热门标签
热门文章
- 1redis的哨兵模式集群搭建和去中心化集群搭建_去中心化节点如何构建集群
- 2从加密到签名:如何使用Java实现高效、安全的RSA加解密算法?
- 3stream流详解(JDK1.8的特性)_stram流详解
- 4Kafka(分布式发布订阅消息系统) 简介_什么是kafka
- 5全量微调Llama2-7b遇到的错误(stanford_alpaca)_bash pretrain_llama2_7b_distributed_zl200
- 6spark页面8080端口访问打不开_spark 启动正常 但是访问不了
- 7Selenium的百度高级搜索-自动化(未完成)
- 8numpy的使用_numpy 使用
- 9程序员思维训练500题(附带答案)_编程思维训练500题
- 104—python函数知识小结_python四级知识汇总
当前位置: article > 正文
vue 基于高德地图封装选点和模糊搜索选择地址组件_高德地图选址组件
作者:Gausst松鼠会 | 2024-05-28 08:16:55
赞
踩
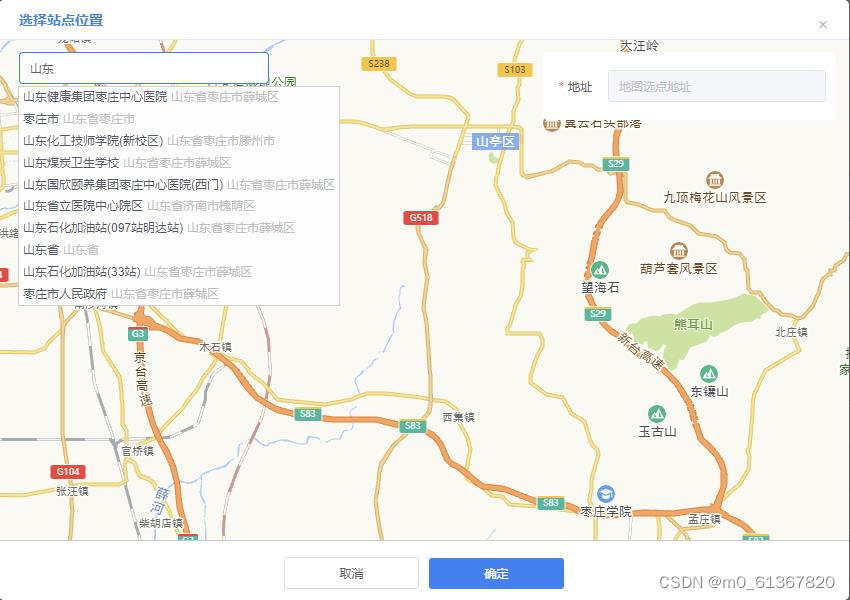
高德地图选址组件
说明:本组件地图基于上个作品封装的高德地图基础组件基础上写的,初始化地图部分可自行替换
先上效果图

组件完成代码
- <template>
- <div class="point-map">
- <!-- 地图选带你弹框 -->
- <el-dialog
- :title="title"
- :visible.sync="visiable"
- custom-class="point-map-dialog"
- :before-close="handleClose"
- :close-on-click-modal="false"
- :close-on-press-escape="false"
- >
- <div class="choose-point-content">
- <div id="r-result" class="searchHeaders">
- <el-input
- style="width: 250px"
- placeholder="输入地址查询"
- id="suggestIds"
- @focus="initAuto()"
- @input="searchMap"
- v-model="searchText"
- >
- </el-input>
- </div>
- <div class="right-address">
- <el-form
- ref="addressForm"
- label-position="position"
- label-width="60px"
- :rules="rules"
- :model="addressForm"
- >
- <el-form-item label="地址" prop="address">
- <el-input
- v-model.trim="addressForm.address"
- placeholder="地图选点地址"
- disabled
- ></el-input>
- </el-form-item>
- </el-form>
- </div>
- <div id="point-map" style="width: 100%; height: 500px">
- <base-map ref="baseMap" @init="initMap"></base-map>
- </div>
- </div>
- <div
- class="slot-footer"
-

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/636499
推荐阅读
相关标签


