热门标签
热门文章
- 1Android Studio 生成 aar包 及使用_android studio 编译aar
- 2vue学习笔记——Vue3循环生成表单时,对每一行新生成的数据添加表单验证的方法_vue3动态生成表单并且验证
- 3【论文速递】CVPR2022 : 用于目标跟踪的统一transformer跟踪器_cvpr 目标跟踪
- 4grad-cam实现可视化|mmselfsup自监督|保姆级教学
- 5机器学习笔记之分类算法(二)朴素贝叶斯_6.对于二分类问题,朴素贝叶斯输出的是什么?
- 6深度学习和日常代码中遇到的报错汇总及解决方案,持续更新中。。。。_runtimeerror: boolean value of tensor with more th
- 7动规之-P1048 采药(dp)_1764采药dp
- 8element如何动态切换主题(vite+vue+ts+elementPlus)_element plus 主题 :root
- 9blender中python脚本使用_blender 脚本
- 10Bert+BiLSTM+CRF实体抽取
当前位置: article > 正文
vue项目视频播放ckplayer使用
作者:IT小白 | 2024-04-06 13:10:17
赞
踩
vue项目视频播放ckplayer使用
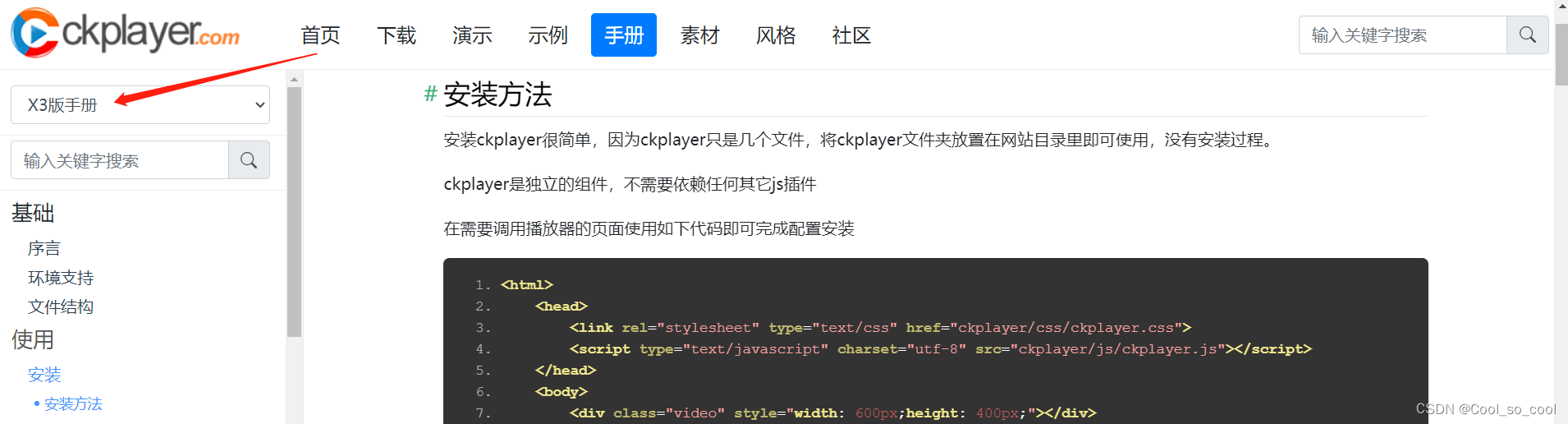
1,打开网页后能看到这里,我现在使用的是最新 X3版手册

