热门标签
热门文章
- 1<12>基础知识——进一步了解路由表_路由表和子网
- 2【系统架构设计师】计算机组成与体系结构 ② ( 计算机组成结构 - 冯诺依曼结构、哈佛结构 | 嵌入式芯片概念 - DSP、SoC、MPU、MCU | 体系结构分类之外的芯片 - FGPA、GPU )_gpu 冯诺依曼
- 3【C++开源】GuiLite:超轻量UI框架-入门
- 4java 获取excel 中的数字签名,查看数字签名和证书详细信息 - EXCEL 2010 中文帮助文档...
- 5Android 一个强大实用的版本升级demo(thread+service+Notification)_decsoft app builder 2020 (new thread)
- 6vscode+phpstudy连接使用mysql(解决phpstudy中mysql无法启动的问题)_vscodephpstudy连接mysql
- 7Python商业数据挖掘实战——爬取网页并将其转为Markdown_爬取网页的markdown格式_获取网页markdown
- 8网络安全事件研判_安全告警研判
- 9【Linux】Ubuntu系统挂载NAS文件夹_ubuntu 挂载nas
- 10通过pip install的-f 建立自己的安装源的思路_pip install -f
当前位置: article > 正文
【前端】vue实现excel,word,pdf文件预览的思路。_vue-office预览excel
作者:Guff_9hys | 2024-07-20 05:10:46
赞
踩
vue-office预览excel
背景
这两天领导想整个内部文档管理系统,多人协作编辑太麻烦就不做了,简单分享下网页端如何实现excel,word,pdf文件预览。
