你对红黑树的认识
- 9HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法_harmonyos应用内不显示包名
- 10【VMware】【解决】vmnet0不见、无法安装服务“VMware Authorization Service” 请确保你有足够的权限安装系统服务、虚拟机ping不通主机_无法安装服务vmware authorization 请
当前位置: article > 正文
【JavaScript】JavaScript 运算符 ④ ( 逻辑运算符 | 逻辑与运算符 && | 逻辑或运算符 || | 逻辑非运算符 ! )
作者:不正经 | 2024-03-22 22:29:07
赞
踩
【JavaScript】JavaScript 运算符 ④ ( 逻辑运算符 | 逻辑与运算符 && | 逻辑或运算符 || | 逻辑非运算符 ! )
一、JavaScript 逻辑运算符
1、逻辑运算符 概念
JavaScript 中的 逻辑运算符 的作用是 对 布尔值 进行运算 , 运算完成 后 的 返回值 也是 布尔值 ;
逻辑运算符 的 使用场景 :
- 条件控制语句 , 控制程序分支 ;
- 循环控制语句 , 控制程序循环 ;
逻辑 运算符 列举 :
&&: 逻辑与运算 ,- 两个操作数都为 true , 最终结果才为 true ,
- 只要有一个操作数是 false , 结果就是 false ;
||: 逻辑或运算 ,- 两个操作数都为 false , 最终结果才为 false ,
- 只要有一个操作数是 true , 结果就是 true ;
!: 逻辑非运算 ;
2、逻辑与运算符 &&
&& 逻辑与运算符 :
- 两个操作数都为 true , 最终结果才为 true ,
- 只要有一个操作数是 false , 结果就是 false ;
&& 逻辑与运算符 短路效果 :
- 该操作符的 2 个操作数 , 只要有一个操作数是 false , 结果就是 false ;
- 如果 第一个 操作数 为 false , 第二个操作数 不管是 true 还是 false , 整个 逻辑与运算的结果都是 false , 因此第二个操作数 不需要再参与运算 , 直接返回 false 结果即可 ;
- 如果 第一个 操作数 为 true , 那么还需要继续判断 第二个操作数 的布尔值 ;
自动类型转换 : 如果 参与 逻辑运算的 操作数 不是 布尔值 类型 , 逻辑运算符 会将其转换为布尔值 , 然后进行运算 ;
代码示例 :
// 1. 逻辑与运算符 &&
// 两个操作数都为 true , 运算结果才为 true
console.log(true && true);
// 只要有一个操作数为 false , 结果就是 false
console.log(true && false);
// 短路效果
console.log(false && true);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3、逻辑或运算符 ||
|| 逻辑或运算符 :
- 两个操作数都为 false , 最终结果才为 false ,
- 只要有一个操作数是 true , 结果就是 true ;
|| 逻辑或运算符 短路效果 :
- 该操作符的 2 个操作数 , 只要有一个操作数是 true , 结果就是 true ;
- 如果 第一个 操作数 为 true , 第二个操作数 不管是 true 还是 false , 整个 逻辑或运算的结果都是 true , 因此第二个操作数 不需要再参与运算 , 直接返回 true 结果即可 ;
- 如果 第一个 操作数 为 false , 那么还需要继续判断 第二个操作数 的布尔值 ;
自动类型转换 : 如果 参与 逻辑运算的 操作数 不是 布尔值 类型 , 逻辑运算符 会将其转换为布尔值 , 然后进行运算 ;
代码示例 :
// 2. 逻辑或运算符 ||
// 两个操作数都为 false , 运算结果才为 false
console.log(false || false);
// 只要有一个操作数为 true , 结果就是 true
console.log(false || true);
// 短路效果
console.log(true || false);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4、逻辑非运算符 !
逻辑非运算符 ! 用于 对 操作数 的布尔值 进行取反 ;
- 如果操作数为 true , 则返回 false;
- 如果操作数为 false , 则返回 true ;
自动类型转换 : 如果 参与 逻辑运算的 操作数 不是 布尔值 类型 , 逻辑运算符 会将其转换为布尔值 , 然后进行运算 ;
5、完整代码示例
完整代码示例 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 设置 meta 视口标签 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript</title> <style></style> <script> // 逻辑运算符 // 1. 逻辑与运算符 && // 两个操作数都为 true , 运算结果才为 true console.log(true && true); // 只要有一个操作数为 false , 结果就是 false console.log(true && false); // 短路效果 console.log(false && true); // 2. 逻辑或运算符 || // 两个操作数都为 false , 运算结果才为 false console.log(false || false); // 只要有一个操作数为 true , 结果就是 true console.log(false || true); // 短路效果 console.log(true || false); // 3. 逻辑非运算符 ! console.log(!false); console.log(!true); </script> </head> <body> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
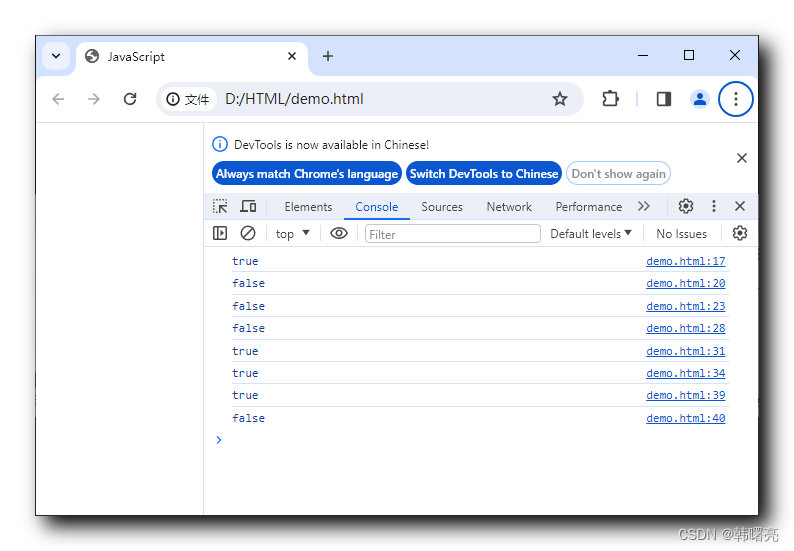
展示效果 :

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/291321
推荐阅读
- ...
赞
踩
相关标签



