热门标签
热门文章
- 1arangodb mysql_ArangoDB入门教程(四)java操作ArangoDB数据库
- 2AI服务平台replicate_replicate调用模型
- 3Winform中实现连接Mysql8使用mysqldump实现备份表的数据_winfrom mysqldump
- 4最新Hadoop 配置 Kerberos 认证_hadoop kerberos认证,2024年最新阿里三面_hadoop3.2。1集群的kerberos认证
- 5MySQL中所有常见知识点汇总
- 6ES 查询用法_es时间查询
- 7Mac安装Windows应用软件 CrossOver 最新中文破解版 crossover免费下载
- 8【RabbitMQ】RabbitMQ配置与交换机学习
- 9移植DAC芯片MCP4725驱动到NUC980_github mcp4725
- 10【Android】Could not install Gradle distribution from(最简单) - gradle
当前位置: article > 正文
uniapp 微信小程序分包_uniapp微信小程序分包
作者:Gausst松鼠会 | 2024-06-13 16:04:48
赞
踩
uniapp微信小程序分包
uniapp 微信小程序发布时,压缩完单包还是超过3M
解决方法:
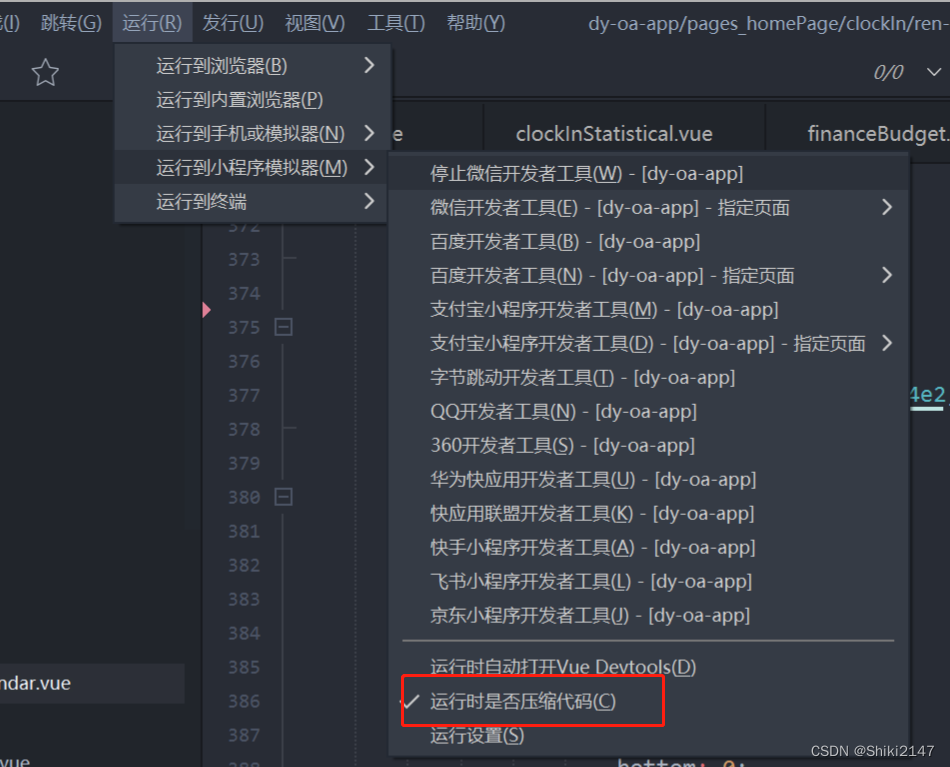
1)uniapp运行微信开发工具时,勾选上“运行时是否压缩代码”