- 只基于npm库,不依赖于外部平台(比如微软金山之类的url在线预览方式)
- 以下统一使用axios拉取blob文件对象,然后渲染到视图中。
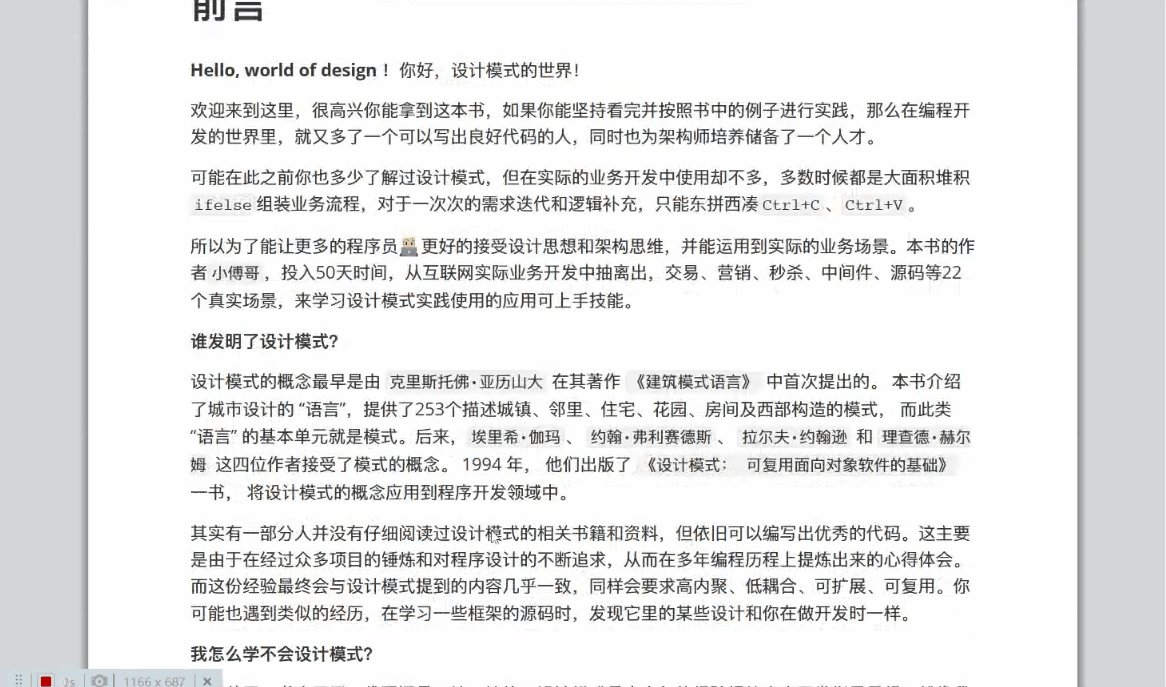
docx文件预览
- 首选"@vue-office/docx": “^1.6.0”, 效果如下,很流畅

docx编辑
可以使用@hufe921/canvas-editor, 但是他的插件@hufe921/canvas-editor-plugin-docx只能基于vue3使用, 所以想实现docx解析和导出的话, 用"mammoth": “^1.6.0” 和 docx库自己写吧。
xlsx文件预览
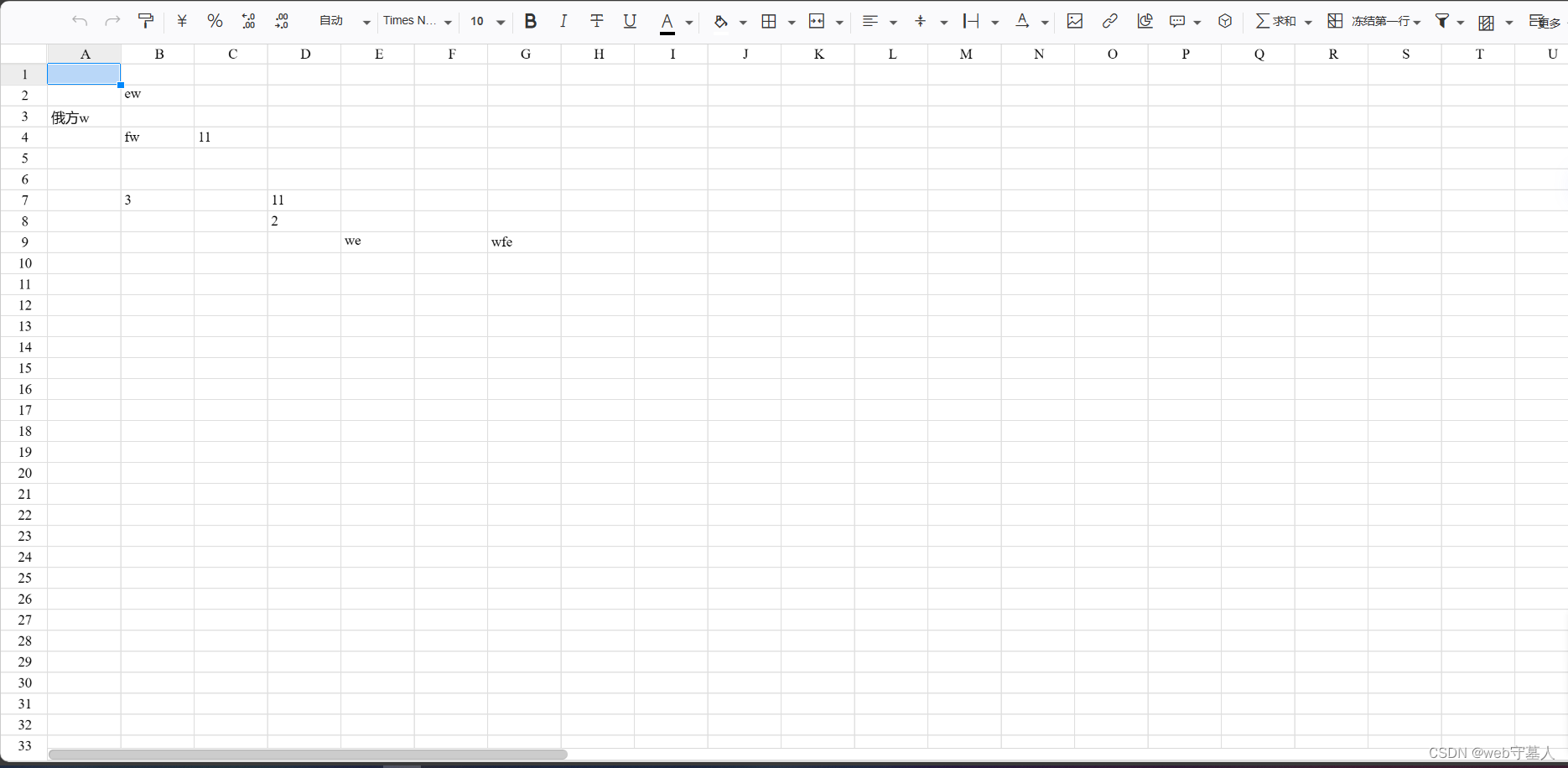
- 首选luckeysheet + luckeyexcel, 界面不错,功能多。
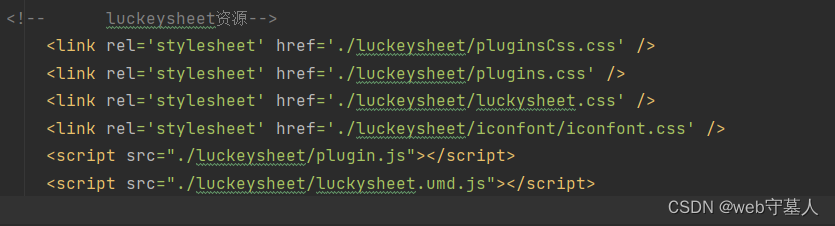
npm install luckeyexcel- 以下为luckeysheet 2.1.13引入, 把文件下载到public/luckysheet目录下:
从 https://gitee.com/Ning310975876/ruo-yi-vue-docHub/tree/master/ruoyi-ui/public提取下列文件


pdf预览
其实chrome系列浏览器自带预览,不过还是弄一下吧。
- 首选 “vue-pdf-app”: “^2.1.0”,
- https://npmmirror.com/package/vue-pdf-app
- pc上需要隐藏工具栏,太小了。
- 性能不错,快速换页不卡顿,应该做了列表性能优化,不过布局方面感觉是给手机h5做的库。
