热门标签
热门文章
- 1程序人生,由“小作文”事件想到的_计心是小作文事件
- 2微信小程序中如何调用本地的接口_微信小程序如何调用本地接口
- 3工具篇·PIP和GIT_pip git
- 4单机模拟分布式MINIO(阿里云)_minio 2024-03-15t01-07-19z版本端口配置_minio 2024 使用教程
- 5springboot3使用自定义注解+AOP+redis优雅实现防重复提交_@before("@annotation(com.tongchuang.human.api.avoi
- 6五. Apache Griffin UI界面化操作_apache griffin操作手册
- 7微信小程序童装服饰在线商城购买平台+后台管理系统SSM-JAVA【数据库设计、论文、源码、开题报告】_微信小程序购物系统小程序+后台管理系统
- 8SpringBoot学习之路---使用RabbitTemplate操作RabbitMq_rabbittemplate用法
- 9git 命令之添加app-debug.apk文件到github仓库_github 上传 apk
- 10微信小程序的校园服务系统+后端用Spring Boot+MyBatis +MYSQL_学生宿舍管理小程序源码
当前位置: article > 正文
geoserver安装及跨域问题解决方案_geoserver 跨域
作者:Gausst松鼠会 | 2024-05-13 04:28:43
赞
踩
geoserver 跨域
下载geoserver安装包
GeoServer-geoserver-2.18.0-bin.zip
下载上面的压缩包,解压至指定目录下即可。
也可进入geoserver官网进行下载,官网链接:http://geoserver.org/

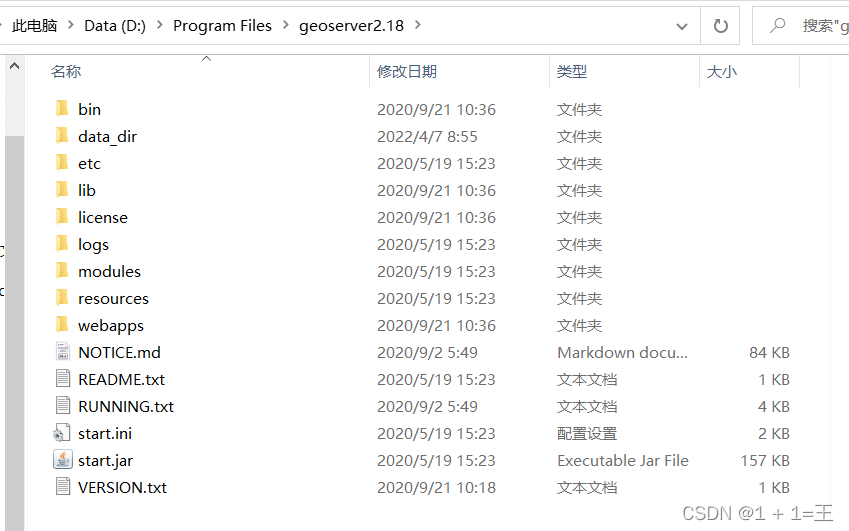
安装成功后在安装目录可以看到如下结构:

启动geoserver
打开bin目录,双击startup.bat启动geoserver。
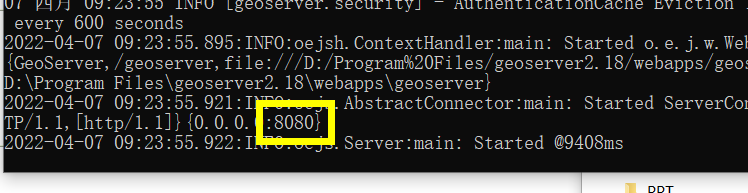
 启动成功后可以看到,默认端口为8080
启动成功后可以看到,默认端口为8080

浏览器访问:http://localhost:8080/geoserver/web/,进入geoserver主页。
然后需要登录geoserver服务:

