- 1向量数据库简介
- 2让小白也能看懂,ChatGPT入门级科普“十问十答”_gpt科普 文案
- 3AI大模型引领金融创新变革与实践【文末送书-46】
- 4Permission denied 解决方案_-bash: ./chatglm2: permission denied
- 5python tokenize_python tokenizer
- 6python情感分析包_情感分析snownlp包部分核心代码理解
- 7大语言模型与知识图谱统一化_大型语言模型和知识图谱
- 8指纹识别算法的matlab实现
- 9何晗自然语言处理入门学习(一)_自然语言处理入门何晗pdf
- 10问题:出于性能原因,未对长行进行解析。解析长度阈值可通过“editor.maxTokenizationLineLength”进行配置。_出于性能原因,未对长行进行解析。解析长度阈值可通过“editor.maxtokenizationli
TS的类型声明_ts 定义类型
赞
踩
目录
2.JS中的函数是不考虑参数的类型和个数的,但是TS会考虑函数的参数类型和个数,且要规定返回值类型。
表示的是任意类型,一个变量设置类型为any后相对于对该变量关闭了TS的类型检测。
4.void 虽然说void 用来表示空,以函数为例,就表示没有返回值的函数。但是会默认返回一个 undefined
6.object 对象类型(不推荐写) 推荐这样写:let a :{name:string}; 要指定对象里面的属性
7.array 实际开发中希望数组里面存的都是同一类型的数据
注意点:
//类型推论,a没有设定类型,在初始化之后,系统会为之设定一个类型,这个过程就是类型推论。
let a = 200; //等价于 let a:number = 20;
非严格模式下:
//undefined 类型可以赋值给 void 类型。 undefined类型的数据只有一个值就是undefined
//null 类型可以赋值给void类型。 null类型的数据只有一个值就是null
//但是 null类型 和 undefined类型不能相互赋值。
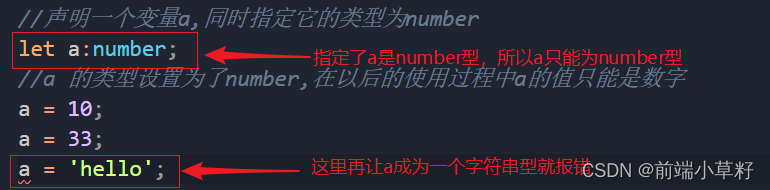
1.TS把JS变成了静态类型的语言,可以给变量指定类型

注意点1:这里就算报错,编译时也会生成一个对应的js文件,因为给a赋值字符串是符合js语法的,是可以编译的,这样可以让初学ts的更容易上手。

 注意点2:编译后产生的js文件中会出现 var 这些,是因为TS可以把代码编译成任意版本的JS代码
注意点2:编译后产生的js文件中会出现 var 这些,是因为TS可以把代码编译成任意版本的JS代码

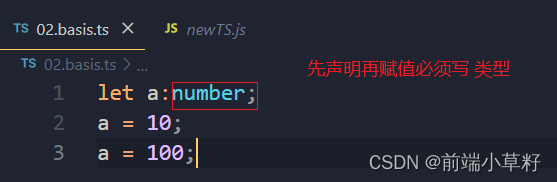
注意点3:变量先声明,再赋值 和 声明后直接赋值的区别
变量先声明,再赋值,必须要写类型。

