- 1瑞利分布概率密度函数推导_用一个”栗子“讲清楚泊松分布
- 2❤️创意网页:生日快乐!穿越奇妙时光的温暖庆祝(HTML+CSS+JS)简单好用_网页制作生日快乐
- 3chatgpt赋能python:Python如何获取微信聊天记录_python自动抓取微信聊天内容
- 4SpringSecurity OAuth2中关于TokenStore实现类JwtTokenStore的详解
- 5git bash开通默认管理员权限_gitbash如何进入管理员权限
- 6Unity URP渲染管线与内置渲染管线的性能差别
- 7YOLOv8血细胞检测(2):动态蛇形卷积(Dynamic Snake Convolution),增强细长微弱特征 | ICCV2023_蛇形卷积在医学中的应用
- 8C语言 游戏人物的移动与技能释放(图形化编程)_easyx怎么实现角色释放技能
- 9【uiautomation】微信群发消息,获取全部聊天记录_uiautomation 微信
- 10idea:如何连接数据库
WPF图表绘制(LiveCharts)_wpf 图表
赞
踩
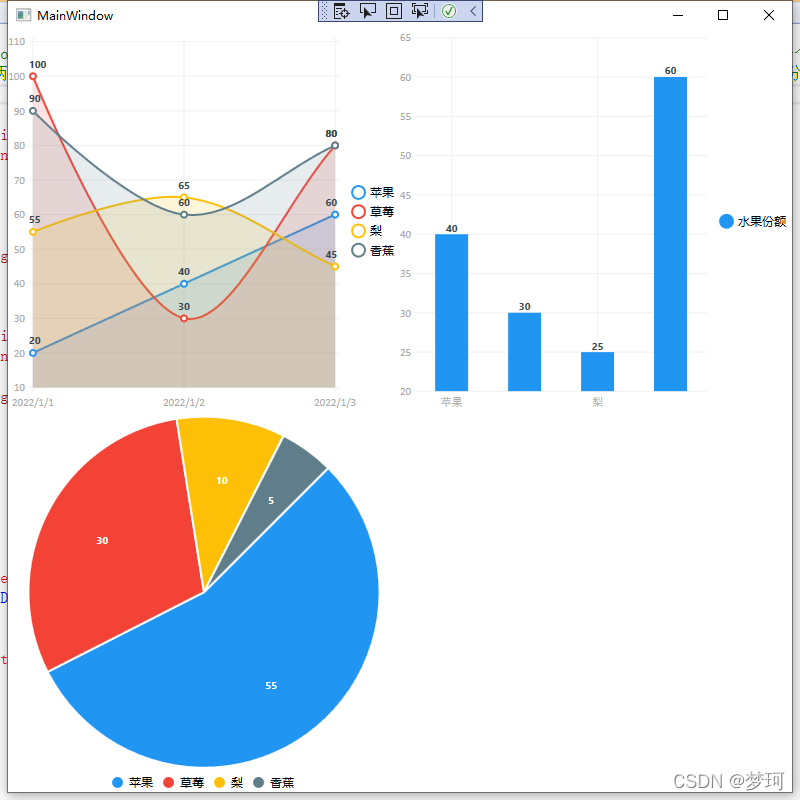
WPF图表绘制(LiveCharts)
效果如下图:
 使用到的DLL:LiveCharts.dll、LiveCharts.Wpf.dll
使用到的DLL:LiveCharts.dll、LiveCharts.Wpf.dll
1.折线图
xaml界面代码(前台代码)
<lvc:CartesianChart Series="{Binding LineSeriesCollection}"
LegendLocation="Right">
<lvc:CartesianChart.AxisY>
<lvc:Axis></lvc:Axis>
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding LineXLabels}"></lvc:Axis>
</lvc:CartesianChart.AxisX>
</lvc:CartesianChart>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
viewmodel代码(后台代码)
public void GetLineSeriesData() { List<List<double>> values = new List<List<double>> { new List<double> { 20, 40, 60 }, new List<double> { 100, 30, 80 }, new List<double> { 55, 65, 45 }, new List<double> { 90, 60, 80 } }; List<string> _dates = new List<string>(); //获取当前月的日期 _dates = GetCurrentMonthDates(); for (int i = 0; i < titles.Count; i++) { LineSeries lineseries = new LineSeries(); lineseries.DataLabels = true; lineseries.Title = titles[i]; lineseries.Values = new ChartValues<double>(values[i]); LineXLabels.Add(_dates[i]); LineSeriesCollection.Add(lineseries); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
2.柱状图
xaml界面代码(前台代码)
<lvc:CartesianChart Series="{Binding ColunmSeriesCollection}"
LegendLocation="Right">
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="{Binding ColumnXLabels}"></lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis></lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
viewmodel代码(后台代码)
public void GetColunmSeriesData()
{
List columnValues = new List { 40, 30, 25, 60 };
for (int i = 0; i < titles.Count; i++)
{
ColumnXLabels.Add(titles[i]);
}
ColumnSeries colunmseries = new ColumnSeries();
colunmseries.DataLabels = true;
colunmseries.Title = “水果份额”;
colunmseries.Values = new ChartValues(columnValues);
ColunmSeriesCollection.Add(colunmseries);
}
3.饼状图
xaml界面代码(前台代码)
<lvc:PieChart LegendLocation="
Bottom"
Series="{Binding PieSeriesCollection}"
DataClick="Chart_OnDataClick"
Hoverable="False">
<lvc:PieChart.DataTooltip>
<lvc:DefaultTooltip BulletSize="10"></lvc:DefaultTooltip>
</lvc:PieChart.DataTooltip>
</lvc:PieChart>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
xaml.cs代码
private void Chart_OnDataClick(object sender, ChartPoint chartpoint)
{
var chart = (LiveCharts.Wpf.PieChart)chartpoint.ChartView;
//清除选定的切片
foreach (PieSeries series in chart.Series)
series.PushOut = 0;
var selectedSeries = (PieSeries)chartpoint.SeriesView;
selectedSeries.PushOut = 8;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
viewmodel代码(后台代码)
public void GetPieSeriesData()
{
List<double> pieValues = new List<double> { 55, 30, 10,5 };
ChartValues<double> chartvalue = new ChartValues<double>();
for (int i = 0; i < titles.Count; i++)
{
chartvalue = new ChartValues<double>();
chartvalue.Add(pieValues[i]);
PieSeries series = new PieSeries();
series.DataLabels = true;
series.Title = titles[i];
series.Values = chartvalue;
PieSeriesCollection.Add(series);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
前台整体代码