geoserver默认账户密码为:
username:admin
password:geoserver
登录成功,即可看到如下界面:
 geoserver安装成功
geoserver安装成功
跨域问题解决方案
在前端页面中通过OpenLayers或者Cesium等 API调用GeoServer地图服务器显示地图时,常会出现跨域问题,解决方案如下:
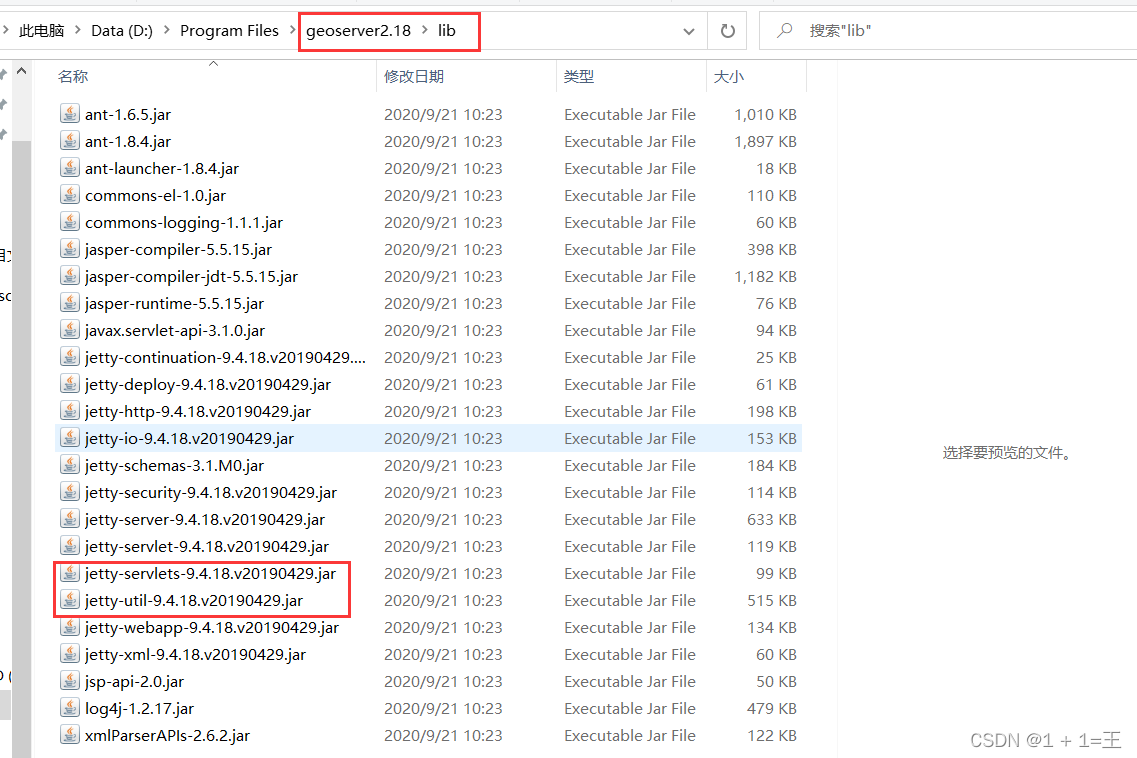
1. 进入geoserver安装目录,打开lib文件夹

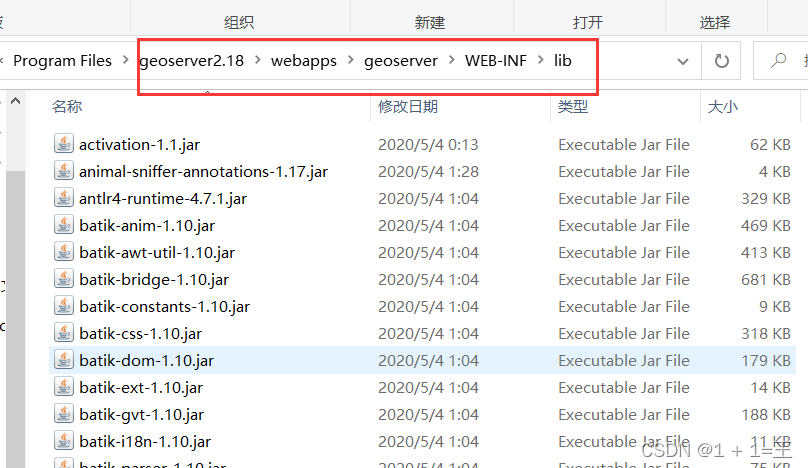
2. 复制jetty-servlets-9.4.18.v20190429.jar、jetty-util-9.4.18.v20190429.jar两个包至geoserver2.18\webapps\geoserver\WEB-INF\lib文件夹中
3. 打开WEB-INF下的web.xml进行如下配置
 将下面注释调的内容取消注释,大概在170行和225行。
将下面注释调的内容取消注释,大概在170行和225行。
<filter> <filter-name>cross-origin</filter-name> <filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class> <init-param> <param-name>chainPreflight</param-name> <param-value>false</param-value> </init-param> <init-param> <param-name>allowedOrigins</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>allowedMethods</param-name> <param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value> </init-param> <init-param> <param-name>allowedHeaders</param-name> <param-value>*</param-value> </init-param> </filter> <filter-mapping> <filter-name>cross-origin</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
或者将上述内容复制过去也可。
然后重启geoserver服务即可解决跨域问题。
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