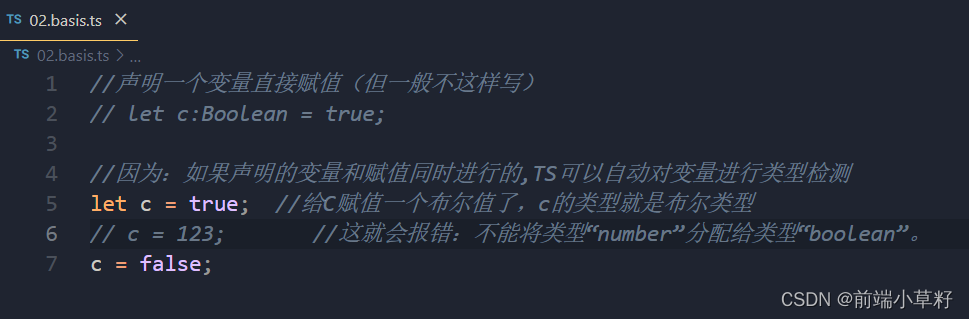
先声明直接赋值可以不用写类型,但是后面再给变量赋值必须是同一类型。

2.JS中的函数是不考虑参数的类型和个数的,但是TS会考虑函数的参数类型和个数,且要规定返回值类型。

传入的参数类型和个数和函数接受的参数类型和个数一一对应,且返回值类型也要规定。
如果不写返回值类型,会自动检测 return 返回得结果:

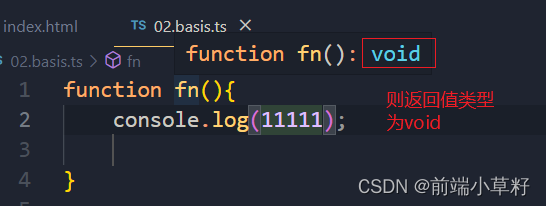
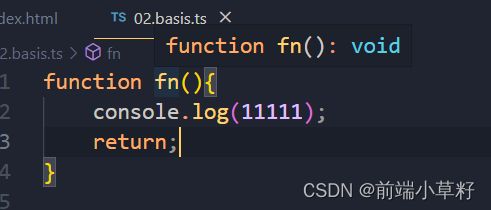
如果函数没有写返回值:此时函数返回值类型为void (默认返回值undefined)


所以:如果函数没有返回值,就可以 写 void :用来表示空,表示没有返回值
- function fn():void{
- console.log(11111);
- }
3.常见的TS类型

1.可以直接使用字面量进行类型声明

字面量声明的应用:可以使用 | 来连接多个类型(联合类型)
- //可以直接使用字面量进行类型声明
- let a: 10; //这样的含义就是 a 只能为10 不能为其它值
- a = 10;
-
- //可以使用 | 来连接多个类型(联合类型)
- let b: 'male' | 'female'; //值只在几个范围之内
- b = 'male';
- b = 'female';
-
- let c:boolean | string; //值之在几个类型之类
- c = true;
- c = 'hello';
& 表示同时满足
- let n:{name:string} & {age:number};
-
- n = {name:'天空',age:22}
2.any类型(不建议使用)
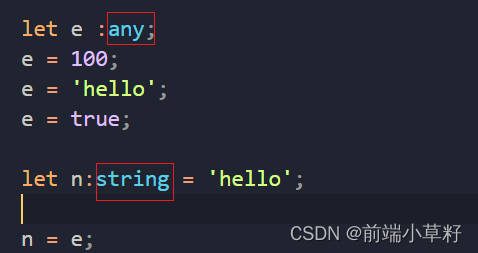
表示的是任意类型,一个变量设置类型为any后相对于对该变量关闭了TS的类型检测。
使用TS时,不建议使用any类型
声明变量如果不指定类型,则TS解析器会自动判断变量的类型为any(隐私的any)
 注意点:any类型的变量值可以赋值给任意变量 ,且不会报错,这也是不建议用any的原因。
注意点:any类型的变量值可以赋值给任意变量 ,且不会报错,这也是不建议用any的原因。

