热门标签
热门文章
- 1用Keras单层网络预测银行客户流失率_基于数据挖掘的银行客户流失原因预测
- 2一名33岁运维工程师的自述,如何度过中年危机
- 3华为云携手行业伙伴,共绘媒体产业未来新图景
- 4PostgreSQL数据查询--详细速查手册_pgsql取某个字段的各标签一行数据
- 5今日arXiv最热NLP大模型论文:大模型RAG新宠!浙江大学发布自反馈检索增强方法_ra-isf: learning to answer and understand
- 6PaDiM 无监督异常检测和定位-论文和源码阅读
- 7小白年薪24万,为什么Linux运维工程师薪资这么高?
- 8python 通信模块_python 多进程通信模块
- 9基于redis分布式锁框架redisson(^_^)_基于redis的分布式锁框架
- 10大语言模型生成式AI学习笔记——1. 2.4LLM预训练和缩放法则——缩放法则和计算优化模型_大模型缩放定律
当前位置: article > 正文
uniapp 微信小程序分包配置
作者:AllinToyou | 2024-06-13 16:13:20
赞
踩
uniapp 微信小程序分包
当用uniapp进行微信小程序开发时,当代码体积达到2M,提交小程序时会报以下错误:错误码:80051,source size 2725KB exceed max limit 2MB?
官方要求,微信小程序发布上线,(不分包)小程序大小不超过2M,使用分包后 小程序主包大小不超过2M,总包不超过20M,,超过限制则无法编译上线。
使用分包可以有效的使你的程序快速进入(不需要加载所有的资源,页面,只是加载主包(一般来说就是你的所有Tabbar页面)肯定是快。
如何分包?

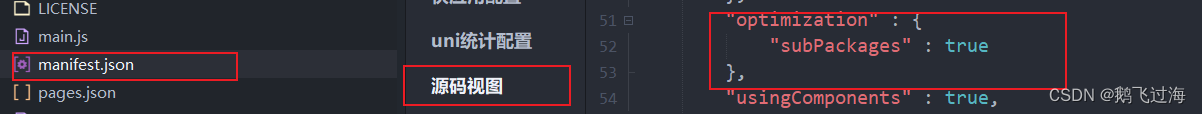
1.首先确认manifest.json 文件是否开启分包
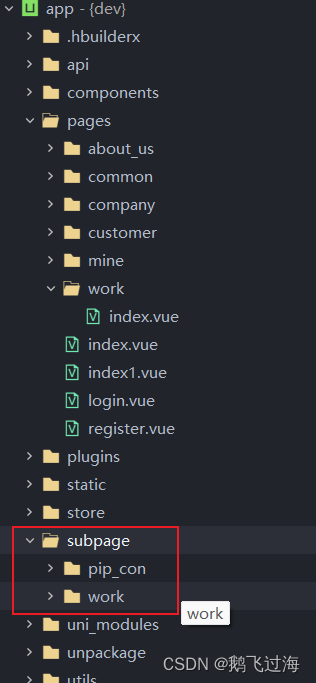
2.然后在原来的pages的同级下新建一个目录:subpage
想分几个包就建几个新目录。比如package2、package3……
3.把想放到分包里的代码剪切到新的目录

我是把原来pages文件夹下的pip_con和work两个文件夹剪切过来了 但是因为work文件夹里的index页面是tabBar所使用的页面 不能放到分包里
4.修改pages.json文件

原来是在pages目录下 原path是”pages/pip_con/pip-con-list“ 放在分包内之后需要修改path,并且原来页面跳转的地方也需要修改为分包之后的路径
比如:@click="navigateTo('../subpage/pip_con/pip-discard-list')"
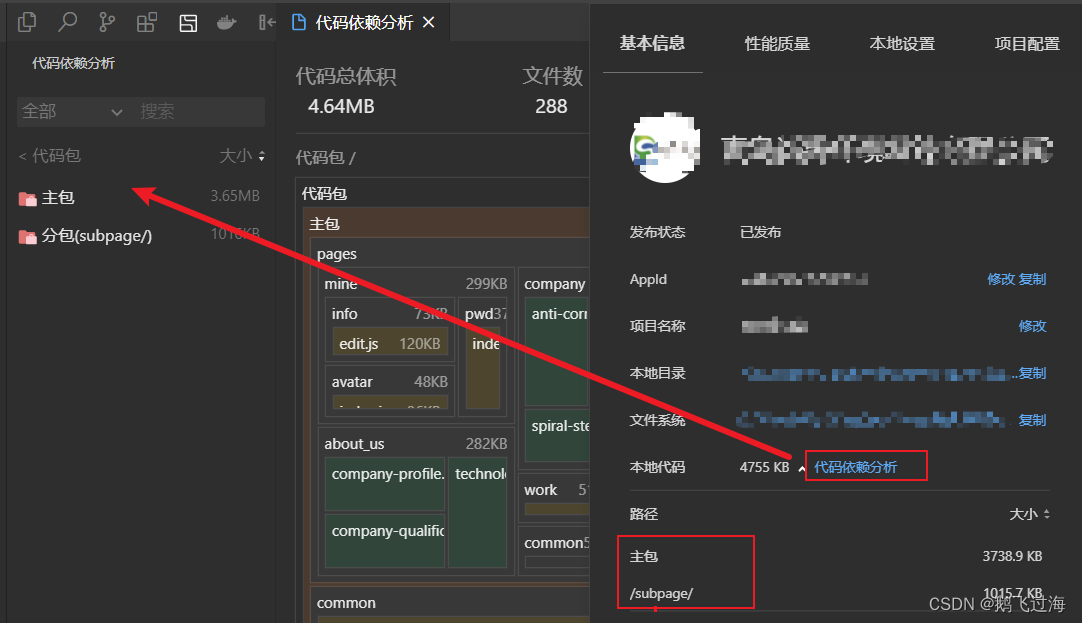
编译代码到微信开发工具查看

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/713710
推荐阅读
相关标签