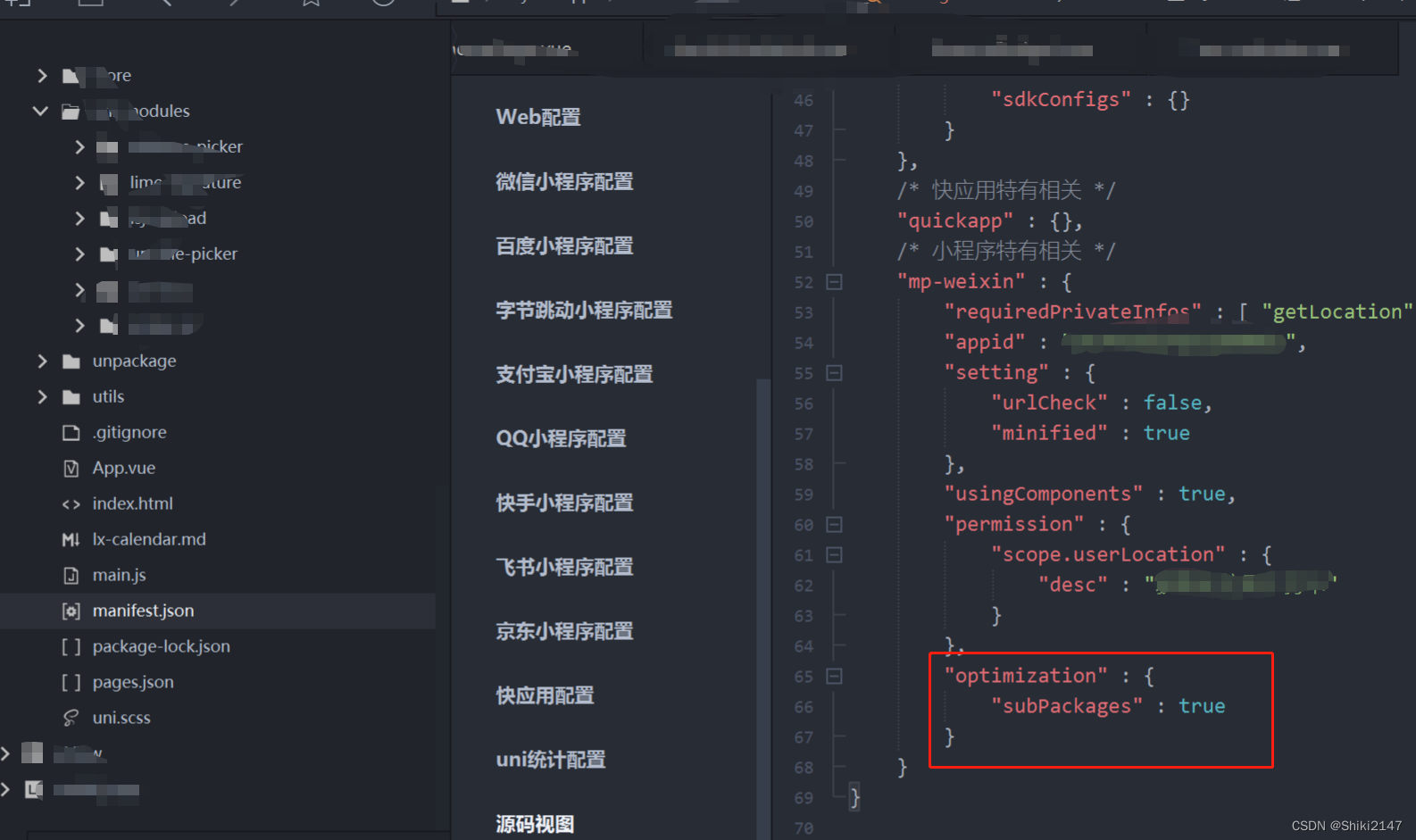
2)在manifest.jsom中设置分包

3)手动分包
具体可查看官方文档
首先新建一个跟pages同级的目录,例如pages_user

在pages.json中配置
//分包结构 pages_user/index/index.vue "subPackages": [{ //分包的路径 "root": "pages_user", // 分包中的页面路径配置 "pages": [{ "path": "index/index", "style": { "navigationBarTitleText": "", "backgroundColor": "#fff", "enablePullDownRefresh": false } }] }] // 分包的加载规则,一个包写一条 "preloadRule": { "pages_user/index/index": { "network": "all", "packages": ["__APP__"] } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
分包的注意事项:
【Tab页不能放在分包中】
【子包中的页面或组件只能被子包自己所调用,主包同理】
【uni_modules中的插件如果只在某一子包中使用,则可以直接放到该子包中,同时引用的方式换成了路径形式】
import uCharts from '../uni_modules/qiun-data-charts/js_sdk/u-charts/u-charts.js';
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/713683
推荐阅读
相关标签