3.unknown类型
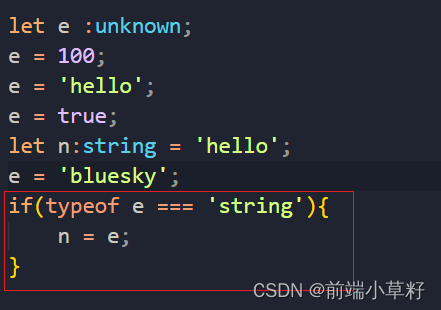
与any类型类似,区别在于any类型可以赋值给任意变量 ,且不会报错,但是unknown类型赋值给非unknown类型变量时会报错。

unknown 实际上就是一个类型安全的any
unknown 类型的变量,不能直接赋值给其它变量,如果需要赋值给其它类型变量,可以像下面这样操作:
操作1:

操作2:类型断言:可以用来告诉解析器变量的实际类型
语法:
变量 as 类型
或者:
<类型>变量

总结:遇到一个类型不确定的变量时,能用 unknown 时,尽量用 unknown,最好不用 any。
4.void 虽然说void 用来表示空,以函数为例,就表示没有返回值的函数。但是会默认返回一个 undefined
![]()
虽然说void 用来表示空,以函数为例,就表示没有返回值的函数。但是会默认返回一个 undefined
- function fn():void{
- console.log(11111);
- }
5.never 也表示空,但真的就是啥都不返回

never 也表示空,但真的就是啥都不返回,undefined也不返回。也就是报错的时候,函数才啥都不返回
- //never :表示永远不会返回结果
- function fn2():never{
- throw new Error('报错了');
- }
6.object 对象类型(不推荐写) 推荐这样写:let a :{name:string}; 要指定对象里面的属性
- let a :object;
- a = {};
- a = function(){};
- a = [1,2,34];
因为js中,一切皆对象,所以object开发时运用的比较少。
所以一般指定一个对象的话,要指定对象里面包含什么属性:
语法:
{ } 用来指定对象中可以包含哪些属性
语法:{属性名:属性值类型,属性名:属性值类型}
- let m :{name:string};
- m = {name:'花花'};
对象的可选属性(重要)
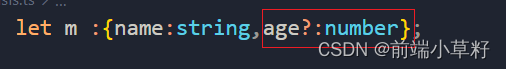
1.限制某一个属性 :如下 age? 只能是age属性选与不选
在属性名后面加上一个? 表示属性是可选的。
注意点:如果不确定该属性是否有,可以这样:

这表示:如果后面需要用到该属性就写,不需要用,不写也不会报错

2.任意属性名都可以是选与不选 [propName:string]:any 定义对象的类型属性
- //表示任意类型的属性 [propName:string]:any}
- let m :{name:string,[propName:string]:any}; //表示对象里面有一个name属性,其它属性有啥不用管
-
- m = {name:'花花',bir:'2000-07'};
-
- m = {name:'天空',age:22}
3.定义函数的类型属性
设置函数结构的类型声明:
语法:(形参:类型,形参:类型 。。。)=>返回值
- let q:(a:number,b:number)=>number; //表示函数有2个参数,参数类型都是number,返回值是number类型
-
- q = function(n1:number,n2:number):number{
- return n1 + n1;
- }
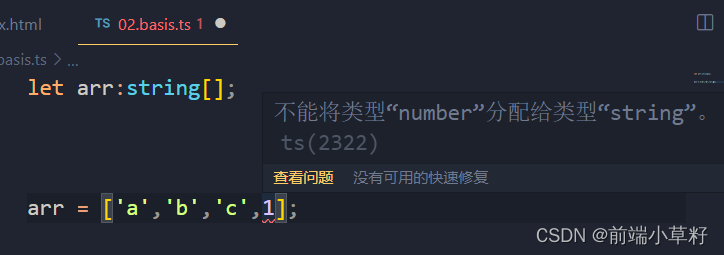
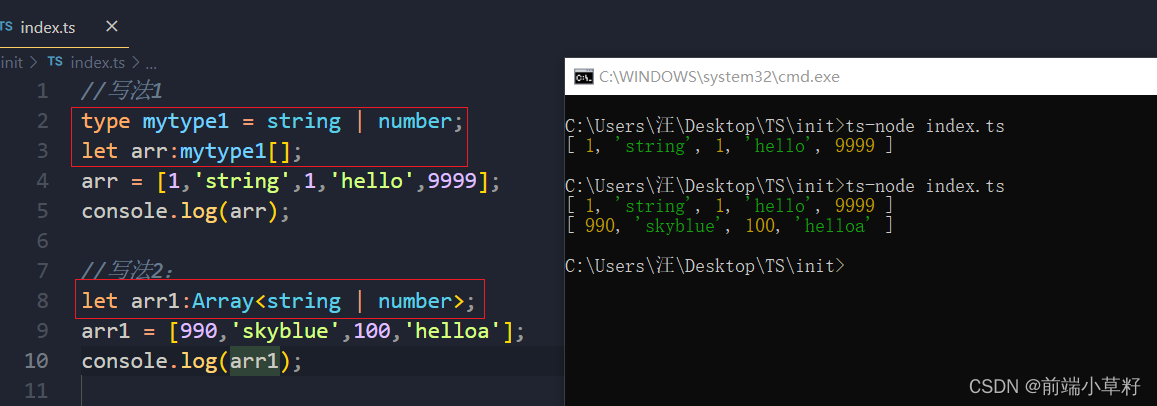
7.array 实际开发中希望数组里面存的都是同一类型的数据
语法:
1. let f :number[ ] = [ ]; //表示一个数组,其中数据都是number类型的
2. let f :Array<number> = [ ]; //表示一个数组,其中数据都是number类型的
eg:如果想数组里面啥类型数据都可以取
let f :Array<any>;
let arr:Array<any> = [1,'hello',true];

