- 1免费安全的内网穿透实现——Tailscale_tailscale windows
- 2python嵌入窗体中的折线图更新_Python利用Matplotlib和Tkinter在应用程序中内嵌图表...
- 3PostgreSQL下载路径与安装步骤_pgsql 下载
- 4PCI总线(二)_pci rom优先级
- 5盲人出行新纪元:障碍物识别功能助力无障碍生活
- 6adb工具包环境变量配置_adb添加环境变量
- 7【新星计划】Kafka分布式发布订阅消息系统_kafka发布订阅
- 8spring test配合junit4 实现单元测试
- 9机器人坐标系转换从局部坐标系转换到世界坐标系
- 10D*(Dynamic A*) 算法详细解析_d* dynamic a*
若依框架入门(前后端分离版本)_若依框架使用教程
赞
踩
目录
一 若依下载以及配置启动
1.下载地址
学习基础:Springboot Vue
环境要求:JDK1.8+ MySQL Redis Maven Vue
下载地址:若依官网


ruoyi- ui为前端部分其余为后端部分,主要服务与ruoyi-admin文件夹
下载步骤:复制路径打开idea克隆即可

https://gitee.com/y_project/RuoYi-Vue.git


因为是分离版本我们除了启动后端部分外还要启动前端部分
当然我们也可以使用idea分别打开前后端部分这里就不列举了
2.数据库引入及配置
在打开前我们还需要配置数据库MySQL Redis


启动之前先引入数据库,打开官网sql文件下载
这里补充说明看到有小伙伴说navicat没有执行成功...

可能是打开方式不对
关键步骤


还不行的话有可能是数据库版本的问题,如果想换数据库版本的话先卸载干净
成功之后打开idea配置数据库,这里aaa是之前我导入测试数据库的名字,根据情况改成你本地的就ok了

3.前端vue启动
前端部分vue需要vue.js插件和node环境

vue.js可以在idea直接下载,node自行百度
然后cd加入对应的ui位置执行npm install


或者直接open in terminal进入文件位置也可以

下载好之后就可以启动了

4.登录及验证
用户名密码

附: 可以在系统管理里面进行关闭验证码等操作

第一次交互 : 验证码的生成

三种环境

开发环境 生产和测试 我们使用的是开发环境


前端代码访问80端口通过反向代理关联8080后端
二.关于若依框架的基本使用方法
声明一下我写基本使用方法的目的是为了更快地使用框架,这里讲解一些基本的使用方法,若果想学习更深入的原理可以访问若依前后端分离版,通俗易懂,快速上手
讲的还是挺好的深入浅出
1.自动生成
1创建数据表
2在系统工具 -代码生成里选择导入 导入你的表
3可以选择编辑修改你的备注等信息
4点击生成代码-直接生成

5将生成的代码复制到你的项目对应位置(前后端xml都有)
6默认生成的add方法的id是自增方法,工作中一般会替代一个18为的id或者其他位数的id
IdUtils.simpleUUID()
7配置路由(你可以简单的理解为拦截器,由路由控制访问)
位置在系统管理-菜单管理
可以分为三个等级
这个是一级目录
2.菜单的配置:

按钮也是需要配置权限的,不配权限不显示按钮,当然你可以不配把前端的一块删了但是不建议这么干最好还是配一下,因为若依框架本质就是一个关于权限开发的框架

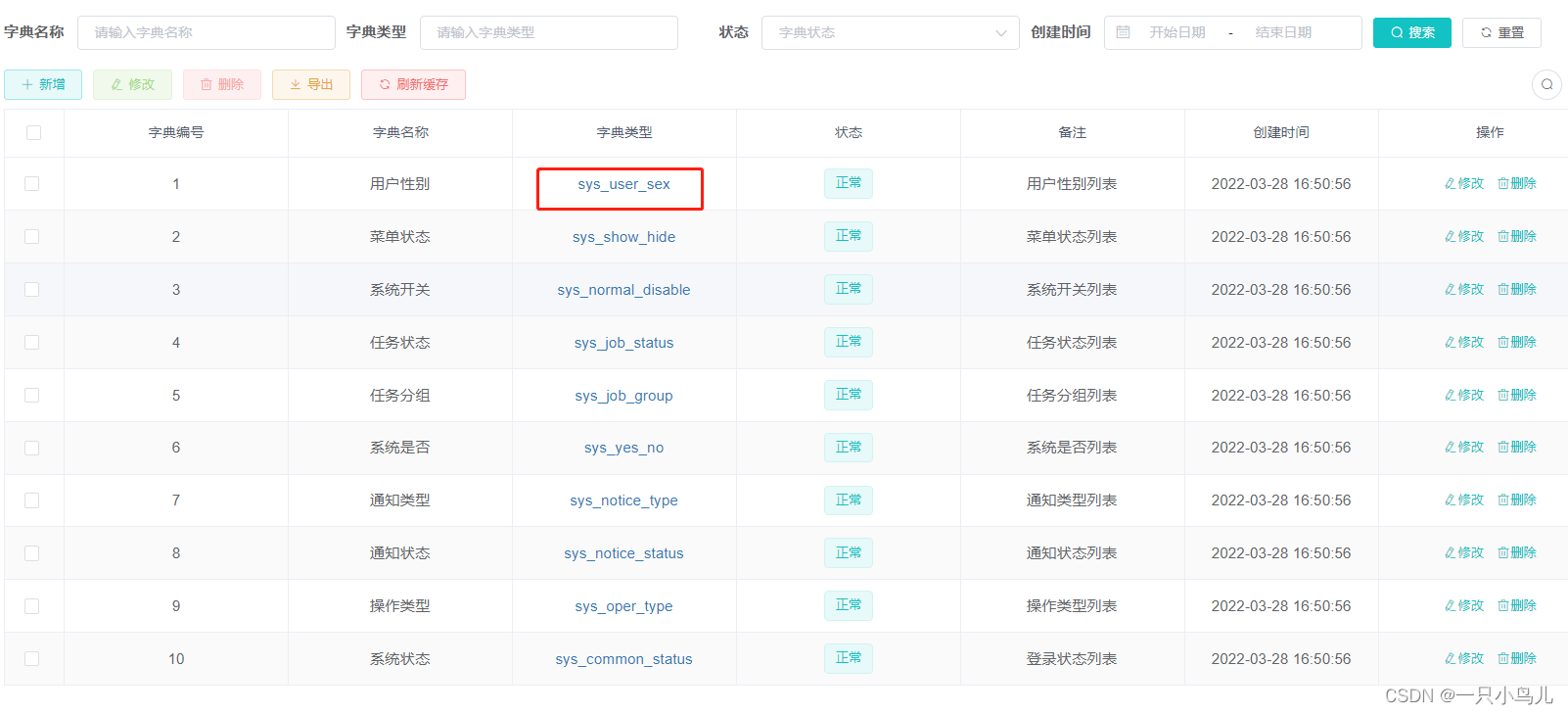
3.数据字典:
在系统管理里面的字典管理可以配置字典,配置字典的好处是可以根据修改字典的值来直接维护字典项,维护比较方便