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" WindowStartupLocation="CenterScreen" Height="800" Width="800"> <!--UniformGrid 是一种横向的网格分割、纵向的网格分割分别是均等的分割的布局类型,故称为 " 均分布局 "。--> <!--UniformGrid 有两个属性,分别是:Columns 和 Rows ,它们是分别用来指定当前的最大列数和最大的行数,如果只设置了其中一个而不设置另外一个的话,那么没有设置的那个默认为 1;在设置的这两个属性的情况下,UniformGrid 不再会按照行、列数相同来分布,而是按照用户指定的 Columns 和 Rows 来分布;--> <UniformGrid> <!--折线图--> <lvc:CartesianChart Series="{Binding LineSeriesCollection}" LegendLocation="Right"> <lvc:CartesianChart.AxisY> <lvc:Axis></lvc:Axis> </lvc:CartesianChart.AxisY> <lvc:CartesianChart.AxisX> <lvc:Axis Labels="{Binding LineXLabels}"></lvc:Axis> </lvc:CartesianChart.AxisX> </lvc:CartesianChart> <!--柱状图--> <lvc:CartesianChart Series="{Binding ColunmSeriesCollection}" LegendLocation="Right"> <lvc:CartesianChart.AxisX> <lvc:Axis Labels="{Binding ColumnXLabels}"></lvc:Axis> </lvc:CartesianChart.AxisX> <lvc:CartesianChart.AxisY> <lvc:Axis></lvc:Axis> </lvc:CartesianChart.AxisY> </lvc:CartesianChart> <!--饼状图--> <lvc:PieChart LegendLocation=" Bottom" Series="{Binding PieSeriesCollection}" DataClick="Chart_OnDataClick" Hoverable="False"> <lvc:PieChart.DataTooltip> <lvc:DefaultTooltip BulletSize="10"></lvc:DefaultTooltip> </lvc:PieChart.DataTooltip> </lvc:PieChart> </UniformGrid> </Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
前端布局可以使用:UniformGrid和StackPanel
UniformGrid:
(1)UniformGrid是一种横向的网格分割、纵向的网格分割分别是均等的分割的布局类型,故称为 " 均分布局 "。
(2)UniformGrid 有两个属性,分别是:Columns 和 Rows ,它们是分别用来指定当前的最大列数和最大的行数,如果只设置了其中一个而不设置另外一个的话,那么没有设置的那个默认为 1;在设置的这两个属性的情况下,UniformGrid 不再会按照行、列数相同来分布,而是按照用户指定的 Columns 和 Rows 来分布。
StackPanel:
(1)StackPanel是以堆叠的方式来显示控件(从左到右,或者从上到下),默认是从上到下显示的,并且宽度为StackPanel的宽度,高度自动适应控件中内容的高度。
(2)通过 Orientation方向 属性来设置布局的样式(水平还是垂直,即上面说的从左到右,或从上到下)。
后台公共代码以及属性
/// <summary> /// 获取当前月的每天的日期 /// </summary> /// <returns>日期集合</returns> List<string> GetCurrentMonthDates() { List<string> dates = new List<string>(); DateTime dateTime = DateTime.Now; int year = dateTime.Year; int mouth = dateTime.Month; int days = DateTime.DaysInMonth(year, mouth); //本月第一天时间 DateTime dateTime_First = dateTime.AddDays(1 - (dateTime.Day)); dates.Add(String.Format("{0:d}", dateTime_First.Date)); for (int i = 1; i < days; i++) { DateTime temp = dateTime_First.AddDays(i); dates.Add(String.Format("{0:d}", temp.Date)); } return dates; } #region 属性 public List<string> titles = new List<string> { "苹果", "草莓", "梨", "香蕉" }; private SeriesCollection _lineSeriesCollection = new SeriesCollection(); /// <summary> /// 折线图集合 /// </summary> public SeriesCollection LineSeriesCollection { get{ return _lineSeriesCollection;} set{ _lineSeriesCollection = value;} } private SeriesCollection _colunmSeriesCollection = new SeriesCollection(); /// <summary> /// 柱状图集合 /// </summary> public SeriesCollection ColunmSeriesCollection { get{return _colunmSeriesCollection;} set{ _colunmSeriesCollection = value;} } private SeriesCollection _pieSeriesCollection = new SeriesCollection(); /// <summary> /// 饼图图集合 /// </summary> public SeriesCollection PieSeriesCollection { get{return _pieSeriesCollection; } set{ _pieSeriesCollection = value;} } private List<string> _lineXLabels = new List<string>(); /// <summary> /// 折线图X坐标 /// </summary> public List<string> LineXLabels { get{return _lineXLabels;} set{ _lineXLabels = value;} } private List<string> _columnXLabels = new List<string>(); /// <summary> /// 柱状图X坐标 /// </summary> public List<string> ColumnXLabels { get{return _columnXLabels;} set{_columnXLabels = value;} } #endregion
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77