分析:其中: let arr:string[]; 表示:arr是一个数组,且里面存的数据,都是字符串类型的。
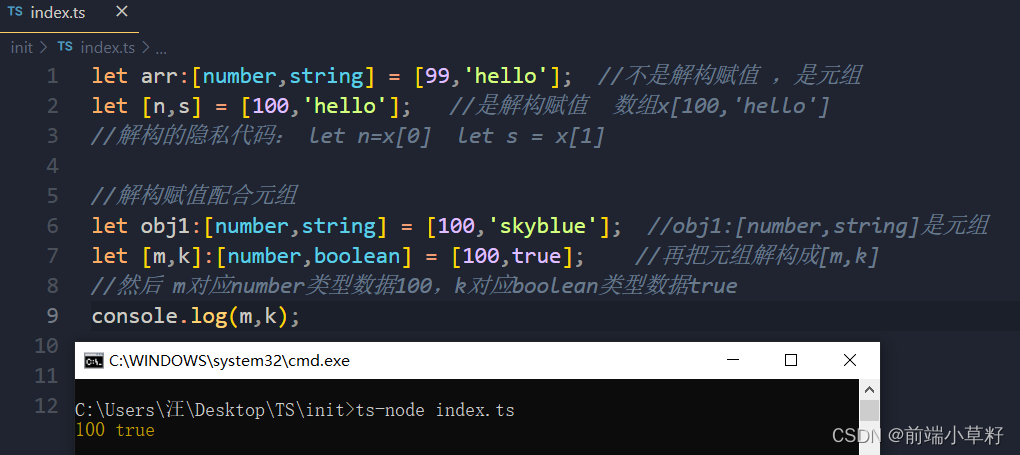
8.tuple 元组,就是固定长度的数组
语法:
[类型,类型,类型]
- let h:[string,number];
- h = ['hell0',1233];
- //1.默认值
- let tom: [string, number] = ['Tom', 25];
- //2.通过下标赋值
- let tom: [string, number] = ['', 0];
- tom[0] = 'Tom';
- tom[1] = 25;
- //通过下标获取元组的元素并进行对应的操作
- tom[0].slice(1);
- tom[1].toFixed(2);
- //3.越界操作
- let tom: [string, number];
- tom = ['Tom', 25];
- tom.push('male');
- tom.push(true);//报错,当添加越界的元素时,它的类型会被限制为元组中每个类型的联合类型
-
- //解构赋值
- const lilei: [string, number] = ["Lilei", 23];
- console.log(lilei); //[ 'Lilei', 23 ]
- const [myname, myage]: [string, number] = lilei;
- console.log(myname, myage); //Lilei 23