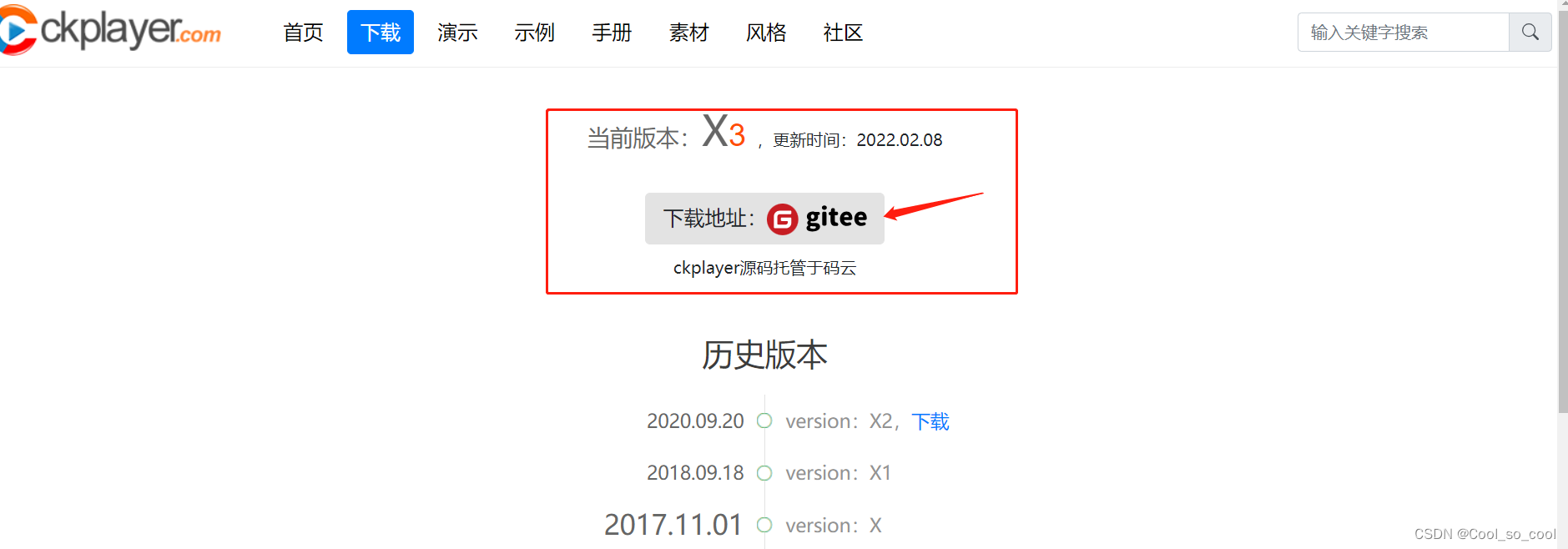
2,这个ckplayer不是npm 插件,要下载安装包解压到项目里面使用
安装包网址 通过gitee下载

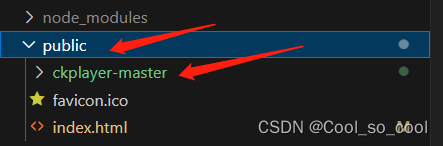
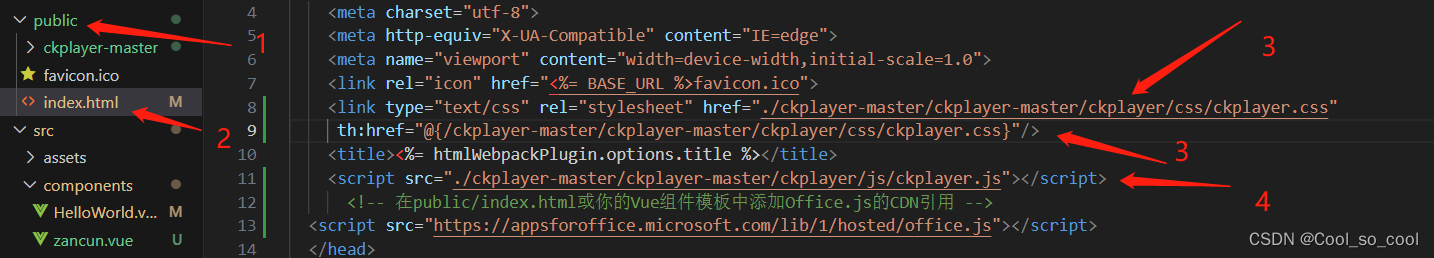
3,解析安装包到项目中 public文件夹下面,在index.html下引入


4,在项目中使用
<template> <div class="video-container"> <div class="video" style="width: 100%;height:100%;"></div> <p id="state"></p> </div> </template> mounted() { //定义一个变量:videoObject,用来做为视频初始化配置 var videoObject = { container: '.video', //“#”代表容器的ID,“.”或“”代表容器的class video: 'http:视频地址.mp4'//视频地址 }; var player = new ckplayer();//初始化播放器 player.add(videoObject);// } player.play(function () { document.getElementById('state').innerHTML = '监听到播放'; }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
一个初始化的视频安装完毕
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/372110?site
推荐阅读
相关标签



