热门标签
热门文章
当前位置: article > 正文
2024前端vscode必备插件(持续更新)_vscode js插件
作者:Gausst松鼠会 | 2024-04-29 23:59:40
赞
踩
vscode js插件
一、基础的
Auto Rename Tag⭐

修改标签会同步修改
Code Runner⭐

快速运行
调试js
CSS Peek


跳转对应
css
DotENV

高亮ENV文件
Error Lens⭐

实时
显示错误
ESLint
GitLens — Git supercharged⭐

git相关操作,git 相关在每行代码查看代码是谁修改的
现在已经收费,不过对于个人开放的仓库不会影响使用
jsdoc

快速生成函数注释
open in browser

CTRL + B快捷键在浏览器打开
Path Intellisense⭐

智能
路径引入
Prettier - Code formatter

Smart Click

双击标签,选中标签包裹的内容
GitHub Copilot⭐⭐

在编写代码时提供智能的自动完成和代码建议, 提效神器
Turbo Console Log

快速高效的
Console Log
vscode extension for ECharts

智能提示
echarts的 options
i18n Ally⭐

i18n插件,实时预览,非常的好用,记得在
settings.json中配置下面的代码
{
"i18n-ally.localesPaths": "locales",
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["yaml", "js"],
"i18n-ally.sourceLanguage": "en",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": ["vue"],
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Tailwind CSS IntelliSense⭐


智能提示
Tailwind CSS语法
vue-helper
Vue2 组件跳转源码 包括 Element-UI 和 vux 和 iView,也可以比如输入el-table,可以生成一个骨架
JSON to TS

Json数据一键转Ts
二、Vue相关的
Vue - Official ⭐⭐⭐

Volar 正式升级更名为 Vue-Official !
不需要安装Volar和TypeScript Vue Plugin (Volar),安装这一个插件即可
Vue Language Features (Volar)⭐⭐⭐

被 Vue - Official 取代
vue项目必开插件
注意!!!Vuter和Volar两个插件不可以共同使用,否则会冲突报错!!!,现在不管是vue2还是vue3都使用这个插件
TypeScript Vue Plugin (Volar)

被 Vue - Official 取代
Vue3项目使用的插件
Vue 3 Snippets

这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets(代码片段)。
Vue VSCode Snippets