解构赋值配合元组的使用

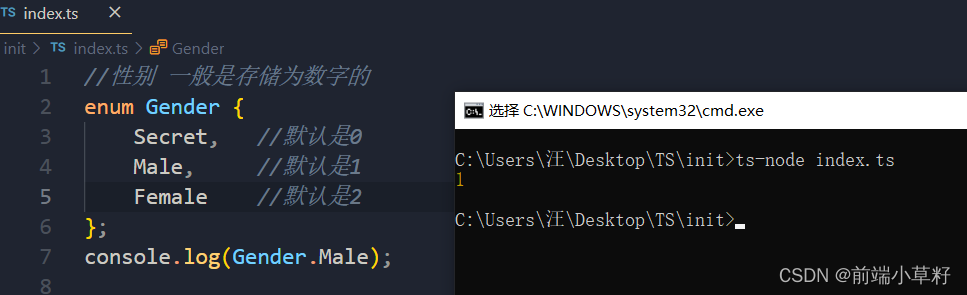
9.enum 枚举
把所有的可能情况一一列出来。
枚举类型用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。 结果在多个值之间进行选择的时候适合用枚举。
- //定义一个枚举类
- enum Gender{ //性别
- Male = 0,
- Female = 1
- }
- //定义一个对象,它的gender属性值是一个枚举
- let i:{name:string,gender:Gender}
- i = {
- name:'天空',
- gender:Gender.Male
- }
- console.log(i.gender === Gender.Male);//将ts文件编译后引入html文件中,在浏览器中打开
- //结果为true
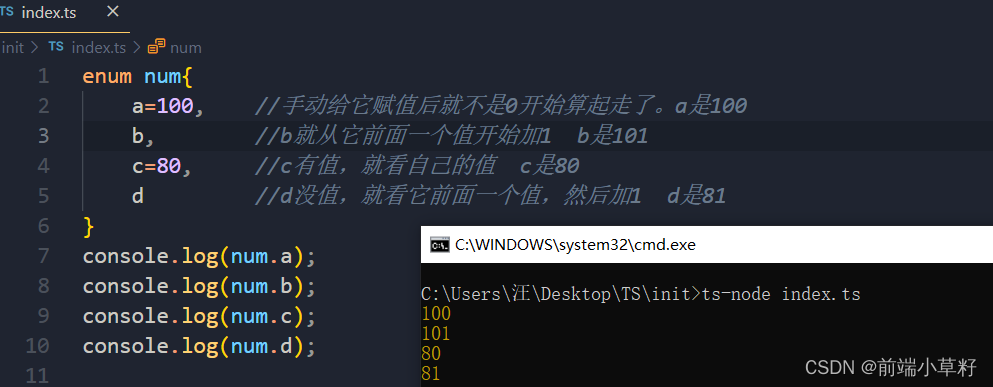
注意点1: 枚举成员默认会被赋值为从 0 开始递增的数字,

注意点2:可以手动的指定成员的数值

4.类型的别名
type myType = string;- //给类型取一个别名
- type myType = string;
- let m:myType = 'hell0';
- //作用:如果一个数据的类型太长,可以用别名代替
- type myType1 = 1|2|3|4|5;
- let n:1|2|3|4|5 = 5;
- let q:myType1 = 5; //这种就显得很简洁

5.类型定义的注意点
类型不一定非得是 number,string,等这些关键字,可以是其它,但是要对应得上
let n:1|2|3|4|5 = 5;let n:'hello' = 'hello';



