热门标签
热门文章
- 1支付宝小程序的开通流程_支付宝 小程序 教程
- 2Docker常见命令(以备不时之需)_docker 命令
- 3Android网络收集和ping封装库(1)_android ping
- 4Perl基础教程: 正则表达式_use not allowed in expression at
- 5基于GNURadio的USRP开发教程(2):深入认识USRP设备_usrp2954r
- 6字节跳动简历冷却期_【字节跳动招聘】简历这样写,才不会被秒拒
- 7Mybatis使用foreach标签实现批量插入_mybatis foreach批量insert
- 8轻松获奖五一数学建模和蓝桥杯_五一建模三等奖好得吗
- 9交易积累-量化交易
- 10Leetcode 238. 除自身以外数组的乘积
当前位置: article > 正文
前端-移动端基于vant4开发
作者:Gausst松鼠会 | 2024-06-18 00:59:12
赞
踩
vant4
一、吸顶


头部的吸顶效果,可以使用vant4的粘性布局。
Sticky 粘性布局 - Vant 4 (gitee.io)
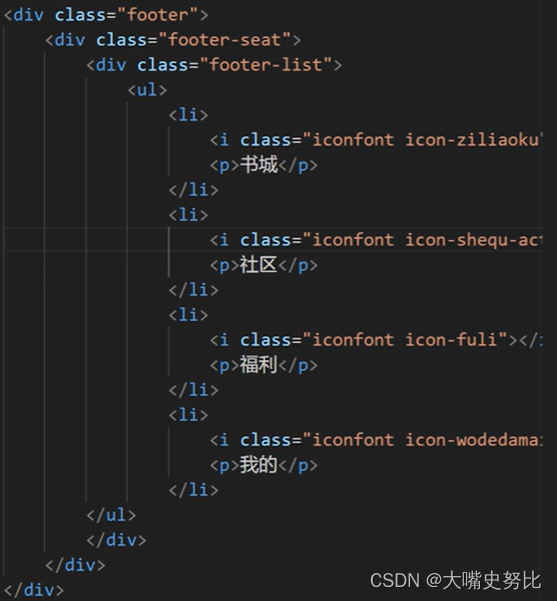
二、底部菜单栏样式



三、弹出层

可以使用vant4弹出层组件
四、横向标签页滚动

可以基于vant4的标签页进行开发。Tab 标签页 - Vant 4 (gitee.io)
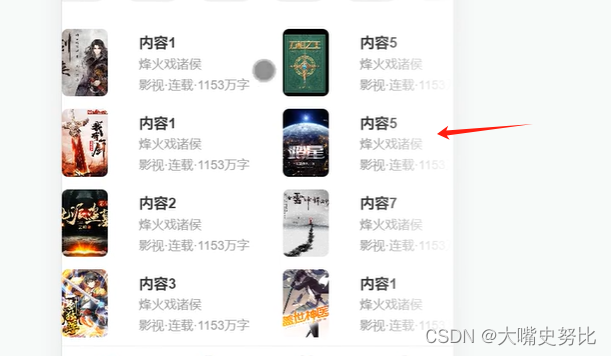
横向滑动内容

第一种思路

第二种思路 (推荐)
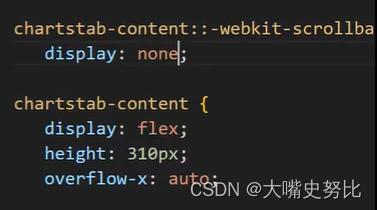
设置flex,纵向排列,为父盒子设置高度,例如300,子盒子高度100
那么一列展示3个盒子之后,会换列继续展示。记住要设置flex-wrap: wrap,让flex下换行。
最后,父盒子需要设置横向滚动,且隐藏滚动条。
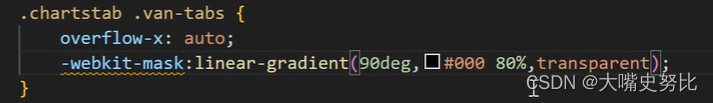
五、透明遮罩层
效果如图:

给遮罩区域增加样式

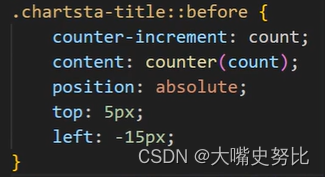
六、计数器

第一步,在父级元素中为计数器定义名字

第二步,计数器是作为伪元素的,所以是基于某个元素来放置

第三步,使用伪类,设置计数器的颜色

七、轮播图

可以使用vant4组件
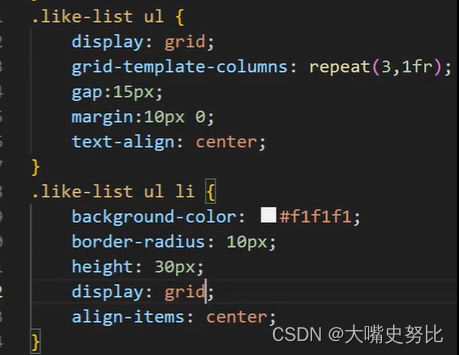
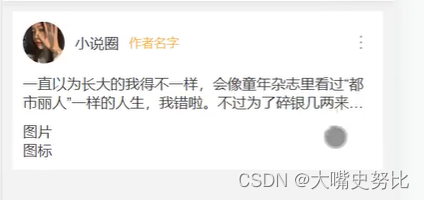
八、格子布局


如何多选以及双击取消选中
在数组种增加flag字段,点击之后flag字段取1,然后根据flag==1来显示样式。
<li v-for="(v,i)in likelist" :key="v.id" @click="changflag(v)":class="v.flag?'addclass':''"九、文本省略


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/732931
推荐阅读
相关标签