然后的话, @vue-office/pdf会out of memory, vue-pdf会疯狂报错占用cpu。
<vue-pdf-app
:pdf="pdfUrl" pdfUrl可以是url地址或者arrayBuffer文件对象
theme="light"
page-scale="page-width"
:config="{ toolbar: false}"
/>
- 1
- 2
- 3
- 4
- 5
- 6

题外话(在线编辑相关)
1. onlyoffice
属于是很Nice的产品,界面基本一比一还原桌面端应用, 也是我看得最美观的在线office编辑方案,但是服务端臃肿,从头编译需要c++,python, node, java环境,部署需要postgresql,rabbitmq等,官方的docker镜像都快一个多G了。
- 优点:界面美观,功能丰富,高度还原桌面端操作,office系列的文件都能编辑和多人协作。
- 其他:二开费劲,不免费,接口文档纯英文,不好与vue集成, 不同版本的docker镜像部署后,官方vue-demo一堆报错;部署的机器性能太低(2c2g)的话, 历史编辑记录会有一分钟的延迟。
- 当然,有社区版可以体验体验。

2. docx文件在线编辑。
网上基本都是 docx解析为html, 然后再转回docx上传到后端的方案。但是转换后会丢失一大堆样式,基本还原不了原有格式。
比较牛逼的大佬是花了一年时间从零开始,用canvas搞的word编辑器,但是公司内部项目不开源。
3. pptx
这玩意儿在线编辑的需求应该比较少吧,没必要弄
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/855305?site
推荐阅读
相关标签