字典类型通常为数据表名称+字段名称,在设置字典项的时候点击字典名就可以进入

设置好的字典项会放在sys_dict_code表中
4.关于api接口
,若依自带了 swagger 的接口
将若依启动后,访问 http://localhost/swagger-ui.html (或者使用菜单系统工具 -> 系统接口)可以查看接口
使用时需要在方法上加@ApiOperation("XXXX")
在类上加@Api(tags={"XXXX"})
感兴趣可以自行百度,这里就不仔细讲了,我们在做前后端分离的时候不常用swagger,看你们公司的习惯了,
那我们怎么解决拦截跨域问题呢?
只需要在类上加注解@Anonymous就可以不用登录,下面的方法都可以访问到了
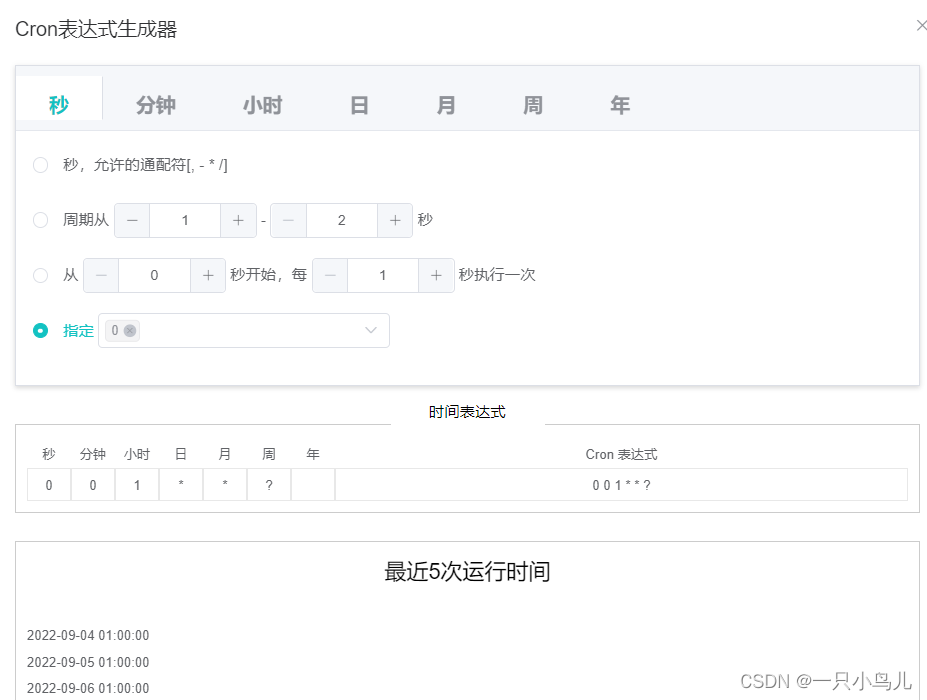
5.关于定时任务
若依内部封装了定时任务quartz
@Component("ryTask")
若依提供了几种调用方式:
Bean调用示例:ryTask.ryParams('xqoer')
Class类调用示例:com.xqoer.quartz.task.RyTask.ryParams('xqoer')
参数说明:支持字符串,布尔类型,长整型,浮点型,整型
看不懂的话就使用注解里面的字点方法名如:ryTask.xxx

表达式什么的很简单看着点就行
6.关于分页
若依框架自带的分页工具类在代码生成的时候我们也能看见
startPage();
这样的代码,只需在写接口的时候传
PageNum PageSize
就可以了