也是一个vue的代码片段
vue-component

智能引入自己写的组件 + 跳转组件 >>> 详情去看官方说明
三、美化
Material Icon Theme⭐

文件图标美化
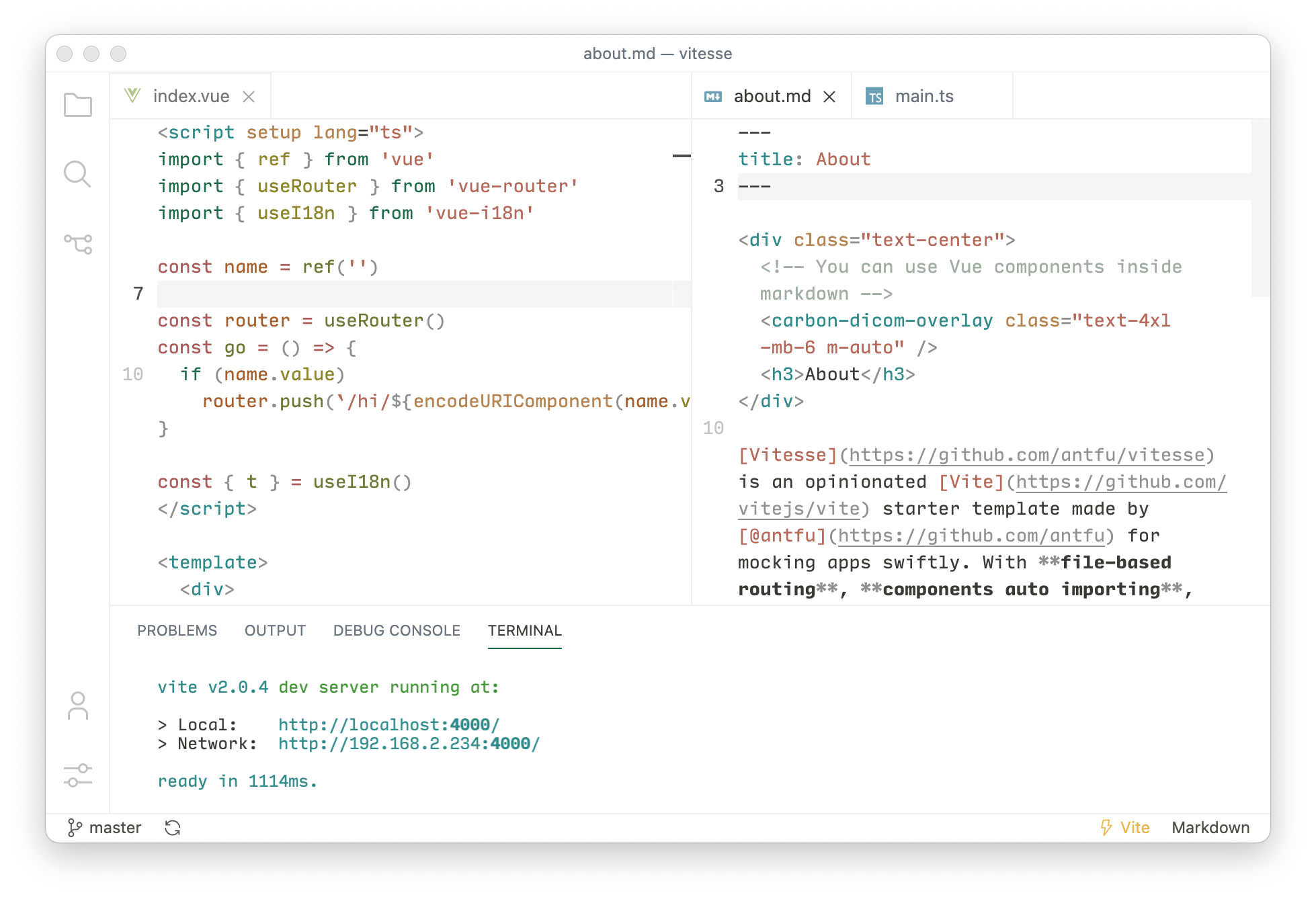
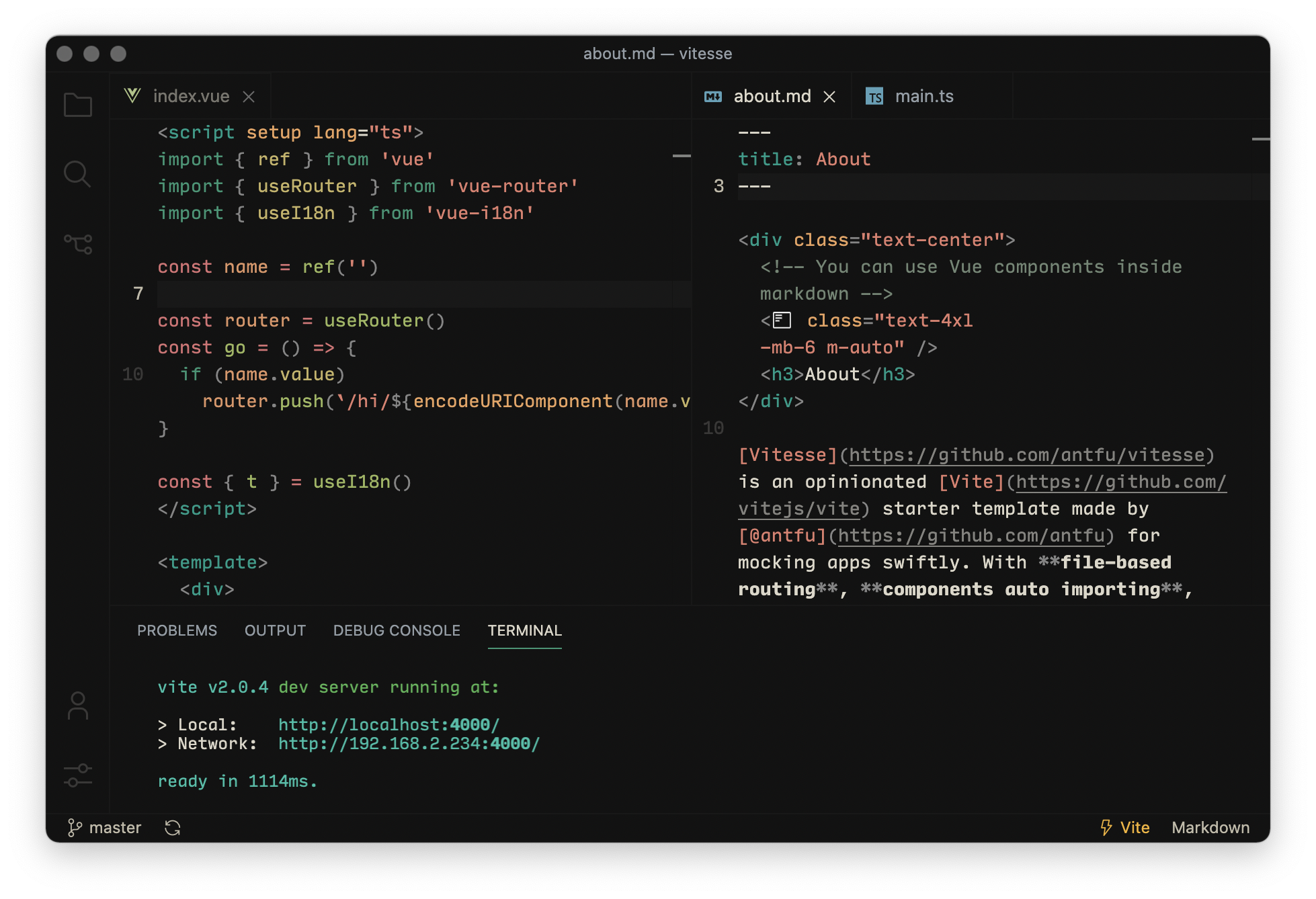
Vitesse Theme⭐⭐⭐

效果展示


推荐使用
Vitesse Dark Soft
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/510470
推荐阅读
相关标签